萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> 利用PS濾鏡把風景圖片轉為漫畫效果
利用PS濾鏡把風景圖片轉為漫畫效果

轉漫畫效果的方法有很多,這裡介紹一種比較實用的方法。作者把素材圖片分為陰影、中間調,高光三個不同的圖層,分別用不同的濾鏡來制作類似漫畫的效果,最後微調顏色即可。
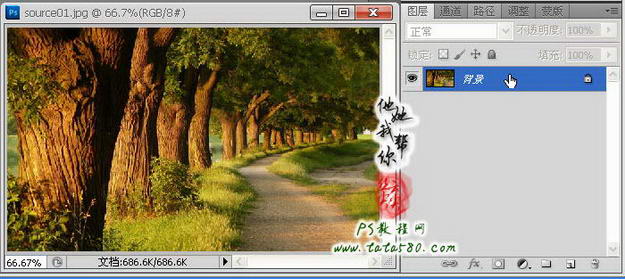
原圖


最終效果

1、本ps漫畫風格實例教程采用photoshop cs5制作,其它ps版本基本適用,首先打開真實場景照片素材,如下圖所示。


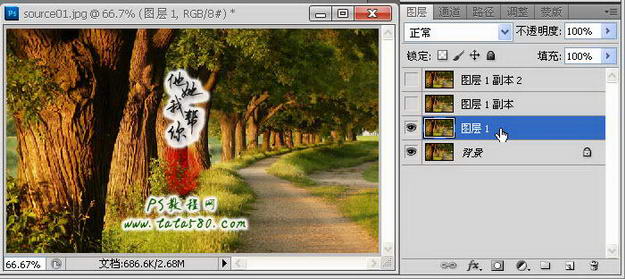
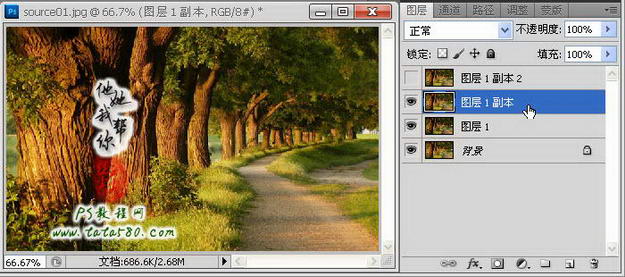
2、我們采用比較通用的一種ps漫畫風格的方法,主要通過陰影、中間調和高光三步調節來完成,而三步操作用三個圖層來疊加完成,所以先按Ctrl+J鍵三次將背景圖層復制生成三個副本圖層,如下圖所示。

3、先把上方兩個圖層的眼睛點掉,單擊選中圖層1,我們將利用這個圖層來實現陰影也即暗調區域,如下圖所示。

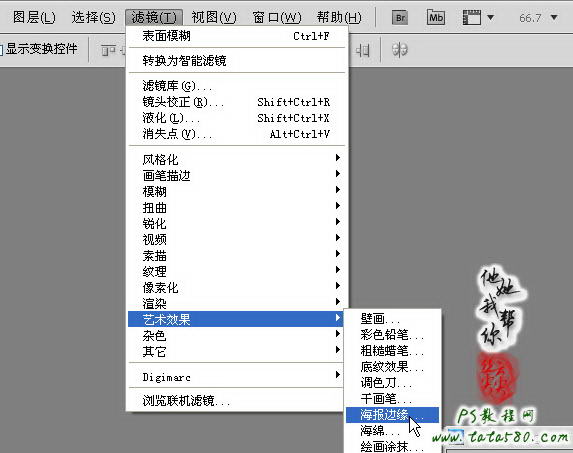
4、單擊選擇菜單“濾鏡->藝術效果->海報邊緣”,如下圖所示。

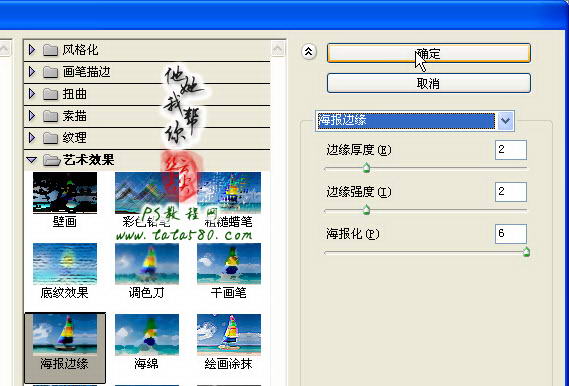
5、在彈出的設置對話框中,我們設置邊緣厚度為2,邊緣強度為2,海報化為6,當然具體參數可以視具體情況波動,如下圖所示。

6、確定應用海報邊緣效果,這時就會發現圖層1上的圖像效果蒙上了一層黑點,到時這部分區域就將作為漫畫的陰影區域,如下圖所示。

7、接下來處理中間調部分,將“圖層1 副本”的眼睛點上,同時單擊選中該圖層,如下圖所示。

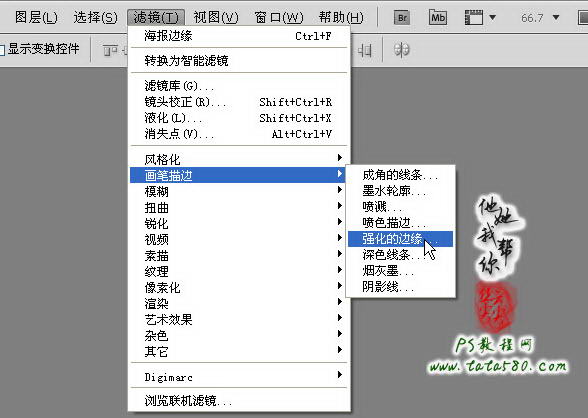
8、單擊選擇菜單“濾鏡->畫筆描邊->強化的邊緣”,如下圖所示。

9、在彈出的設置對話框中,設置邊緣寬度為2,邊緣亮度為38,平滑度為2,一樣的具體參數可以波動,如下圖所示。

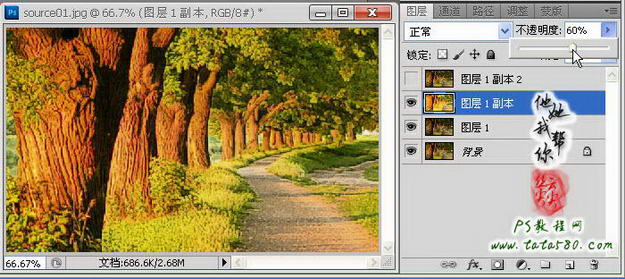
10、確定應用“強化的邊緣”效果,可以看到“圖層1 副本”整體上被覆蓋了一層較亮的金色澤,有一點漫畫的風格,如下圖所示。

11、因為我們是想把這層當作中間調來處理,所以要適當的降低“圖層1 副本”的不透明度,本例降到60%,如下圖所示。

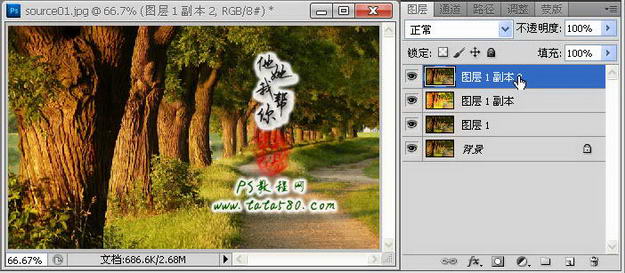
12、接下來我們就來處理高光部分,將最後一個圖層“圖層1 副本2”的眼睛點上,如下圖所示。

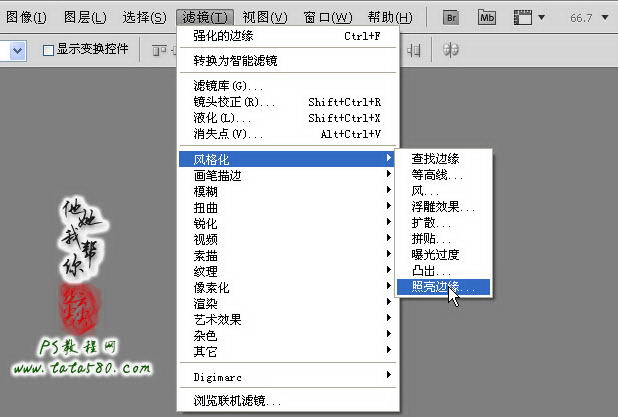
13、單擊選擇菜單“濾鏡->風格化->照亮邊緣”,如下圖所示。

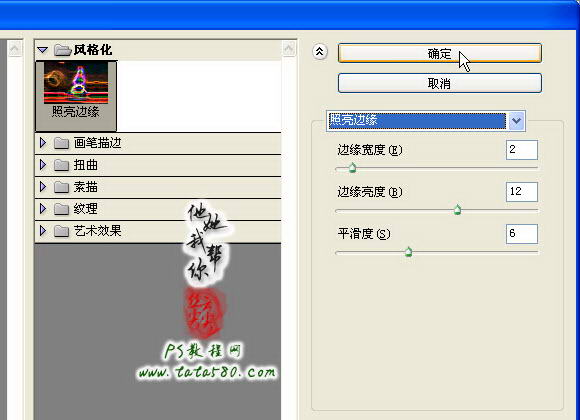
14、在彈出的設置對話框中,設置邊緣寬度為2,邊緣亮度為12,平滑度為6,具體參數可以波動調整,如下圖所示。

15、應用“照亮邊緣”效果後,可以看到畫面中有很多高亮的邊緣被突出顯示了,如下圖所示。

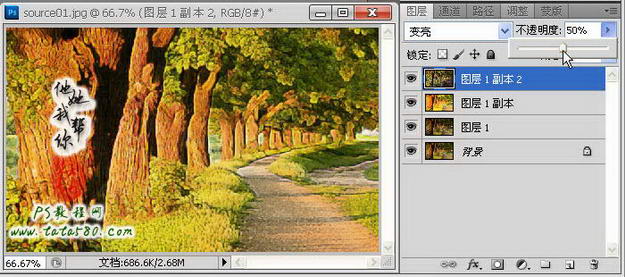
16、我們只想要部分高光區域,所以要適當的降低這個圖層的不透明度,本例降到50%,如下圖所示。

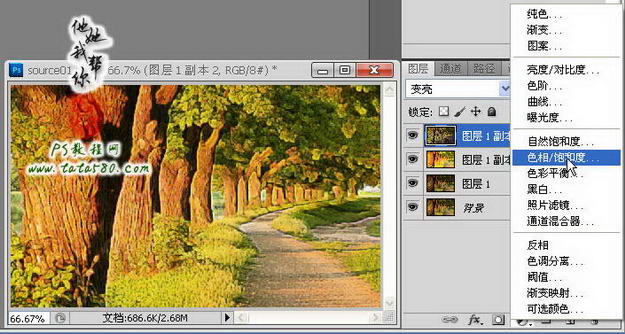
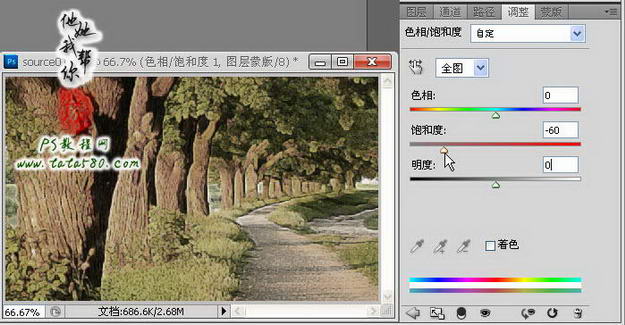
17、到此我們已經完成了陰影、中間調和高光三個圖層的疊加,不過畫面看起來還比較生硬,接下來要傆的就是進一步對色澤進行調整,讓三個圖層進一步溶合,單擊圖層面板下方的“創建新的填充或調整圖層”按鈕,在彈出的菜單中選擇“色相/飽和度”選項,如下圖所示。

18、在彈出的“色相/飽和度”調整圖層中,適當降低飽和度,本例為-60,這樣可以讓漫畫風格更加逼真一些,如果因為降低飽和度而造成顏色過淺,可以後期通過著色或色彩調整來補充,如下圖所示。

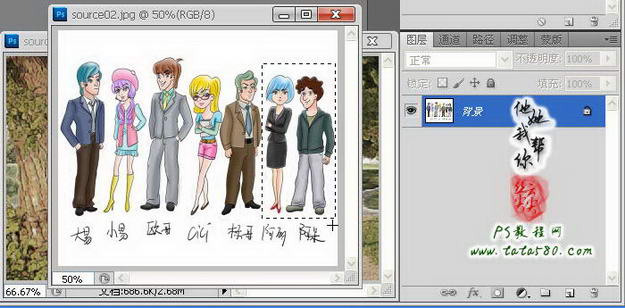
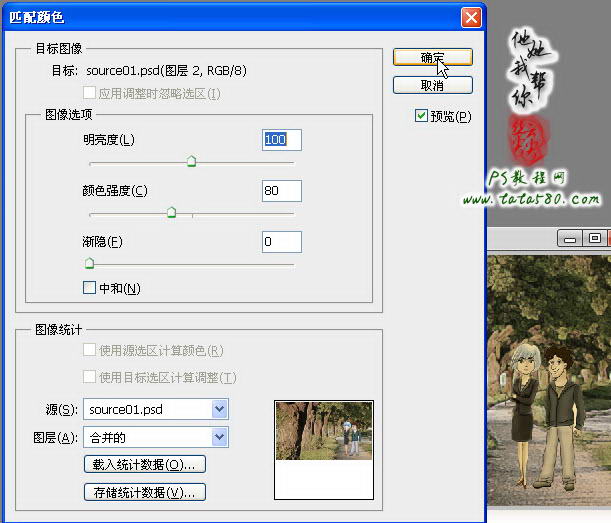
19、接下來我們打開原圖二,這是人物漫畫的素材,我們可以用矩形選框工具將其中兩個人物框選中,如下圖所示。


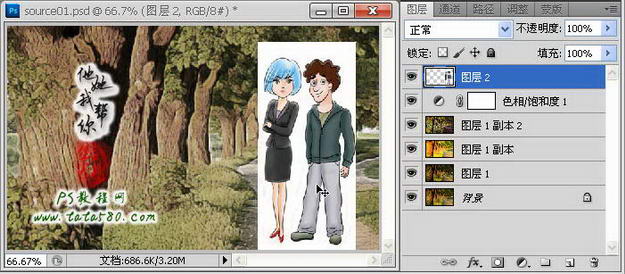
20、利用移動工具將框選中的人物拖入到原圖一中並生成圖層2,如下圖所示。

21、利用魔棒工具將人物中白底區域選中,然後按DEL鍵刪除,即可得到單純的人物素材,效果如下圖所示。

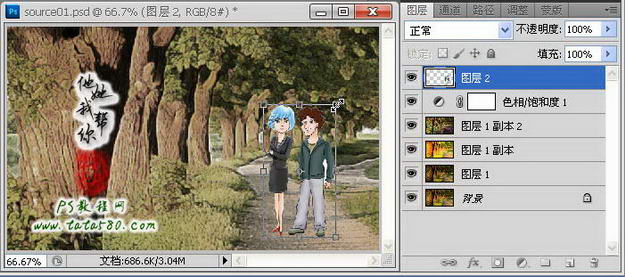
22、按Ctrl+D鍵取消選區,然後按Ctrl+T鍵對人物圖層進行自由變換,適當調整大小,使之與畫面相協調,效果如下圖所示。

23、雙擊應用自由變換,接下來我們進行顏色匹配,讓人物圖層與場景的色澤相同,確保單擊選中人物圖層2,單擊選擇菜單“圖像->調整->匹配顏色”,在圖像統計欄中將“源”設置為“sourrce01.psd”,圖層選擇“合並的”,至於圖像選項,則根據匹配情況進行設置,本例參數設置如下圖所示。

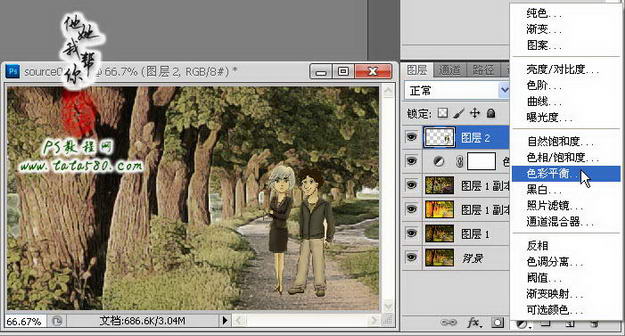
24、確定應用匹配顏色後,可以看到人物的基本色澤與場景相近了,接下來我們要對整體畫面的顏色進行進一步的溶合處理,一般我們選用色彩平衡來進行,如下圖所示,我們新建一“色彩平衡”調整圖層。

25、在彈出的“色彩平衡”調整框中,可以對陰影、中間調及高光進行分別調整,當然具體的顏色還是要根據需要或個人喜好來調整,本例主要調整了一下中間調,適當加強青色、洋紅和藍色,具體調整參數及效果如下圖所示。



