萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> PhotoShop給特技單車/自行車添加動感炫光特效教程
PhotoShop給特技單車/自行車添加動感炫光特效教程
分析:
這個效果不難,大家也應該接觸到很多類似的效果了。
至於大家做出來的效果參差不齊,為什麼呢?
最關鍵:
1、 素材的選則
2、 每一步驟的認真程度是最關鍵的(細節,細節,細節的刻畫是關鍵!別忽略了每一個小點)
3、 審美,有的人做的光線很亂,方向各異等等,要不就給這些素材一個共性,整體感就出來了。要麼按自然的韻律來做,
比如效果圖的光線是順著自行車的方向延伸的。(為什麼不改其他方向?),這要求我們平時多欣賞優秀的作品,閱讀一些美學原理,
來建立我們自己腦海裡美的概念,當然,這需要不斷的完善。
以上完全個人觀點,主觀意識太強,期待大家可以一起討論。
制作思路:
1、素材圖的選擇,要達到什麼效果首先心裡要清楚
2、 最明顯也是效果最顯著的:光線效果
3、 其次是人物,自行車上的噴濺效果,為圖片增加了不少視覺細節
OK,開始今天的吧!
效果圖:

第一步
新建1260×1024px

新建圖層
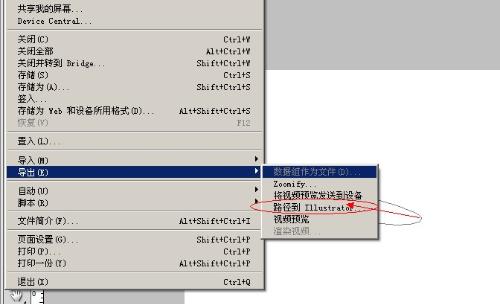
把人物素材圖片導入到我們的工作文檔(前提是下載好了你要處理的圖片)
Ctrl+T調整好人物大小

添加素材
第二步:
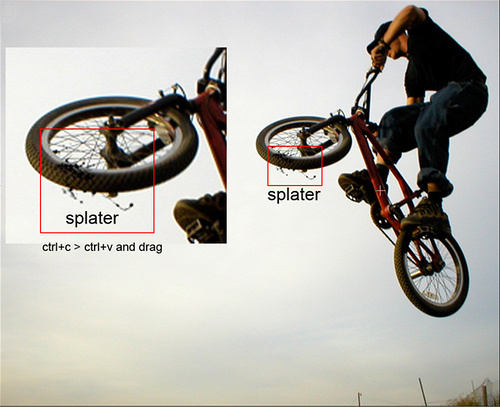
在人物和單車上畫上這些噴濺效果。
每個部位添加最好都單獨新建一層
這樣好修改
記得,細心

使用筆刷

第三步:
比較關鍵的一步,光線效果的制作。
相信大家都不陌生。主要是鋼筆工具的使用
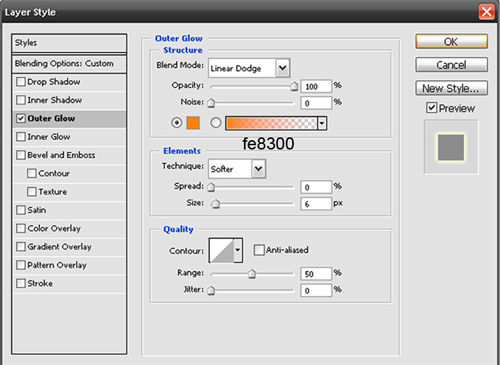
新建一層,命名“front tire”(單車前輪),設置圖層樣式:外發光。

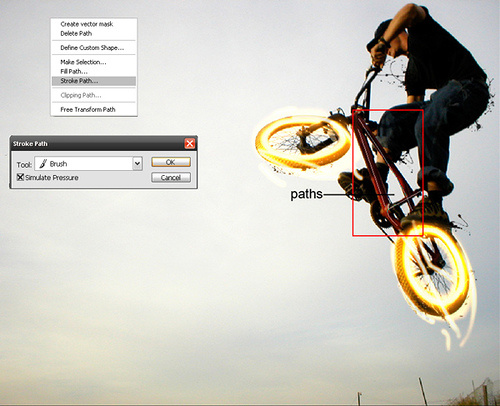
選擇鋼筆工具(P),在前輪繪制好路徑(如下圖)

選擇筆刷工具(B),設置筆刷的大小13px

(這裡設置的筆刷就是用來描繪剛才鋼筆工具做的好的路徑)
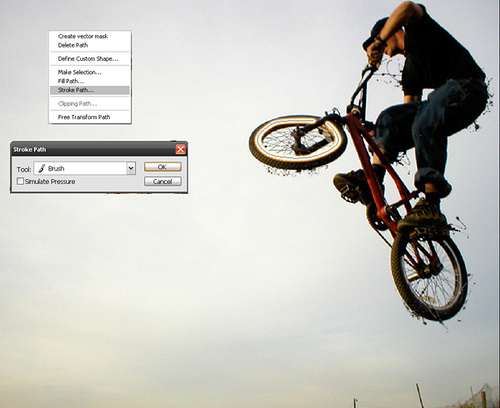
設置好後,再按P,單擊右鍵選擇“描邊”
(不要勾選模擬壓力,你可以勾選看看效果。鼓勵多嘗試)
描邊好後,設置描邊的圖層樣式
第四步:
我們這裡做的邊緣太生硬,為了看上去更動感,自然要聯系到動感模糊
復制一層“front tire”
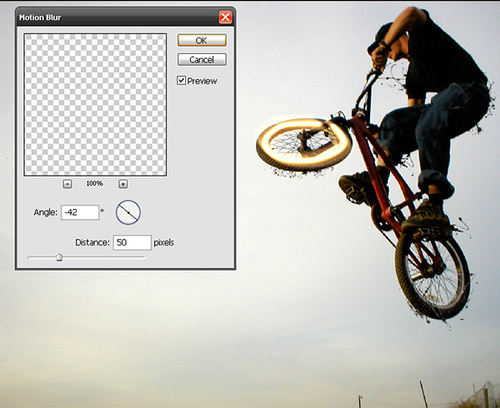
執行濾鏡—模糊—動感模糊 :角度 -42 距離 50px 確定
改混合模式為疊加(為什麼疊加?百度去)

第五步:
動感模糊後,有了動感的效果,光線還是太生硬。
恩,使用高斯模糊。記住這個該死的高斯模糊吧。哪裡都有他的影子!
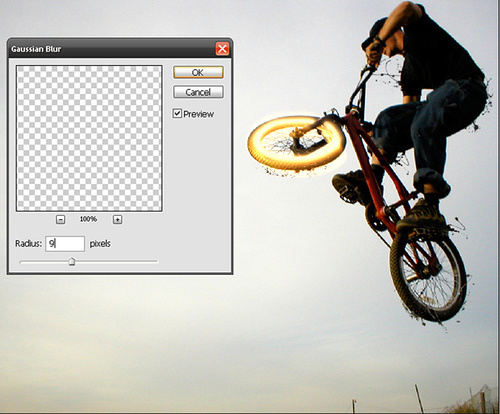
再復制“front tire”,執行濾鏡—模糊—高斯模糊半徑 9
混合模式改疊加,你可以再試試降低下不透明度效果怎樣。

調節透明度
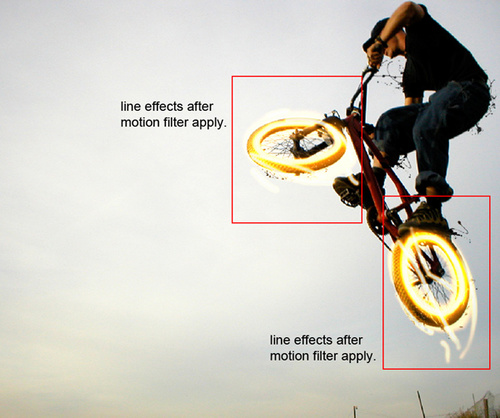
OK,前輪的光線效果做出來了
同理可證—後輪
記住:細心

第六步:添加一些使照片生動的線條
老樣子,使用鋼筆工具
復制上面輪胎的圖層樣式就OK

(怎麼復制圖層樣式?好吧,我說一下,在“front tire”圖層單擊右鍵,看到了嗎?)
第七步:
對畫好的線條繼續使用動感模糊,數值沒變(你可以按自己喜歡變撒)

第八步:
給自行車軀干描邊
這步記得描邊的時候勾選“模擬壓力”

(為什麼?你自己勾與不勾對比看看就知道。)
記得,細心
慢慢來,別急於求成
第九步
這步好玩,使用液化。我經常忽略,哈哈
復制一層上面第八步做好的線條

復制圖層線條
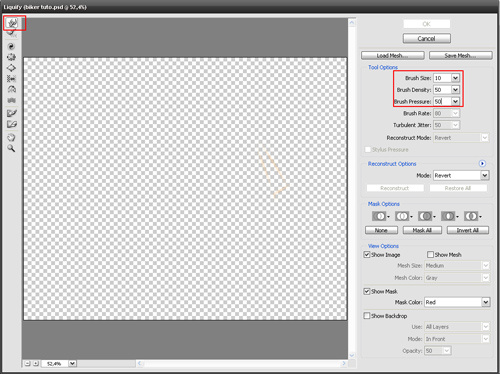
Ctrl+Shift+X調出液化窗口

怎麼塗抹?隨意!
第十步:添加發光點
很多人老喜歡的這步驟
為啥?發光點很吸引眼球啊!
你放哪,哪就能吸引你。

怎麼做?
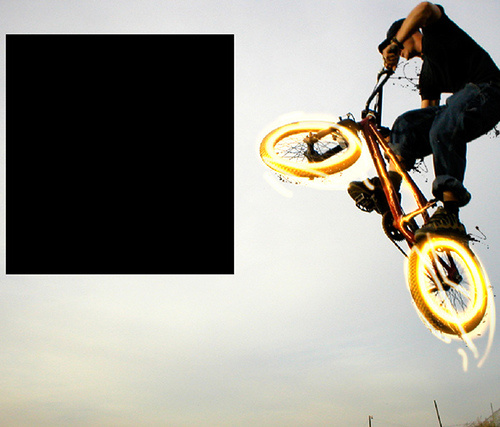
新建一層空白圖層,填充黑色,執行濾鏡—渲染—鏡頭光暈
發光點就是這個做的,確定以後改混合模式為濾色 就把黑色背景過濾掉了
位置大小大家自己安排

第十一步:
作者給發光點添加了細節
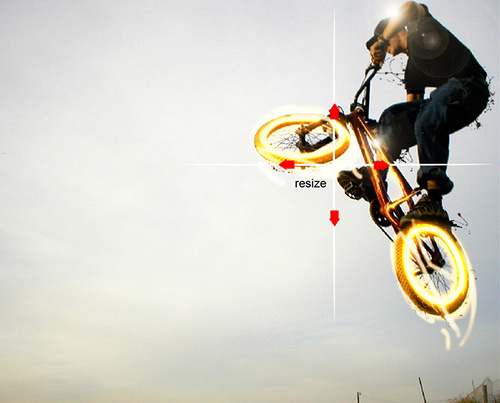
看下面那大大的十字狀的線條
怎麼做?矩形工具畫個橫的長方形,動感模糊一下,角度0,數值越大,尾巴拖的越長。

復制一條,旋轉個90°就OK了
Ctrl+T改變大小,放到我們的發光點上去,效果好多了吧?!

Ctrl+T改變大小

添加多個發光點
作者很注意細節
繼續使用白色畫筆在如圖的位置添加了一系列有規律的白點

效果又增加了不少
OK,教程就到這了

還想加什麼光效,看你自己的想法了。
最終效果!

- 上一頁:PS打造個性T恤的素描圖案
- 下一頁:PS合成雙腳行走的怪馬