萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作網頁按鈕
Photoshop制作網頁按鈕
最終效果

第一步:使用圓角矩形制作一個紅色的矩形。

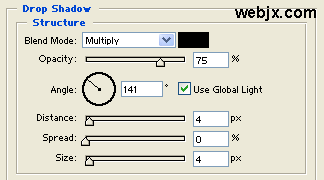
第二步:然後我們給該矩形形狀添加下面圖層樣式,陰影:

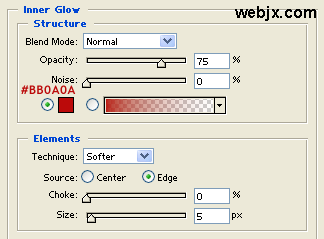
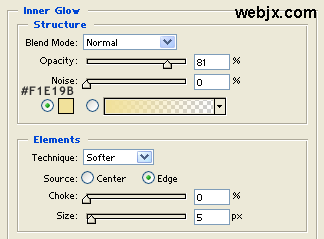
內發光:

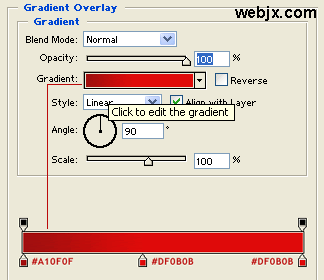
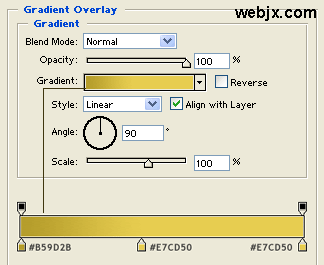
漸變疊加:

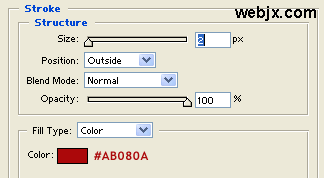
描邊:

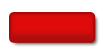
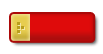
效果如下:

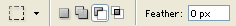
第三步:按住Ctrl單擊按鈕層選擇,使用使用矩形選框工具設置如下。

第四步:使用矩形選框工具把選區移動到左部,如下圖所示。

第五步:創建一個新層,然後填充#E1CA57。

第六步:在新建的層中添加圖層樣式,3lian素材,內發光:

漸變疊加:

第七步:創建新層,然後放大到1600%,然後使用鉛筆工具創建下面圖形,很簡單的!

現在我們的按鈕出現下面的形狀了。

第八步:加上文字,在這裡我設置的Trebuchet MS英文字體、加粗、大小14pt、白色。當然你也可以在字上添加一些你認為好的效果。

- 上一頁:PS制作飄逸的長發
- 下一頁:photoshop中水晶按鈕的制作
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved