萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash CS4打造星光四射的蓮花
Flash CS4打造星光四射的蓮花
本flash CS4實例將巧用遮罩層圖形與被遮罩層圖形之間的疊加原理來制作星光四射動畫特效。我們先來預覽效果:
效果
本例思路:導入蓮花素材,然後為其制作閃爍動畫效果。繪制遮罩圖形,然後利用圖形之間的疊加原理制作出星光四射動畫特效。
一、制作蓮花閃爍動畫
1、新建一個大小為550×400像素,背景色為黑色,幀頻為25fps的空白文檔。將默認的“圖層1”更名為“背景”,然後使用“矩形工具”繪制一個沒有邊框的矩形,打開“顏色”面板,設置類型為“放射狀”,再設置第1個色標顏色為(R:1,G:47,B:152),第2個色標顏色為(R:2,G:2,B:100),第3個色標顏色為(R:0,G:0,B:0),填充效果如圖1所示。

圖1 制作背景
2、新建一個“蓮花”圖層,然後按Ctrl+R組合鍵導入本書配套光盤中的“Chapter04/素材/蓮花.png”文件,如圖2所示。

圖2 導入素材
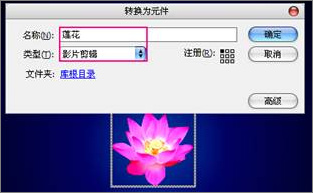
3、選中“蓮花”圖層中的蓮花,然後按F8鍵將其轉換為影片剪輯(名稱為“蓮花”),如圖3所示。

圖3 創建影片剪輯
4、選中影片剪輯“蓮花”,然後為其添加“發光”濾鏡,具體參數設置如圖4所示。品質為“高”,並設置其發光顏色為:R:0,G:255,B:255),Alpha為100%,如圖4所示。

圖4 添加“發光”濾鏡
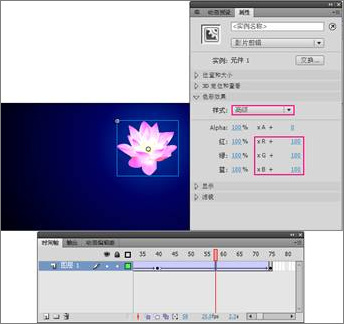
5、雙擊影片剪輯“蓮花”的編輯區域,再按F8鍵將其轉換為影片剪輯,然後在第40和75幀插入關鍵幀,選中第40幀,並在屬性面板中做如圖5所示的設置,最後創建出傳統補間動畫。

圖5 添加蓮花閃爍效果
二、制作星光四射動畫特效
1、在“蓮花”圖層的上一層新建一個“星光四射”圖層,然後按Ctrl+F8組合鍵創建一個新影片剪輯,如圖6所示。

圖6 新建元件
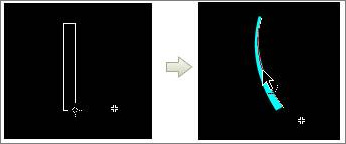
2、使用“矩形工具”繪制一個沒有邊框的矩形,然後設置填充顏色為(R:0,G:255,B:255),並用設置好的顏色填充矩形,再用“選擇工具”調整好其形狀,如圖7所示。

圖7 調整矩形形狀
3、使用“任意變形工具”選中圖形,然後將變換中心點拖曳到舞台的中心點上,如圖8所示。

圖8 調整圖形中心位置
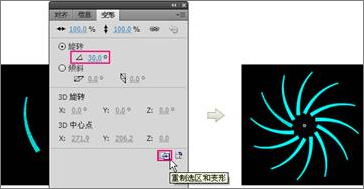
4、使用“選擇工具”選中調整好的圖形,然後按Ctrl+T組合鍵打開“變形”面板,設置旋轉角度值為30°,然後單擊“重制選區和變形”按鈕 復制出11份圖形,如圖9所示。

圖9 旋轉復制圖形
5、新建一個“圖層2”,將“圖層1”中的圖形復制到“圖層2”中,然後選擇“圖層2”中的圖形,執行“修改/變形/水平翻轉”菜單命令,再將原圖形調整成白色,最後將“圖層2”拖曳到“圖層1”的下一層,如圖10所示。

圖10 水平翻轉圖形
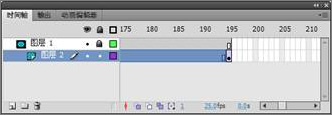
6、選中“圖層2”的第1幀,按F8鍵將其轉換為圖形元件(名稱為“轉圖圖形”),再選中“圖層1”和“圖層2”的第195幀,按F5鍵插入幀,再選中“圖層1”第195幀,然後按F6鍵將其轉換為關鍵幀,最後將“圖層2”轉換為“圖層1”的遮罩圖層,如圖11所示。

圖11 添加關鍵幀
7、選中“圖層2”的第1幀,再單擊右鍵,並在彈出的菜單中選擇“創建傳統補間”命令,然後在屬性面板中設置旋轉為“逆時針”,如圖12所示。

圖12 創建傳統補間動畫
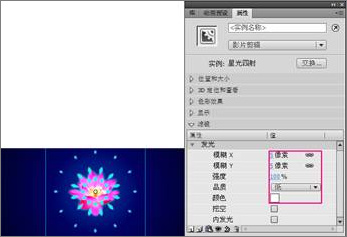
8、返回到“場景1”,選中“星光四射”圖層中的“星光四射”影片剪輯,然後在屬性面板中為其添加“發光”濾鏡,具體參數設置如圖如圖13所示。

圖13 添加“發光”濾鏡
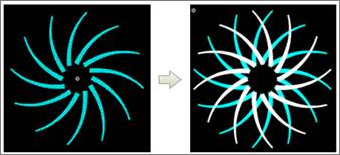
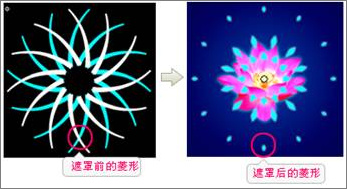
技巧提示:如圖13所示是星光的原理圖。從左圖中可以看出白色圖形與青色圖形交叉部分是一個菱形,將白色圖形轉換為遮罩層後,顯示出來的就只剩下青色菱形,從而達到右圖的菱形效果。

圖14 星光原理圖
9、新建一個“星光四射小”圖層,然後將“星光四射”圖層中的影片剪輯復制到該圖層中,再使用“任意變形工具”將其縮小到如圖15所示的大小。

圖15 復制元件
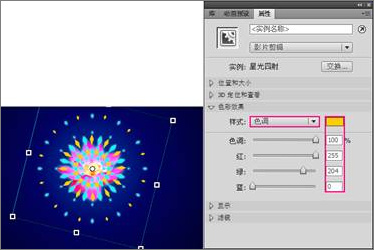
10、在“星光四射小”圖層小的上一層新建一個“藍色星光四射”圖層,然後將“星光四射小”圖層中的“星光四射”元件復制到“藍色星光四射”圖層中,再選中該圖層中的“星光四射”元件,並在屬性面板中設置其色調為(R:255,G:204,B:0),最後使用“任意變形工具”將其旋轉到如圖116所示的角度。

圖16 調整顏色並選擇圖形
11、選中“藍色星光四射”圖層中的影片剪輯,然後在屬性面板中為其添加“模糊”濾鏡,具體參數設置如圖17所示。

圖17 添加“模糊”濾鏡
12、按Ctrl+Enter組合鍵發布動畫。