萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> Photoshop把真實場景轉化成漫畫風格實例
Photoshop把真實場景轉化成漫畫風格實例
漫畫風格與真實照片風格有較大的不同,主要體現在細節上,漫畫在細節上不如真實照片那麼細膩,在實際設計應用中,有時需要將真實場景轉換成漫畫風格,這可以通過ps來完成,本次實例就以一個簡單的場景照片轉換成漫畫場景的實例來講述一般性的ps漫畫風格的轉換
漫畫風格與真實照片風格有較大的不同,主要體現在細節上,漫畫在細節上不如真實照片那麼細膩,在實際設計應用中,有時需要將真實場景轉換成漫畫風格,這可以通過ps來完成,本次實例就以一個簡單的場景照片轉換成漫畫場景的實例來講述一般性的ps漫畫風格的轉換方法,有需要的朋友可以一試。

真實場景轉換成漫畫風格後的效果圖

原圖一,真實照片場景

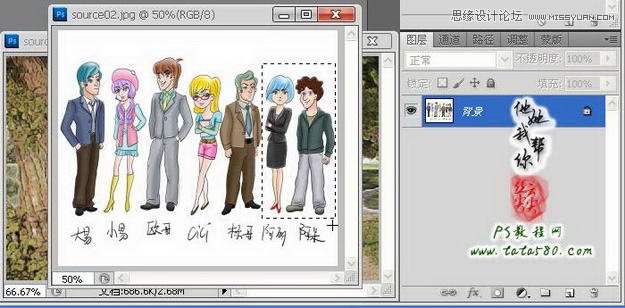
原圖二,漫畫人物素材
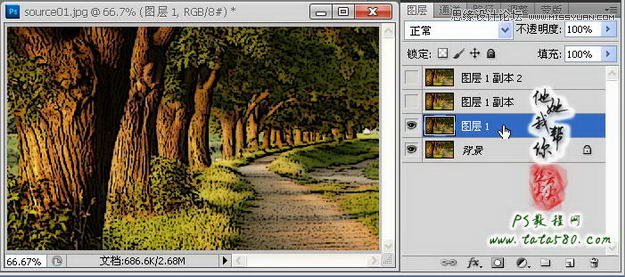
1、本ps漫畫風格實例教程采用photoshop cs5制作,其它ps版本基本適用,首先打開真實場景照片素材原圖一,如下圖所示:

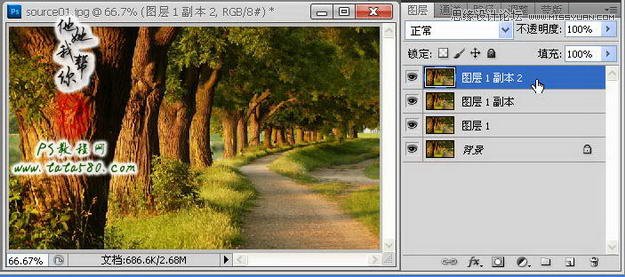
2、我們采用比較通用的一種ps漫畫風格的方法,主要通過陰影、中間調和高光三步調節來完成,而三步操作用三個圖層來疊加完成,所以先按Ctrl+J鍵三次將背景圖層復制生成三個副本圖層,如下圖所示:

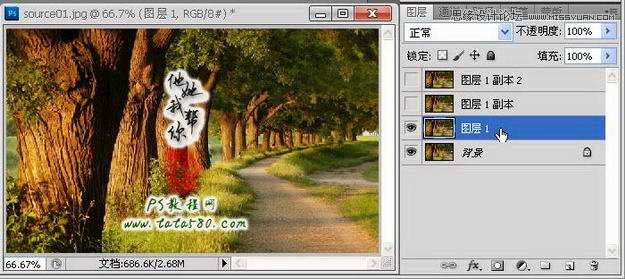
3、先把上方兩個圖層的眼睛點掉,單擊選中圖層1,我們將利用這個圖層來實現陰影也即暗調區域,如下圖所示:

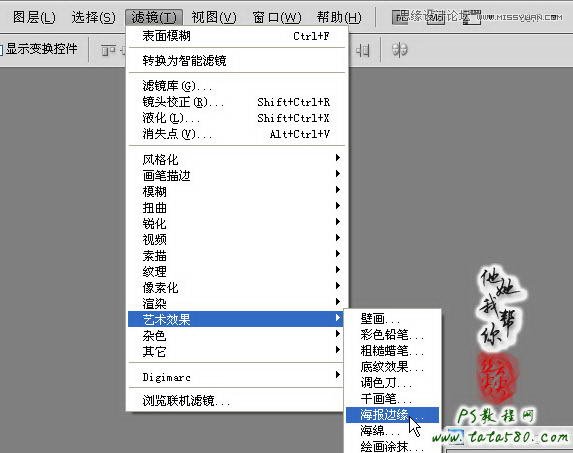
4、單擊選擇菜單“濾鏡->藝術效果->海報邊緣”,如下圖所示:

5、在彈出的設置對話框中,我們設置邊緣厚度為2,邊緣強度為2,海報化為6,當然具體參數可以視具體情況波動,如下圖所示:

6、確定應用海報邊緣效果,這時就會發現圖層1上的圖像效果蒙上了一層黑點,到時這部分區域就將作為漫畫的陰影區域,如下圖所示: 7、接下來處理中間調部分,將圖層1 副本的眼睛點上,同時單擊選中該圖層,如下圖所
6、確定應用海報邊緣效果,這時就會發現圖層1上的圖像效果蒙上了一層黑點,到時這部分區域就將作為漫畫的陰影區域,如下圖所示:

7、接下來處理中間調部分,將“圖層1 副本”的眼睛點上,同時單擊選中該圖層,如下圖所示:

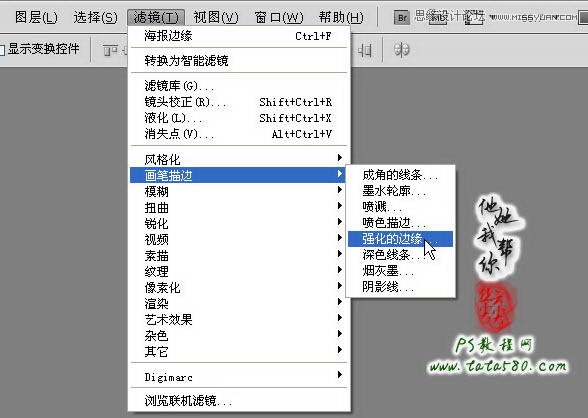
8、單擊選擇菜單“濾鏡->畫筆描邊->強化的邊緣”,如下圖所示:

9、在彈出的設置對話框中,設置邊緣寬度為2,邊緣亮度為38,平滑度為2,一樣的具體參數可以波動,如下圖所示:

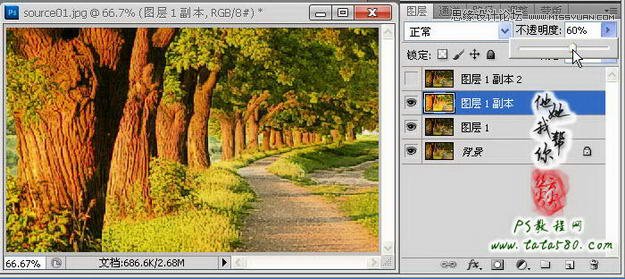
10、確定應用“強化的邊緣”效果,可以看到“圖層1 副本”整體上被覆蓋了一層較亮的金色澤,有一點漫畫的風格,如下圖所示:

11、因為我們是想把這層當作中間調來處理,所以要適當的降低“圖層1 副本”的不透明度,本例降到60%,如下圖所示:

12、接下來我們就來處理高光部分,將最後一個圖層“圖層1 副本2”的眼睛點上,如下圖所示:

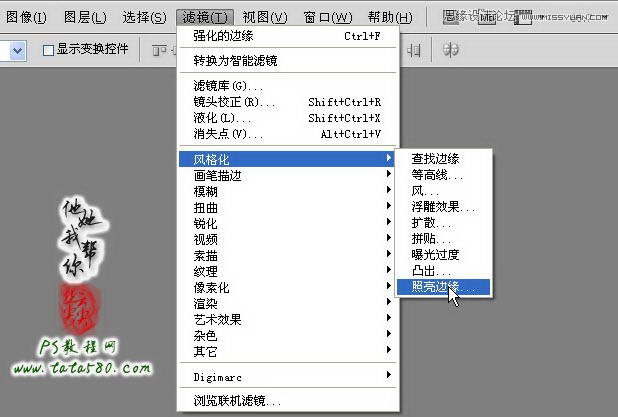
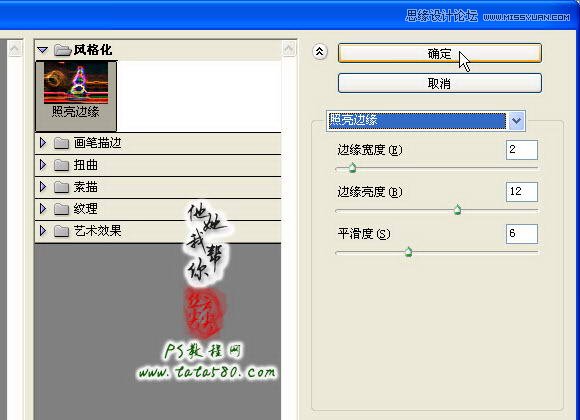
13、單擊選擇菜單“濾鏡->風格化->照亮邊緣”,如下圖所示:

14、在彈出的設置對話框中,設置邊緣寬度為2,邊緣亮度為12,平滑度為6,具體參數可以波動調整,如下圖所示:

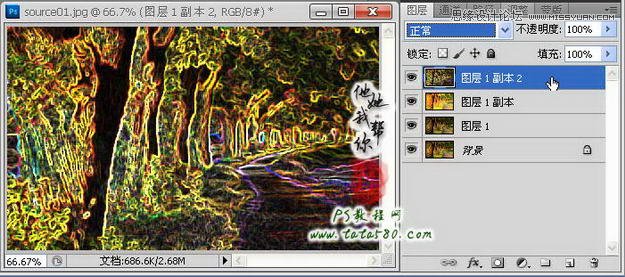
15、應用“照亮邊緣”效果後,可以看到畫面中有很多高亮的邊緣被突出顯示了,如下圖所示:

16、我們只想要部分高光區域,所以要適當的降低這個圖層的不透明度,本例降到50%,如下圖所示:

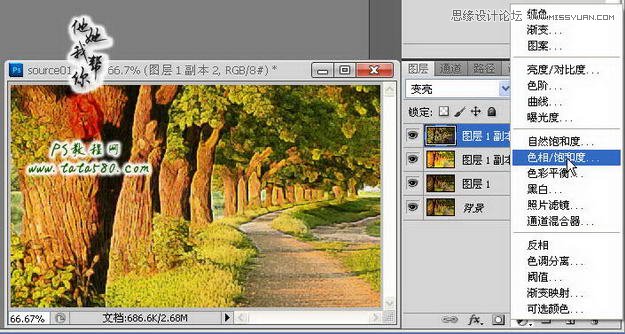
17、到此我們已經完成了陰影、中間調和高光三個圖層的疊加,不過畫面看起來還比較生硬,接下來要傆的就是進一步對色澤進行調整,讓三個圖層進一步溶合,單擊圖層面板下方的“創建新的填充或調整圖層”按鈕,在彈出的菜單中選擇“色相/飽和度”選項,如下圖所示:

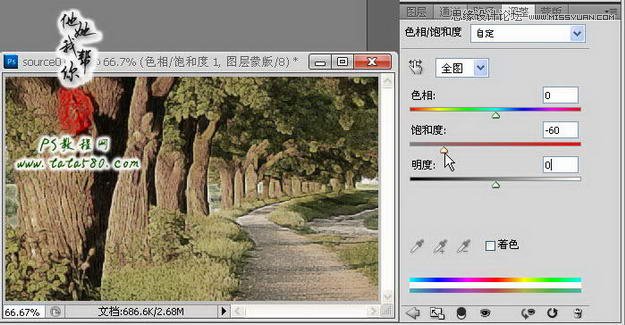
18、在彈出的“色相/飽和度”調整圖層中,適當降低飽和度,本例為-60,這樣可以讓漫畫風格更加逼真一些,如果因為降低飽和度而造成顏色過淺,可以後期通過著色或色彩調整來補充,如下圖所示:

19、接下來我們打開原圖二,這是人物漫畫的素材,我們可以用矩形選框工具將其中兩個人物框選中,如下圖所示:

20、利用移動工具將框選中的人物拖入到原圖一中並生成
- 上一頁:利用PS濾鏡把風景圖片轉為漫畫效果
- 下一頁:PS打造迷人的霞光