萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS教你繪制一個可高度自定義的LOGO展示模板
PS教你繪制一個可高度自定義的LOGO展示模板

首先,我們新建個文件,大小隨意,我用的是1920*1280像素,填充背景顏色為#232323。

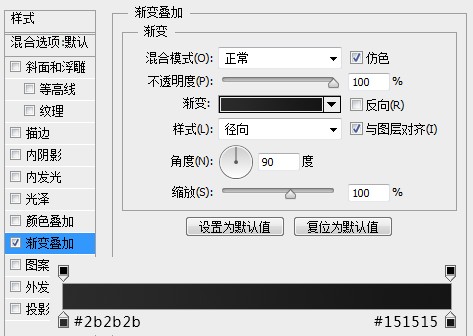
為背景圖層添加一個漸變疊加。

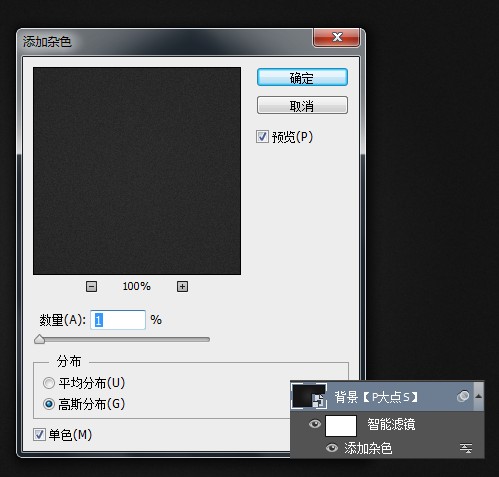
添加一個1像素的雜色,高斯分布,勾選單色。

放入我們的LOGO

將LOGO圖層轉換為智能對象,然後復制兩層,得到總共三層LOGO的圖層,這是我們用來做效果的。

這裡需要注意的是一定要先轉智能對象,再添加圖層樣式或者濾鏡等等之類的操作,包括你自己制作別的LOGO展示模板也是一樣。
將三個圖層命名為1、2、3 ,方便一會我們的操作及講解。
我們的想法是,用1圖層來做投影之類的東西,2圖層做整體效果,3圖層做效果疊加,所以,我們先對2這個圖層進行操作。
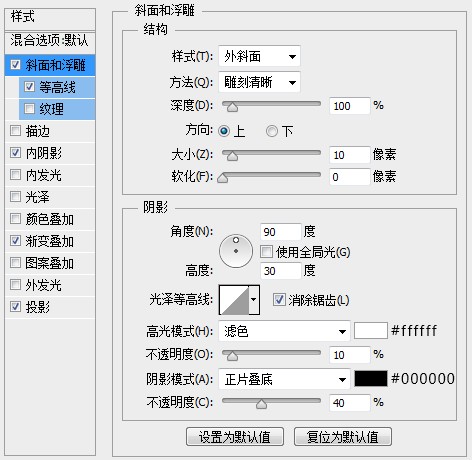
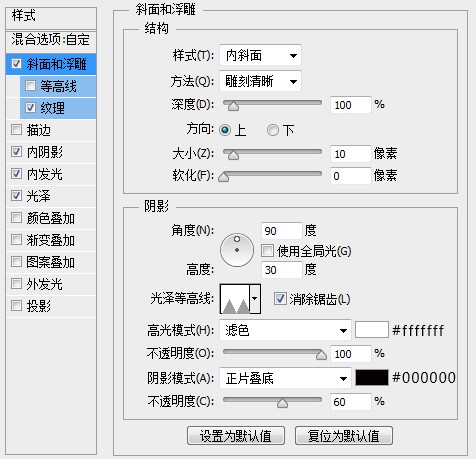
首先,我們添加一個斜面和浮雕。

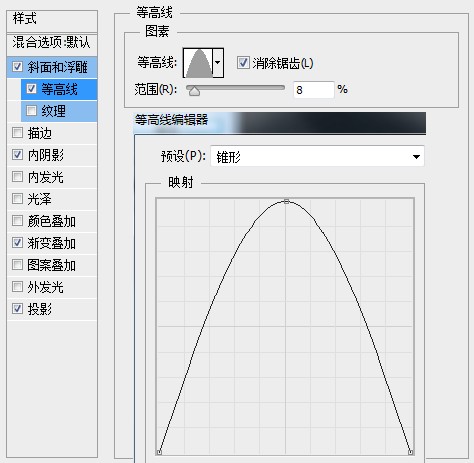
勾選等高線,在等高線的下拉列表中選擇錐形等高線。

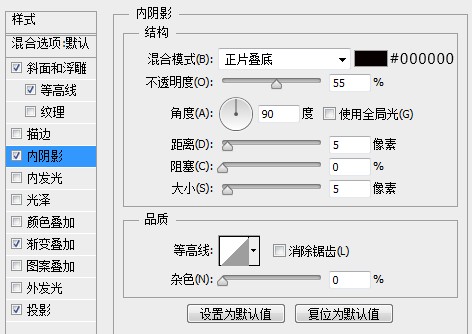
添加一個內陰影。

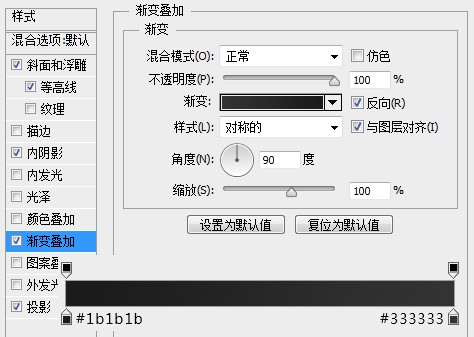
添加一個對稱的漸變。

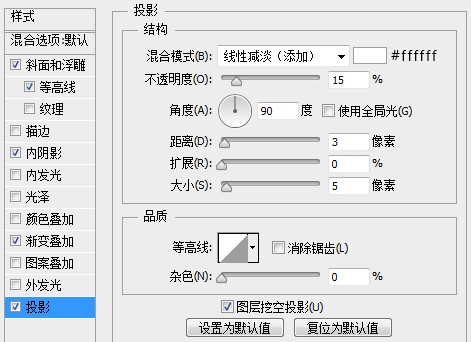
添加一個投影。

現在我們完成了主體的創建,現在我們的效果如下:

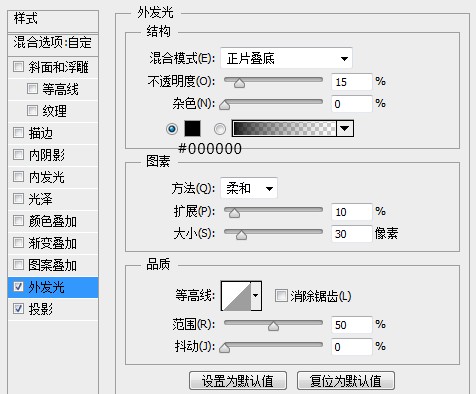
下面,我們添加一個投影效果,我們選擇1圖層,將填充更改為0,添加一個外發光。

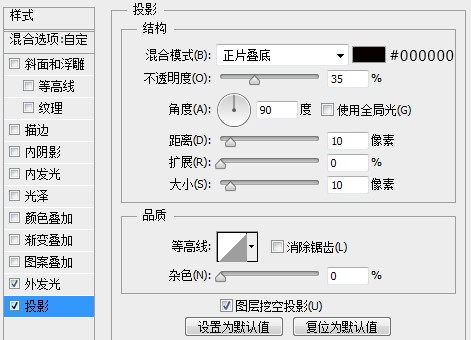
添加一個投影。

OK,現在我們的效果如下所示。

下面,我們選擇3圖層,進行最後的效果疊加。同樣的,首先將填充設置為0,添加一個斜面和浮雕。

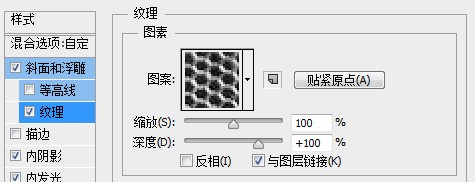
為了提升逼格,我勾選了紋理,給整體添加了一個紋理效果,當然如此有愛,如此樂於分享的小團隊,你在壓縮包裡可以看到我們所提供的PAT圖案。

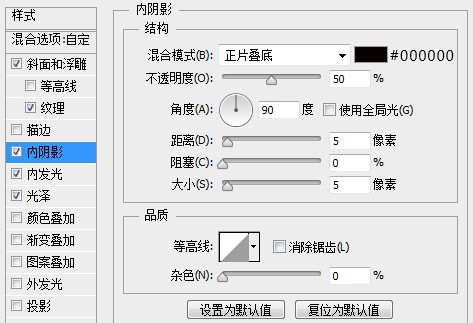
添加一個內陰影。

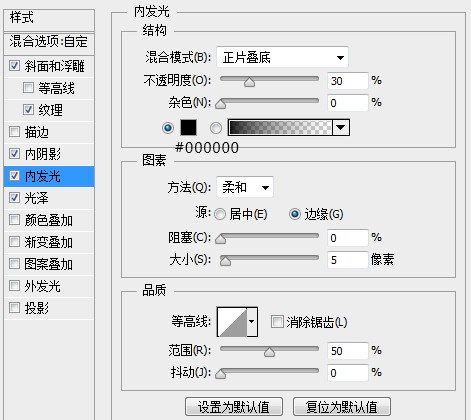
添加一個內發光。

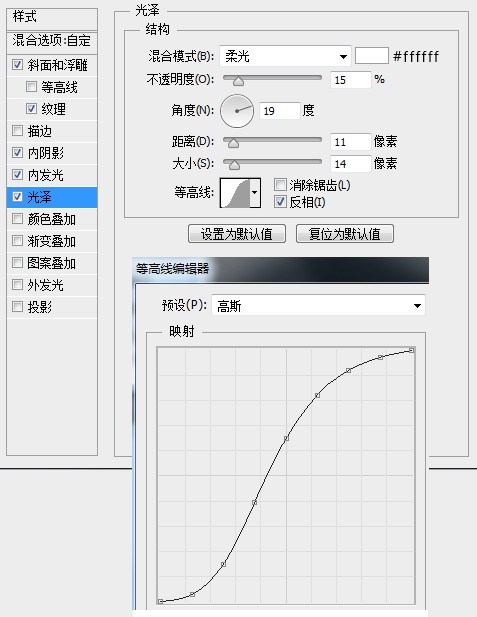
添加一個光澤。

現在,我們的效果如下:

有點意思了,但是我們需要再增加一個顏色修改的功能,不然就這樣當作一個LOGO展示模板,嚴重拉低了逼格。
選擇1、2、3三個圖層,CTRL+G創建圖層組,命名為效果。

創建一個新的圖層組,命名為“修改顏色”。復制一層1圖層,將其置於修改顏色圖層組內,並將圖層混合模式更改為柔光。看下面,我的截圖的顏色變成了藍色,因為我的LOGO本身是藍色。

在我們LOGO的上層,以剪貼蒙版形式,創建一個“純色”調整層,這個調整層就是我們用來修改顏色的。

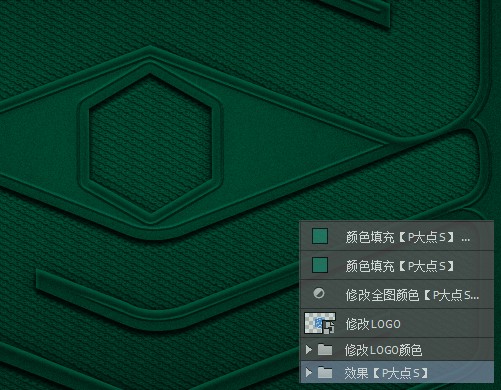
如下圖所示,我們可以通過修改這個“純色”調整層的顏色來挑選我們喜歡的顏色。

在一些模板中,我們經常可以看到,作者都會在最頂層放一個智能對象,並命名為修改LOGO,今天,我們也這樣干,再次復制一個LOGO智能對象的圖層,放置於最頂層,並將填充更改為0,這樣這個圖層相當於是無用的,只是為了讓使用模板的人更為直觀的操作。

當然,你也可以在頂層,繼續添加一些諸如“色相/飽和度”、“純色”之類的調整層,用來修改全圖的色調,都不是事。

寫得有點語無倫次,也不知道大家看懂沒,說得直白一些,大部分的模板都是由三部分來構成。
1、背景
2、LOGO主體效果
3、LOGO顏色更改

我們只需要知道,LGOO的所有的效果是基於同一智能對象,通過多層圖層模式的效果疊加來達到最終效果的,所以,我們雙擊智能對象時,更換掉了LOGO,原文件中的LOGO就變成了你的LOGO,傻瓜式的操作就這樣完成了。
因為都是給智能對象添加圖層樣式來實現效果的,所以,我一開始就說,放入LOGO後就轉智能對象,因為此時,你的LOGO是沒有任何效果疊加的,只是原LOGO,如果你添加效果後再轉智能對象,一切都改變了。
關於純色的填充,這裡只是提供一種思路,你不用純色填充,用漸變填充,難道不行?人是活的,方法是多樣的。
本模板,如果不展示LOGO的話,直接使用文字,效果也還過得去。
我這裡使用的是一個傳說中的女神的名字YUVIA來測試的。



是不是很有趣,你也來試試吧!