萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop設計制作漂亮的2015手寫光效字
Photoshop設計制作漂亮的2015手寫光效字
光效字制作並不難,只是過程有點繁瑣,過程:用鋼筆分步勾出不同的路徑,並用設置好的畫筆描邊得到想要的顆粒和光束;然後用圖層樣式增加發光效果即可。
最終效果

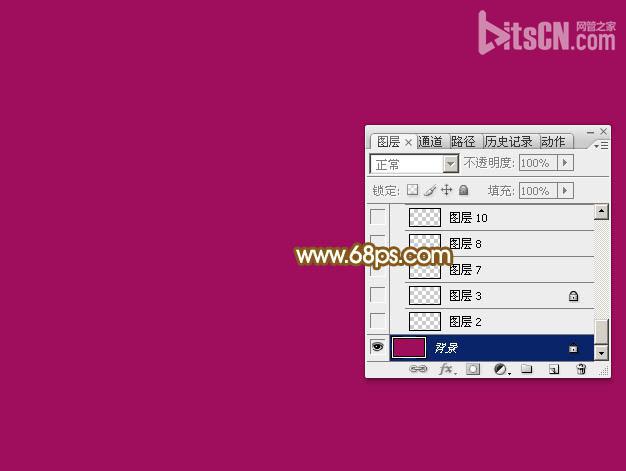
1、新建一個1000 * 550像素,分辨率為72的畫布,背景填充暗紫色:#9F0E5D,如下圖。

<圖1>
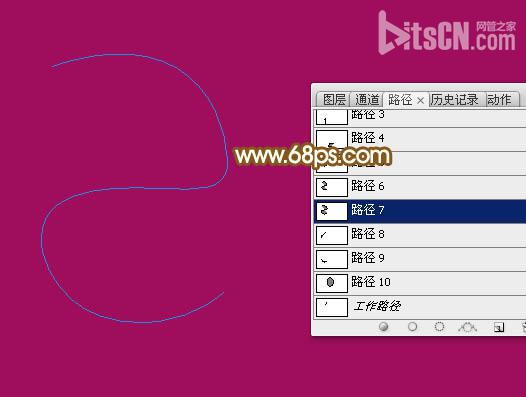
2、新建一個組,在組裡新建一個圖層。進入路徑面板,新建一個路徑層,用鋼筆勾出數字“2”的路徑,如下圖。

<圖2>
3、回到圖層面板,選擇畫筆工具,把不透明度及流量都設置為最大100%。
<圖3>
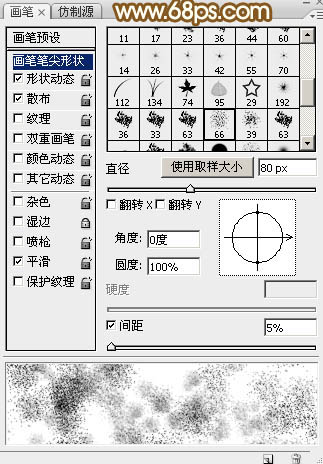
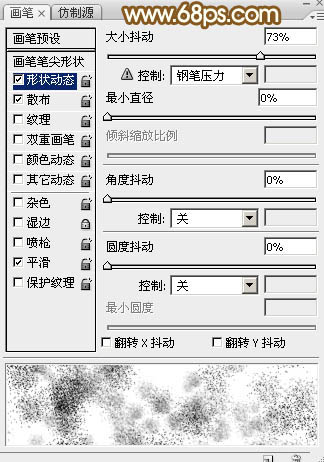
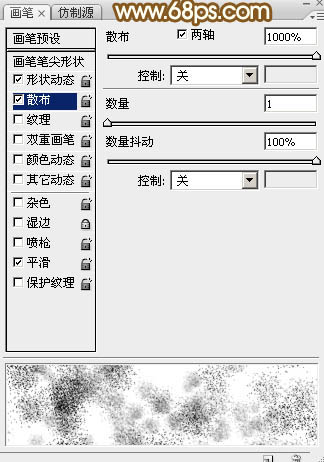
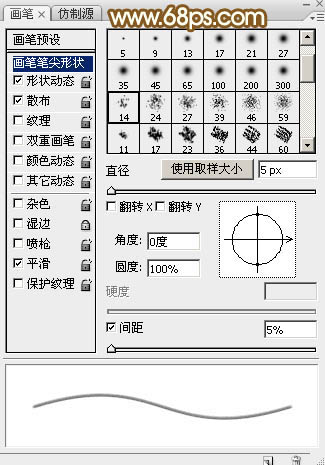
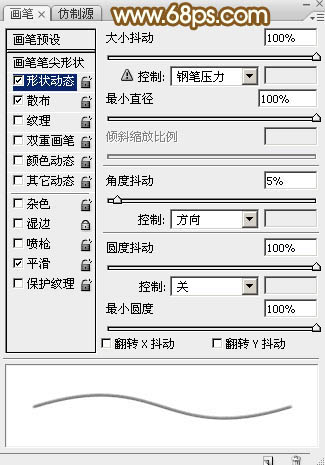
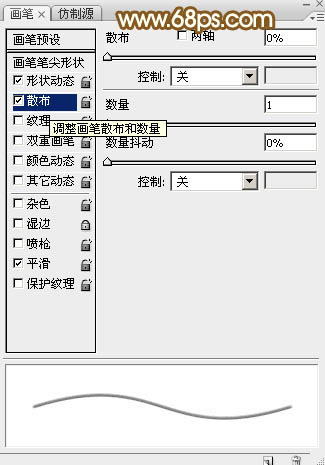
4、按F5調出畫筆預設,先選擇66號畫筆,然後再設置:畫筆筆尖形狀、形狀動態、散布,然後勾選平滑,參數設置如圖4 - 6。

<圖4>

<圖5>

<圖6>
5、把前景色設置為白色,如下圖。

<圖7>
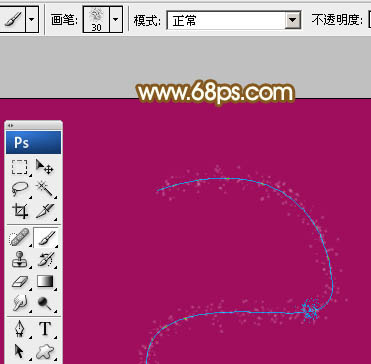
6、把畫筆大小調到30像素,如下圖。

<圖8>
7、選擇鋼筆工具,在路徑上面右鍵選擇“描邊路徑”,在彈出的對話框選擇“畫筆”,不用勾選“模擬壓力”。確定後按回車刪除路徑,得到一些細小的顆粒如下圖。

<圖9>
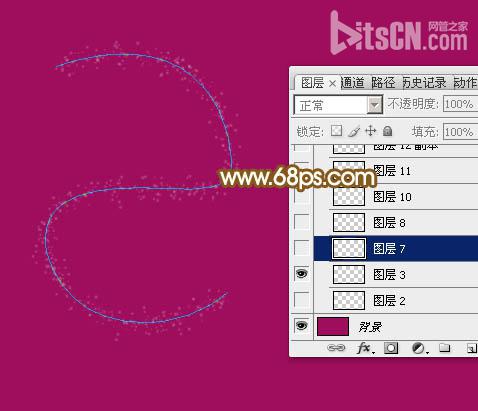
8、新建圖層,同樣的方法先勾出其它數字的路徑,然後用同樣的畫筆描邊路徑得到底部的顆粒,效果如下圖。把這幾個圖層合並為一個圖層。

<圖10>
9、新建一個組,在組裡新建一個圖層,現在來制作光束部分。顯示數字2的路徑。

<圖11>
10、選擇畫筆工具,按F5調出畫筆預設,先選擇14號畫筆,然後設置:畫筆筆尖形狀、形狀動態、散布,然後勾選平滑,參數設置如圖12 - 14。

<圖12>

<圖13>

11、再把畫筆調小到5像素。
<圖15>
12、選擇鋼筆工具,在路徑上右鍵選擇“描邊路徑”,在彈出的對話框選擇“畫筆”,不用勾選模擬壓力,確定後按回車刪除路徑,效果如下圖。

<圖16>
13、新建圖層,用鋼筆勾出不同的路徑,然後用大小合適的畫筆描邊路徑,得到更多的光束,如圖17 - 19。

<圖17>

<圖18>

<圖19>
14、把數字2的這幾個光束圖層合並為一個圖層,如下圖。

<圖20>
15、其它幾個數字的制作方法相同,效果如下圖。

<圖21>
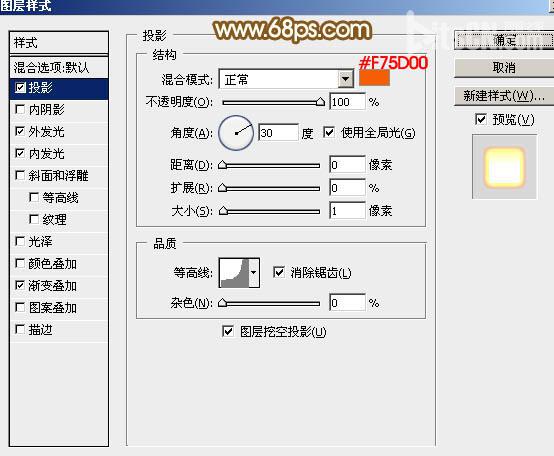
16、回到數字“2”的光束圖層,來添加圖層樣式。選擇菜單:圖層 > 圖層樣式 > 投影,顏色設置為:#f75d00,其它設置如下圖。

<圖22>
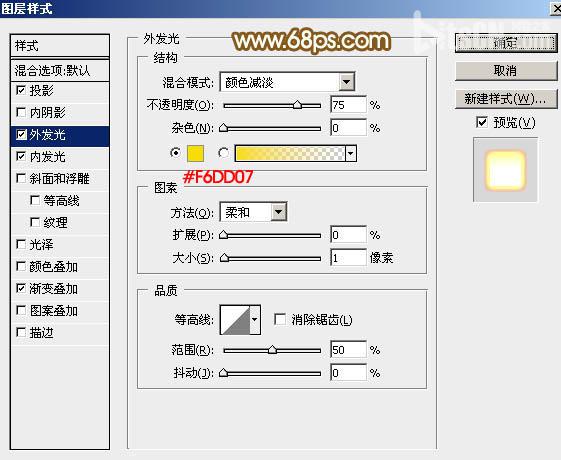
外發光:混合模式改為“顏色減淡”,顏色設置為橙黃色:#f6dd07,如下圖。

<圖23>
內發光:混合模式改為“顏色減淡”,顏色設置為淡黃色:#ffffc2,其它設置如下圖。

<圖24>
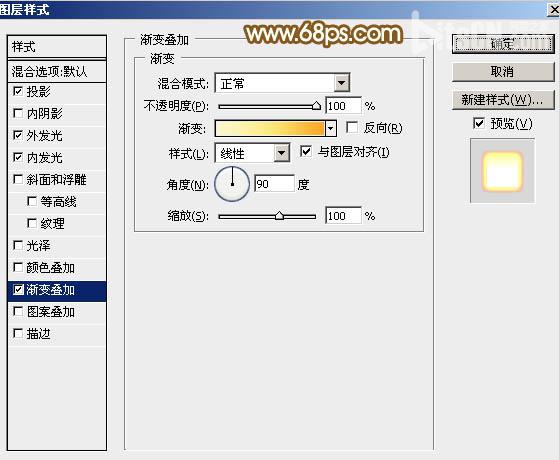
漸變疊加:漸變設置如下圖。