萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop設計制作網頁頭部導航條教程
PhotoShop設計制作網頁頭部導航條教程

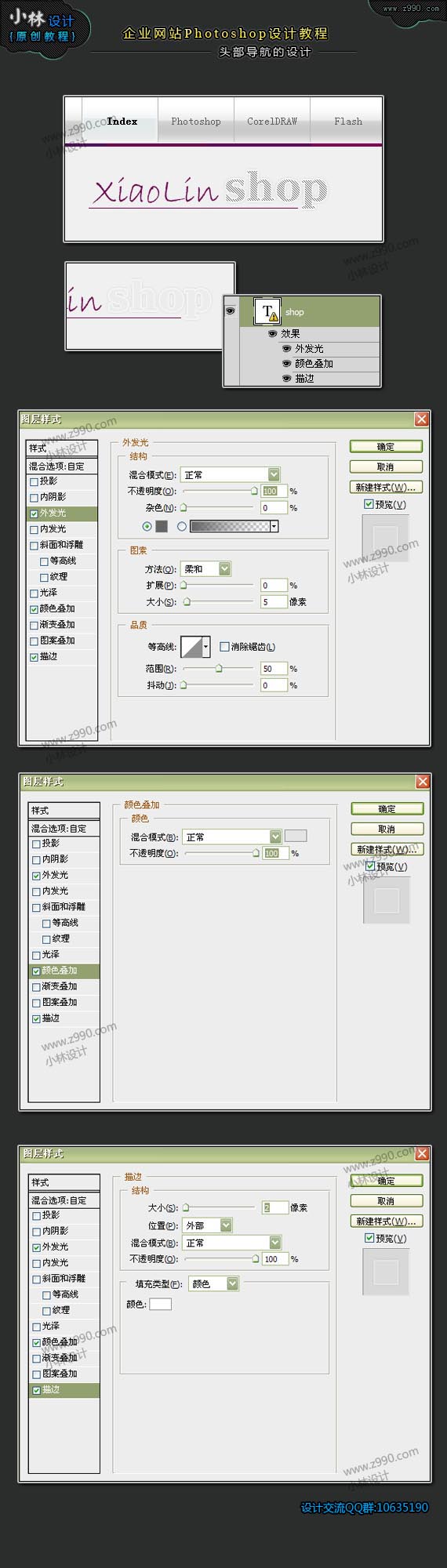
效果

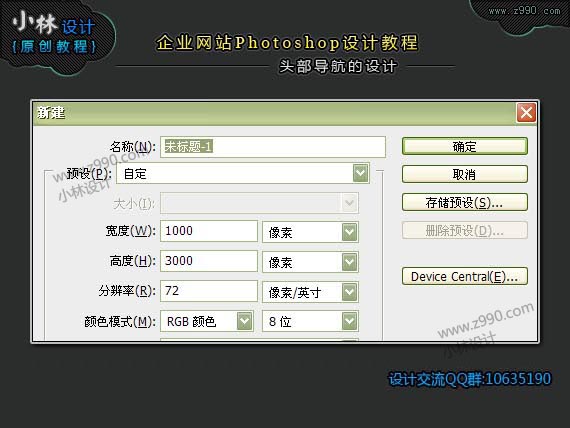
1, 在PS中新建文件,寬度定義為1000px,實際上我們所要用到的寬度一般在950px-980px之間。為了方便更好的展示網站的整體效果。所以文件的寬度應大於網頁實際的寬度。高度自定,但最好要大於整個頁面的高度,在沒有辦法確定頁面的高度范圍時,我們可以把高度定到大於網頁高度。這樣,整個頁面制作好了。我們可以使用裁切工具。將多余的部分裁切掉。


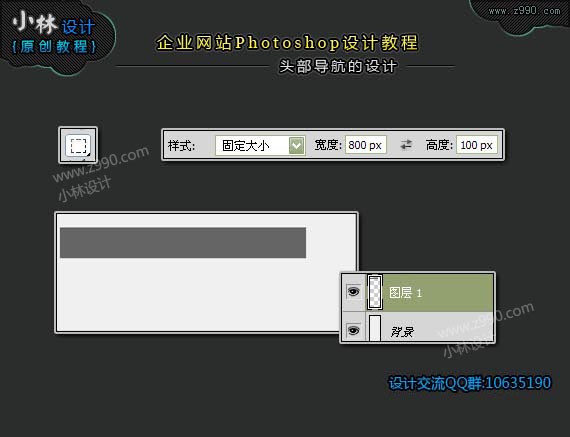
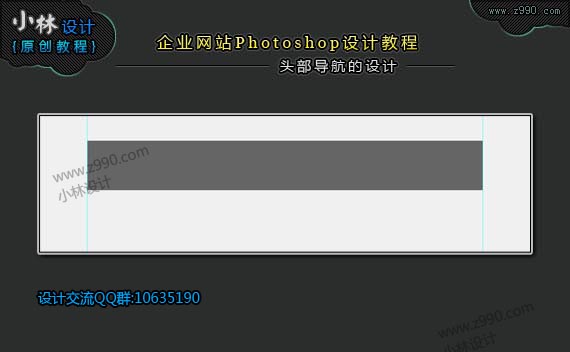
2, 這個實例,以網站實際寬度為800像素為例進行操作。為了加快制作流程,節省制作的時間成本。我通常的做法是:a,選矩形選框工具;b,定義固定寬度800px,高度無所謂;c,新建圖層;D,建立選區,填充任何一種顏色;e,選移動工具[v鍵],定方水平居中;f,CTRL+R,打開標尺;g,定義參考線。這樣,我們就把頁面的實際寬度定義完成。所有的制作,設計部分,都是在這樣的區域中進行。然後,把剛建的圖層刪除。因為建這個層的目的是定議參考線

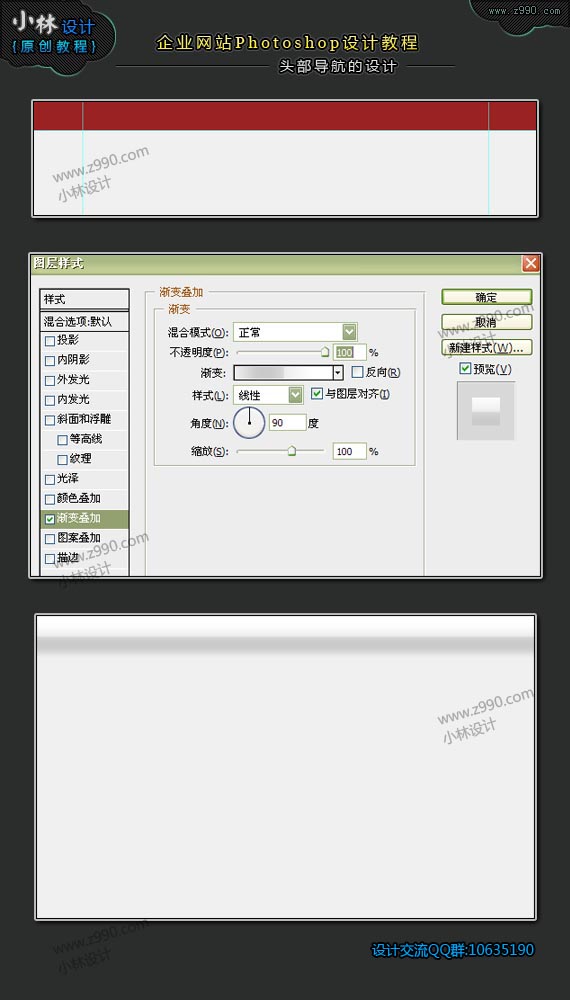
3, 開始制作導航部分。下面還是使用選框工具。定議高度為60px,並在文件中新建圖層,創建一個矩形的選區。填充任意一種顏色。CTRL+D取消選擇。對此矩形選用漸變疊加樣式。如圖所示

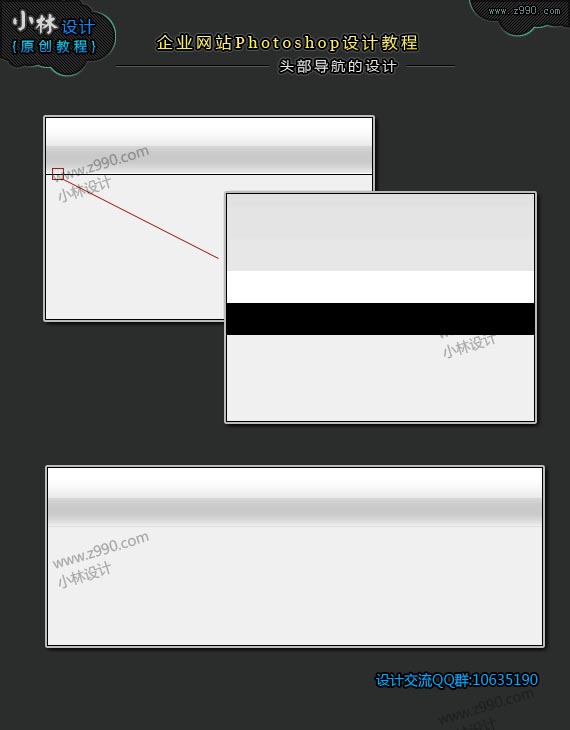
4, 在頭部導航的底部,建立兩條直線。高度為1px.一條黑色線,一條白色線。將兩條件合並,使用圖層樣式中的“疊加”就產生了如圖所示的效果

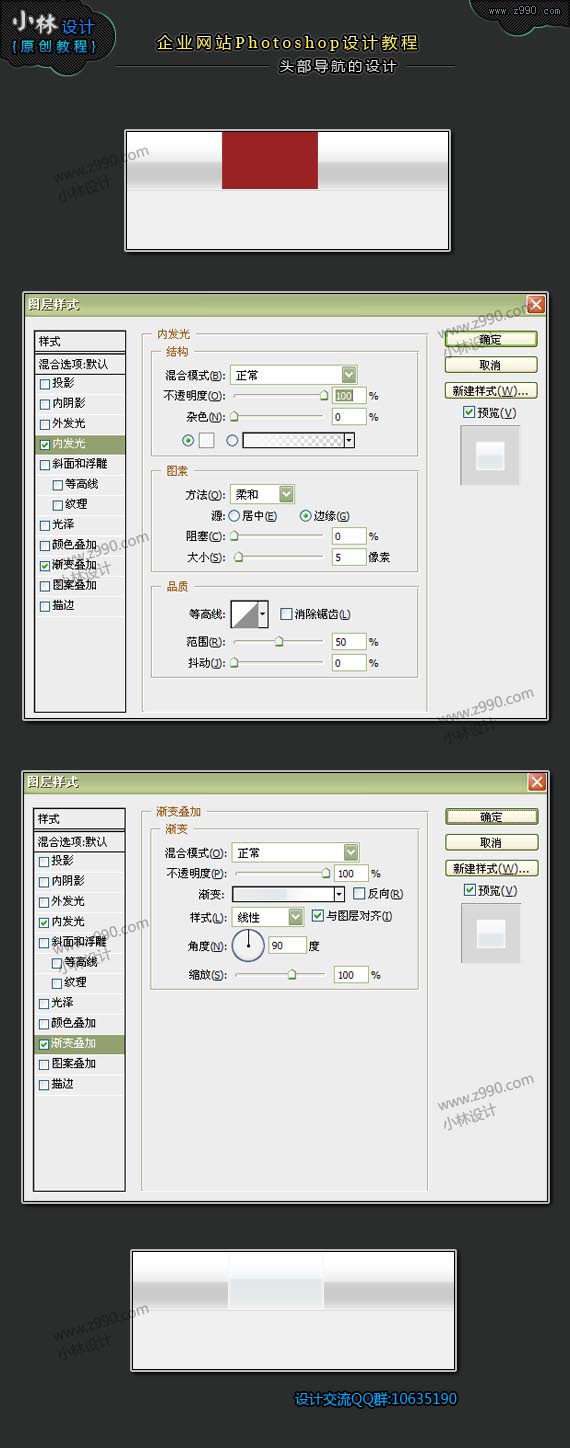
5, 下面制作鼠標經過導航文字的變化部分。簡單的操作方式是,直接把剛建方的矩形復制圖層。再CTRL+T自由變換。將其縮小寬度,並對漸變圖層樣式進行一些小小的改動。如圖效果所示

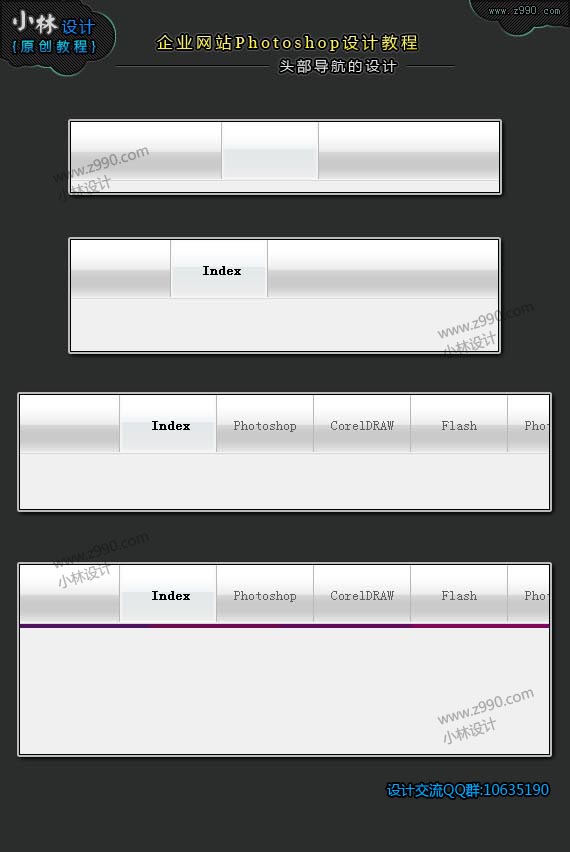
6, 在小矩形的兩邊。分別建方兩條垂直線。線為灰色。一個導航點擊已制作完成。下面開始復制這個導航點擊狀態時的效果。為了使導航與背景之間不要太過於融合。我在導航下面再建立一層,並使用一種顏色對比強列的漸變效果。如圖所示

7, 簡單的制作一個logo.輸入文字"shop",並對其添加圖層樣式,如圖設置

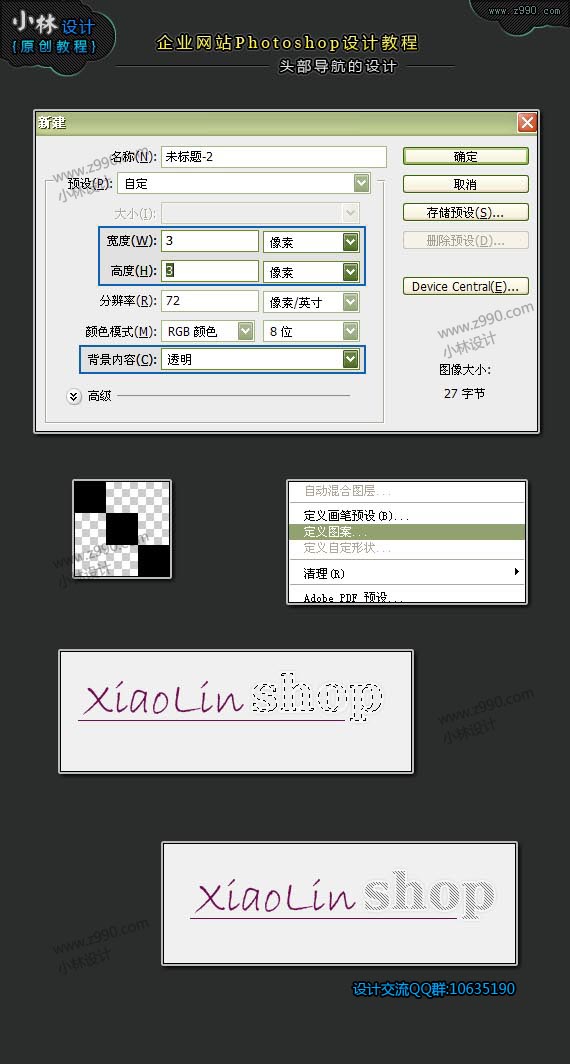
8, 單獨新建一個文件,文件大小為3px × 3px;背景為透明。在這個3px × 3px文件中,畫上三個1px × 1px的黑色矩形,如圖所示;然後,CTRL+A,全選,在編輯菜單中選擇定義圖案。再回到之前的文件中,按CTRL鍵,點擊"shop"文字層,調出文字選區,再選擇編輯菜單中的填充圖案。(要選擇剛才定義的圖案。)

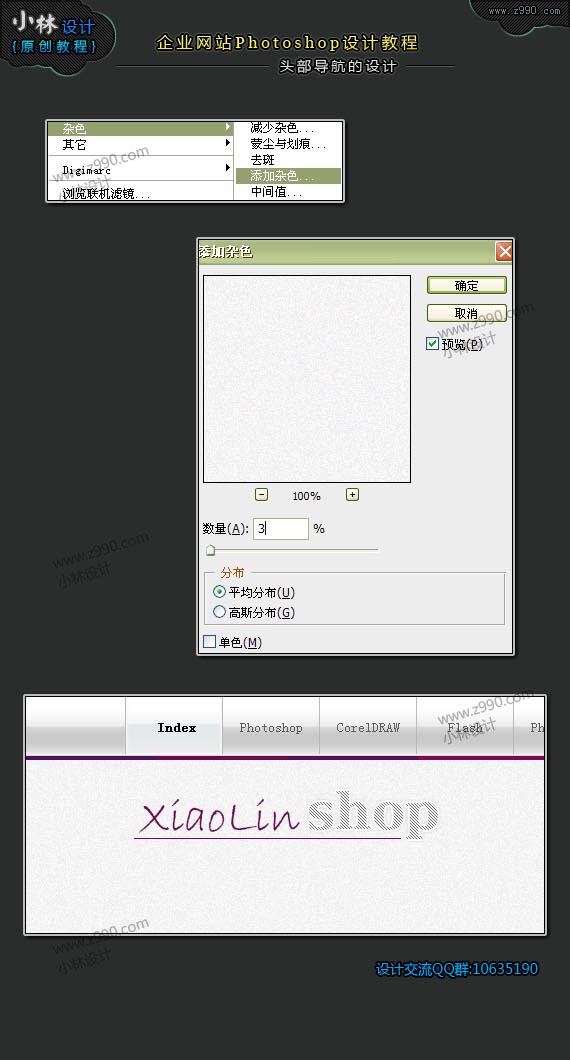
9, 為了使整個頁面更加的有質感。我們選擇背景層,使用濾鏡>雜色>添加染色 如圖所示,完成頭部的設計



