萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> Photoshop繪制多彩飄逸的抽象光
Photoshop繪制多彩飄逸的抽象光
Photoshop技術進階必備技能!如果你已經會摳圖,會給相片磨皮了,那麼接下來就該挑戰這個教程了!這是合成技術的一項必備技能,因為使用范圍很廣,所以特別推薦同學們首要學習喲!
@飛屋睿UIdesign :抽象光的制作在廣告、海報、游戲場景設計中特別多,這類唯美的光線制作也是學PS時首要掌握的難點。當初,你只能拿著PS做照片美化的時候,你只把PS當成美圖秀秀用,而等你學會了摳圖,就為下一步要進階合成技術做好了准備。我們今天要學的抽象光,也是在進階合成技術的過程中必備的另一項技能。

一、抽象光背景
抽象光的背景一般來說是黑色。(請問:為什麼不能是白色背景?)你見過白天的月亮嗎?同樣道理,光本身有趨於“白”的本質,如果四周都充斥著白色,那麼這道光也就沒有存在的必要了。
好了,現在讓我們打開photoshop軟件,新建一個800px*800px的文檔。根據不同的項目,畫布的大小也會不一致,如果采用較大的畫布,那麼,我下面所講到的有關大小尺寸的時候,你自然就要將尺寸放大一點。
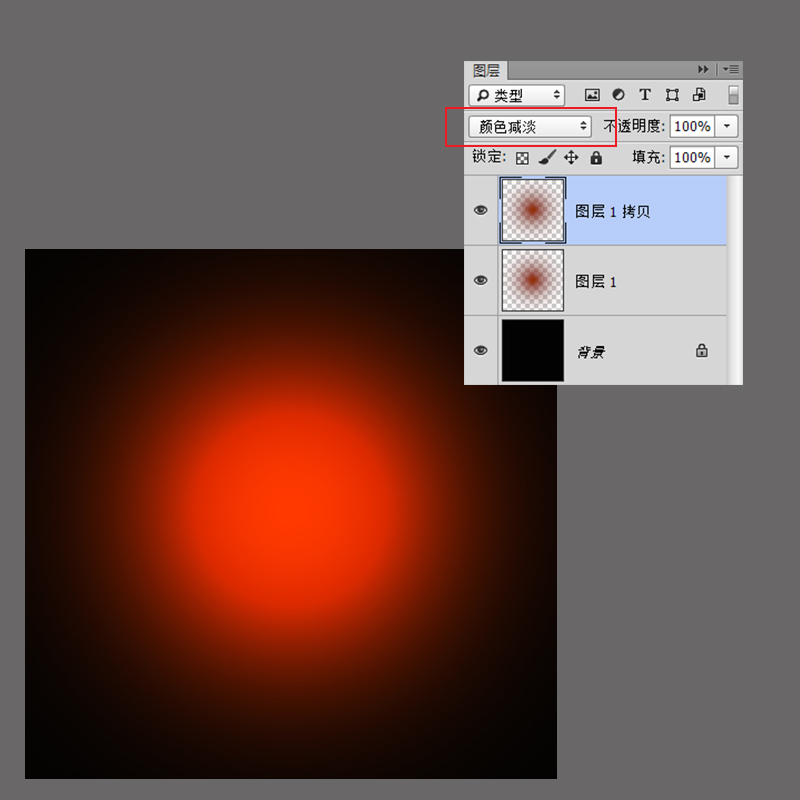
1、將文檔填充黑色,再將前景色設置為#922f00,采用大而軟的筆刷,(所謂大的筆刷到什麼程度呢?在這裡我選擇的是筆刷大小800px,硬度為0,)在畫布中心點擊一下,就能畫出如下圖所示圖樣。這裡還可以用徑向漸變來繪制,效果是相同的。

2、如果覺得色彩不夠強烈,我們可以將上一步所畫的圖層復制一層,將復制層的混合模式改為“顏色減淡”,圖層混合模式中的“變亮”、“濾色”、“淺色”等都可以用來為圖層加亮,但是“顏色減淡”是效果最強烈的,在此處也最為理想。

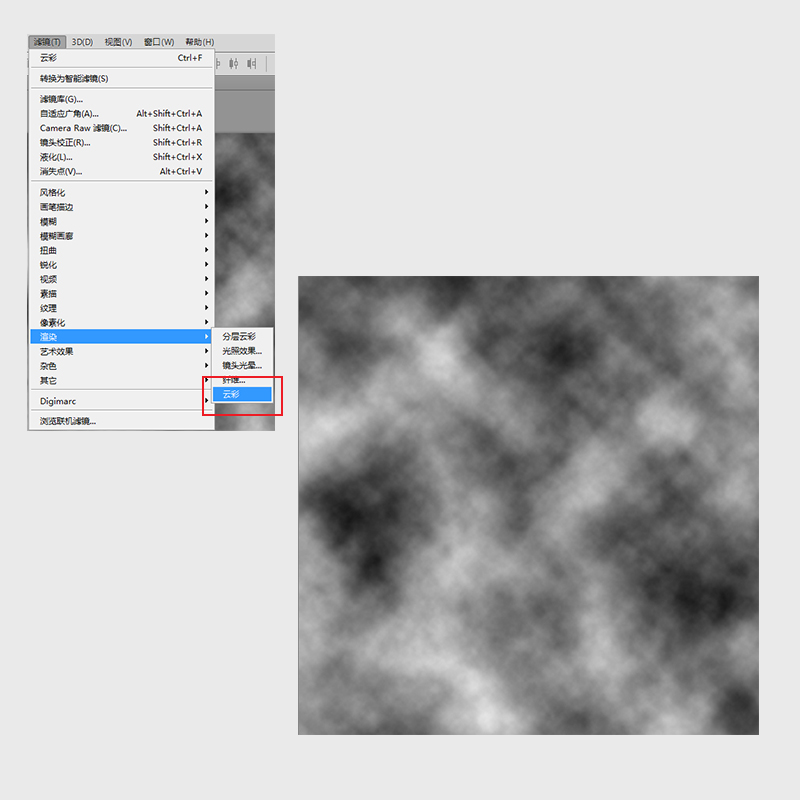
3、對於抽象光的背景,我們需要增加一種煙霧感的紋理效果來烘托光線。這時,新建一個圖層,將前景色和背景色還原為白色前景、黑色背景。然後,進入到濾鏡>渲染>雲彩,圖層發生如下的變化。

完成濾鏡效果後的圖層混合模式改為“疊加”,透明度降低到30%。這時,有了這層煙霧感就足夠了嗎?我認為還不足夠,那麼,我們還可以再增加一個濾鏡。
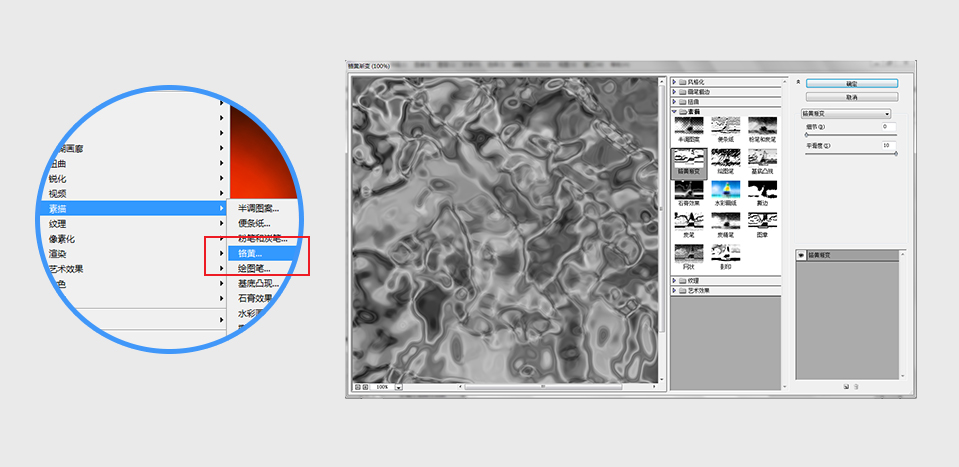
進入濾鏡>素描>鉻黃,在鉻黃漸變的濾鏡庫面板設置中,設置細節為0,平滑度為10,你也可以按照自己的喜好去調試相應的值。點擊確定後,就能讓煙霧效果變得更為強烈。

二、光的形態
在我們現實世界當中,光的形態可以說是一條無限延長的射線,遇到阻擋的時候就會出現反射。當然,這是自然界中的光,而抽象光是虛擬的,也就是說,光的形態可以自由發揮,任由你的想象,它可以是一個弧形,也可以是平行的直線型、流線型、發散式等等。本教程中,我們要制作的光的形態是弧形的,也可以叫做S形。
上一個步驟已經將背景做好後,我們將背景的圖層編為一個組,取名為“背景”。在“背景”組上方新建一個組,組名為“發光體”。
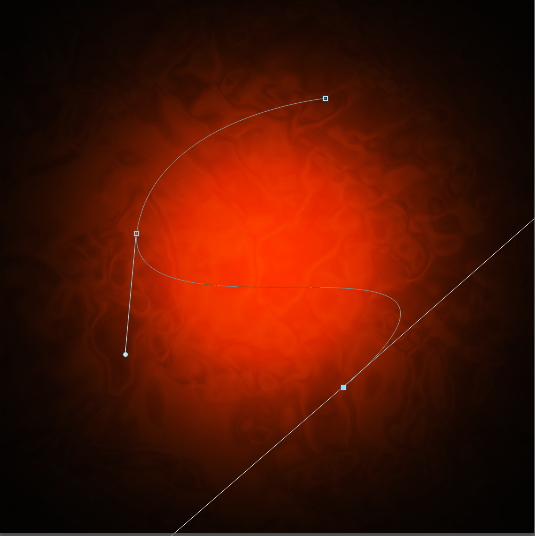
1、運用鋼筆工具,畫出一個漂亮的S形路徑。大家可以看到,我畫出的弧線的錨點很少。我覺得運用鋼筆工具的最高境界就是用最少的錨點來畫圖形,利用操作桿控制線條的走勢,這樣畫出的圖形平滑度會更好,大家可以有意往這個方向訓練。

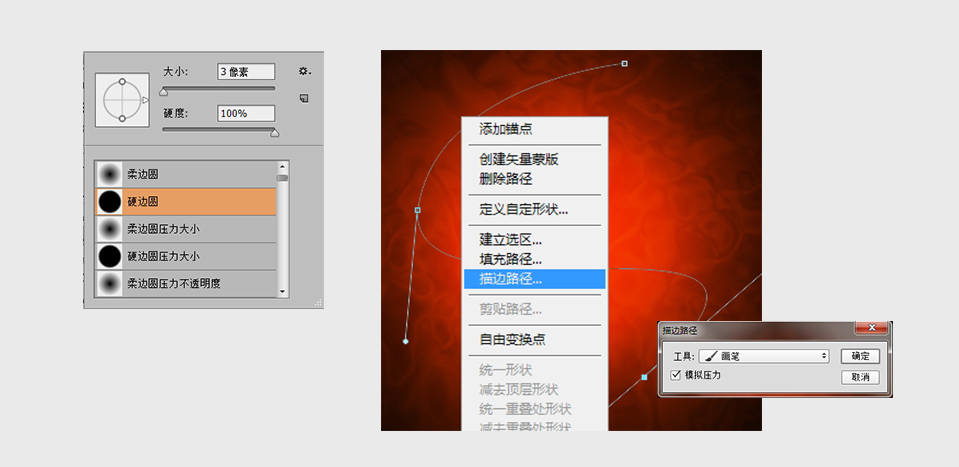
2、在“發光體”組內新建一個圖層,進入到畫筆工具,選擇一個5px大小的硬邊圓畫筆。然後再回到鋼筆工具,右鍵點擊S形路徑,選擇“描邊路徑”,顧名思義就是要用畫筆來描出路徑。點擊後會彈出一個對話框,工具選項中默認為“畫筆”。這裡最重要是要點選“模擬壓力”,模擬壓力是能保證你的描邊能根據方向等狀態大小粗細會有所變化,這種變化過渡非常自然,模擬了現實情景中手繪的效果。如果沒有點選,那麼,你繪出的線條粗細就很均勻。

前景色隨機選擇,因為再接下來的步驟中,我們會為其疊加其他的顏色。
三、光的質感
現在開始做光的質感了。我們要知道的是,最簡單做出光的質感效果的方式是采用圖層樣式,而究竟是哪些圖層樣式呢?下面我們可以開始動手來實際操作一下。
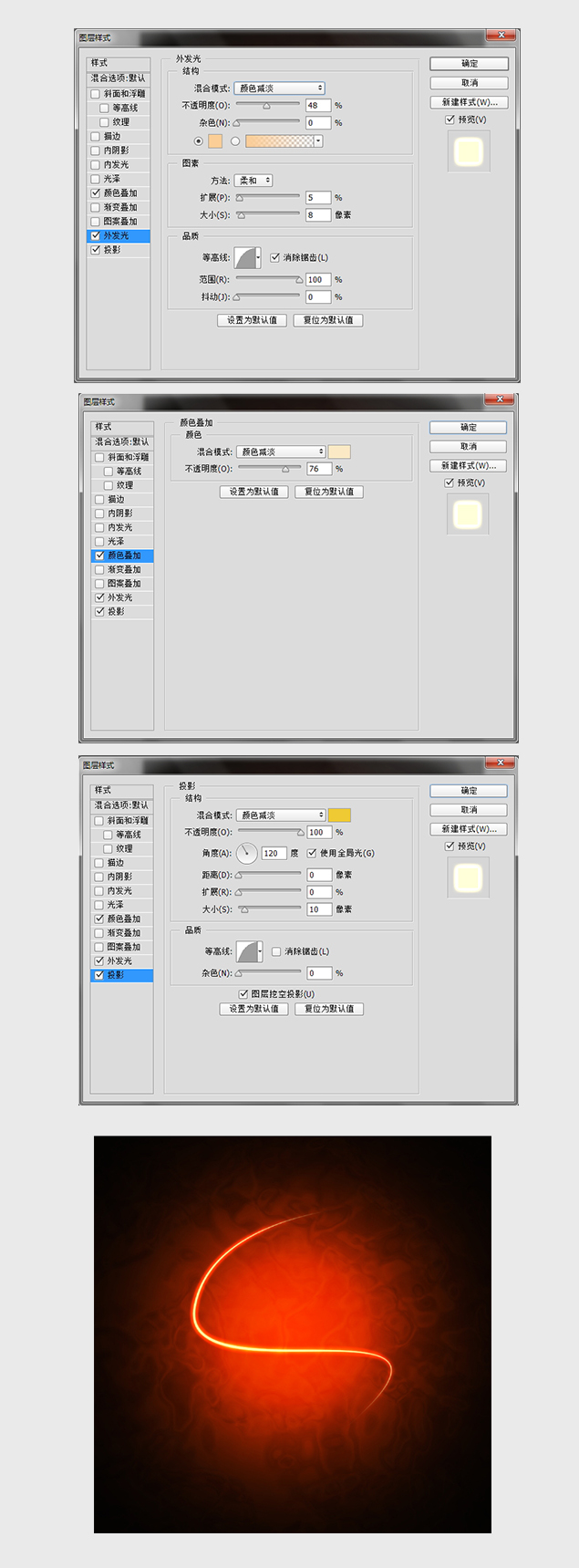
1、我在這裡分別運用了“外發光”、“顏色疊加”和“投影”這三種圖層樣式,下圖中有相應的圖層樣式的參數,以及運用後的圖像效果。

對於圖層樣式的數值在此我就不再多講,這需要大家動手自己練習,慢慢學會如何用各項數值來趨近你要制作的效果。我在此提供我的參數給大家參考。
2、按照上面幾個步驟,重又做出另外兩條光帶,讓三條光帶組成一個美妙的三角結構,你也可以采用蒙版擦除部分光帶。點擊復制圖層樣式就能讓新的圖層也運用上一步所做出圖層樣式,根據光帶的不同你還可以進入圖層樣式對其中一些參數進行調整。

四、需要修飾的文字
現在有了光感後,我們就開始加入我們的主角。在這裡我采用的是我個人網站的網址(www.ifeiwu.com)作為展示焦點,你也可以將自己的個人網站的網址做出這樣的光感效果,比如你正在看的優設網 ^ ^
新增一個圖層,采用獨特的布局、字體,利用微妙的變化達到平衡的美感。圖層的光感效果仍然可以復制已有圖層的效果。

五、增加裝飾
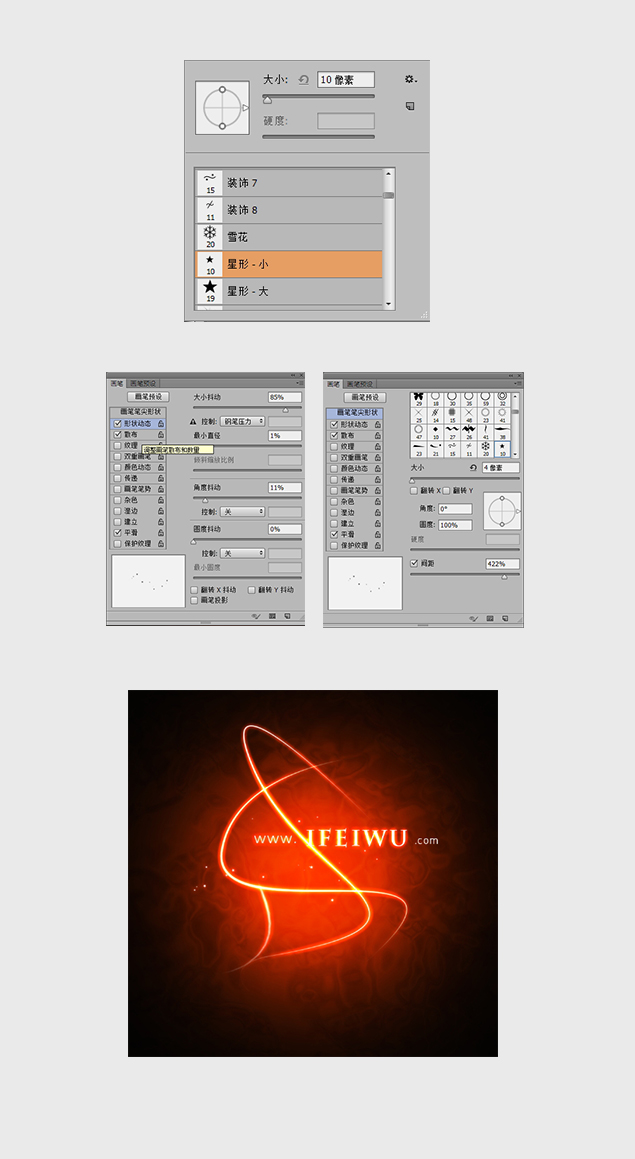
這樣的效果就夠了嗎?當然,你也可以增加一些其他的裝飾。我在這裡采用星形畫筆,打開畫筆面板,對畫筆的形狀動態和散布面板進行相應的調整,調整後,變成隨機散布星形的一種新的畫筆。在畫布上隨機描上幾筆。

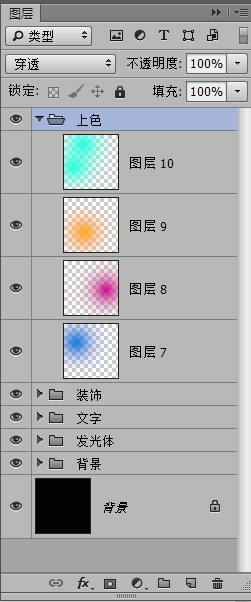
六、上色
如果你想改變抽象光的顏色應該怎麼辦?在所有圖層的上方新建一個圖層,用一個大而軟的畫筆(大小800px,硬度0),設置藍色為前景色,在左上角塗抹。
然後,將該圖層的混合模式改為“顏色”,降低透明度至70%。這時,根據你所塗抹的顏色也可以適當增減透明度,效果如下:

繼續為其他部分上色,如此上色的辦法對黑色環境的部分不會有影響。可以看到在這裡我填上了這四種顏色。

最後,我的抽象光作品就制作完成了。

後記
這篇教程裡所教的最重要的地方就是,學會如何用圖層樣式打造抽象光。網上有很多抽象光的素材可以直接現用,但是,這樣的話,也許你根本不知道怎麼實際運用這些現有的素材,如果你不知道如何去做,也就不會知道如何修改已有的素材,再拿來為自己所用。