萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作波浪效果Gif圖
Photoshop制作波浪效果Gif圖
本實例將利用PS來演示制作一種波紋文字動畫,有興趣的朋友可以看一下!

( photoshop教程最終效果)
1、新建一個400*300的空白文檔(本教程采用photoshop CS5制作,其它版本基本通用),如下圖所示:

2、單擊選擇常用工具欄中的“漸變工具”,設置你喜歡的漸變色,本例設置如下圖所示:

3、設置好漸變色後從文檔的上方向下方拉出一條直線進行漸變填充,效果如下圖所示:

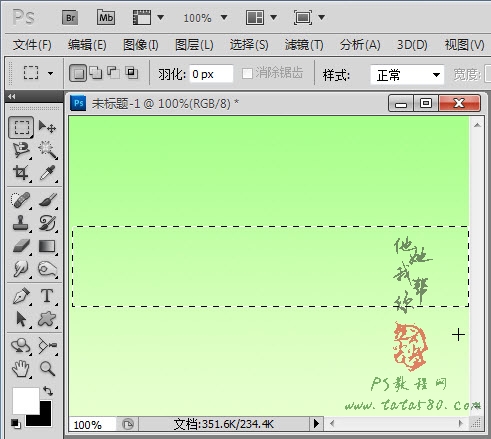
4、單擊選擇“矩形選框工具”,在文檔中拉出一個矩形框,效果如下圖所示:

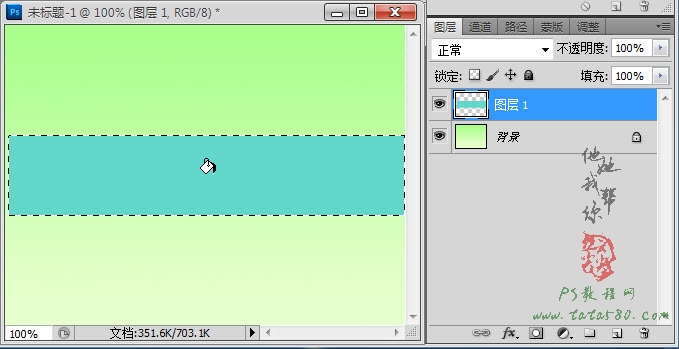
5、設置前景色為你想要的顏色,本例設置為淺藍色,新建一個圖層1並選中,然後用油漆桶對選區進行填充,效果如下圖所示:

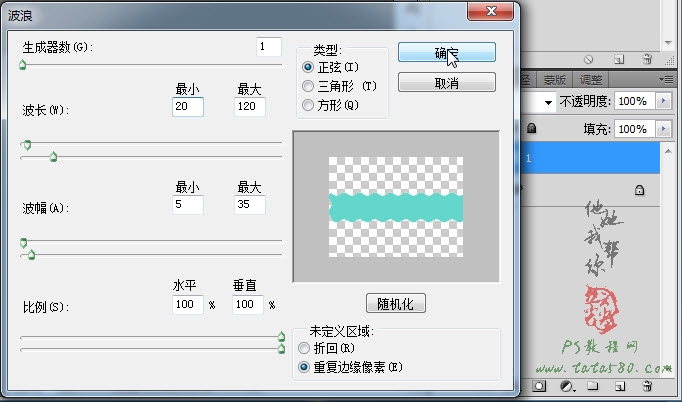
6、單擊選擇菜單“濾鏡->扭曲->波浪”,具體參數設置如下圖所示:

7、單擊選擇“橫排文字工具”,設置字體為你想要的字體,本例采用“葉根友毛筆行書2.0版”,大小設置為90點左右,如下圖所示:

8、在文檔中單擊並輸入你想要的文字,本例輸入“愛如潮水”,效果如下圖所示:

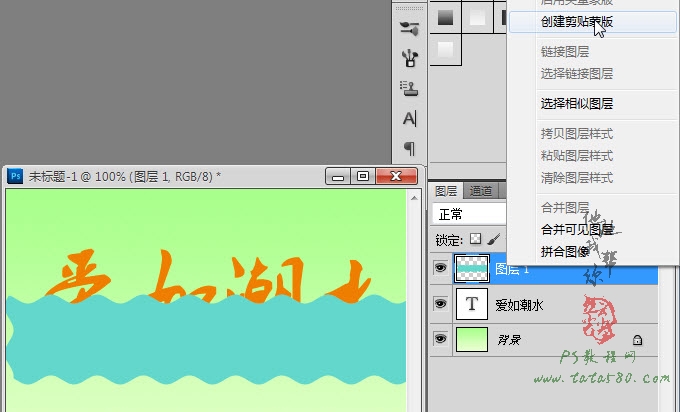
9、將圖層1置於文字圖層上方,然後單擊右鍵選擇“創建剪貼蒙版”,如下圖所示:

10、創建剪貼蒙版後效果如下圖所示:

11、由於我們要制作波紋動畫,當前的波紋不夠長,所以我們要進行自由變換,單擊選擇圖層1,按Ctrl+T鍵進入自由變換,如下圖所示:

12、自由變換狀態下,在菜單欄下方的屬性欄中設置W(寬度)為200.00%,如下圖所示:

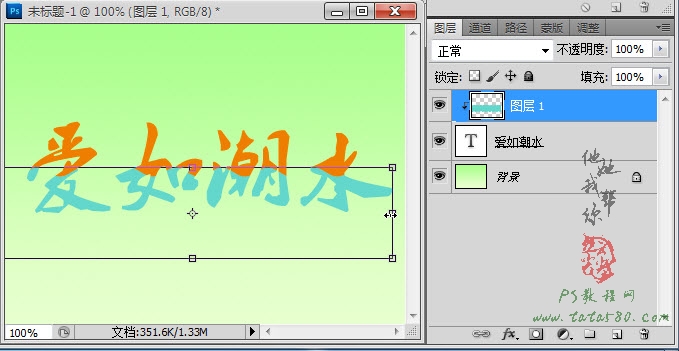
13、設置寬度後,將波浪圖形移動到最右邊,不能超過第一個字,如下圖所示:

14、接下來制作波紋動畫,單擊選擇菜單“窗口->動畫”,在彈出的動畫窗口中,單擊“復制所選幀”復制出一個幀,如下圖所示:

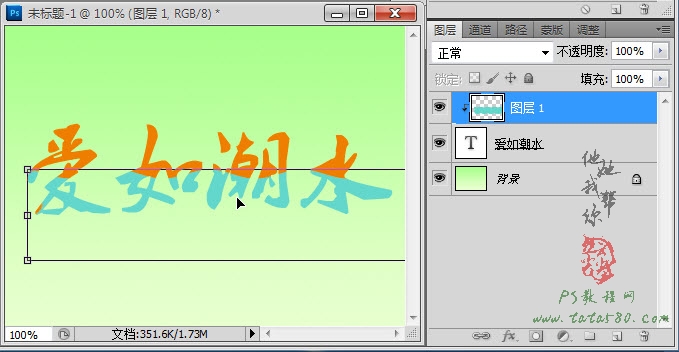
15、單擊選中第2幀,然後單擊圖層1,單擊選擇“移動工具”,將圖層1中的波浪圖案移動到最左邊,注意不要超過最後一個字,如下圖所示:

16、分別設置第1、2幀的時間間隔為0.2秒,再單擊選擇第1幀,然後單擊“設置過渡幀”按鈕,如下圖所示:

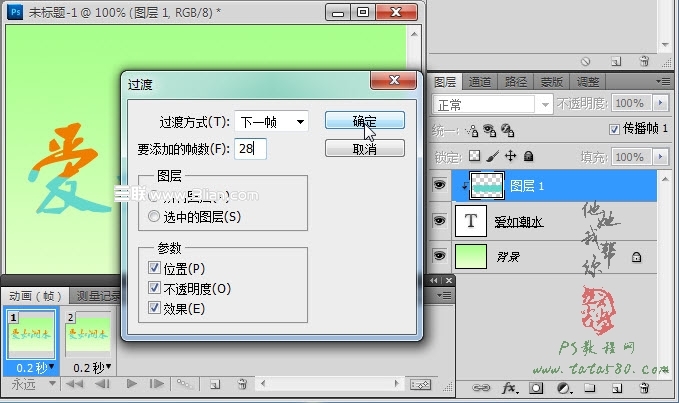
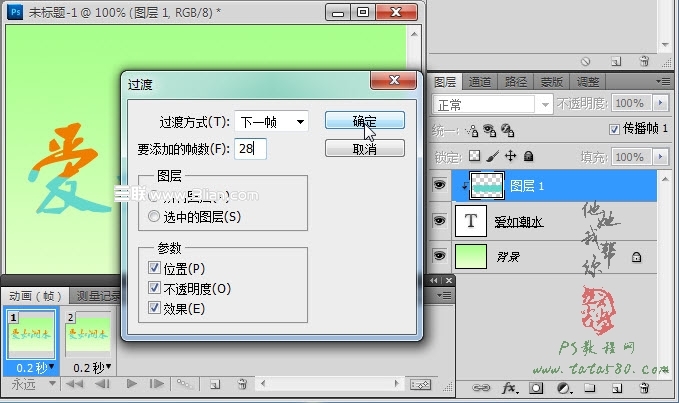
17、在彈出的“過渡”設置窗口中,設置過渡方式為“下一幀”,要添加的幀數為28,具體設置如下圖所示:

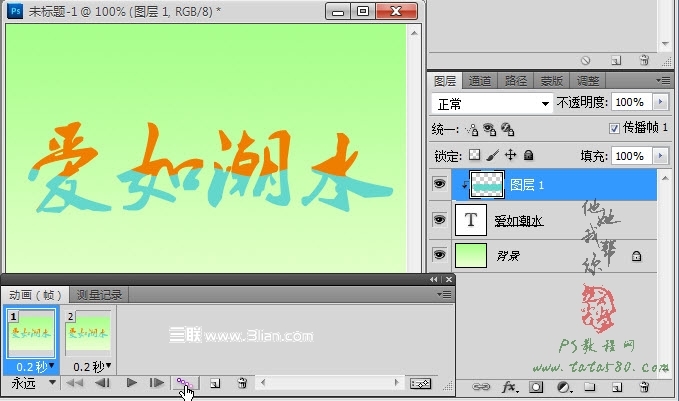
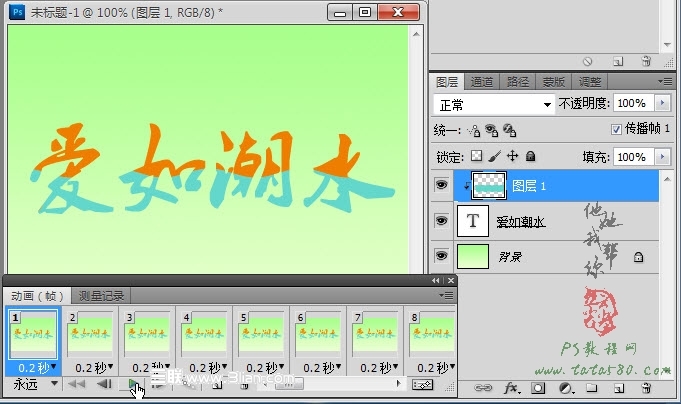
18、確定應用過渡後,在動畫時間軸上會產生相應的28幀過渡幀,到此動畫就基本完成,可以單擊下方的播放按鈕預覽效果,如不滿意可進行相應修改,如下圖所示:

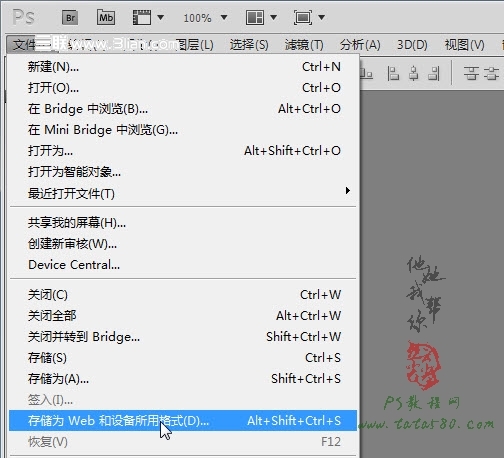
19、最後還要進行GIF動畫格式的保存,單擊選擇菜單“文件->存儲為Web和設備所用格式”,如下圖所示:

20、在彈出的保存設置框中,確保格式為gif,循環選項為“永遠”,單擊“存儲”進行保存即可。




