萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> PS照片合成教程:蜀山之木棧道
PS照片合成教程:蜀山之木棧道
教程“PS照片合成教程-蜀山之木棧道”繼續上一教程“PS照片合成教程-蜀山之懸浮山”進行講述,利用一張樹皮照片來完成一個懸空的木棧道,主要涉及到PS中的變換工具,考察對物體的空間想象能力以及PS平面建模的能力,還有最重要的耐性!

效果圖

原圖
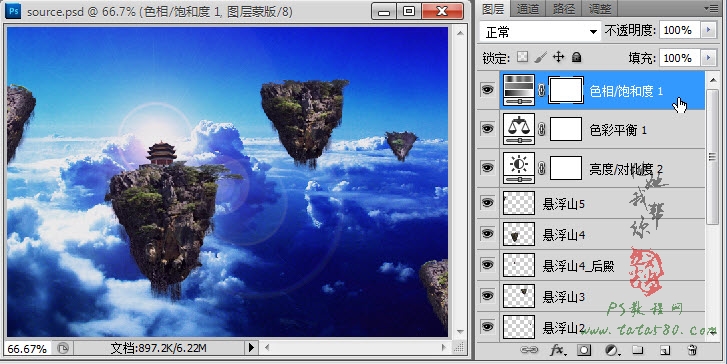
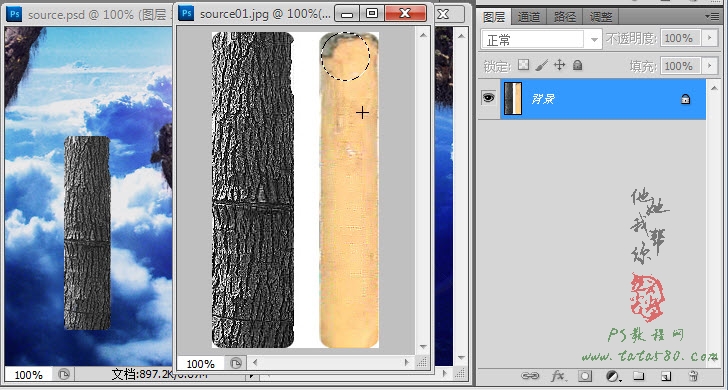
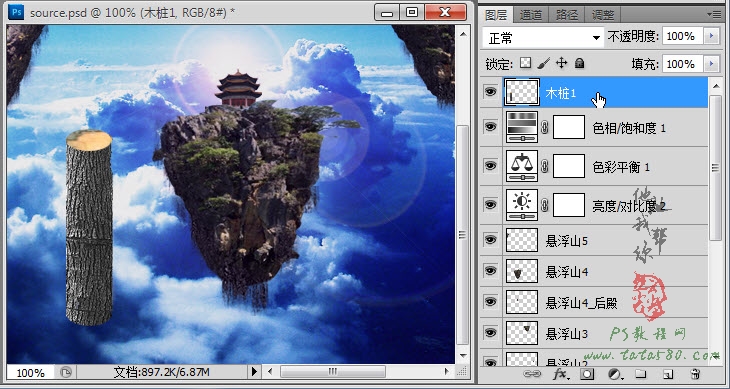
1、本教程采用photoshop CS5制作,其它版本通用,先打開上一教程“PS照片合成教程-蜀山之懸浮山”的源文件,如下圖所示:

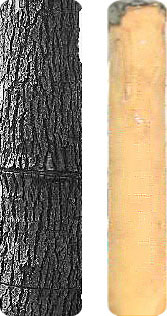
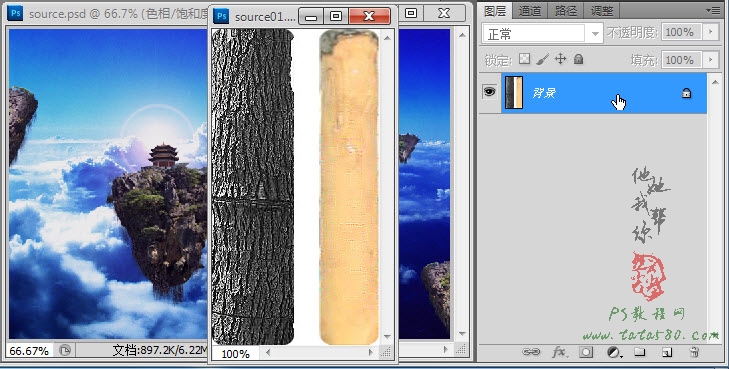
2、打開本教程的原圖,本例就一張源圖,是一截木頭的側面照片以及削皮後的側面照片,如下圖所示:

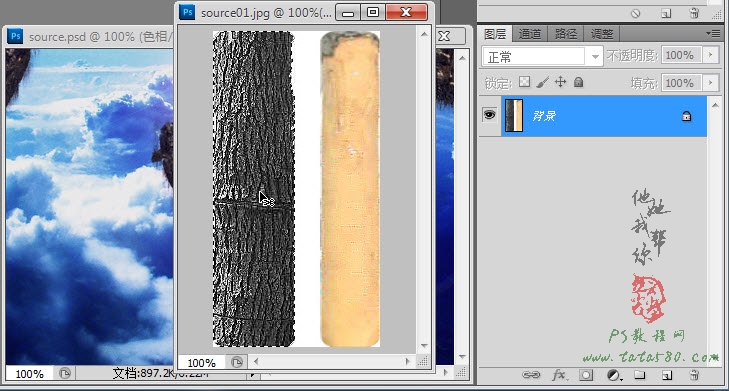
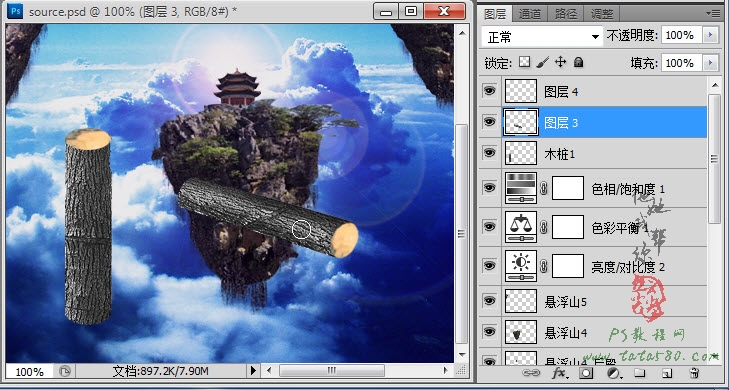
3、要制作木棧道,首先要制作一些有立體感的木頭,首先我們來制作一段樹立的立體木頭,利用魔棒、快速蒙版或鋼筆等工具將有樹皮的木頭側面選中,然後單擊移動工具將選區內容移入文檔中生成圖層3,如下圖所示:

系列教程:
PS照片合成教程-蜀山之懸浮山
PS照片合成教程:蜀山之木棧道
PS照片合成教程-蜀山之浮雲大殿
4、單擊選擇橢圓選區工具,在削皮的木頭側面圖上拖出一個圓,最好帶點樹皮,這樣在後面制作立體的木頭時效果會更好,如下圖所示:

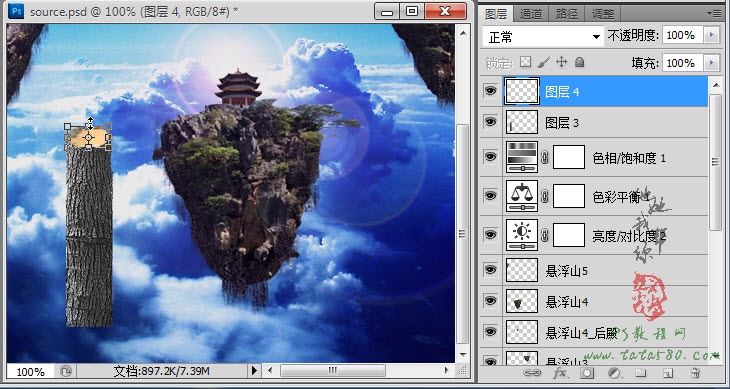
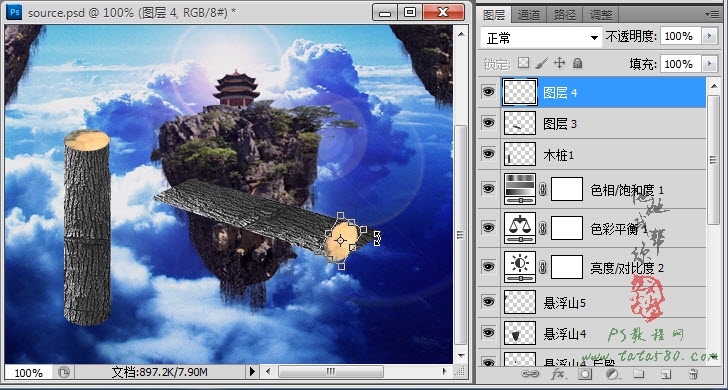
5、同樣利用移動工具將圓形選區拖入到文檔中生成圖層4,然後按Ctrl+T鍵進行自由變換,適當壓扁圓形,這樣就能形成木頭截面的側視效果,如下圖所示:

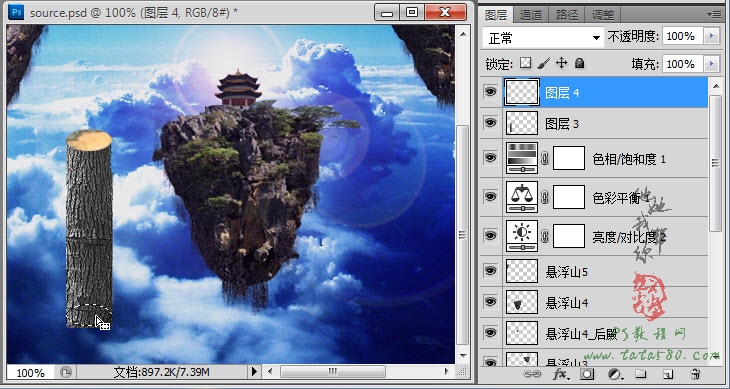
6、按住Ctrl鍵,鼠標左鍵單擊圖層4得到橢圓選區,然後單擊橢圓選區工具,將橢圓選區移動到木頭的底端,注意不要超出有樹皮的范圍,如下圖所示:

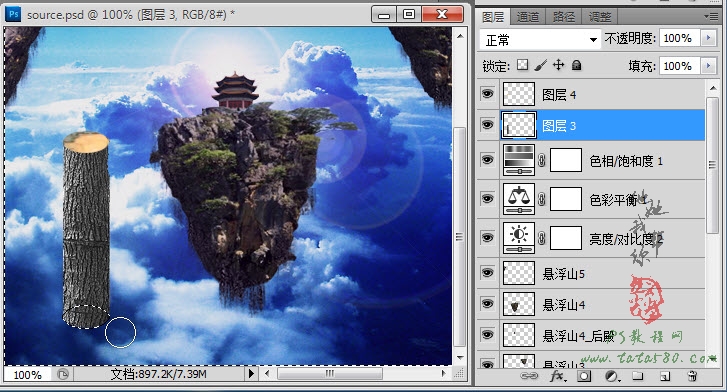
7、單擊選擇樹皮所在的圖層3,然後按Ctrl+Shift+I鍵將選區反選,單擊選擇橡皮擦工具,設置硬度為100,然後將樹皮底端的兩邊擦除,這樣就形成了相對應的木頭底面側視效果,如下圖所示:

8、將樹皮圖層3和截面圖層4一起選中,然後單擊右鍵選擇“合並圖層”,並將圖層重命名為“木樁1”,如下圖所示:

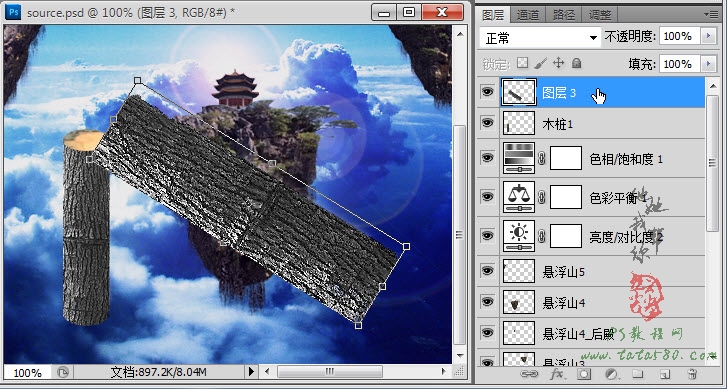
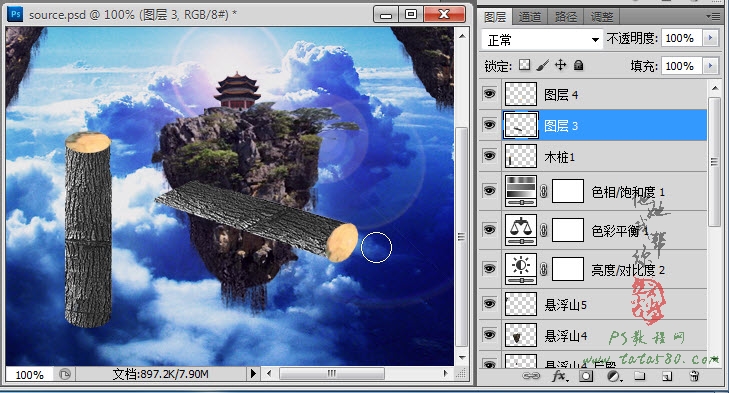
9、如果立體感不夠強的話,可以利用“加深工具”在木頭的邊緣進行塗抹加深,然後再用“減淡工具”在中間部分塗抹加強高光效果。接下來我們要制作用於搭建木棧道的底端木頭,剛才制作的樹立的木頭是用於木棧道的扶手木樁。同樣再將有樹皮的選區再拖入一個到文檔中生成圖層3,這時候變形就很重要了,一定要想清楚你要做的木棧道的走向和視覺角度,因為不同的視覺角度決定我們要制作的底面木頭的形狀,本例的走向和視覺效果可以參照效果圖,根據需求我們要制作相應視覺效果的木頭。按Ctrl+T鍵進行自由變換,適當向左旋轉角度,如下圖所示:

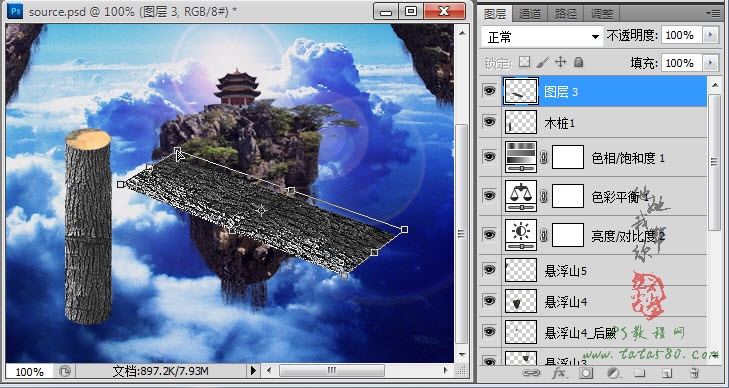
10、選擇菜單“編輯->變換->扭曲”,將上端的頂點適當的向下壓,同樣再將下端的頂點向上提,這樣可以形成一種側視的立體效果,如下圖所示:

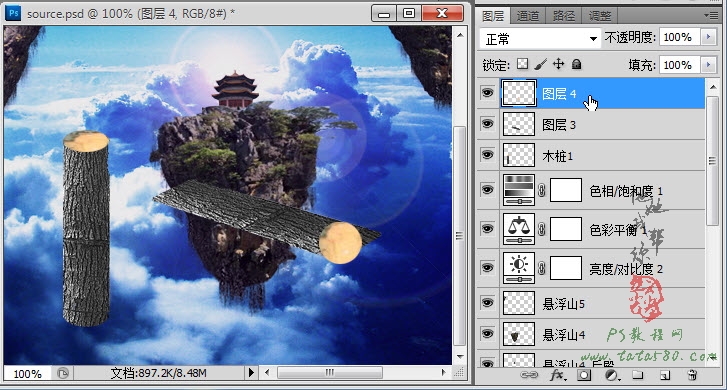
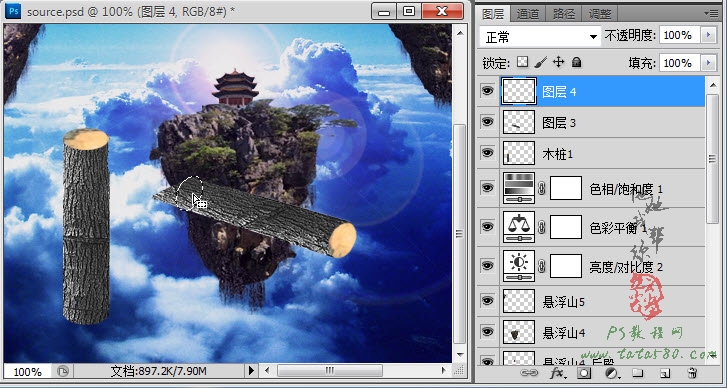
11、同樣拖入一個圓形的削皮的木頭圖形生成圖層4,效果如下圖所示:

12、按Ctrl+T鍵進行自由變換,選壓扁圓形成橢圓形狀,然後逆時間旋轉一定角度,效果如下圖所示:

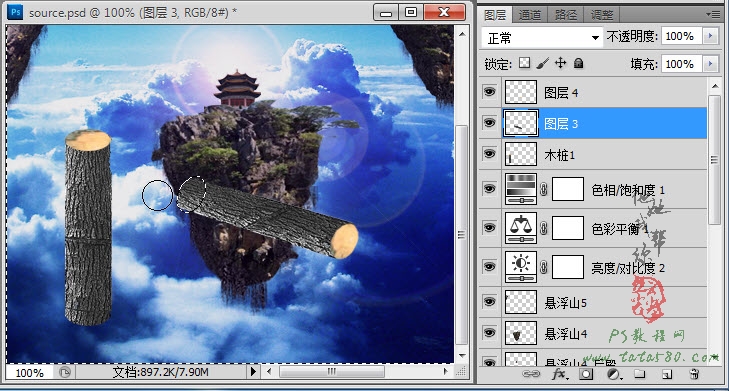
13、單擊選擇樹皮圖層3,用橡皮擦工具將右邊部分未被橢圓遮擋住的區域刪除,如下圖所示:

14、同樣載入橢圓選區,並將選區拖到樹皮的另一端,一樣不能超出有樹皮的范圍,如下圖所示:

15、按Ctrl+Shift+I鍵進行選區反選,同樣利用硬度為100的橡皮擦工具將左邊超出部分的樹皮擦除,如下圖所示:

16、同樣可以利用“加深工具”和“減淡工具”進行陰影和高光的處理以加強立體感效果,如下圖所示:

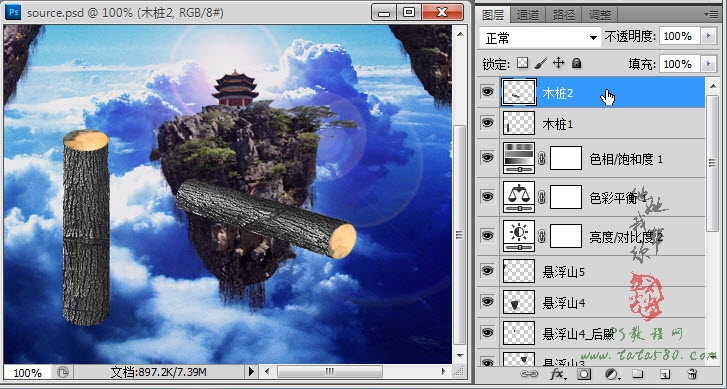
17、一樣將圖層3和圖層4合並成一個圖層並重命名為“木樁2”,到此本例中要用到的兩種木頭基本制作完成,效果如下圖所示:

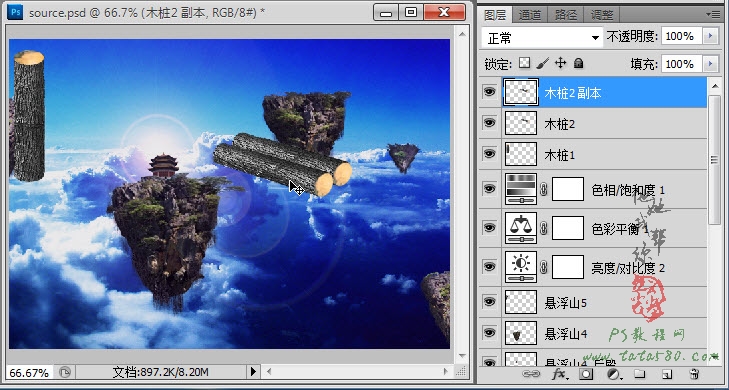
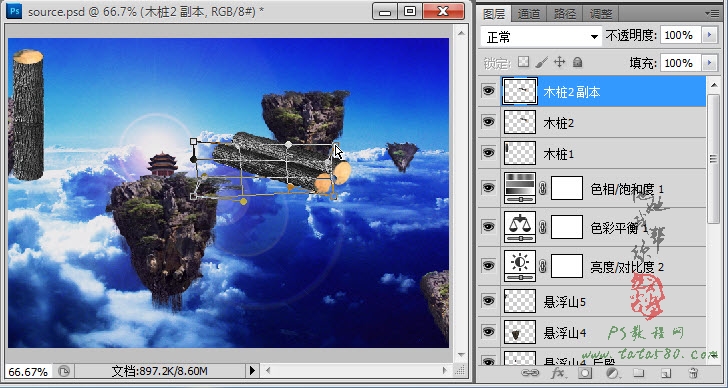
18、接下來就要開始搭建木棧道了,單擊選中木樁2圖層,將其復制出一個“木樁2副本”,並適當調整其位置(復制副本:可以單擊選擇移動工具,按住Alt鍵並用左鍵拖動即可復制出一個副本),如下圖所示:

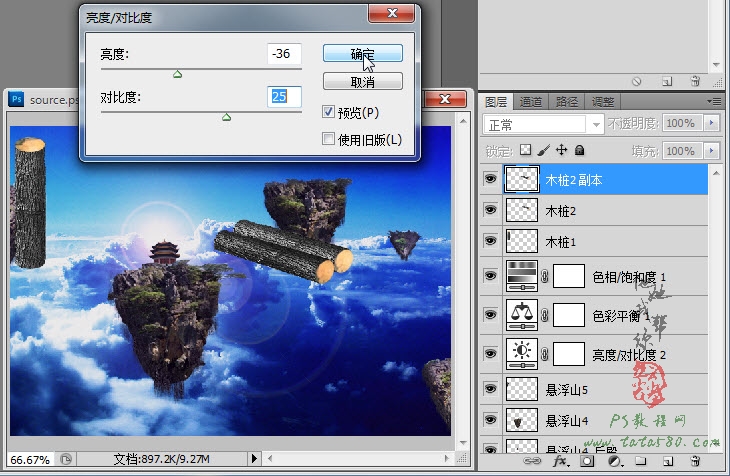
19、為了使搭建出來的木棧道太過相似死板,必需對其中的一些木樁進行相應的色澤及外形的變換,這樣才符合實際,單擊選擇“木樁2副本”,選擇菜單“圖像->調整->亮度/對比度”,適當降低亮度和升高對比度,這樣就能形成因木樁本身的位置不平而產生不同的光照效果,說白了就是欺騙人的眼睛,參數和效果如下圖所示:

20、接著再進行外形的變換,選擇菜單“編輯->變換->變形”,適當細微的調整各個控制點,使木樁看起來不那麼的平整,如下圖所示:

21、如果有必要最好多做幾個類似的木樁



