萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop制作網頁登陸框教程
PhotoShop制作網頁登陸框教程
PS教程為大家帶來網站按鈕制作教程,制作過程中主要應用漸變、蒙板等工具,希望大家喜歡!
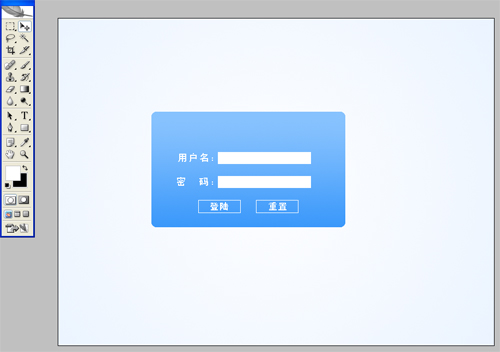
先看效果圖:

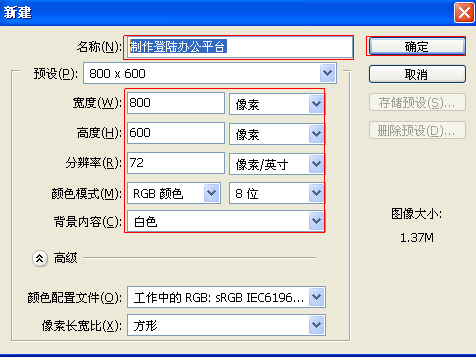
1、執行菜單:“文件”/“新建”(快捷鍵Ctrl+N),彈出新建對話框,設置名稱:制作登陸辦公平台按鈕,寬度:800像素,高度:600像素,
分辨率:72像素/英寸,顏色模式:RGB顏色、8位,背景內容:白色,設置完畢後單擊確定按鈕。
三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載 查看更多PS教程

2、在圖層控制面板擊新建圖層按鈕,新建一個“背景”,選擇工具箱漸變工具(快捷鍵G),在工具選項欄中設置為徑向漸變,然後點按可編輯漸變,
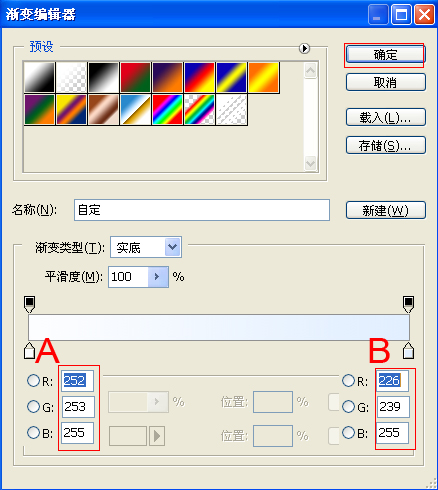
彈出漸變編輯器。雙擊如圖3中的A處,設置色彩RGB分別為252、253、255,再雙擊圖3中所示的B處,設置色彩RGB分別為226、239、255,
單擊確定按鈕。


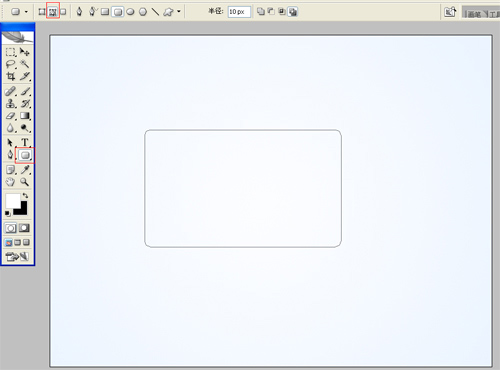
3、在圖層面板上單擊創建新圖層按鈕 ,新建一個圖層,再工具箱選擇圓角矩形工具,在工作區拖出一個圓角矩形。

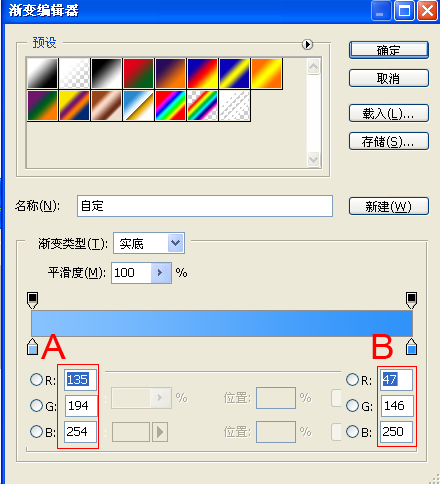
4、選擇工具箱漸變工具(快捷鍵G),在工具選項欄中設置為徑向漸變,然後點按可編輯漸變,彈出漸變編輯器。
設置色彩RGB分別為135、194、254,再設置色彩RGB分別為47、146、250,單擊確定按鈕,按鍵盤快捷鍵Ctrl+Enter轉換為選區,
並按住鍵盤中Shift不放在工作區拖出一個圓角矩形,按鍵盤快捷鍵Ctrl+D取消選區。


5、在圖層面板上單擊創建新圖層按鈕 ,新建一個圖層2,再工具箱選擇圓角矩形工具,並按住鍵盤中Shift不放在工作區拖出一個圓角矩形,
設置前景色為白色,按鍵盤快捷鍵Ctrl+Enter轉換為選區,按鍵盤快捷鍵Ctrl+D取消選區。

6、在工具箱中選擇移動工具 ,按住鍵盤的Alt鍵不放,選擇圖層3,按鼠標左鍵拖出個圖層3。

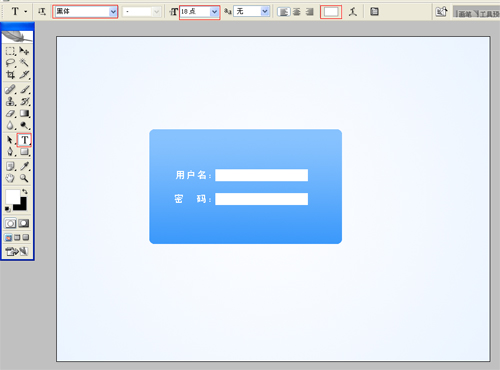
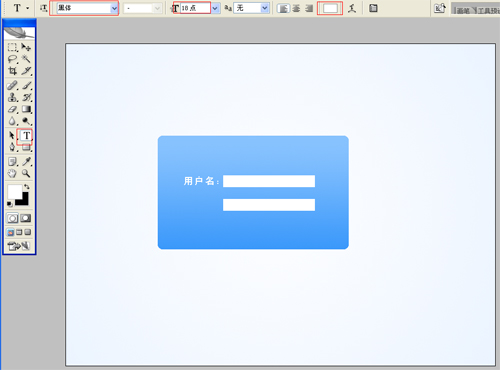
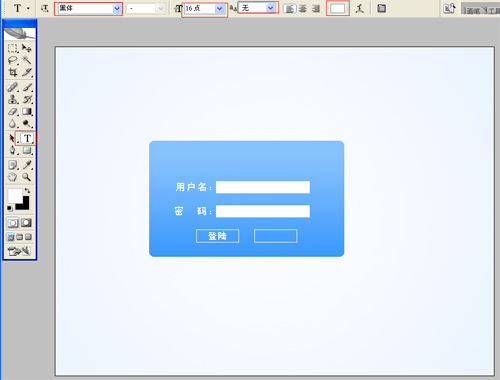
7、單擊工具箱中的橫排文字工具 ,輸入用戶名,設置字體:黑體,大小:18點,顏色:白色,設置消除鋸齒的方法:無。

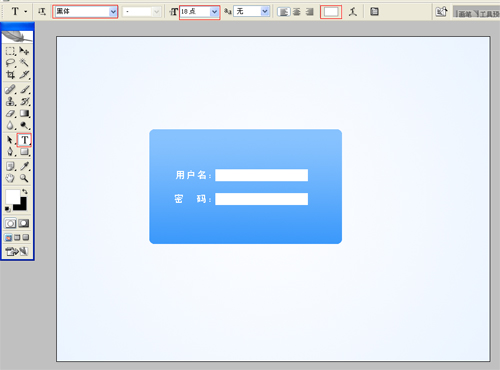
8、單擊工具箱中的橫排文字工具 ,輸入密碼,設置字體:黑體,大小:18點,顏色:白色,設置消除鋸齒的方法:無。

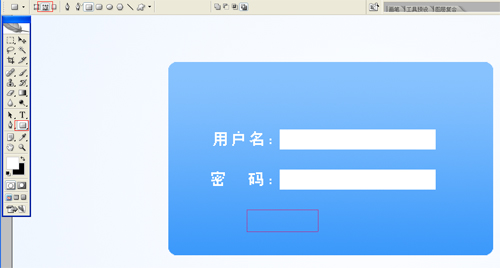
9、在圖層面板上單擊創建新圖層按鈕 ,新建一個圖層,再工具箱選擇圓角矩形工具,在工作區拖出一個圓角矩形。

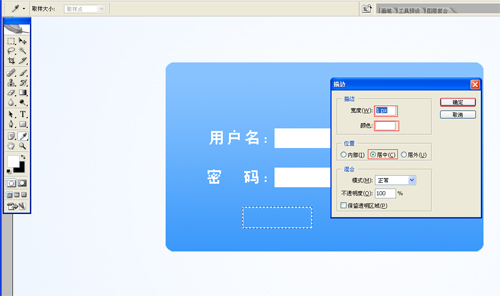
10、按鍵盤快捷鍵Ctrl+Enter轉換為選區,執行菜單:“編輯”/“描邊”彈出描邊對話框,設置寬度為1,顏色為:白色,
按鍵盤快捷鍵Ctrl+D取消選區。

11、單擊工具箱中的橫排文字工具 ,輸入登陸,設置字體:黑體,大小:18點,顏色:白色,設置消除鋸齒的方法:無,其他的做法也是一樣,


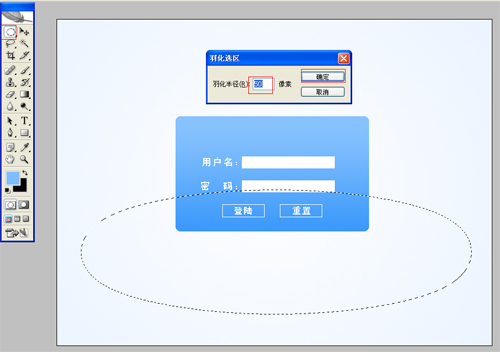
12、創建新圖層按鈕,新建一個圖層3,選擇橢圓工具,在工作區拖出一個橢圓形狀並填充白色,按鍵盤快捷鍵Shift+I羽化,彈出羽化選區,
設置羽化半徑為50像素,然後點擊確定按鈕,

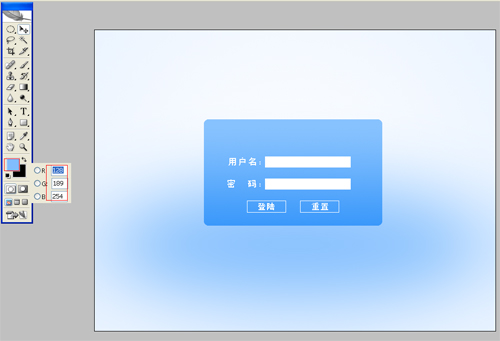
13、在工具箱中設置前景色顏色RGB值為:120、199、254,按鍵盤快捷鍵Ctrl+Delete填充前景色,選擇圖層1按住鍵盤的Alt鍵不放,
按鼠標左鍵拖出一個“圖層1副本”,並添加一個蒙板給圖層1副本,在工具箱中選擇漸變工具,給圖層1副本添加一個漸變。


完成最終效果!




