萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 如何使用Photoshop調整GIF動圖
如何使用Photoshop調整GIF動圖
相比靜態圖,GIF動態圖更加能讓你的設計作品吸引人們的眼光。本期國外精品翻譯教程就跟大家一起學習三種在Photoshop調整GIF動態圖的方法。
用Photoshop CS5、CS6或創意雲版本打開GIF動態圖;在主菜單欄中選擇“窗口>時間軸”或者“窗口>時間軸”;在主菜單欄中選擇“窗口>圖層”
。
一、調整圖層
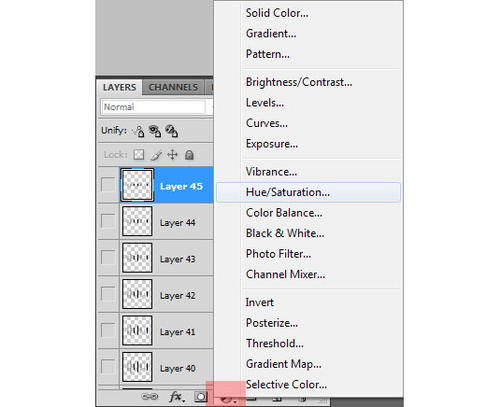
在圖層面板,選擇頂端圖層,然後點擊調整圖層按鈕,添加調整圖層。

圖01
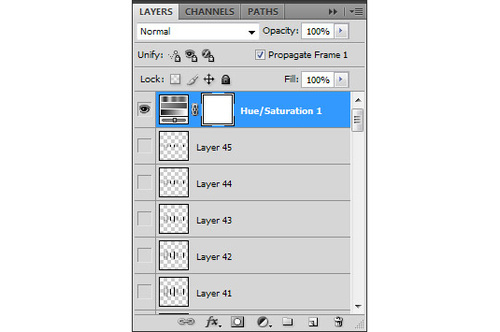
選擇其中的調整圖層,調整圖層上的任何改變都會影響下面所以幀和圖層的效果。

圖02
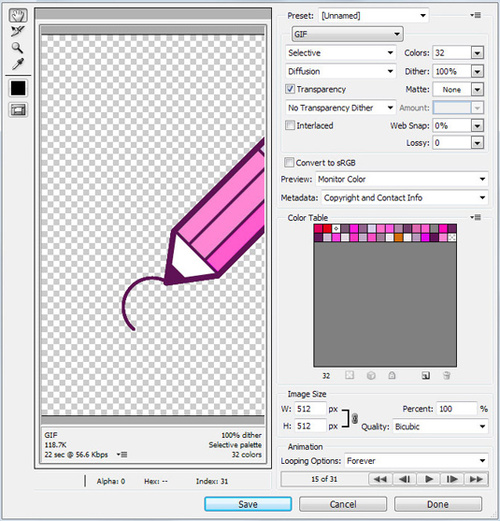
通過嘗試不同的調整圖層,達到想要的調整效果。這會給整個動態圖的色彩和對比度帶來很大的改變。當調整完成後需要保存,選擇“文件>存儲為Web所用格式”。選擇GIF格式和需要輸出的顏色數量。確保透明色、雜邊和動畫選項都設置正確。點擊存儲,保存為新文件。

圖03
原圖

圖04
調整效果

圖05
二、混合選項
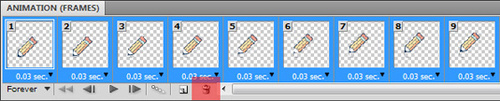
點擊時間軸窗口中全部的幀並點擊刪除按鈕。

圖06
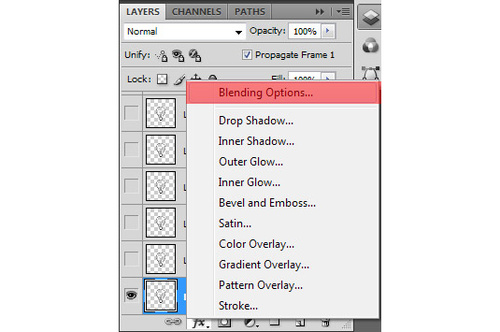
在圖層面板選擇最低端的圖層,然後點擊“fx”按鈕,選擇混合選項。

圖07
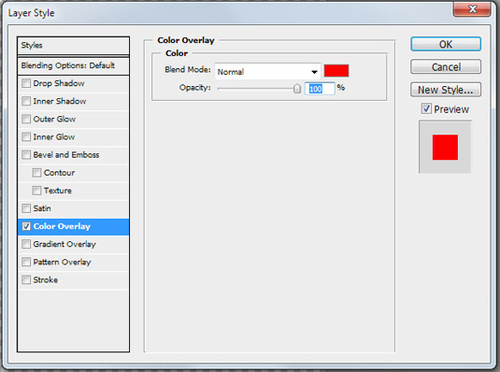
對剛才選擇的圖層應用想要的混合選項。下圖所示的是顏色疊加混合選項,你可以根據需要選擇投影、描邊或者多種效果疊加。

圖08
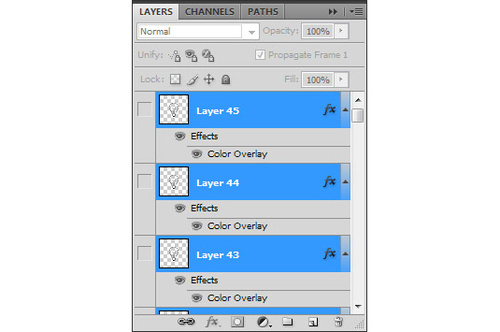
確定最底圖層應用好圖層樣式後,右擊縮略圖選擇“拷貝圖層樣式”,然後選擇全部的圖層,右擊選擇“粘貼圖層樣式”。這樣全部圖層都會應用到剛才設置的圖層樣式。

圖09
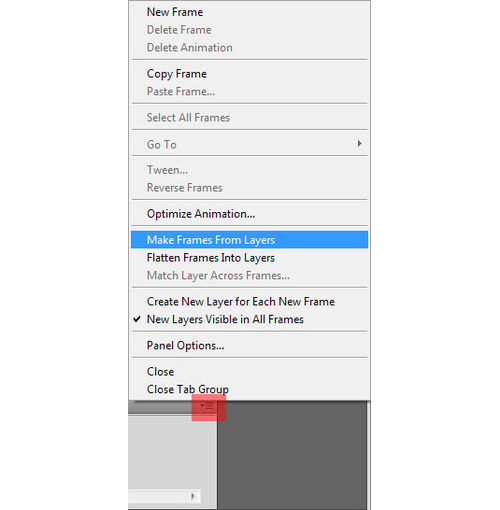
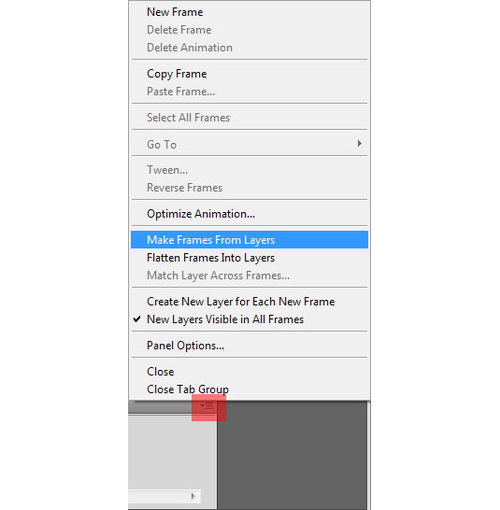
在時間軸或者動畫面板中,點擊右上角,選擇“從圖層創建幀”,將每一個圖層都轉為獨立幀。

圖10
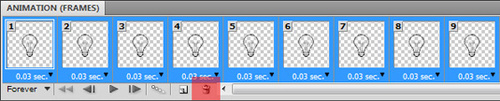
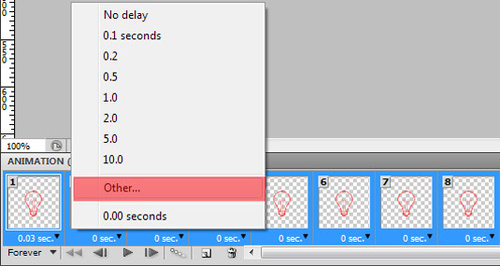
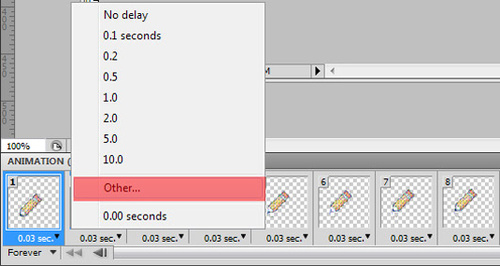
選擇全部幀,對著小三角右擊,選擇“其它”,設置延遲0.03秒30 fps回放。

圖11
完成後,前面的操作一樣,存儲為Web所用格式。
原圖

圖12
調整效果

圖13
三、逐幀制作
逐幀地制作動畫是一個費時的活,但是具有很大的靈活性。因為GIF動態圖由一系列的圖案組成,每個圖案都可以做不同處理,創造出想要的效果。
在動畫或者時間軸面板中,選擇全部的幀,點擊垃圾桶圖標,刪除全部幀。在圖層面板中,對每個圖層應用色彩半調。

圖14
在時間軸或者動畫面板中,點擊右上角,選擇“從圖層創建幀”,將每一個圖層都轉為獨立幀。

圖15
選擇全部幀,對著小三角右擊,選擇“其它”,設置延遲0.03秒30 fps回放。
完成後,前面的操作一樣,存儲為Web所用格式。

圖16
原圖

圖17
調整效果

- 上一頁:PS合成奇幻的動物舞台
- 下一頁:PS教你繪制一枚酷炫的多彩圓環



