萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作金屬按鈕圖標
Photoshop制作金屬按鈕圖標
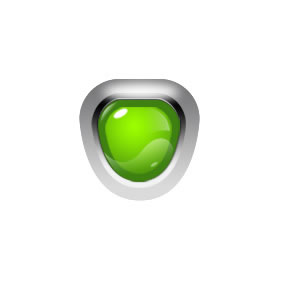
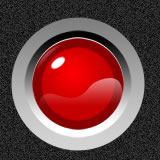
最終效果圖
一、新建一個300x300象素的文檔,填充黑色背景色。
二、新建一層畫一個這樣的形狀如下圖:(形狀按個人喜歡去定義,一開始做的話用圓形更為合適) 填充漸變;(不要取消選擇)

三、復制形狀那個圖層,然後縮小到80%;拉個垂直黑白漸變;如下圖:一、新建一個300x300象素的文檔,填充黑色背景色。


四、復制第三步的圖層,再然後縮小到90% ,填充顏色(#3E8111);如下圖:


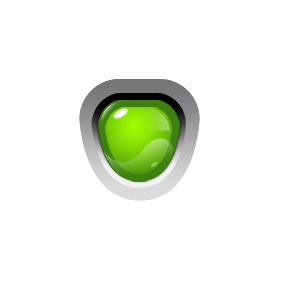
五、再復制第四步的圖層,再然後縮小到80-90% ;填充徑向漸變;如下圖:

六、然後在上面做高光;如下圖:

七、復制第四步的圖層,點選圖層填充為白色,向上移動1-2象素,這樣更有層次感;如下圖:

八、在上面再新建一層,做如圖的效果:

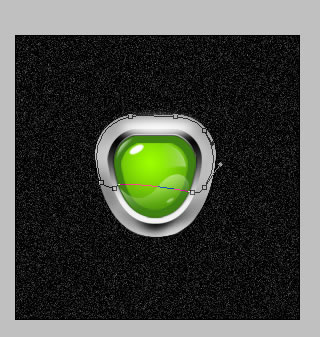
九、然後回到第一層,再上面新建一層,按ctrl+G與下層組合起來,再用鋼筆描出一個輪廓,如下圖;

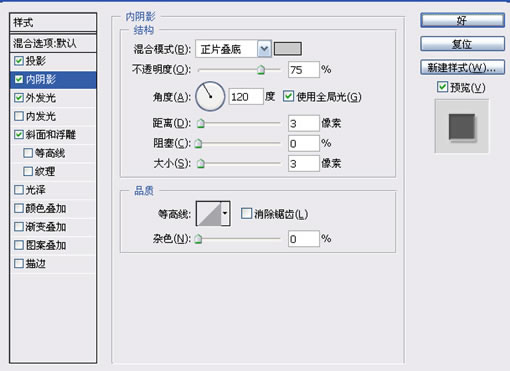
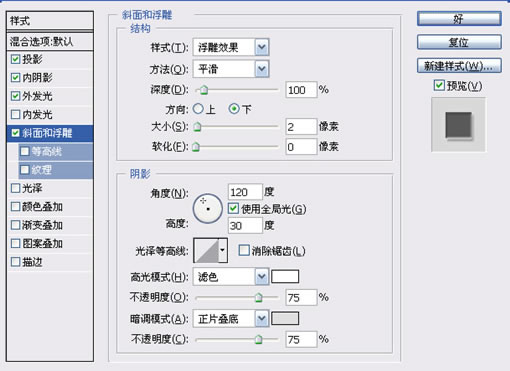
十、然後ctrl+enter 選中填充白色,再設置圖層樣式,如下幾圖:




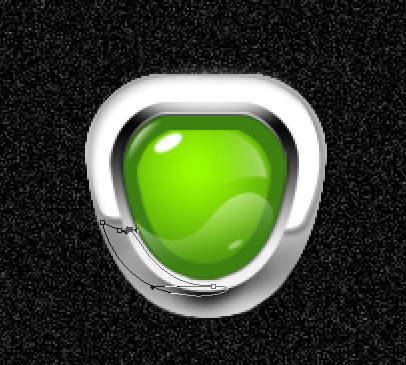
十一、再新建一層於上,然後ctrl+G再與下層組合,用鋼筆描出一個輪廓,再做漸變;如下圖:

十二、然後如此類推做出以下效果,3lian素材,如下圖:(記住要新建一層再操作,方便修改)

十三、為了更為有金屬感,在第一層上用加深和減弱工具塗抹一下,效果更明顯!
十四、最終效果如下:

高光部分步驟
一、新建一層,用橢圓工具畫出橢圓,填充白色,再用旋轉工具放到適當的位置,如下圖:

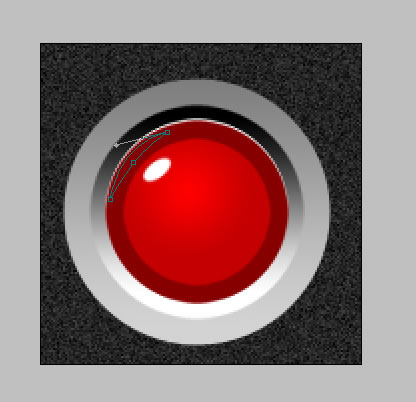
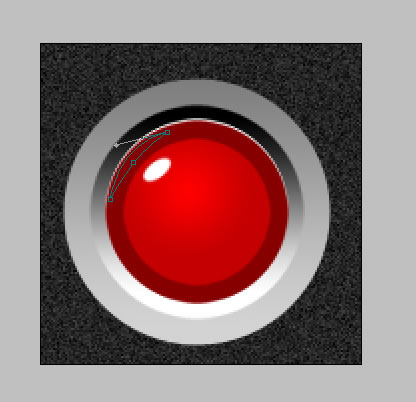
二、再新建一層,用鋼筆畫出上部分的高光,如下圖:

然後設置一下漸變

拉出如下的效果

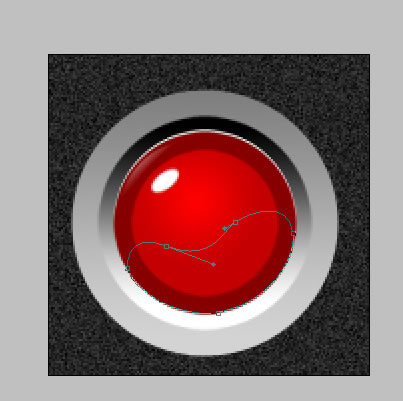
三、繼續新建一層,用鋼筆畫出下半部分的高光,如下圖:

漸變設置跟前面一樣,拉出如下效果:

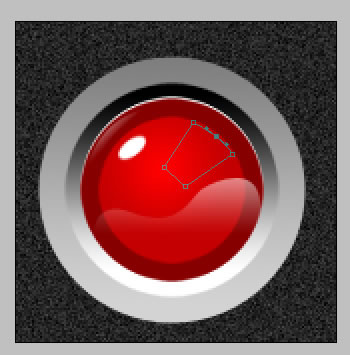
四、繼續新建一層,鋼筆畫出右面部分的高光,

漸變設置跟面前一樣,拉出如下效果:

五、繼續新建一層,用橢圓工具畫出比較小的橢圓,填充白色,旋轉好位置,透明度設置為50%,效果如下:

六、這樣就差不多了,最終高光效果如下:

七、完成:

- 上一頁:photoshop中水晶按鈕的制作
- 下一頁:PS合成精美的手機廣告