萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> ps切片工具怎麼用?
ps切片工具怎麼用?
ps切片工具怎麼用?提到ps的切片工具,可能很多網友都會覺得很陌生。在圖片處理教程中,我們都不需要使用到ps的切片工具,也鮮少有教程是專門講解這個工具的。不過,如果您從事的是網頁設計的話,那麼,PS的切片工具肯定您最需要學習跟使用的工具,那麼,ps的切片工具怎麼用?我們通過一個實例給大家講解一下吧!
我們用一張非常漂亮的美女照片做例子吧。~

PS原圖
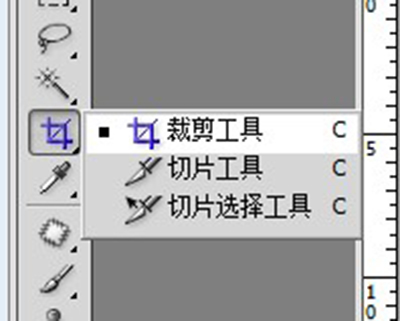
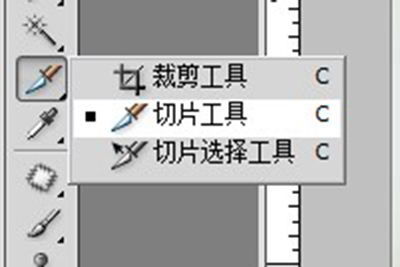
1:首先在左側工具欄中找到裁剪工具,如圖。

PS裁剪工具
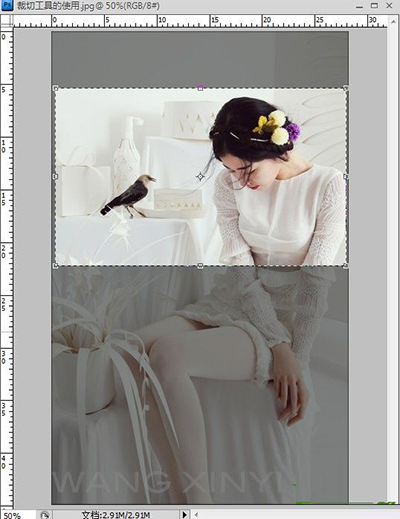
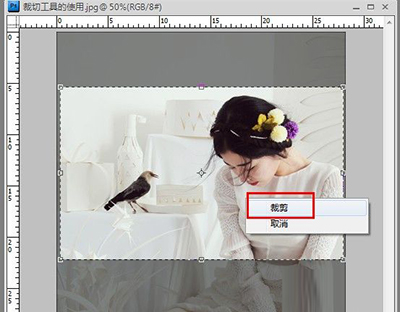
2:打開圖片,像QQ截圖一樣劃出要裁剪的部分,然後右鍵選擇裁剪,或者按回車鍵。

PS裁剪工具

PS裁剪工具
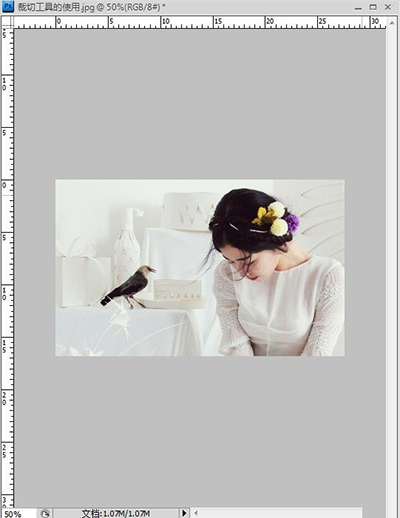
3:這樣,我們想要的部分就裁剪下來了。

PS裁剪工具
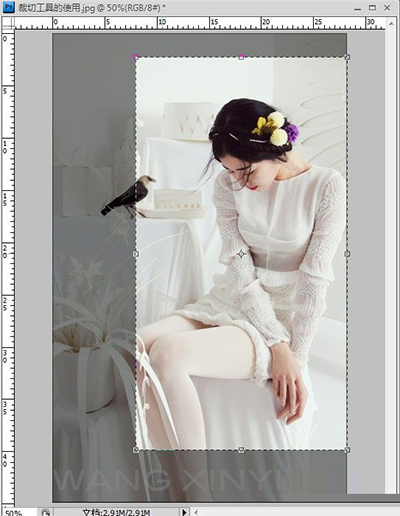
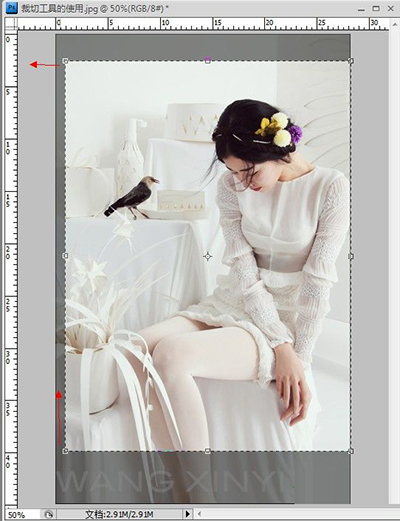
4:在裁剪的過程中,如果劃出來的部分不滿意,可以控制四個角落和兩側的點來調整,如圖。

PS裁剪工具

PS裁剪工具
5:裁剪的功能是對全圖層都有效的,它直接改變的是文檔的畫布大小,舉個例子,我們復制2個副本出來,這樣就有了3個圖層,選擇其中一個圖層來進行裁剪,你會發現所有的圖層都只保留了裁剪下來的部分,同理,如果圖層是不一樣的圖時,也是一樣的效果,所以大家要注意一下。

PS切片工具
6:接下來講講切片工具,切片工具主要是用來將大圖片分解為幾張小圖片,這個功能用在網頁中比較多,因為現在的網頁中圖文並茂,也正因如此打開一個網頁所須的時間就比較長,為了不讓浏覽網頁的人等的時間太長,所以他們將圖片切為幾個小的來組成,方便網頁裡面的排版。
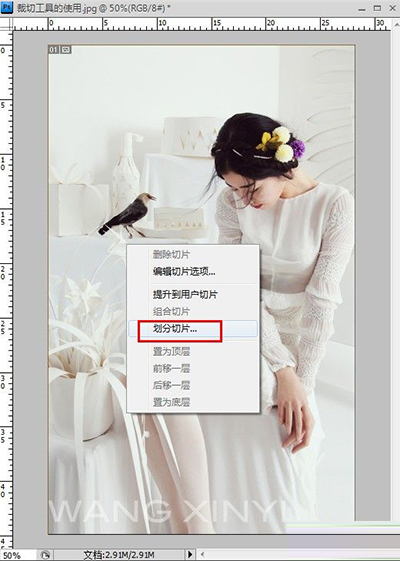
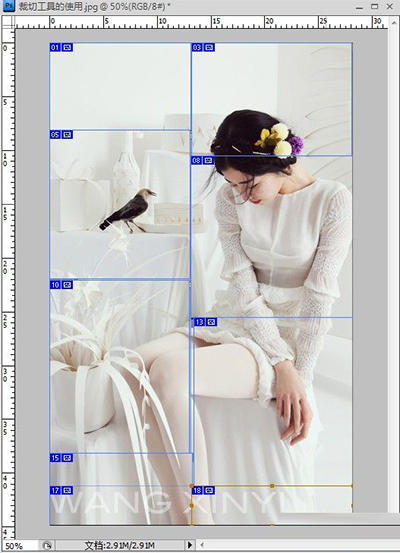
選擇切片工具,如果需要的是大小不一、不規則的圖塊,就在要切片的圖片上自己畫出切片的部分,如果需要比較規整的,右鍵選擇劃分切片,調整一下切片的選項,如圖。

PS切片工具


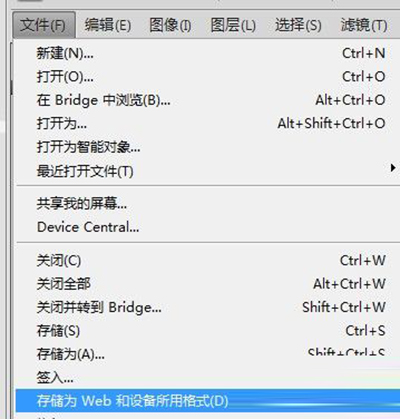
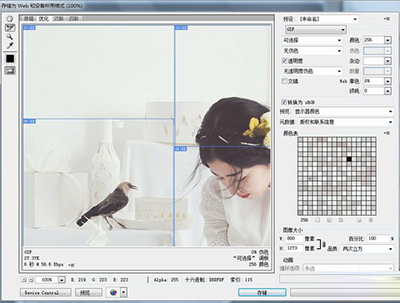
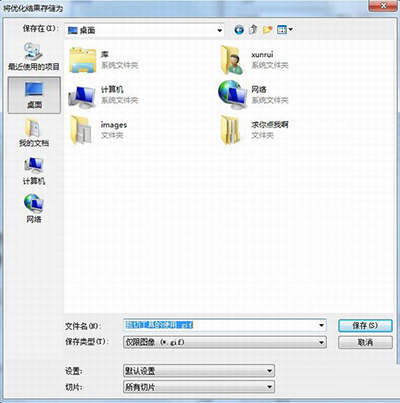
7:切片劃分好之後,選擇存儲為web和設備所用格式,選擇gif格式存儲,保存的時候要自己選擇好存在哪裡,免得到時候找不著,這裡我選擇存在了桌面上。

PS切片工具

PS切片工具

PS切片工具
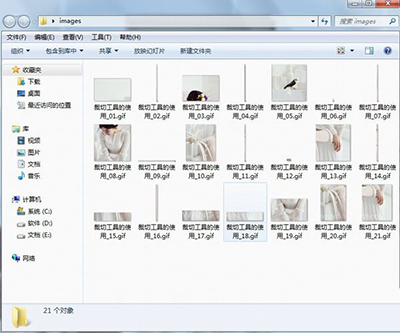
8:然後你可以在桌面上看見一個文件夾images,打開它,就能看見我們剛才劃分的切片都分散成了一張張小圖片

PS切片工具
- 上一頁:PS文字工具怎麼用?
- 下一頁:PS繪制設計鼠繪一只憤怒的小鳥