萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 藍光霓虹字效果怎麼做?
藍光霓虹字效果怎麼做?
作者也是利用圖層樣式來制作霓虹字,只是制作的時候更注重細節,不僅增加了煙霧背景,同時還加入了倒影,這樣畫面更逼真。
最終效果

1、新建一個1920px*1080的文件,這個尺寸正是mac的尺寸。我們做網頁的滾動播放的廣告圖時,這個大小最為適合。不過具體的尺寸,仍然是看你的項目實際的需求。
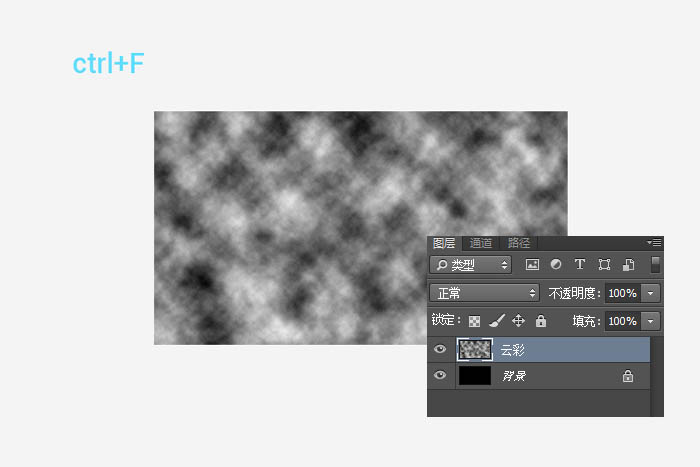
填充一個黑色背景圖層,然後再新建一個圖層。將前景色設置為黑色,背景色設置為白色,進入【濾鏡>渲染>雲彩】,對該圖層添加雲彩。如果一次雲彩效果不夠,你還可以使用快捷鍵組合“ctrl+f”重復操作幾次。

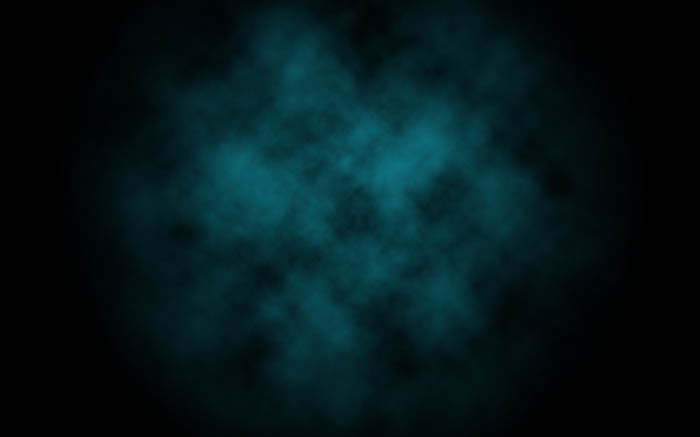
2、在雲彩圖層上方再新建一個圖層,使用漸變工具,設置一個藍色(#15aec4)到黑色(#000000)的徑向漸變(這裡的藍色也即是我在本例中所使用的主色調,你可以參考,也可使用自己的配色)。漸變層做好後,將漸變層的圖層混合模式調整為“正片疊底”。

3、改為正片疊底後之後,樣式如下。

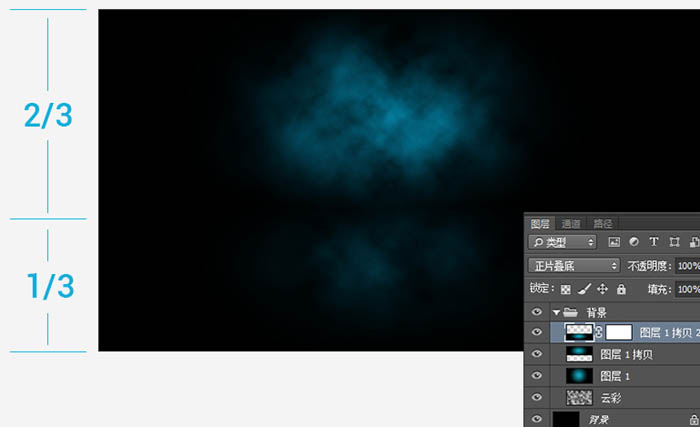
4、現在讓我們將這個圖層再復制(ctrl+J)出兩個圖層,其中一個混合模式改為“疊加”,置於圖層最上方,另一個圖層在原圖層上方,混合模式不變。
然後,用自由變換工具,將頂部的圖層縮短為原來大小的三分之二,另一個圖層縮短為原來的三分之一。這是為了營造環境的立體感,因此,非但我們的主要對象的背景需要色彩效果,還要有倒影的感覺。那麼,從字面上理解仍然不很清楚的同學,可以看下圖。
到了這一步,背景就算是制作完成了。可以將上面做的圖層放到新建組“背景”當中,再在背景之上繼續做剩下的步驟。

5、將做好的文字型標識拖入其中,置於圖層上方,並放於正中,剛好讓它立於剛剛三分效果背景圖的分界處稍下的位置。這樣會讓它看起來更具有立體感。

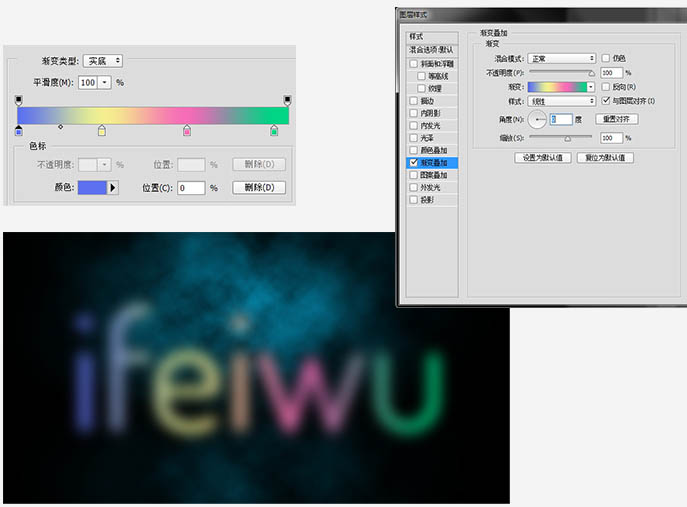
6、將標識的圖層復制一層,然後暫時關掉復制層。再為標識圖層添加“漸變疊加”的混合樣式。漸變的設置可以參考我給的配色,當然要和主色調搭配才行,角度為0的線性漸變。漸變疊加後再為該圖層增加【濾鏡>模糊>高斯模糊】,模糊大小為18px,這裡的大小主要看你的標識大小,做到最終效果如下圖所示即可。

7、這時可以打開剛剛隱藏的復制層,將復制層先柵格化,按住ctrl鍵去點選該圖層,目的是為了調出該圖層的選區。然後進入【選擇>修改>收縮】,將選區收縮2個像素。然後將該圖層關掉,保持選區的情況下新建一個圖層,在選區內填充白色。

8、我們收縮選區的目的,是為了建立一個比原有文字更細的標識,這是在打造光感效果的時候我時常用到的方法,尤其是光感效果是比較細的條狀圖形時,頂部圖層的收縮就會產生一種聚光效果。
接下來,我們將這個頂部圖層也添加高斯模糊,模糊大小為2px。
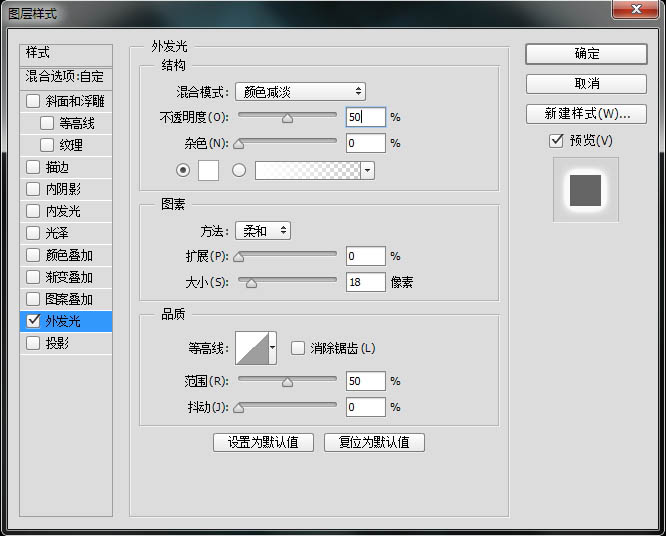
然後,讓我們為其增加圖層樣式,首先,我將這個圖層的透明度降為90%,填充降低為0。接著,我要為它增加外發光的,外發光的設置面板參數如下。

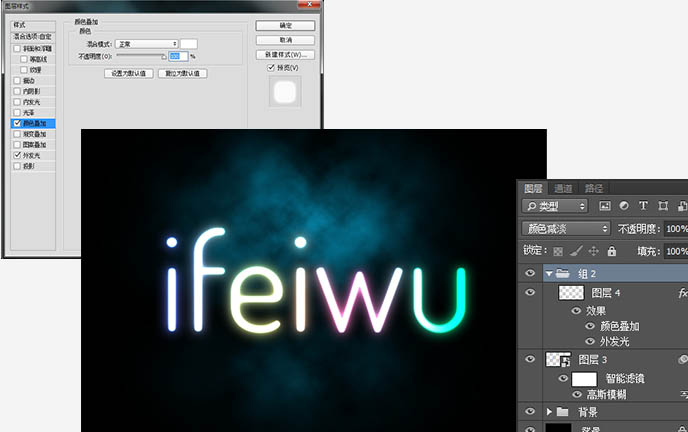
9、再增加一個顏色疊加的圖層樣式,顏色疊加為白色。完成後,新建一個組,將該圖層添加到這個組當中,然後把組的混合模式改為“顏色減淡”。

10、有人說,色彩太過多,看上去總是顯得不夠高檔,這很好辦,找到之前第一個已經被高斯模糊18px處理過的圖層,再疊加一個單一的顏色即可。在這個PSD中,可以形成千變萬化的顏色,重復使用性很高。

11、倒影的效果曾經非常廣受好評,制作方法也很簡單。讓我們再來溫習一下吧。將剛剛做好的文字標識放入一個新建的組內,然後復制這個組。
使用自由變化工具,將該組進行垂直翻轉的變化處理。把這個翻轉後的圖形,向下移動到如下圖所示的位置。

12、這樣看上去已經似乎有倒影效果了,但是倒影也太明顯了。運用我們的蒙版,為倒影組增加蒙版。選用黑白線性漸變工具,在蒙版上拉出黑白漸變。
記住蒙版的原理,黑色就能將原圖遮擋住,原圖不可見,白色則恢復為可見。這也就制造出了倒影的那種慢慢向下方隱去的效果。由於倒影本身也有透明感,因此我們再將倒影層的透明度降低60%。

13、還想增強視覺效果的,可以搭配雲彩效果,增加煙霧的畫筆在背景層之上,文字標識層之下,建立一個新的組。在該組內新建一個圖層,選用煙霧畫筆,對其進行自由的修飾。修飾後,請使用白色前景色,並將圖層混合模式改為“疊加”。

14、這時還可以在背景層上方增加一些透明的白色矩形,透明度可以設置得非常小,利用透明度之間的交叉視覺營造出另外一種效果。復制多幾個,並使用蒙版、透明度來協調整體效果。

15、還需要為文字添加一個陰影,這時就不能使用圖層樣式的投影功能了。我們可以選用橢圓選擇工具,在文字標識的下方選出一塊橢圓形,即添加陰影的地方。再為其羽化20px,填充黑色。將陰影層的圖層樣式改為柔光。

16、在整個構圖中,我覺得下面的部分太過於暗,那麼讓我們來增加一點舞台的效果。在背景層之上新增一個圖層,利用剛剛的藍色到黑色的漸變,采用徑向漸變的方法,在下方拉一個半圓。也就是將藍色的漸變圓放置於下方。然後添加一個蒙版,剛剛我們已經說過了蒙版的使用的方法,那麼這裡也采用同樣的方法,采用黑白漸變來修飾這個漸變圓。
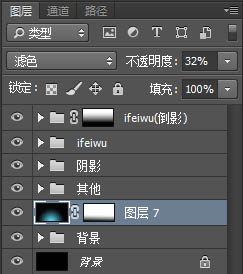
圖層面板裡能看到漸變的細節。

最終效果:

- 上一頁:Photoshop合成水火相容字體
- 下一頁:PS教你創建逼真的草地字體效果