萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS手把手教你繪制逼真的霓虹字效
PS手把手教你繪制逼真的霓虹字效

編者按:霓虹字效是經典款教程,從很久之前到現在都沒過時,非常值得學起來。今天@AverageJoseph 給同學們一個特別容易上手的方法,幫大家迅速掌握這類效果的繪制操作 >>>
霓虹燈效極富酷感深邃之美,用PS創建霓虹字效其實超簡單。本期教程,選用粉色作為燈光色,如果你偏好藍色或者綠色,也可稍作嘗試。
第一步:創建文字圖層
首先,PS新建大小為1400*525像素的文件,當然咯,創建文件大小並無嚴格要求,合適即可。背景填充深灰藍(#2b3036)。輸入黑色文字:NEON LIGHT,選用字體Myriad Pro,不過,使用常見的Ariel 或Helvetica字體同樣奏效,然後,稍微調整一下字體大小使其美觀即可。

在文字的上下邊緣添加兩條參考線。

新建圖層,命名為:垂線,在該圖層用畫筆工具,繪制字體上所有的豎線部分,筆刷大小10像素。按住shift鍵,打造完美直線。

同理,再新建一層圖層,命名為:水平線。畫出所有水平的線條,注意,在本該連接的關節處留下空隙。

至於文字中的曲線部分,可以使用鋼筆工具,繪制出平滑路徑,再點擊畫筆工具,大小設置為10像素,按下回車鍵即可。

現在,可以將剛開始的黑色文字圖層刪除,得到如下效果。

第二步:添加水平光效
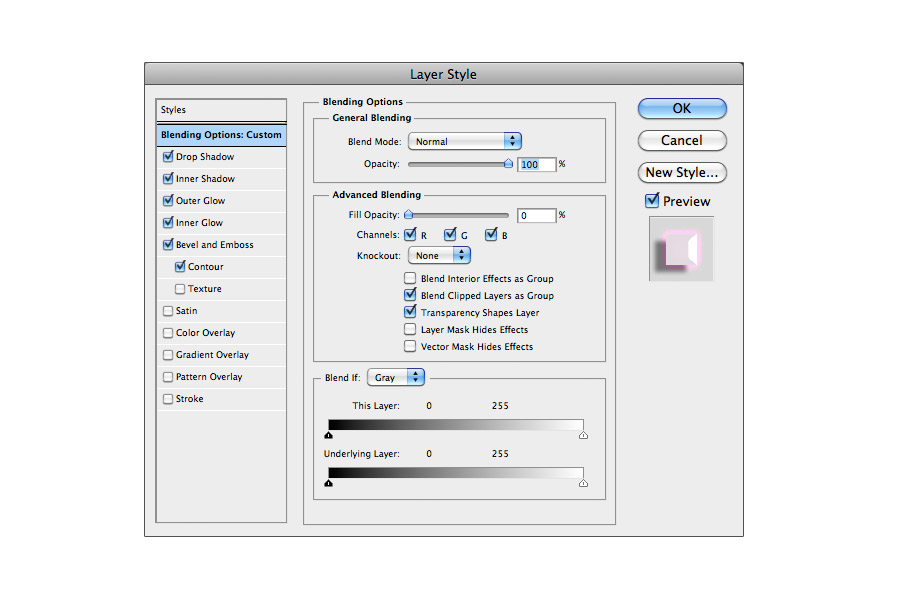
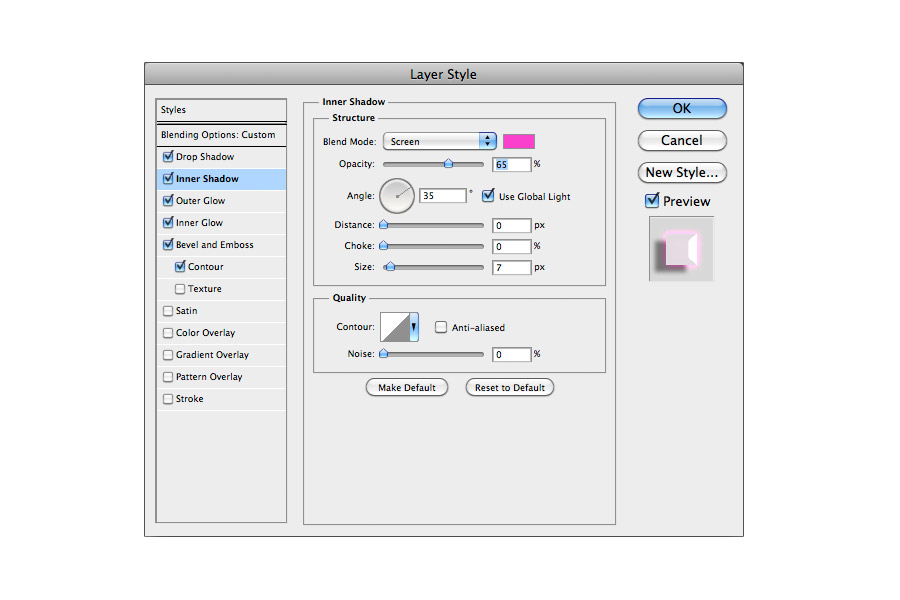
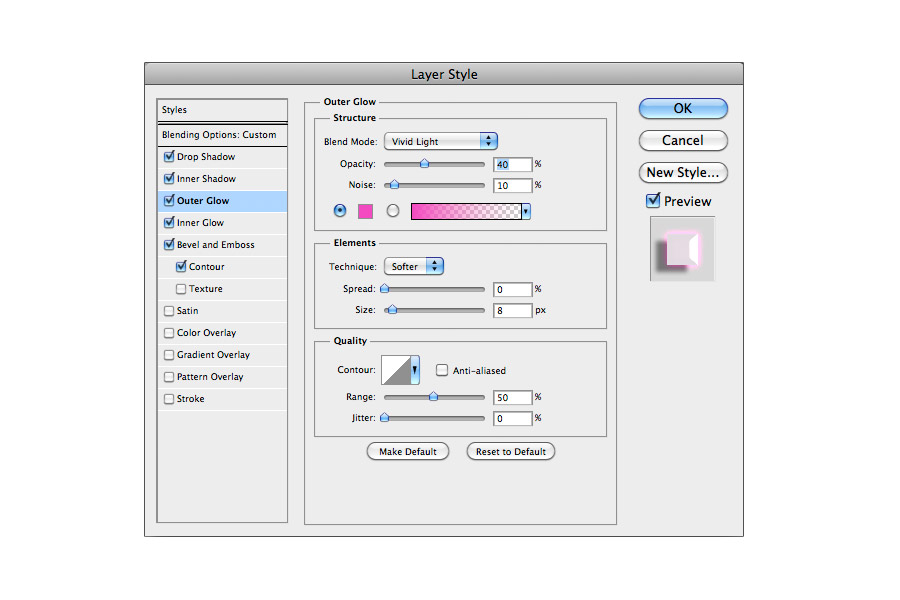
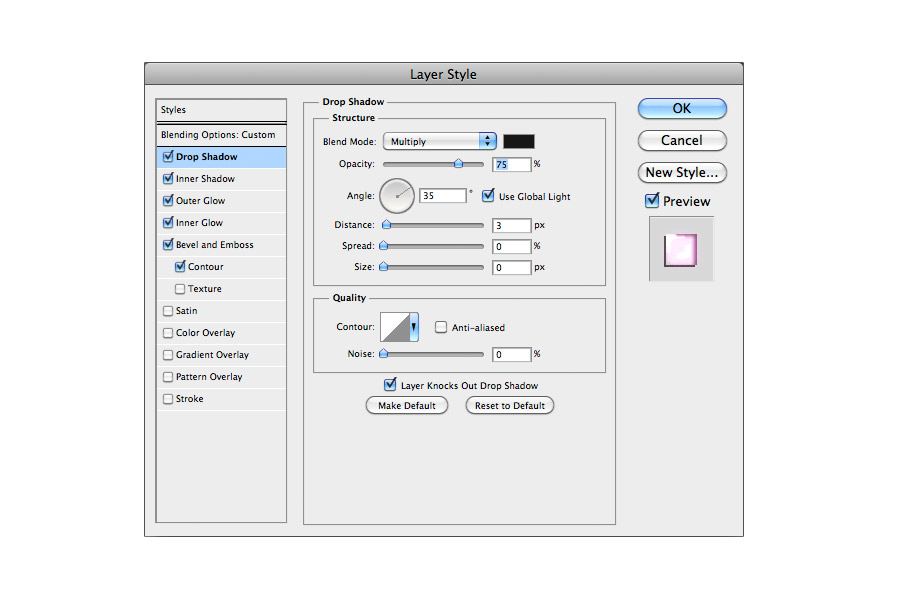
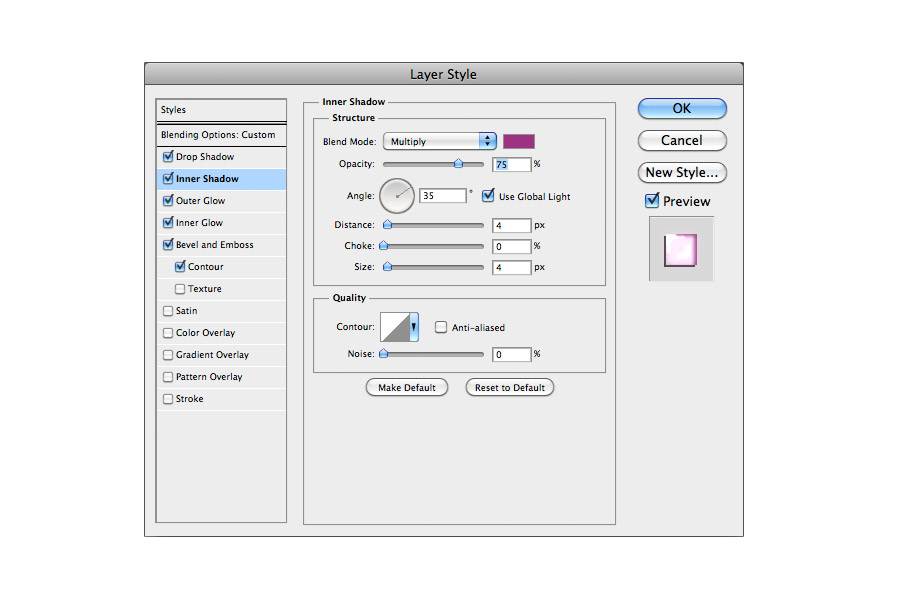
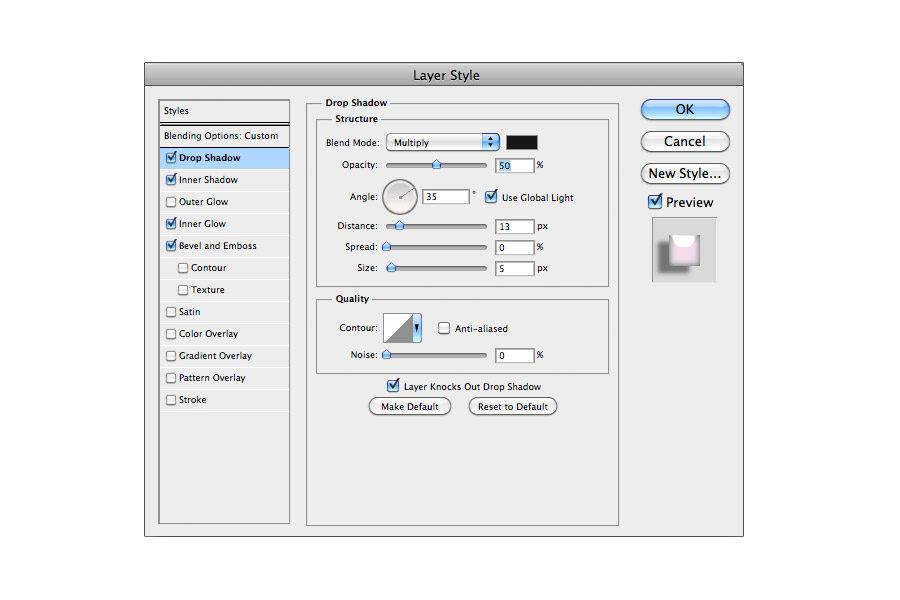
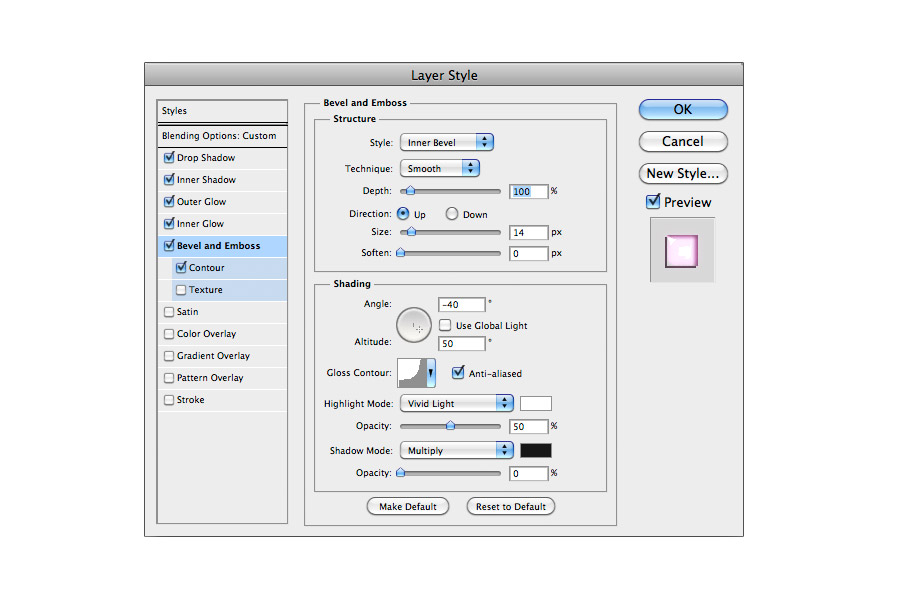
將“水平線”圖層的圖層填充設置為0,復制該圖層,得到“水平線圖層副本”,接下來,再為“水平線”圖層設置圖層樣式,樣式參數詳情見下圖。





這時,達到的效果如下圖:

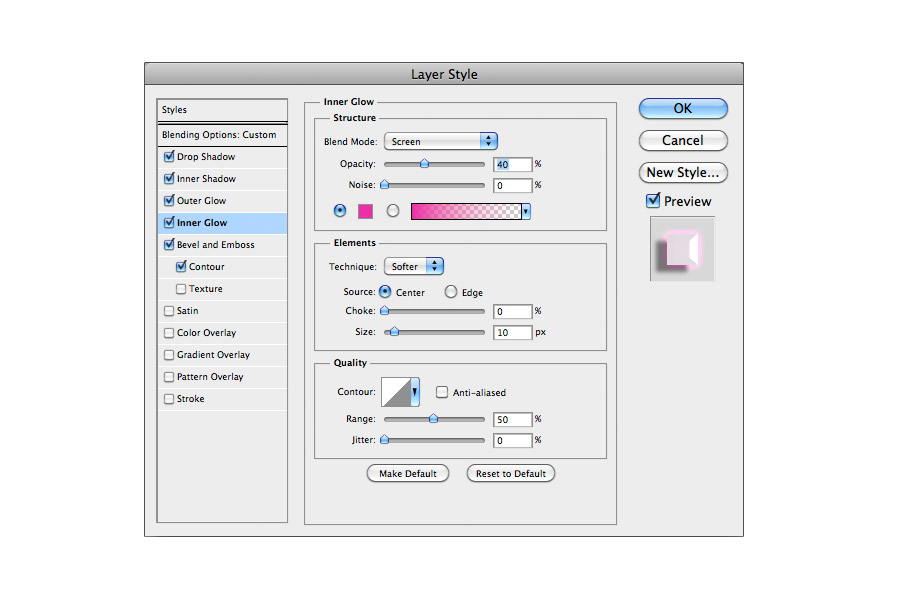
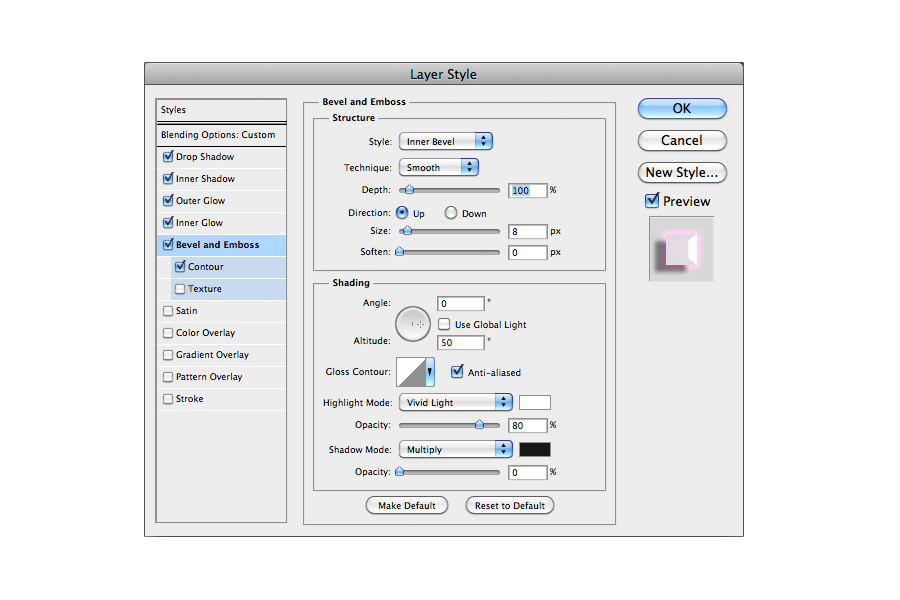
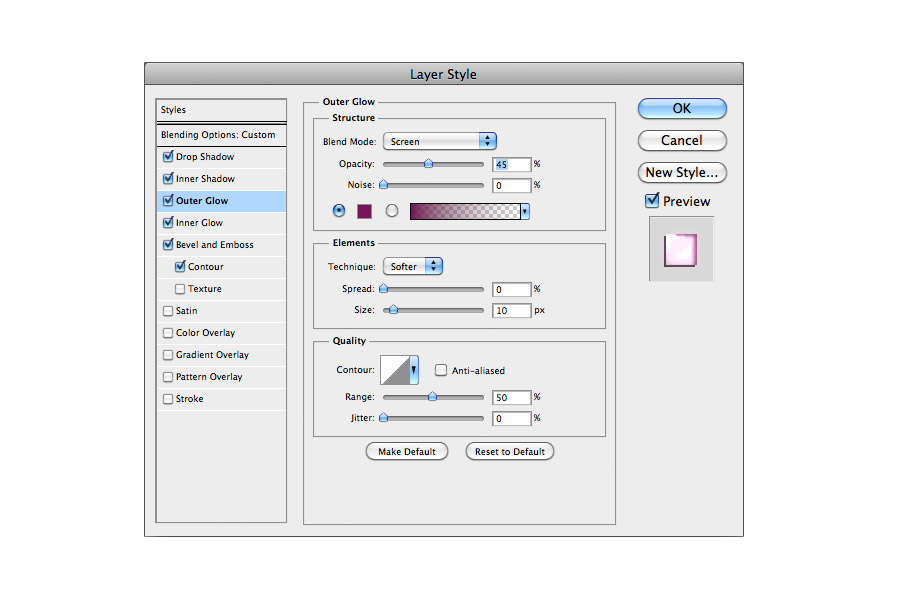
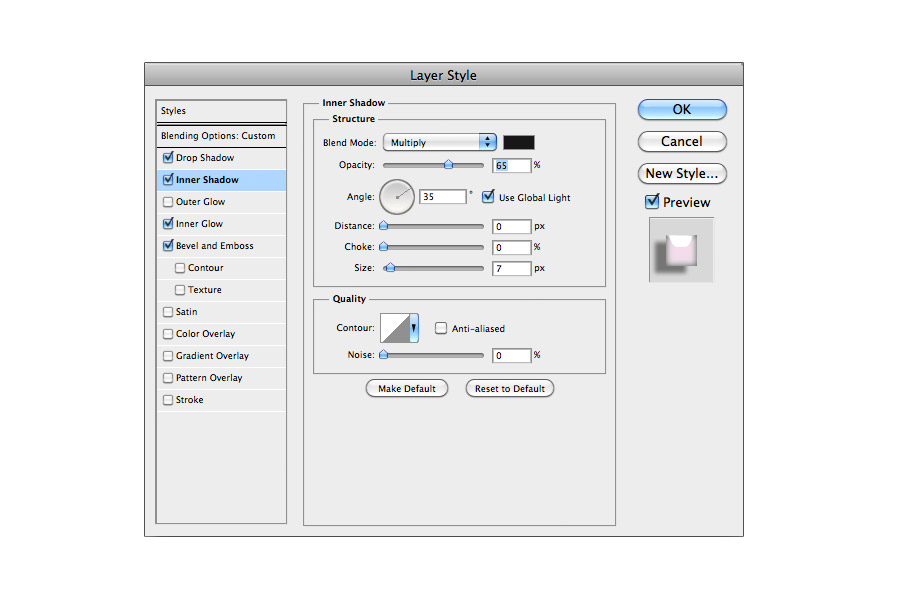
設置“水平線圖層副本”的圖層樣式,參數設置詳情見下圖:





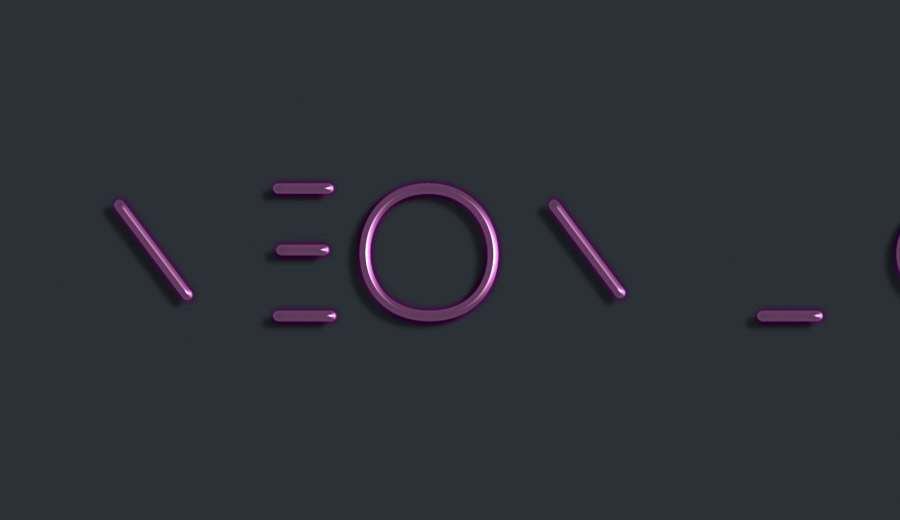
這時,你將看到的效果是這樣的:

第三步:添加垂直光效
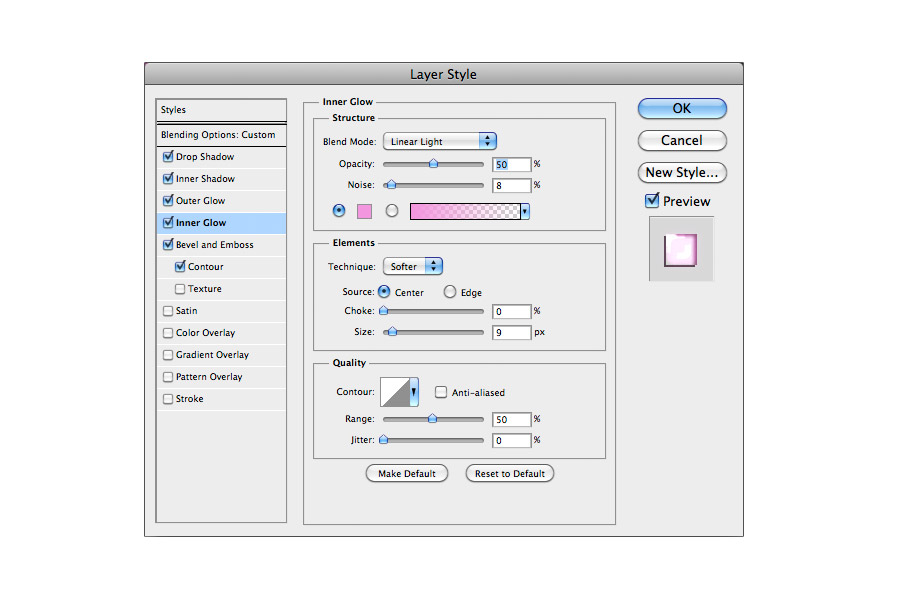
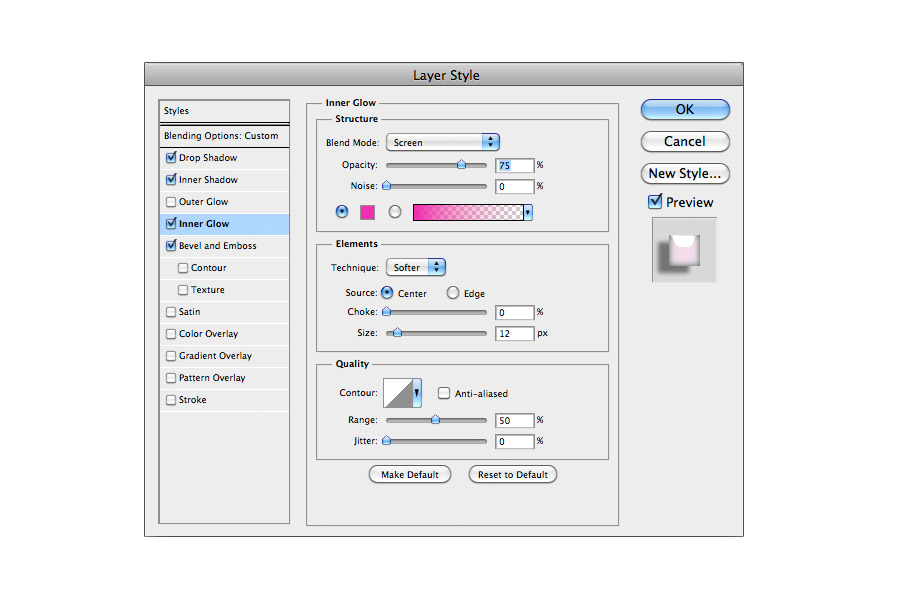
同理,將“垂線”圖層的圖層填充設置為0,復制該圖層,得到“垂線圖層副本”。接著,設置“垂線”圖層的圖層樣式,詳細參數見下圖。




這時,你將看到的效果是這樣的:

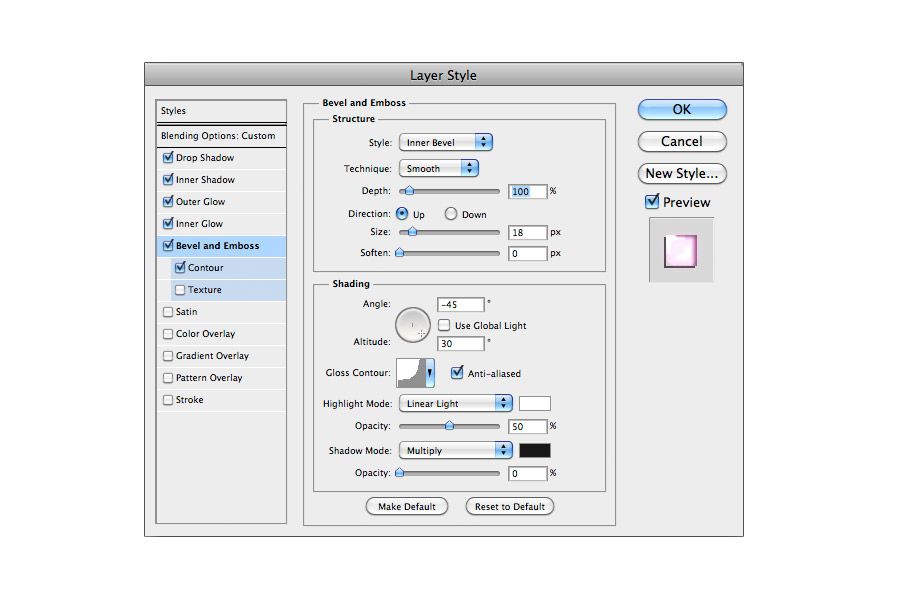
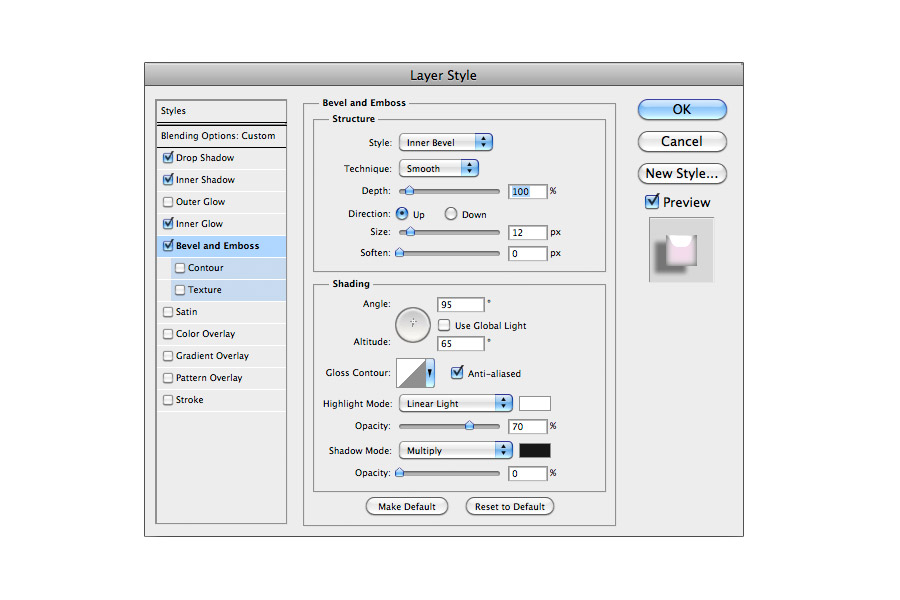
至於“垂線圖層副本”的圖層樣式,詳細參數如下圖:

第四步:添加光效 優化細節
做到此處時,耐心可嘉,接下來的步驟則會簡易有趣。新建圖層,選用粉色系,大號柔軟筆刷,為文字周圍添加光效。該圖層混合模式設置為:疊加,確保其在文字圖層的底層。

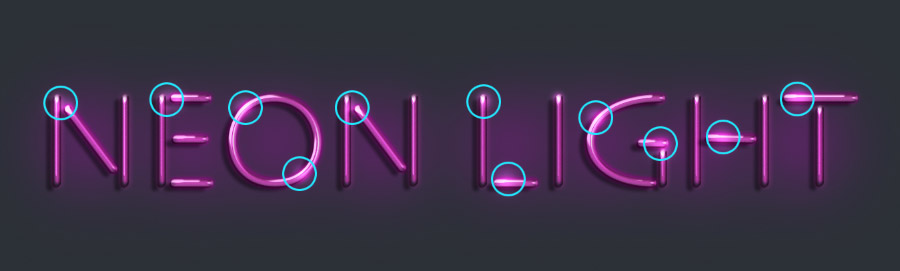
為了讓文字光效更為明顯,可以在所有圖層之上,用白色筆刷添加些許高光效果。圖層疊加樣式設置為:疊加,下圖是一些可以添加高光的細節點。


第五步:連接霓虹燈文字
為了讓霓虹燈效更為逼真,在文字底層再新建一個圖層,選用筆刷工具,顏色:黑色,大小:7像素,畫直線,如圖,這一細節的描繪,讓字效整體看來更為自然。

第六步:添加背景紋理
最後一步,細化背景圖層,可以在網上找一張劃痕背景圖,放置於背景圖層之上,不透明度設置為30%,以便讓原來灰藍色的背景層顯現出來。

接著,添加一層線性漸變圖層,漸變顏色設置參考下圖,不透明度設置為40%,模式:疊加。

至此,完成,效果展示: