萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作2014馬年立體字技巧
Photoshop制作2014馬年立體字技巧
文字由兩大部分構成:馬頭及立體字。馬頭部分基本都是純手繪,過程稍微復雜一點。文字部分為最為基礎的立體字,用圖層樣式及漸變就可以完成。
最終效果

1、首先我們把整體拆分為馬頭及文字,如下圖。馬頭部分的教程請點這裡查看Photoshop繪制一個馬頭 。

<圖1>

<圖2>
2、保存下圖所示的圖片素材,新建一個1024 * 700像素的文件,背景填充黑色。打開保存的素材(PNG透明格式),用鼠標拖到新建的文件裡面。

<圖3>
3、把拖進來的文字解鎖,是的移動位置,與馬頭拼接好。然後鎖定圖層像素區域,如下圖。

<圖4>
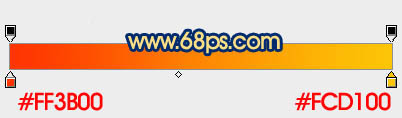
4、選擇漸變工具,顏色設置如圖5,在屬性欄選擇徑向漸變,然後由下至上拉出土6所示的漸變色。

<圖5>

<圖6>
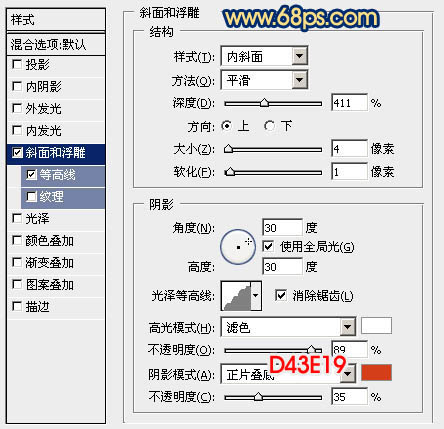
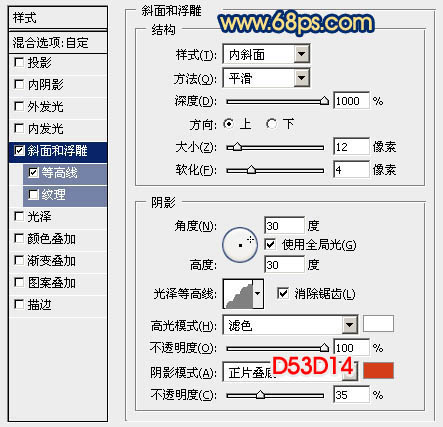
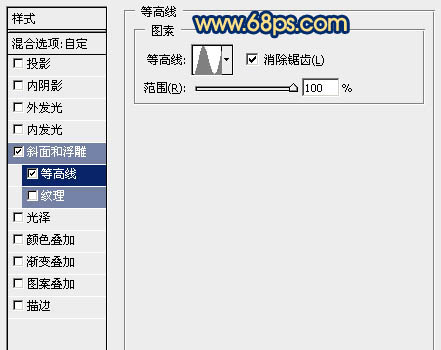
5、雙擊圖層面板文字縮略圖後的藍色區域調出圖層樣式,設置斜面與浮雕及等高線,參數設置如圖7,8,效果如圖9。

<圖7>

<圖8>

<圖9>
6、按Ctrl + J 把文字圖層復制一層,如下圖。

<圖10>
7、雙擊文字副本後面的藍色區域調出圖層樣式,修改一下斜面和浮雕及等高線的數值,如圖11,12。確定好把圖層填充改為:0%,不透明度改為:70%,效果如圖13。

<圖11>

<圖12>

<圖13>
8、安裝Ctrl鍵點擊圖層面板文字縮略圖載入文字選區,選擇矩形選框工具,把選區往右下方移動移動距離,如下圖。

<圖14>
9、在背景圖層上面新建一個組,給組添加圖層蒙版,如下圖。

<圖15>
10、在組裡新建一個圖層,填充任意一種顏色作為參考,效果如下圖。文字初步的立體效果出來了。

<圖16>
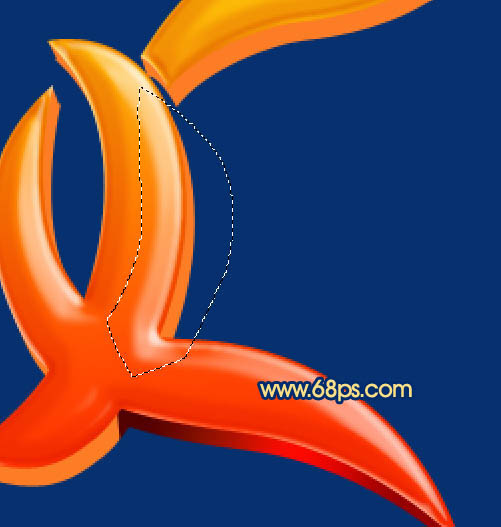
11、在組裡新建一個圖層,現在開始渲染立體面的各個面的質感。用套索工具勾出下圖所示的選區,選擇漸變工具,顏色設置如圖18,拉出土19所示的線性漸變。

<圖17>

<圖18>

<圖19>
12、新建一個圖層,同上的方法再制作一個面,漸變色相同,如下圖。

<圖20>

<圖21>
13、新建圖層,同上的方法制作其他的面,過程如圖22 - 28。沒有簡便方法,得逐個渲染。

<圖22>

<圖23>

<圖24>

<圖25>

<圖26>

<圖27>

<圖28>
14、在圖層的最上面創建亮度/對比度調整圖層,適當增加對比度,參數及效果如下圖。

<圖29>

<圖30>
再調整一下細節,完成最終效果。

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:311270890歡迎你的加入



