萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop設計制作居家風格美食Blog網頁教程
PhotoShop設計制作居家風格美食Blog網頁教程
教程教我們用PhotoShop設計制作一個美食blog網頁效果。
這個網頁最大的特色在於,底部使用了桌布的圖案,感覺有點居家的氣氛。再搭配上簡潔的布局,好似一個家的感覺。
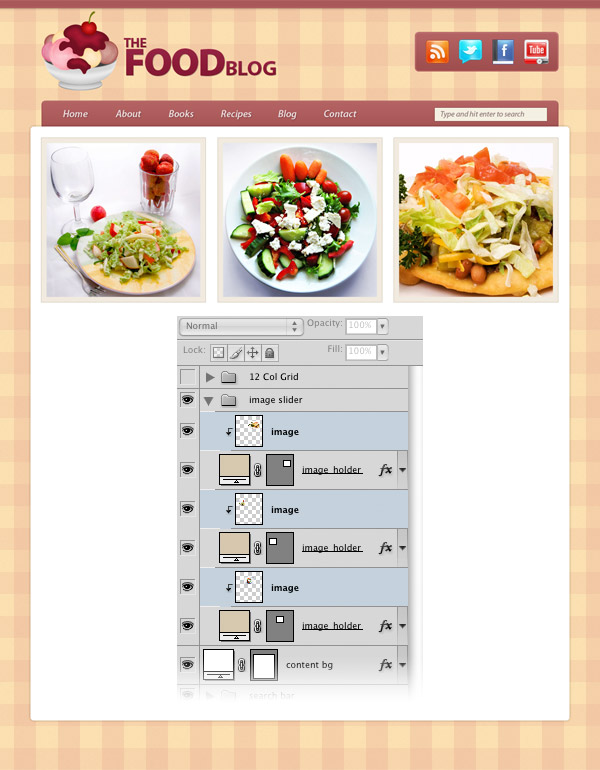
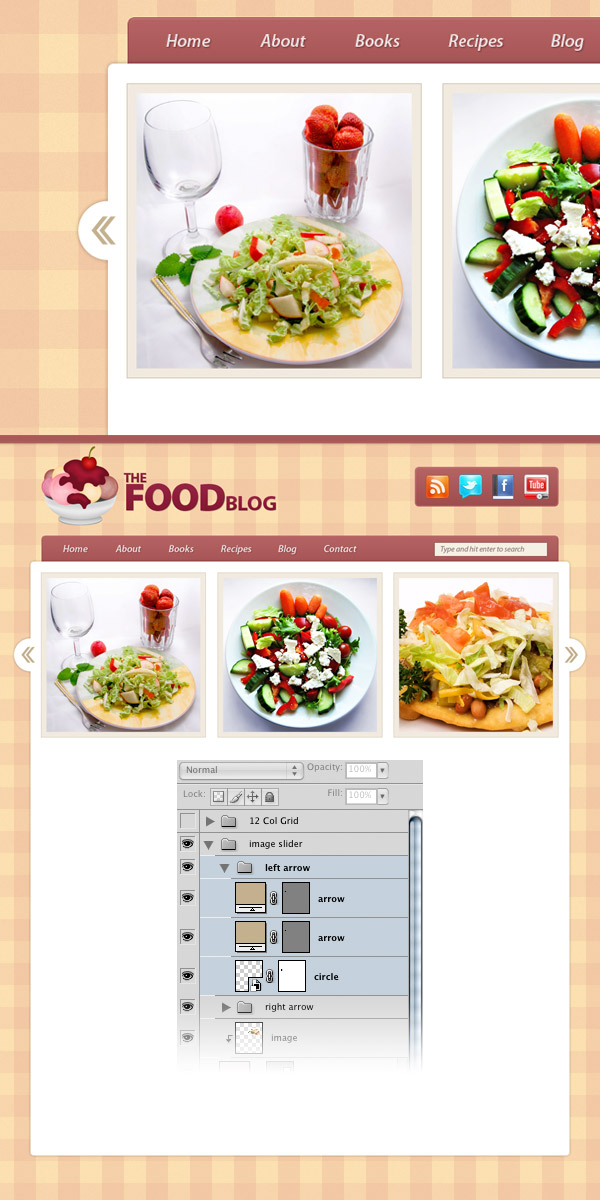
先看效果圖:

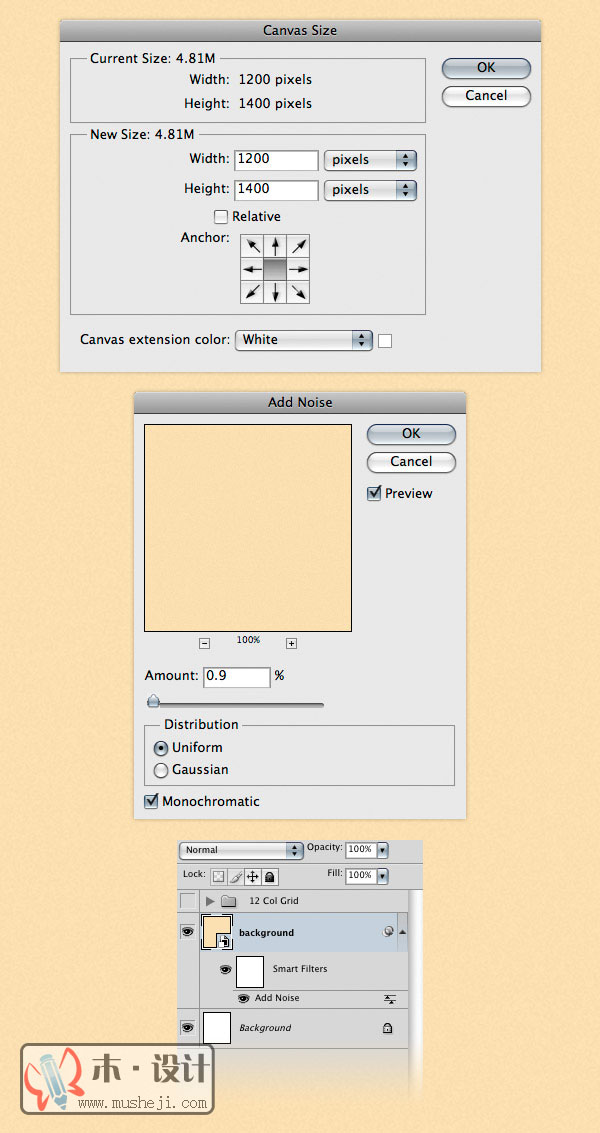
1。新建一個大小為:1200*1400px的文檔,並填充背影色:#fbe0b1。
再執行濾鏡>雜色>添加雜色,設置數據如下圖:
三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載 查看更多PS教程

2.創建自定義圖案
按ctrl+N新建一個大小為:80*80px的文檔.
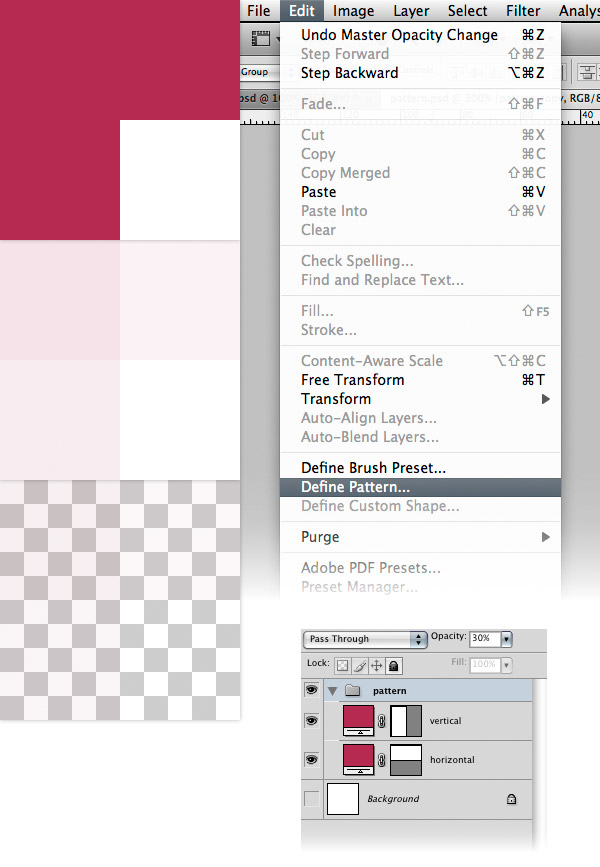
再次新建一個圖層,命名:horizontal.選擇"矩形選區工具"繪制一個大小為80*40,並填充:#b52a51.設置不透明度為:20%.
新建一個圖層命名:vertical,使用"矩形工具"在左邊繪制一個40*80的圖形,並填充:#b52a51.設置不透明度為:30%.
新建一個組,把這兩個圖層放入進去,並命名:pattern.並設不透明度:30%.
關閉白色圖層的"睛眼",編輯>自定義圖案.

3.填充自定義圖案
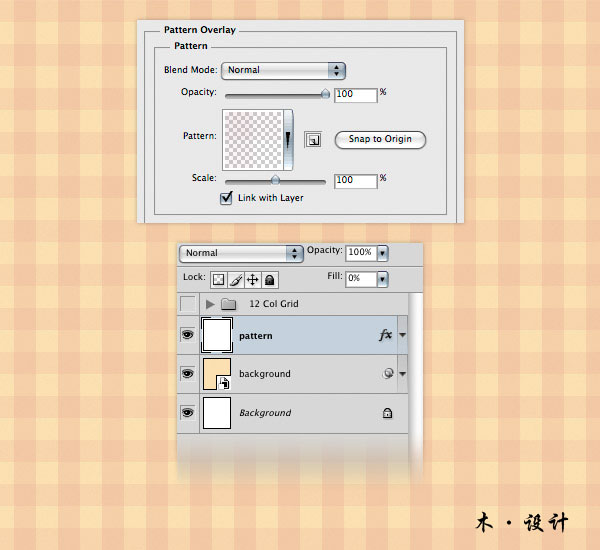
新建一個圖層命名:patten;並填充白色,更改填充:0%。雙擊這個圖層,在彈出的"圖層樣式"窗口中選擇"圖案疊加"選擇我們上一步自定義的圖案,

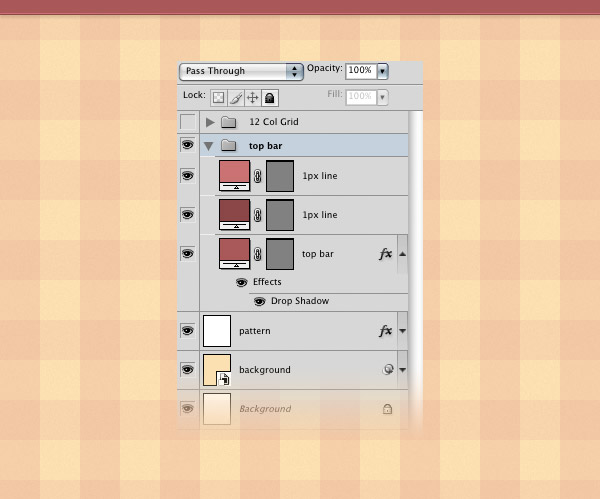
4.頂部導航的制作
新建一個組"top bar".
新建一個圖層命名:top bar.選擇"矩形選區"工具,繪制一個1200*15並填充#a95858,位置如圖如示.雙擊這個圖層,給這個圖層添加一個"陰影"效果,其陰影:#473e2f.
新建一個圖層命名:1px line.選取"線條(U)"工具,繪制一個1px的線條,並填充:#8b4747.把位置放在緊靠矩形的下面.
按ctrl+J復制線條圖層,選擇"移動(V)"工具,位移到上一個線條的上面.並更改其顏色:#ca7373.

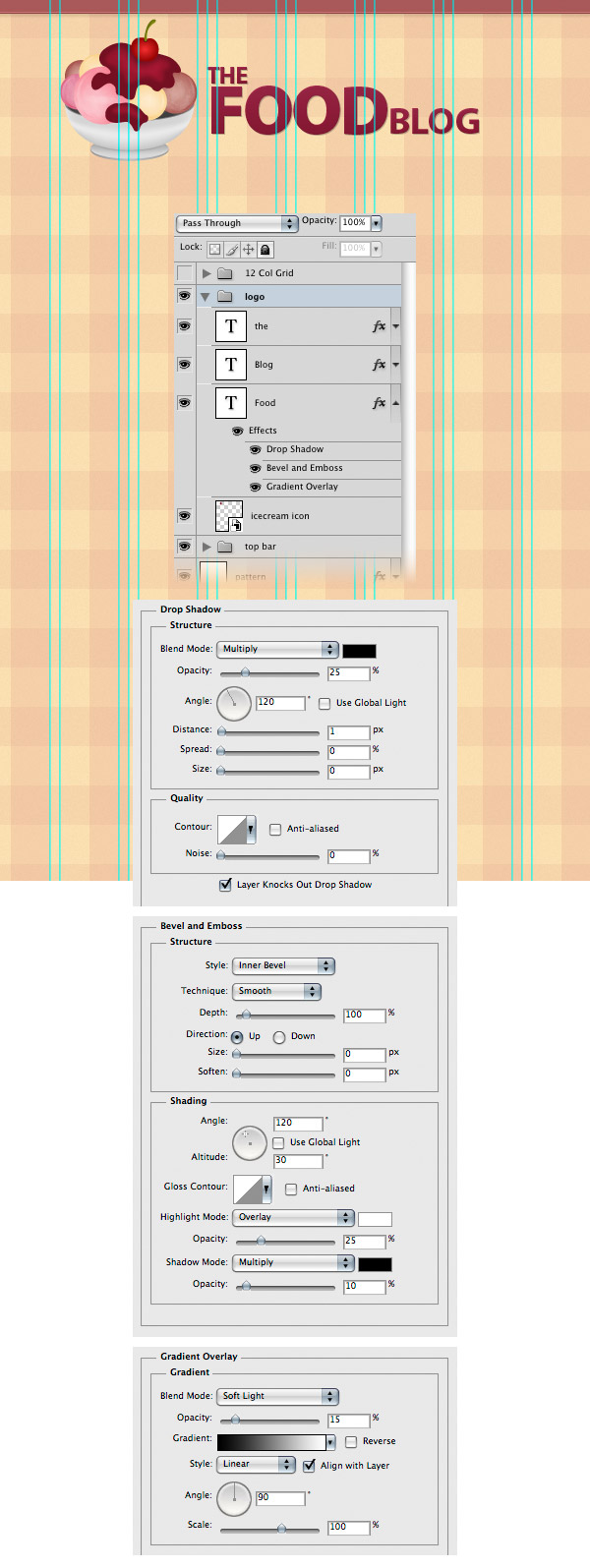
5.新建一個組"logo",打開一張食物的圖片,並命名此圖層為"ice cream icon" .
使用"文字工具" 設其顏色:#8d1c39.打上"標志文字".雙擊此圖層在彈出的"圖層樣式"設置(陰影,浮雕,漸變)的數據如下圖:

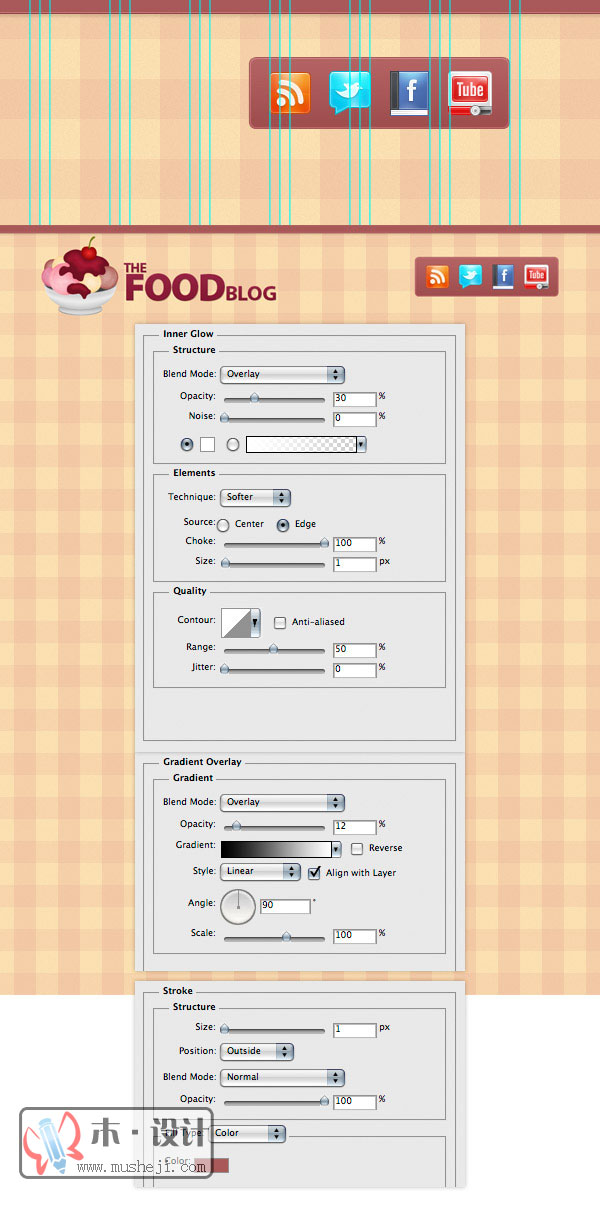
6.新建一個組"social".
新建一個圖層:"social bg"使用"圓角矩形工具"繪制一個260*70大小的形狀,並填充:#a95858.位置放在右邊,雙擊此圖層給其"圖層樣式" ,
數據如圖如示.(描邊的顏色:#a95858)
打開所要的圖標,位置如圖如示:

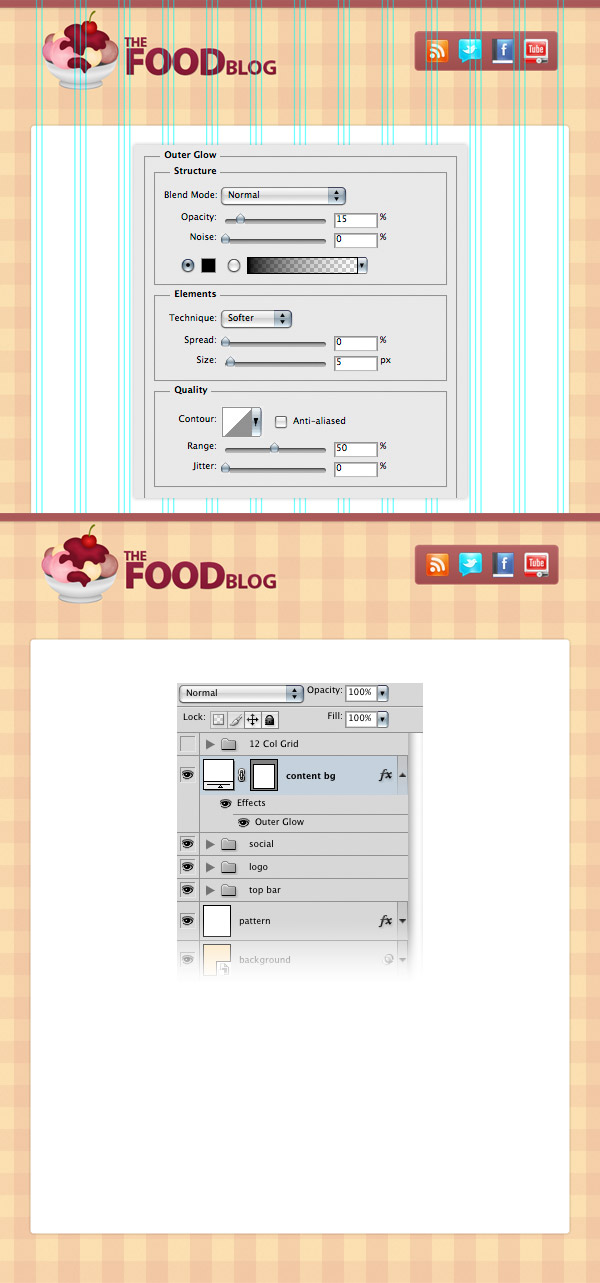
7.建立主內容的背景
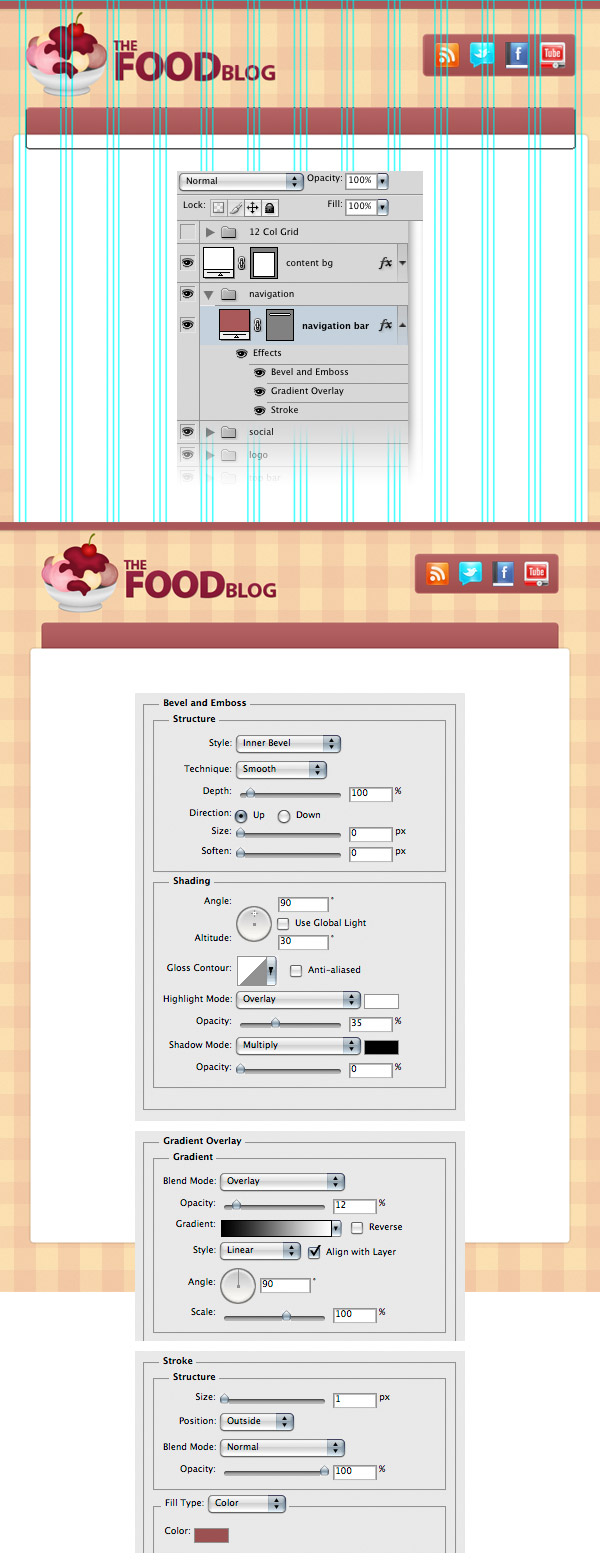
新建一個新的圖層:content bg.選擇"圓角矩形"設其圓角為6px,制作一個980*1080大小的矩形.雙擊此圖層給其添加一個"外發光".

8.導航條
新建一個組:navigation,拖動此組放置組"content bg"下面.
新建一個圖層:navigation bar.選擇"圓角矩形"繪制938*70大小的形狀,填充:#a95858.雙擊此圖層,添加圖層樣式(描邊顏色:#9c5151).

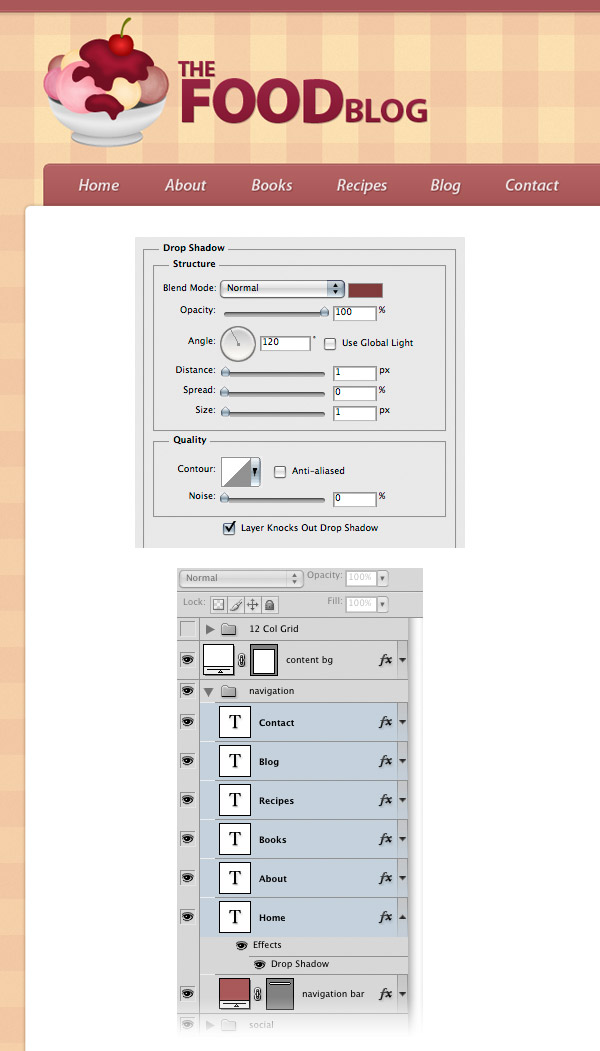
9.選擇"文字工具",打出鏈接的文字,填充顏色:#ece2e4.添加"陰影樣式"陰影顏色為:#803a3a.

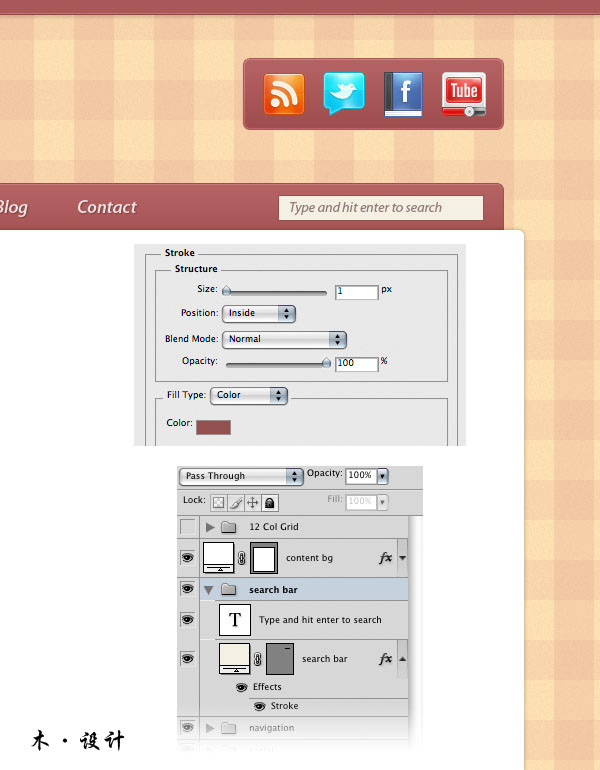
10.搜索導航條
新建一個組:search bar.
新建一個圖層:search bar選擇"直角矩形"繪制一個200*26大小,填充:#f4f0e2.再給這個矩形添加1px的描邊,顏色:#925050.
使用"文字工具"打上這幾個字"Type and hit enter to search",文字顏色:#917a7a.

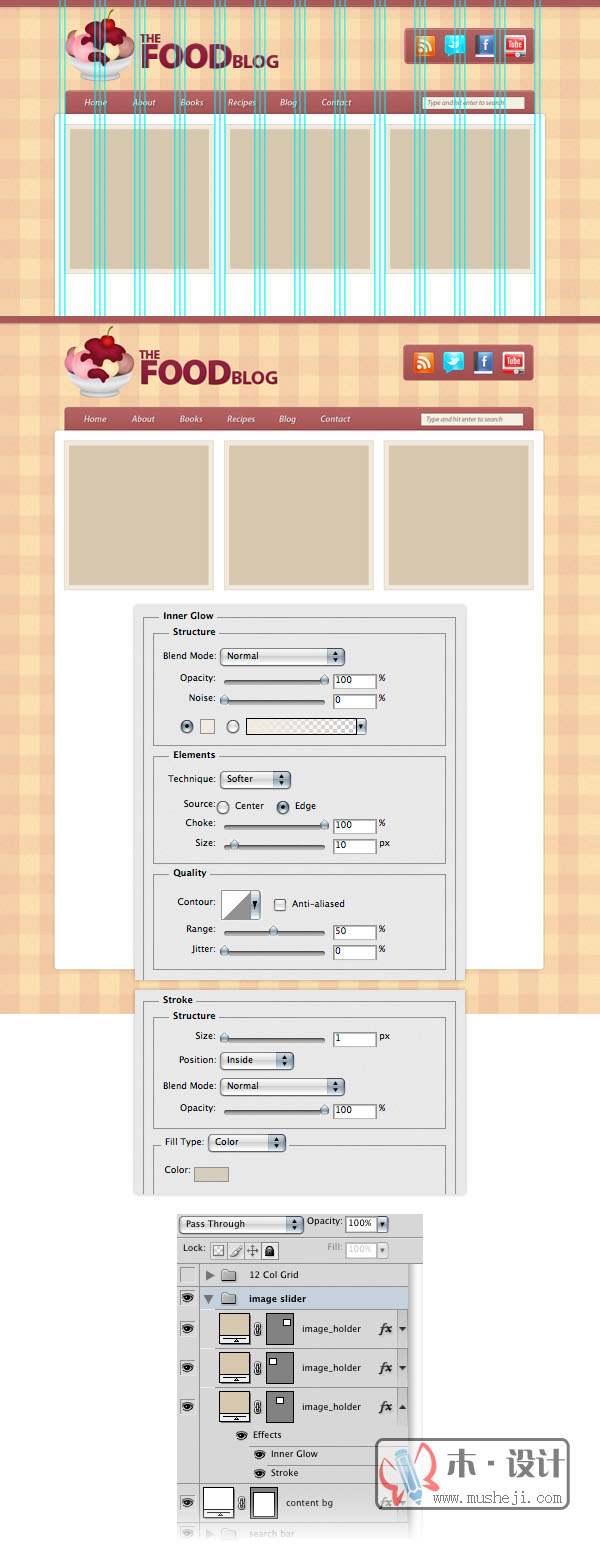
11.產品展示欄
新建一個組:image slider,把它放在"content bg"圖層上面.
新建一個圖層:image_holder,選擇"矩形工具"繪制一個300*300大小的矩形,並填充:#d6c8af.雙擊圖層給其添加一個"內陰影"的樣式.
(陰影顏色:#f1eadf;描邊顏色:#d6cdbc).
ctrl+J復制這個圖層,然後選擇"移動工具",按ctrl+T自由變換20px大小的距離.

12.打開一張食物的圖片,使用"移動工具"移動到文檔中,為了使圖片放置在"展示欄"的相框中,我們使用了"矢量蒙版".具體的操作步驟如下:
右擊"食物圖片"的圖層,選擇"矢量蒙版".(也要以按住ALT鍵不放,光標移動到兩個圖層之間的縫隙點擊一下)

13.創建兩個切換的按扭
新建一個組:right arrow.
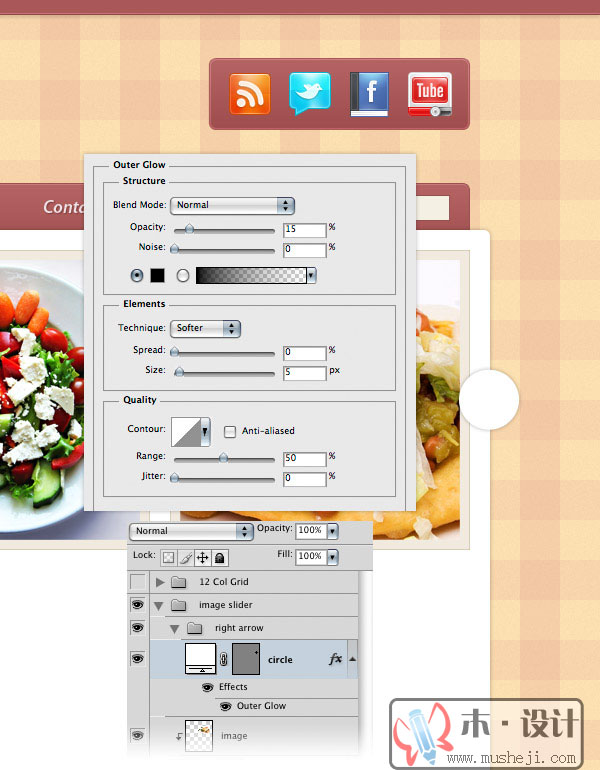
新建一個圖層:circle,選擇"矢量圓形(U)",按住shift鍵不放,繪制一個60*60大小的正圓,填充:白色.其位置放在"產品展示欄"的右側.
並給這個圖層添加一個"外發光"的圖層樣式.

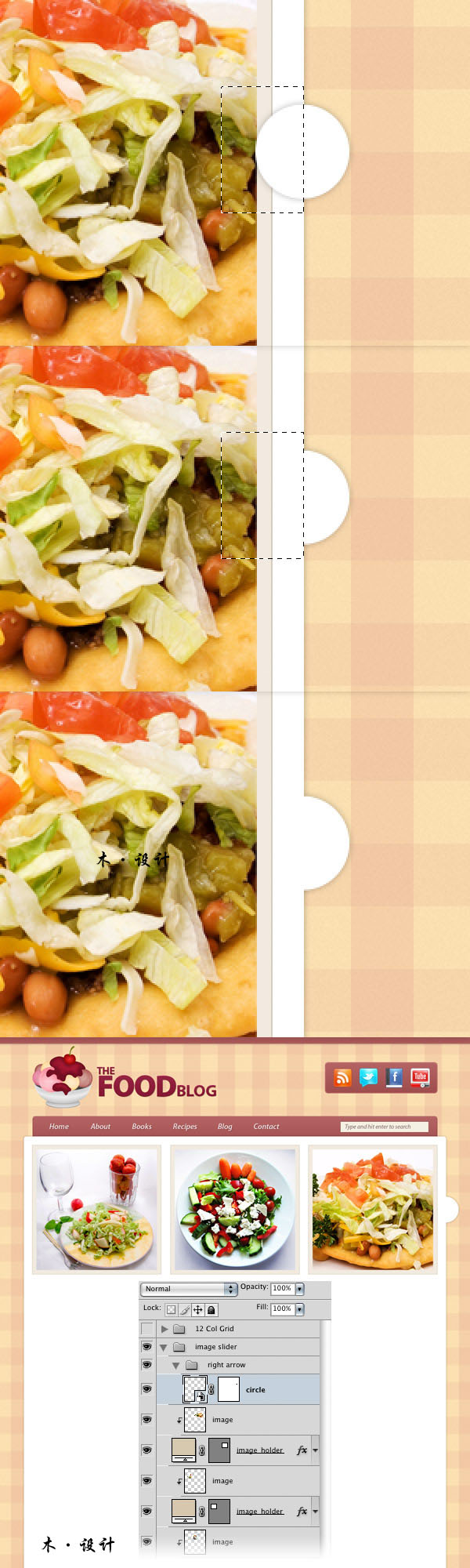
14.新建一個圖層,按住鍵盤上的ctrl鍵,選擇此圖層和"circle" 圖層,右擊菜單中選擇"合並圖層".(做此步驟是為了下面切割圓時,左邊的外發光不會出現),
這時候選擇"矩形選區"切掉左邊的半圓,如下圖所示.

15.新建一個圖層:arrow.選擇"自定義圖形工具(U)",在其屬性欄上的圖庫中選擇"小箭頭",並填充:#c4b08e.最終效果如下圖.

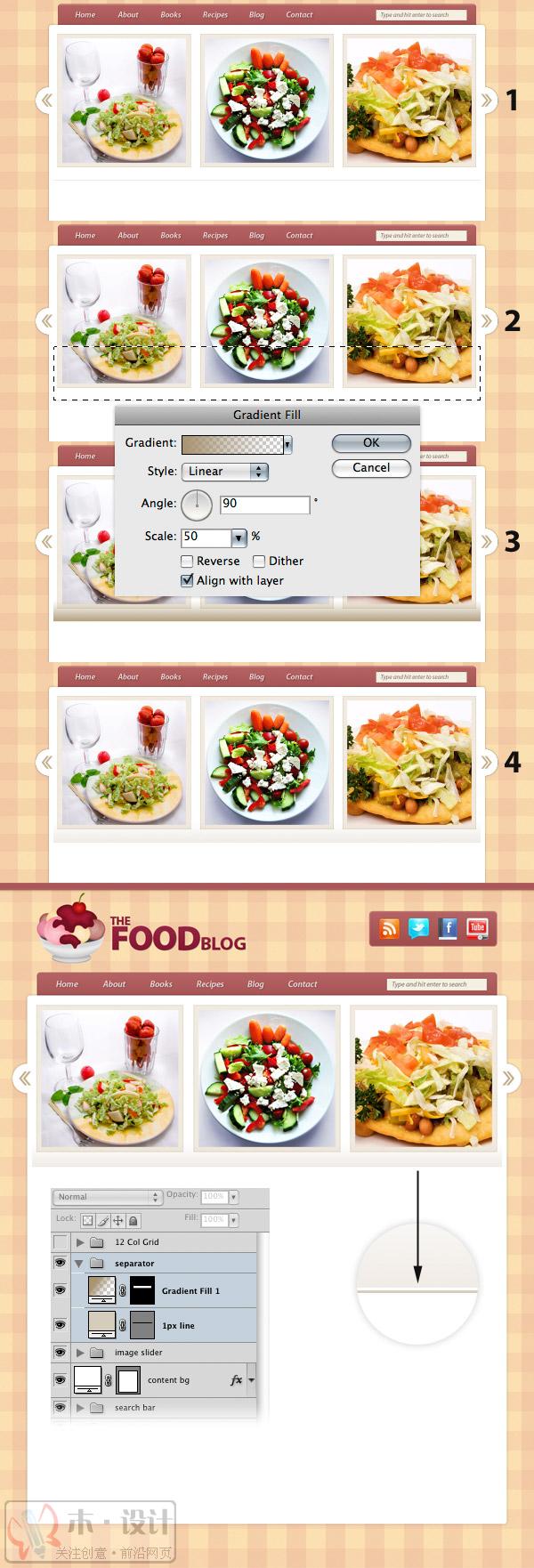
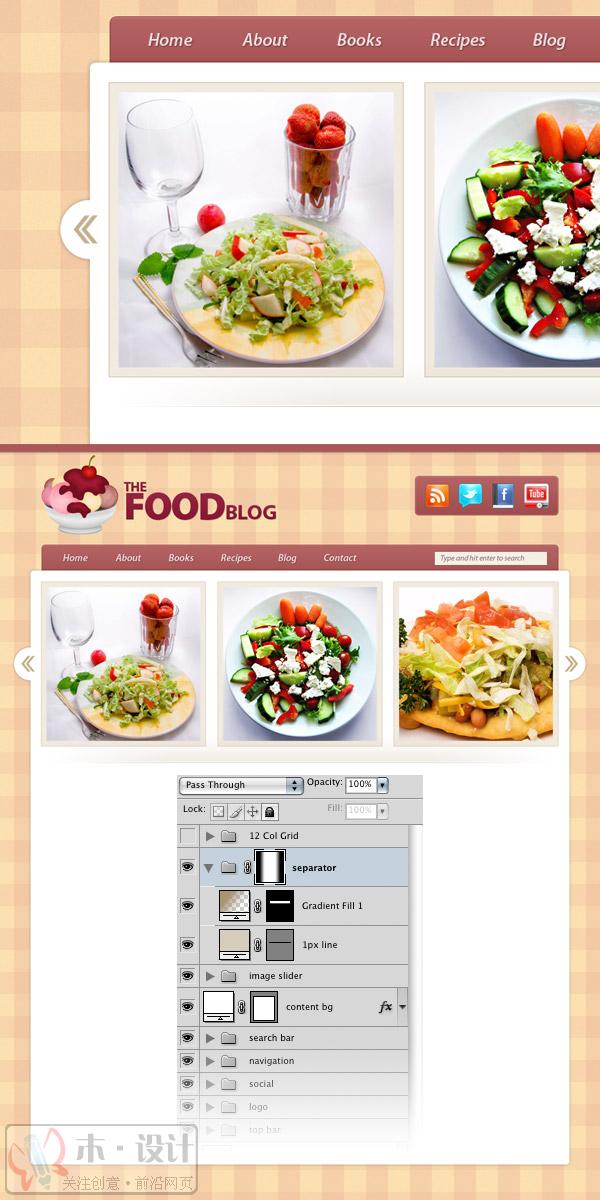
16.在產品展示欄下面創建一個分隔帶
創建一個新組:separator.
選擇"矢量線條工具"繪制一條1px;並填充:#d6cdbc,把它放置在圖片下30px的距離.
選擇"矩形選區工具"繪制一個矩形選區,接下來:圖層>新建填充圖層>漸變,在彈出的對話框中選擇從 #a99470 到 透明 漸變.並調整不透明度:20%.步驟圖如下:

17.選中組:separator.添加一個圖層蒙版:圖層>圖層蒙版>顯示全部.選擇漸變工具,漸變顏色從黑色到白色再到黑色.按住shift鍵不放,
從左往右拉出漸變.

18.食品簡介欄
新建一個組:blog,在這個組裡再創建一個組:blog#1
新建一個圖層:image_holder,選擇"矢量矩形工具"按住shift鍵,繪制一個大小200px*200px的正方形.然後