萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop設計制作懷舊風格網頁詳細教程
PhotoShop設計制作懷舊風格網頁詳細教程

第1步
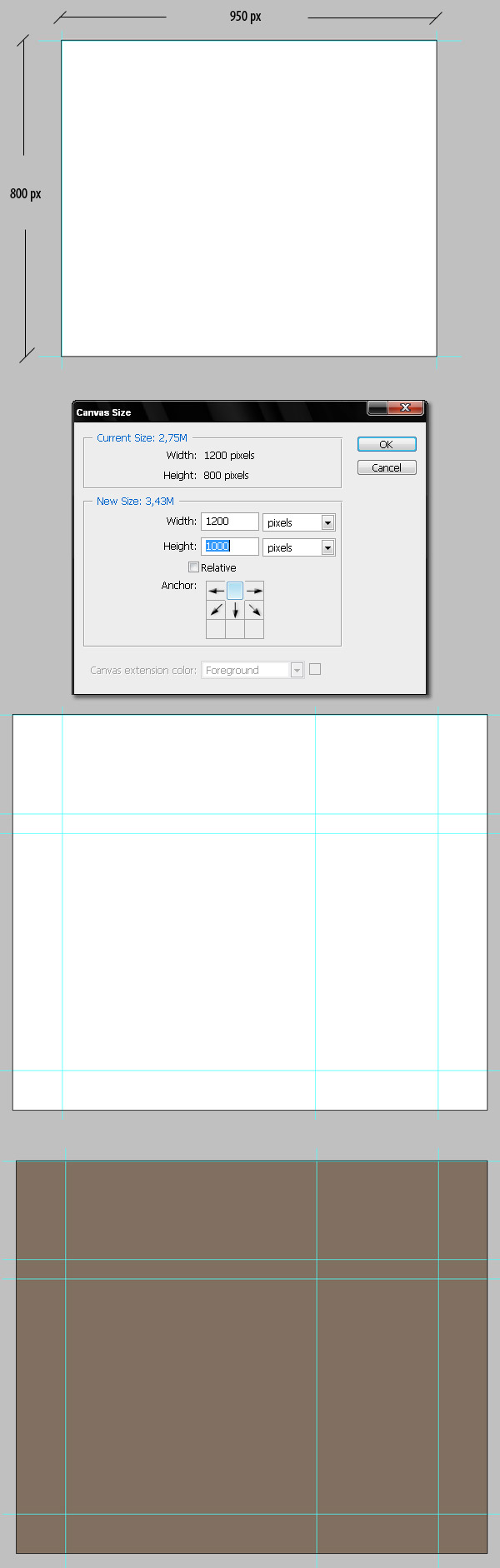
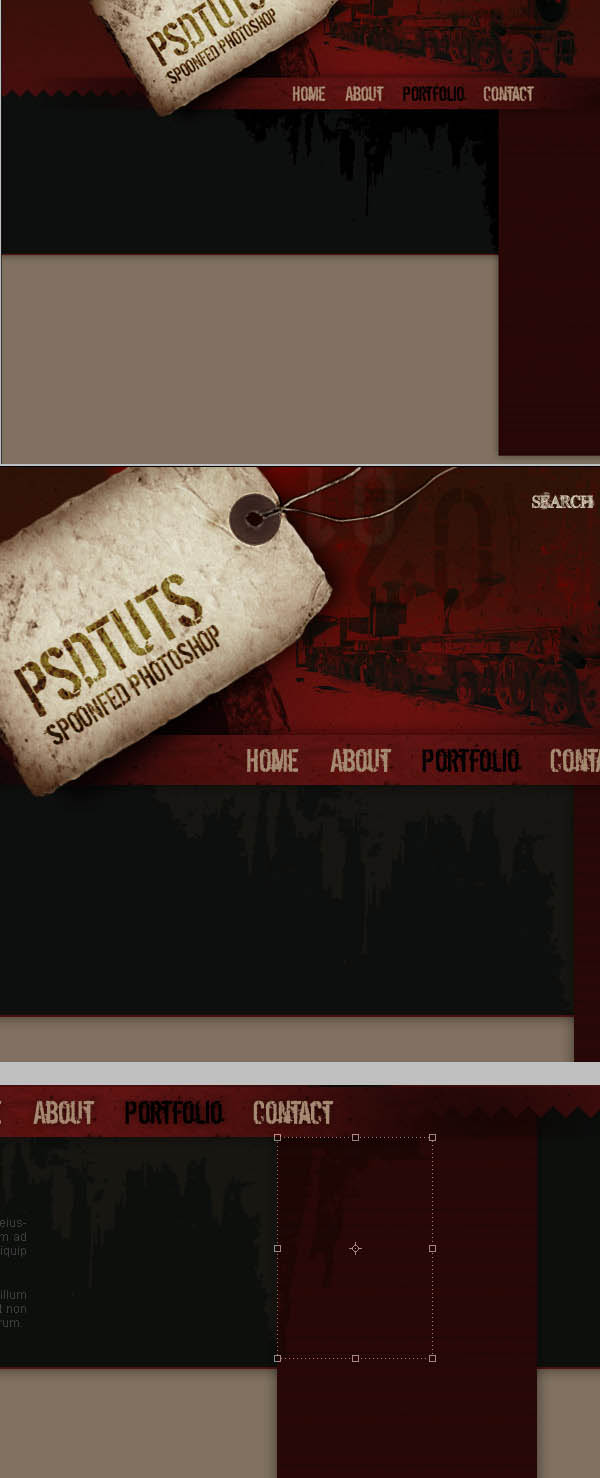
這一次,我們要創建一個完整的網頁設計風格的步驟,使用Photoshop和制作圖像的人很多。 由於這是一個中級到高級的教程。我會跳過一些基本的步驟說明。 在RGB 72dpi首先創建一個新文件,800像素*950像素。 顯示標尺和參考線拖動四個邊界的文件, 這將是最佳的設計領域。 我打算保持一個固定寬度的布局。
圖像>“畫布大小在,增加了很多的寬度和高度 此外,1200 1000像素PX是好的, 這樣,我們將設計更廣泛的屏幕分辨率。 再添加更多的指導,你打算加入容器(標題,導航欄,側邊欄,頁腳)。

第2步
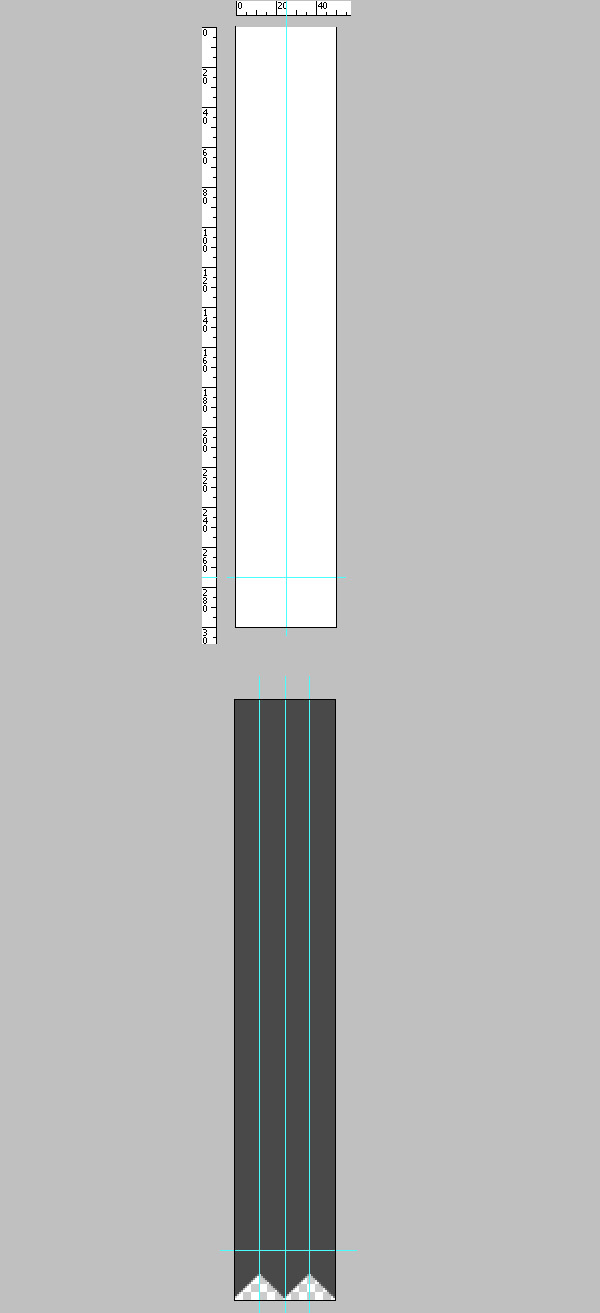
現在我們要創建一個標題的背景圖案, 這是相當簡單的。 創建一個新的文件300像素*50像素。參考下面的圖片。 然後進入“編輯>定義圖案保存為”模式1的形狀。“

第3步
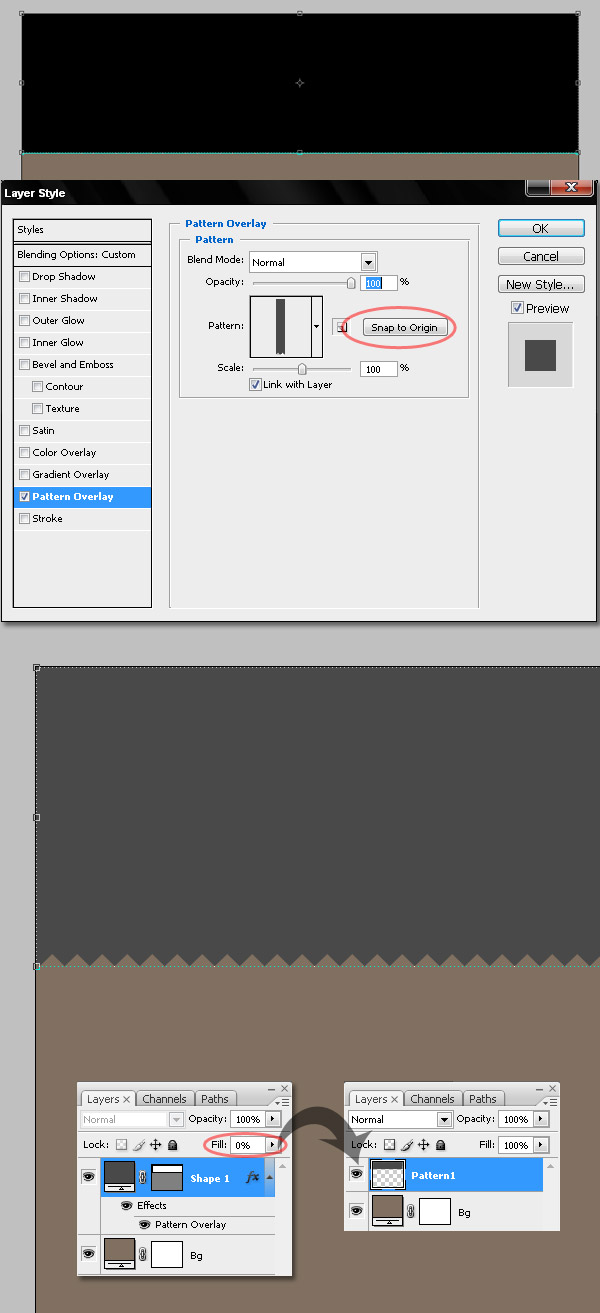
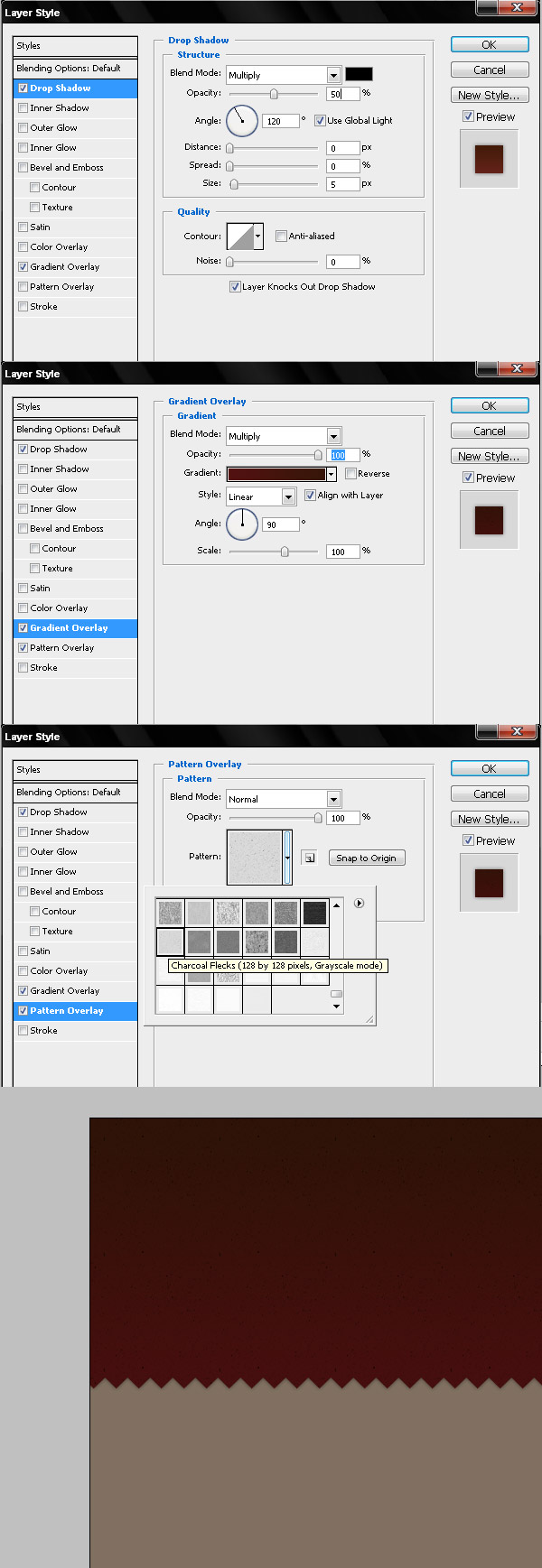
接下來在我們的設計文件裡建議一個新層,繪制矩形的高度為300像素使用矩形工具。 前往過濾器,並添加圖案疊加, 為您的全新模式搜索和應用它。為了使它看起來糾正你必須按一下按鈕,捕捉到原點。 更改圖層填充為0%, 創建一個新的形狀圖層上面空白層,合並兩者,這種方式,您將有准備的模式給它添加一些效果。 名稱層“模式1。“

第4步
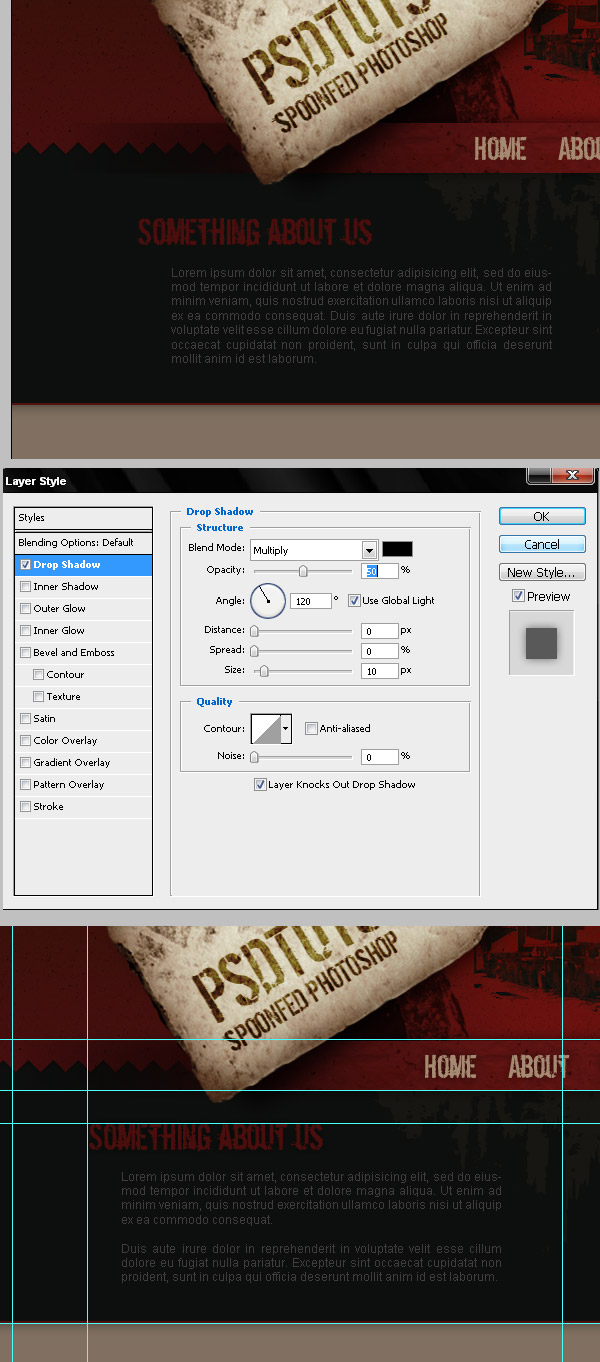
選擇“模式1”,並運用這一層的層風格:陰影效果,梯度塗層和模式疊加。盡量讓類似的底部下面的圖像,利用以下的價值觀

第5步
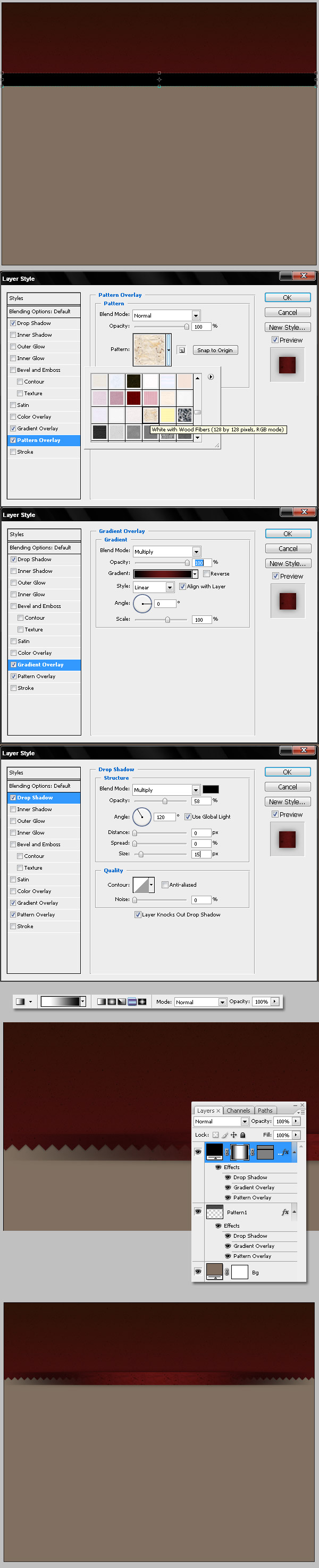
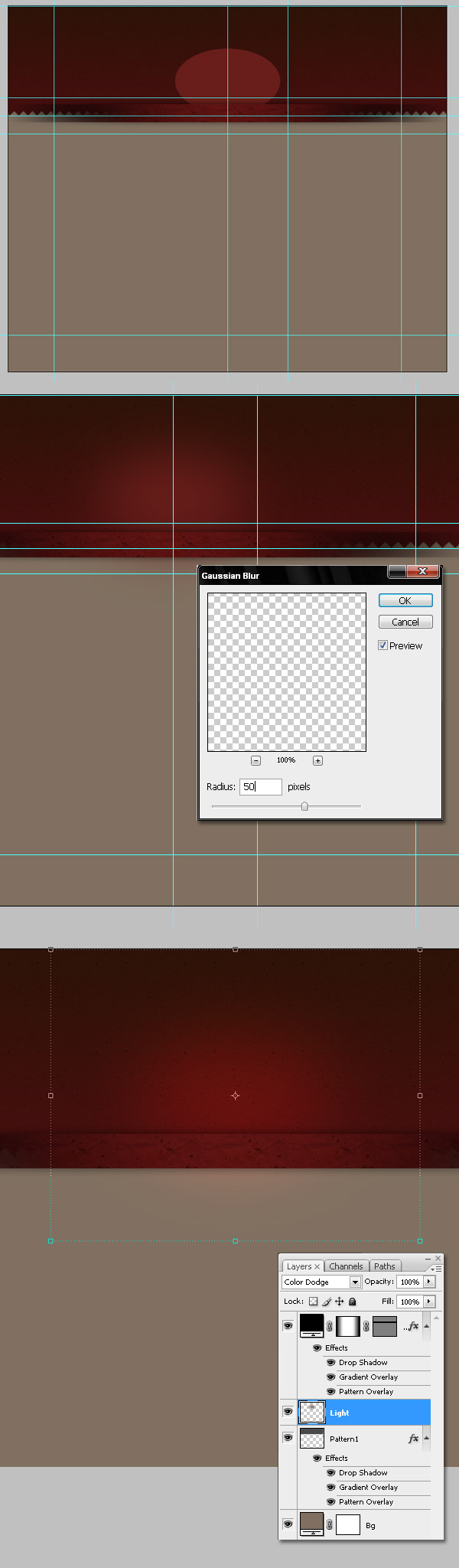
再次在我們的設計文件裡建議一個新層, 繪制矩形的高度為300像素使用矩形工具。 前往過濾器,並添加圖案疊加,樂一模式覆蓋,黑色紅色黑色漸變疊加, 和軟陰影。 作為參考使用下面的圖像的值。下一步, 添加一個隱藏所有圖層蒙版“, 並繪制一個黑色到白色到黑色反射層上的梯度 口罩,你會得到類似下圖的底部。

第6步
命名為“輕,“並應用高斯模糊半徑為50像素到它。 我創建了一個額外的指南,畫中的光中心 頭。 下面的導航欄上的刪除一切,改變層的 混合模式為顏色減淡。

第7步
一個顏色疊加,和圖案疊加。
在這一點上,你必須考慮你要的方式 切 將HTML圖像的CSS; 這就是為什麼我使用遠程0px大多數陰影 當時,只有水平或垂直梯度。 在這種情況下,紋理有許多水平線。 它需要很容易轉換成一個重復的背景本 許多地區。此外,這是一個很好的人來休息一下,在您的組織層 文件夾,讓一切組織。

第8步
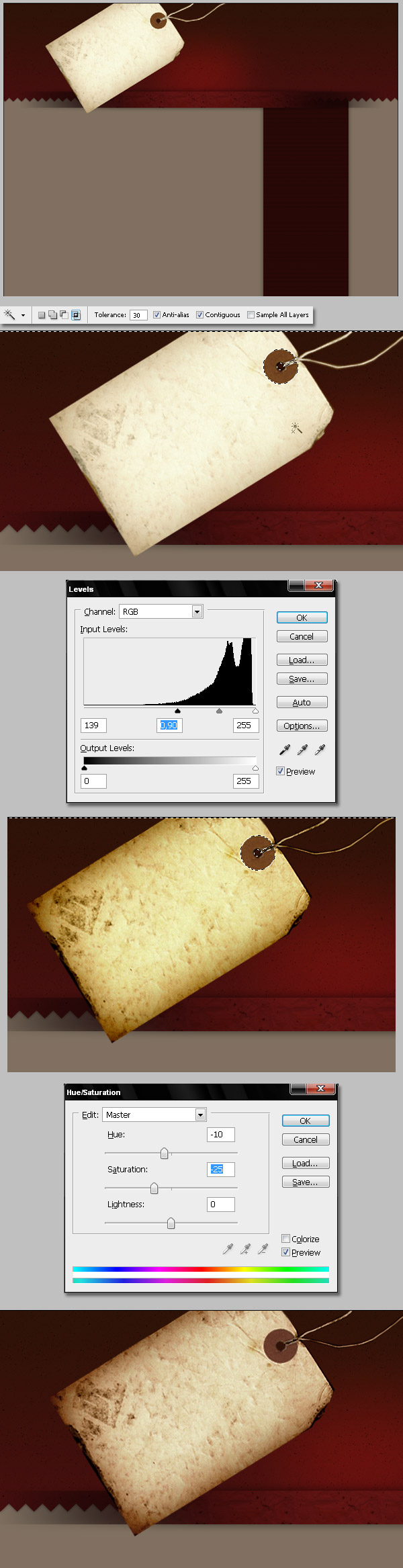
現在開始的細節, 我想補充一個顯眼的地方,在網站的名稱, 這就是為什麼我會用 這 漂亮的垃圾標簽形象。 顯然,你必須提取的標簽,並放置在左側的頂部 角落我們的設計。嘗試得到像第一張圖片下面的東西。 接下來,使用魔術棒工具選擇棕色小圈, 然後命令移一逆選擇。 調整的水平和色相/飽和度使用下面的值。

第9步
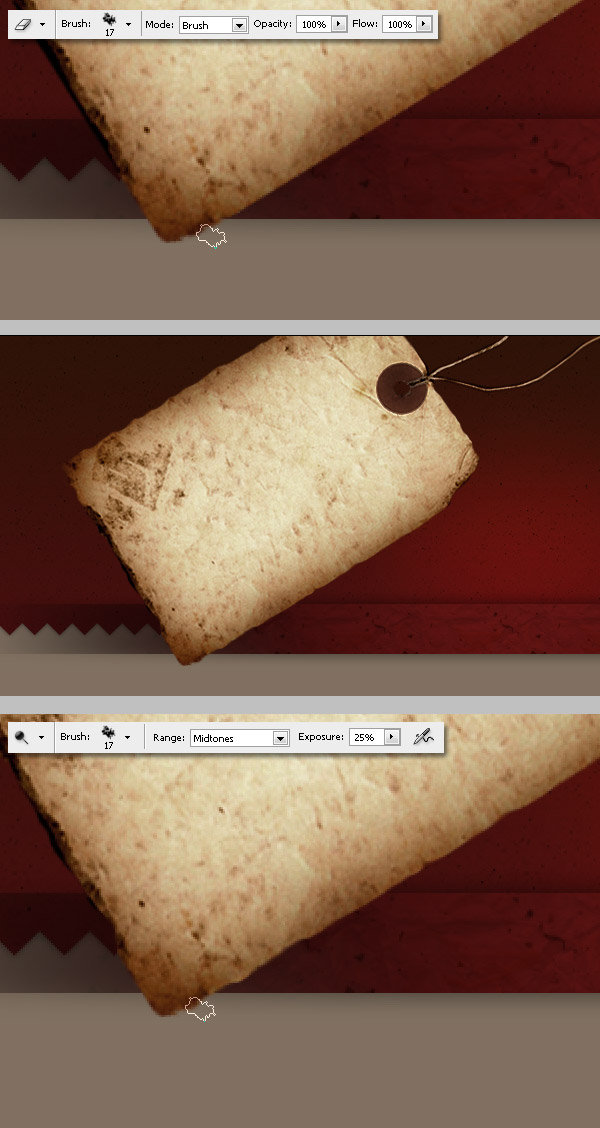
現在使用橡皮擦工具和一個不規則的刷子, 刪除標簽的邊境部分地區。 要添加 剪紙 實際上, 選擇減淡工具,並使用相同的畫筆形狀應用 道奇到標簽的邊框。

第10步
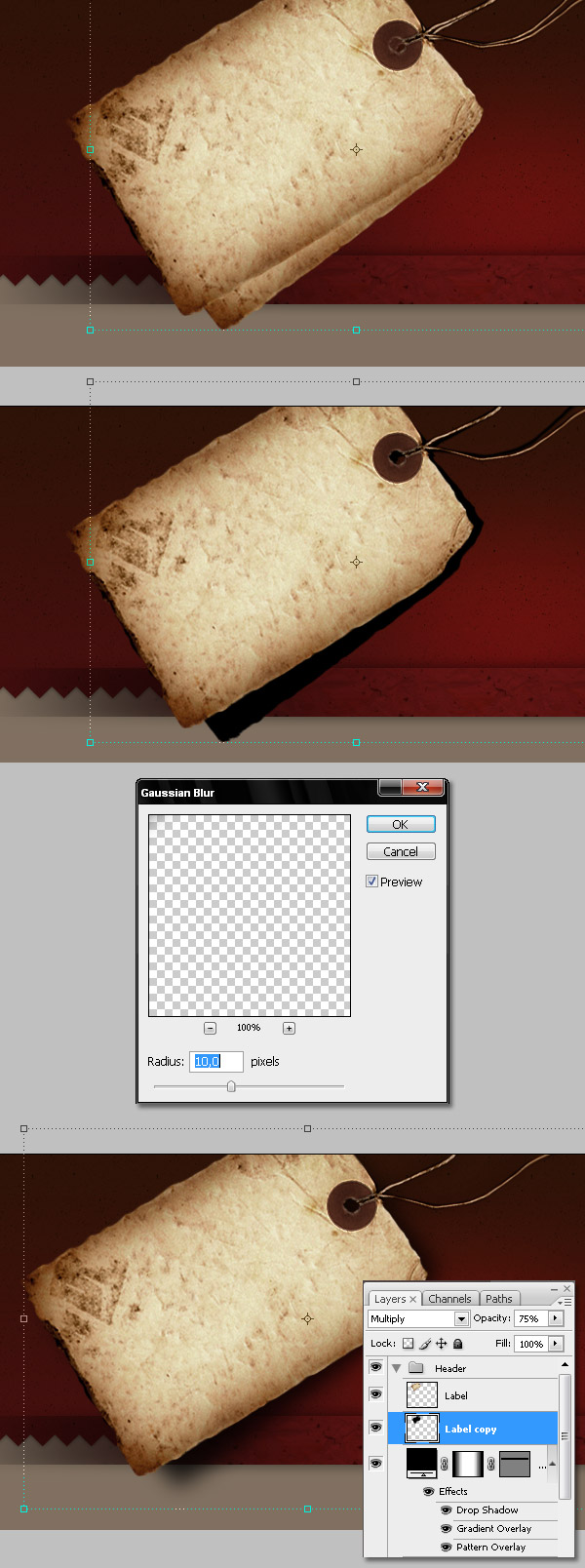
我們將陰影添加到我們的標簽下。為此, 重復的“標簽”層, 改變色相/飽和度>亮度為-100, 並應用半徑為10像素的高斯模糊。下一步, 改變“標簽副本”混合模式為正片,並設置 不透明度為75%。

第11步
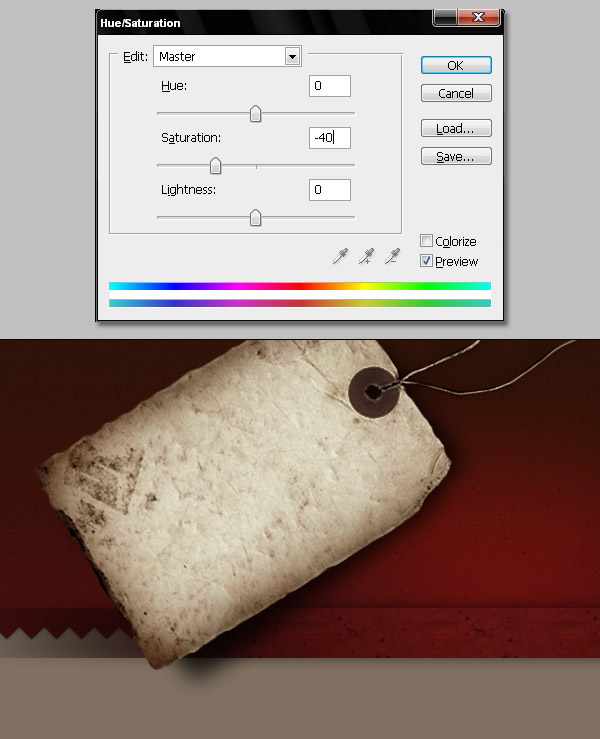
為標簽的最後修整, 改變飽和度為-40,使其更加灰色。

第12步
現在我們將添加一些支持圖像, 試圖找到圖像周圍的一個概念, 但由於這是一個關於技術教程, 我選擇一個隨機的。 這一個 是一個美麗的圖畫老式火車在這裡高地 玻利維亞。提取形狀的火車不過你想要的。 然後改變“一條龍”圖層的混合模式為變暗。

第13步
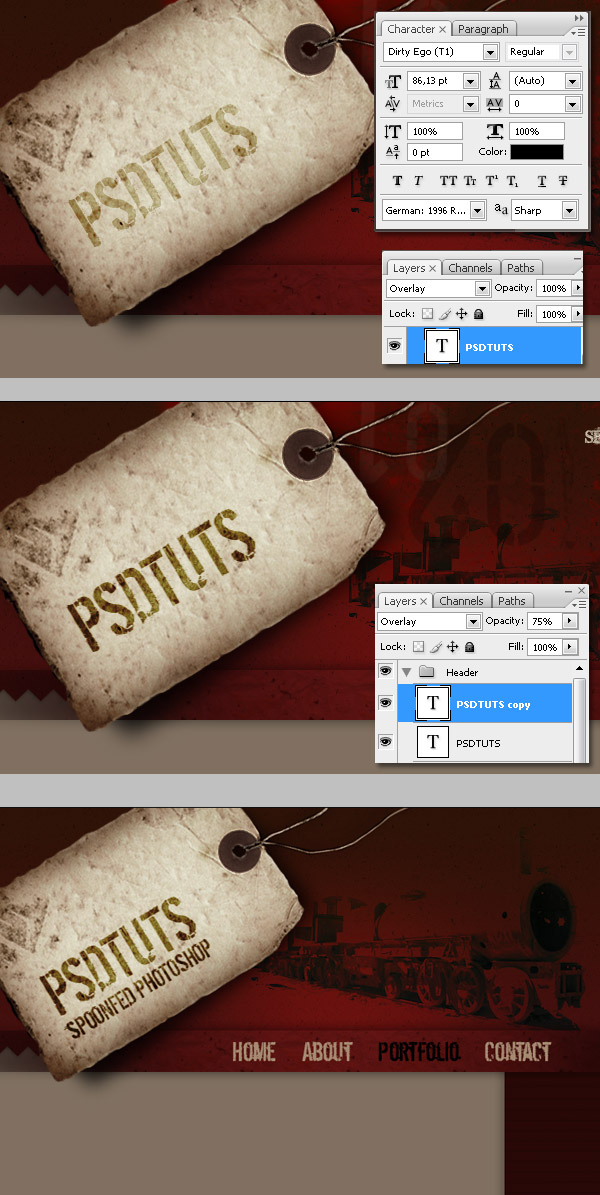
讓我們添加一些文字,第一頁面的名稱。使用類型的東西 垃圾字體,你可以找到一些有趣的東西了 這裡。為標題用黑色的類型,改變圖層的混合模式 覆蓋, 然後復制該層,改變副本的不透明度為75%。 為了得到一個微小的模糊效果, 復制層移動一個或兩個像素左或右。 添加更多的文本使用的東西就像一個口號或這種技術。此外, 這是一個很好的時機,添加導航鏈接,以及。

第14步
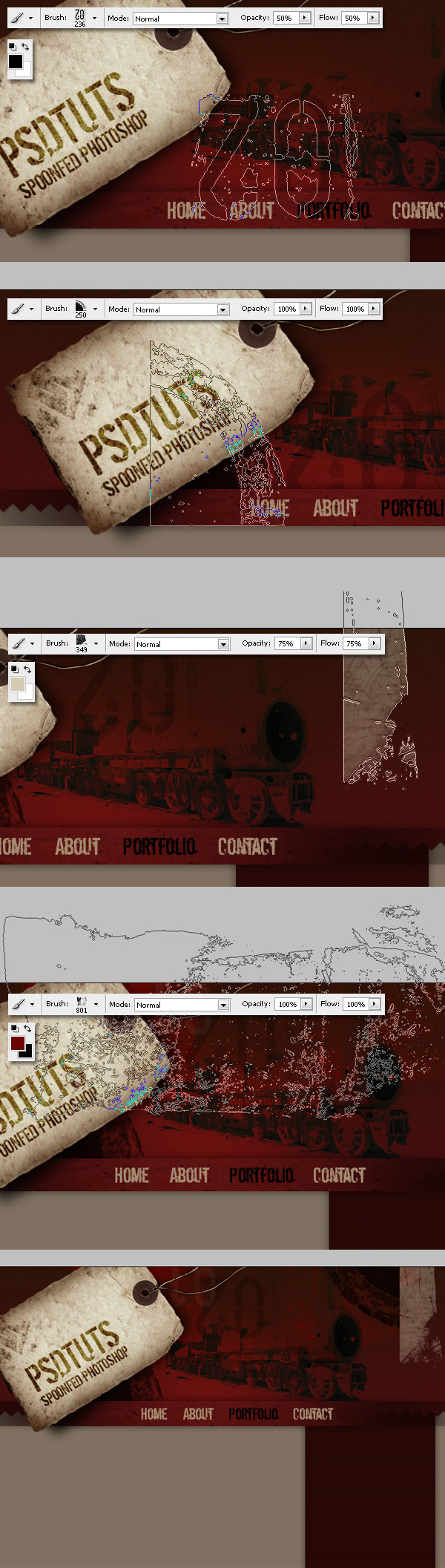
現在,添加更多的東西,它的垃圾風格!我下載了一些 和Jenn B的 撥開 這裡這些刷子有限制。 使用這些筆刷添加一些數字,角落, 膠帶和諸如此類的東西, 隨意做任何你想要在這一步。 只要記住下面都添加所有的“標簽”和“標簽層 復制“圖層。

第15步
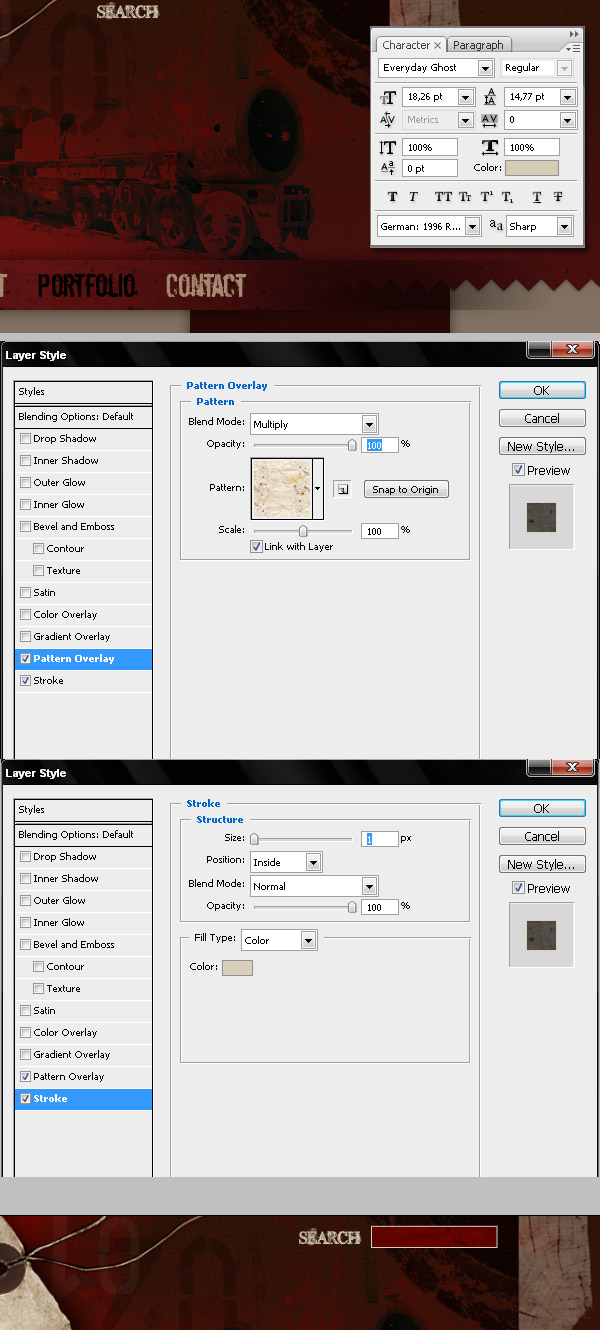
然後應用中風和模式覆蓋層的影響。

第16步
我創建了四個文件夾,以保持版面組成:一種一 “頭”高於一切,為“側欄”下方的“頭一,“一”內容“下面的”頁眉“和”補充工具欄,“和最後一個”注腳。“
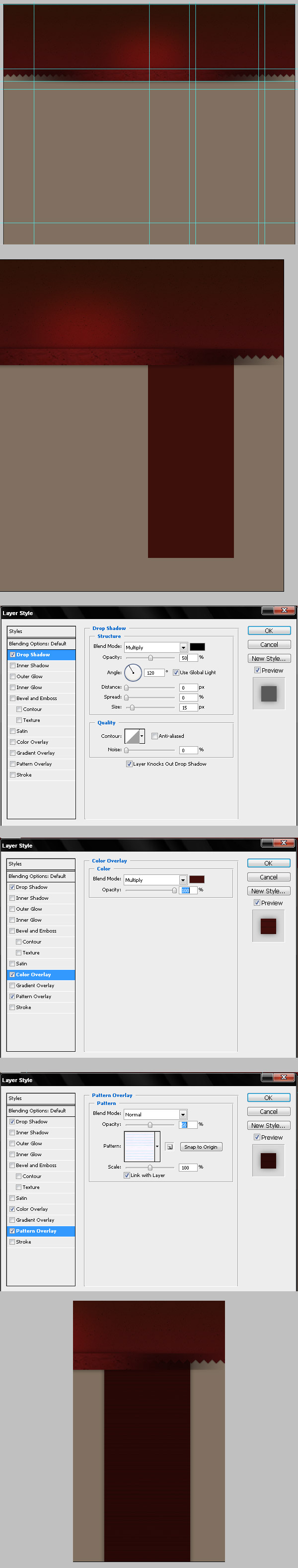
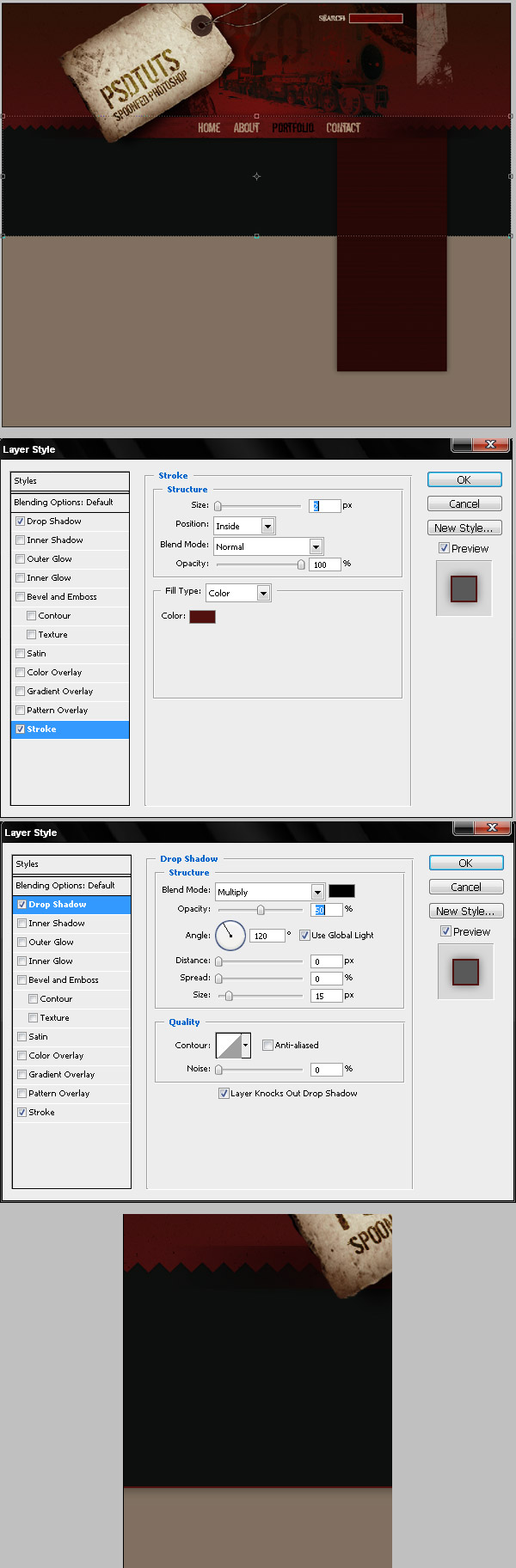
您可以添加到“內容”層這個矩形, 你也可以添加多個文件夾,裡面這四個文件夾需要。 一旦你放置在一個適當的位置矩形, 申請陰影及中風效果使用以下值。

步驟17
下載一些垃圾死角,從邊界 這裡 此外,添加上的另一側欄的背景角落, 但是這也帶來了它的不透明度低於25%。

第18步
Let’s add some text. You can add any sample text, imagine that it’s javascript driven text recent posts section, or a featured post section, something like that. I’m using the same grunge display typeface as used for the navigation bar with the color #4D0D0D and Arial with a color of #3F3F3F for the body text.
套用陰影效果的名稱和添加相同效果 導航項以及。 當您轉換成HTML的CSS文件中的PSD, 你需要這些書籍的轉換到圖像, 所以它的行,如果你想添加更多的樣式給他們。最後, 使用一些導游把它放入一個適當的位置的文字層。

步驟19
我們的特色酒吧是尋找一個小空, 所以讓我們添加一個支持圖像。在這種情況下,我用寶麗來拍攝。 你可以下載圖片,從寶麗 這裡。提取寶麗來, 粘貼到上面一層灰色的背景和它的垃圾 角落裡的“內容”的文件夾, 然後改變色相/飽和度,使寶麗多一點 深褐色(選擇著色選項)。
使用“標簽”層的邊緣(步驟9)相同的技術。 擦除和道奇的寶麗來照片的邊緣。最後, 添加陰影使用相同的技術,如用
- 上一頁:PS為飄揚的旗幟添加文字教程
- 下一頁:三聯photoshop教程周刊第二期