萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作創意的端午節竹節字
Photoshop制作創意的端午節竹節字
竹節雖然是直的,不過我們可以用變形工具做一些變形處理,做成各種形狀,甚至是文字效果。下面我們就要變形工具來制作竹節字,非常有趣。
最終效果

1、首先打開下圖所示的素材大圖,保存後用PS打開。

2、新建一個組,命名為“參照”,不透明度改為:30%,如下圖。

3、保存圖2所示的文字素材,用PS打開,拖到新建的組裡面,調整好位置,如圖3。

<圖2>

<圖3>
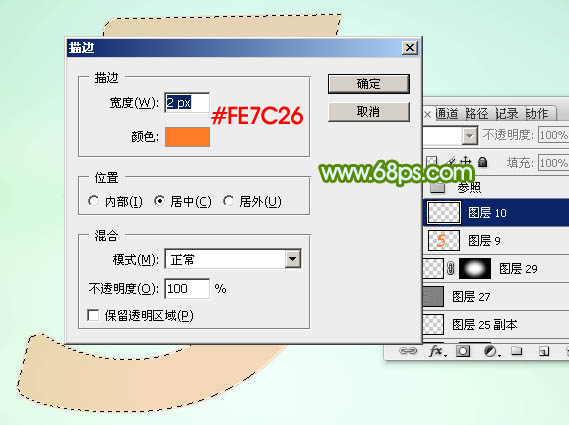
4、按住Ctrl 鍵鼠標左鍵點擊文字縮略圖載入文字選區。新建一個圖層,選擇菜單:編輯 > 描邊,參數設置如圖4,取消選區後把原文字圖層隱藏,效果如圖5。

<圖4>

<圖5>
5、在背景圖層上面新建一個組,命名為“文字-初步”。

<圖6>
6、我們在這個組裡面只需要完成文字的初步變形處理,需要完成的效果如下圖。

<圖7>
7、保存下圖所示的竹竿素材,圖片為PNG格式,用PS打開拖到剛才新建的組裡面。
<圖8>
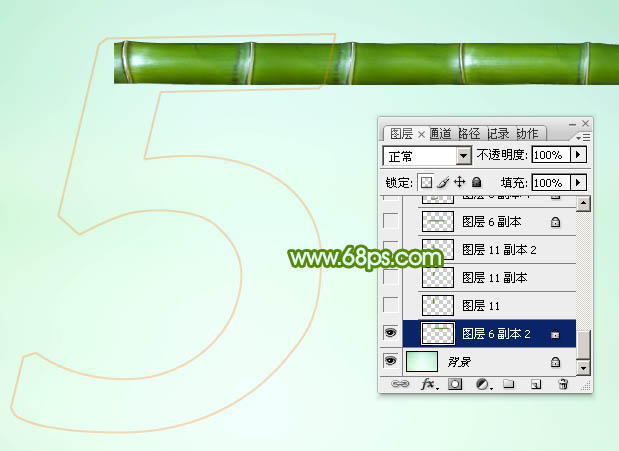
8、先把竹竿放到文字的頂部,如下圖。

<圖9>
9、選擇矩形選框工具,拉出下圖所示的選區,按Ctrl + J 把選區部分的竹節復制到新的圖層。

<圖10>
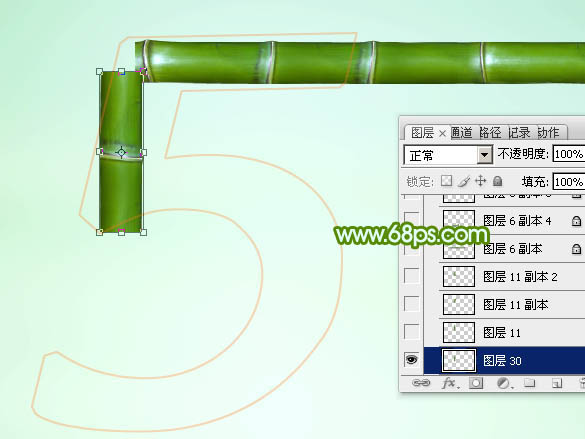
10、按Ctrl + T 旋轉一下角度,變成豎直的,然後回車確定。

<圖11>
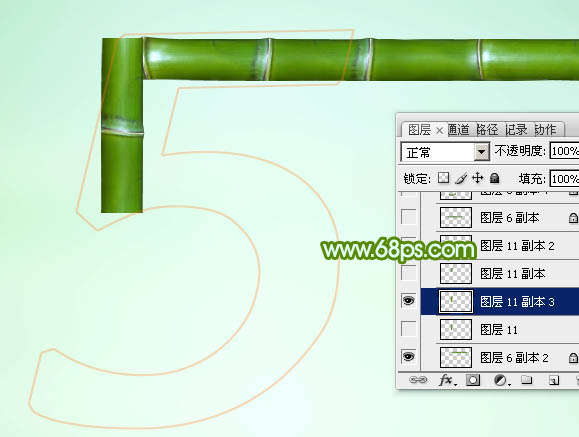
11、按Ctrl + J 把當前圖層復制一層,原圖層隱藏,如下圖。

<圖12>
12、這一步非常關鍵,用變形工具來變形竹節,達到我們想要的效果。
按Ctrl + T對復制的竹節進行變形處理,先旋轉一點角度,跟文字筆畫方向一致。

<圖13>
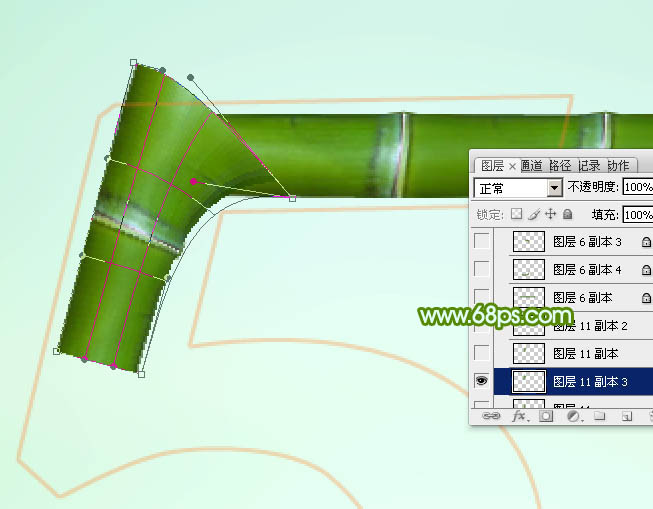
13、在變形區域右鍵選擇“變形”,如下圖。

<圖14>
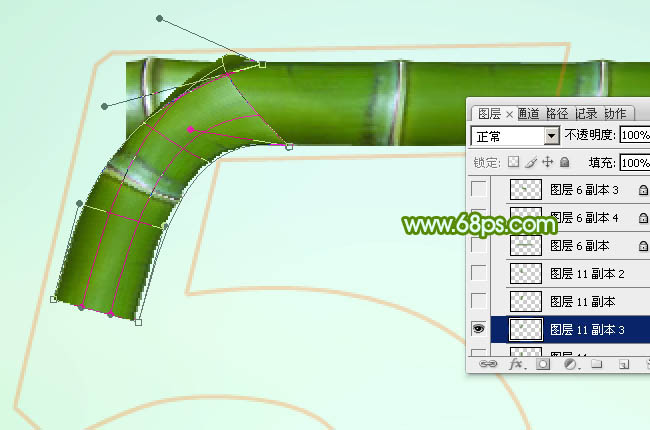
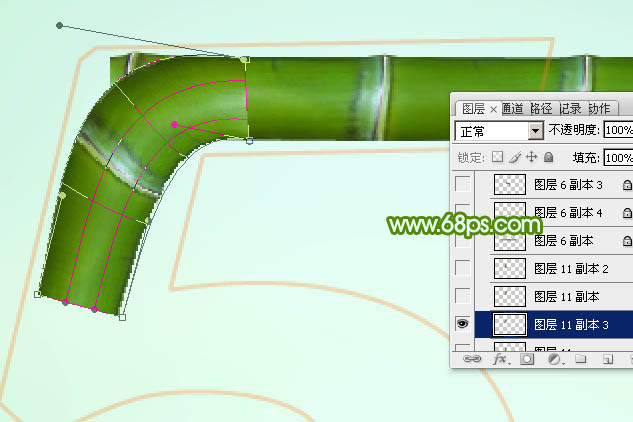
14、調整各節點,按照筆畫走勢變形處理,這跟鋼筆工具有點類似,調整的時候有點難度,需要保持耐心,過程如圖15 - 18。

<圖15>

<圖16>

<圖17>

<圖18>
15、回車確定後得到下圖所示的效果,現在不用處理接口處,後面會慢慢細化。

<圖19>
16、同樣的方法制作下圖所示的效果。

<圖20>
17、其它弧度平滑一點的位置可以用稍長的竹節來變形處理,如圖21,22。

<圖21>

<圖22>
18、在組縮略圖上右鍵選擇“復制組”,再命名為“文字-變形”,把原組隱藏。

<圖23>

<圖24>
19、這一步就比較容易,選擇塗抹工具,把接口位置塗抹一下,得到一個比較完整的文字,如下圖。

<圖25>
20、新建一個組,命名為“文字”,如下圖。

<圖26>
21、把背景圖層隱藏,在“文字”組裡面新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層,如下圖。

<圖27>
22、把文字區域以外的竹節刪除,局部有超出的部分,用鋼筆勾出後刪除,得到下圖所示的效果。

<圖28>
23、保存圖29所示的切面素材,拖進來,如圖30。

<圖29>

<圖30>
4、把切口素材復制一份,移動文字截面位置,變形,旋轉角度。用橡皮或蒙版擦掉不需要的部分,效果如下圖。

<圖31>
25、另一個截面的制作方法相同,效果如下圖。

<圖32>
26、加上竹葉和投影效果,文字部分就基本完成。
- 上一頁:漂亮的3D貼紙字PS文字制作教程
- 下一頁:制作個萌萌哒端午文字特效



