萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作光滑的雙層金屬字
Photoshop制作光滑的雙層金屬字
教程的字體效果非常經典。字體分為內層和外層。內層為光滑的金屬效果,外層有點類似塑料的感覺。有點像電線。制作的時候分開來做就可以了,基本上用圖層樣式就可以做好。
最終效果

1、在制作之前,先將下載的等高線文件放至"Program FilesAdobeAdobe Photoshop CS2預置等高線"文件夾,以便接下來使用。點這裡下載。
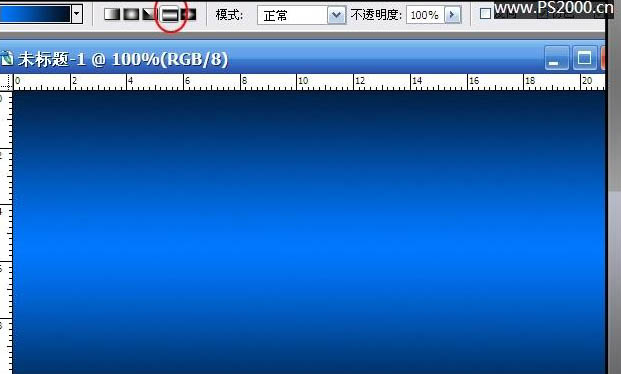
新建文檔,選擇漸變工具,設定黑色至淺藍色的漸變,注意選擇對稱漸變樣式,拖出漸變。

2、輸入文字,建議選擇粗圓字體,更能體現鍍鉻發光的效果,本例中我用的是Unit Rounded OT字體。

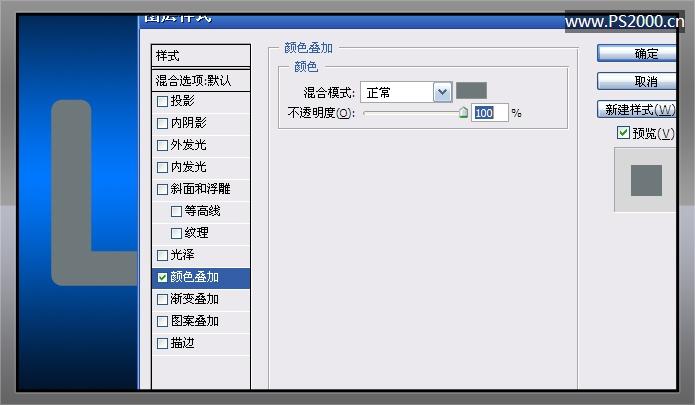
3、雙擊文字圖層,打開圖層樣式。首先進行顏色疊加(顏色代碼#6e787b)。

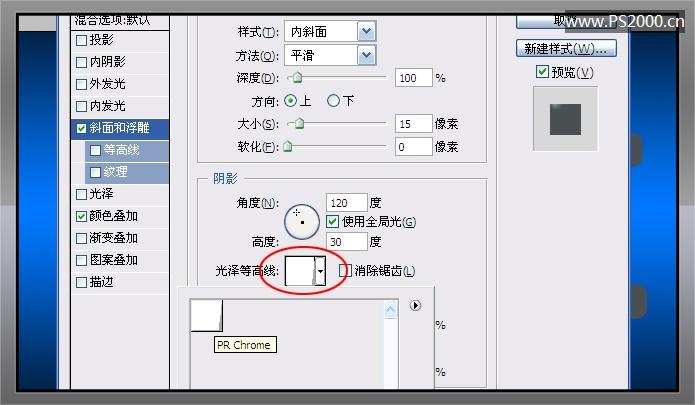
4、選擇斜面和浮雕,載入下載的等高線(沒有下載的可以自己調整)。

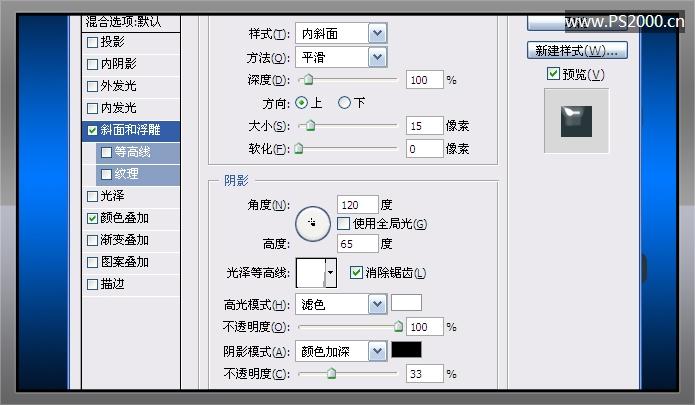
5、斜面和浮雕其余部分設定參數見下圖。
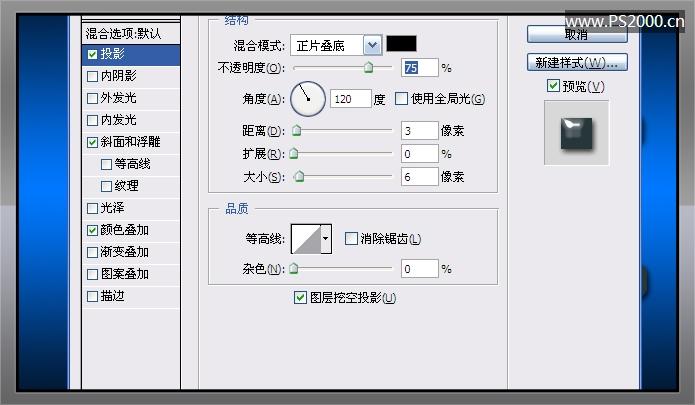
 6、添加投影效果,參數見圖。
6、添加投影效果,參數見圖。
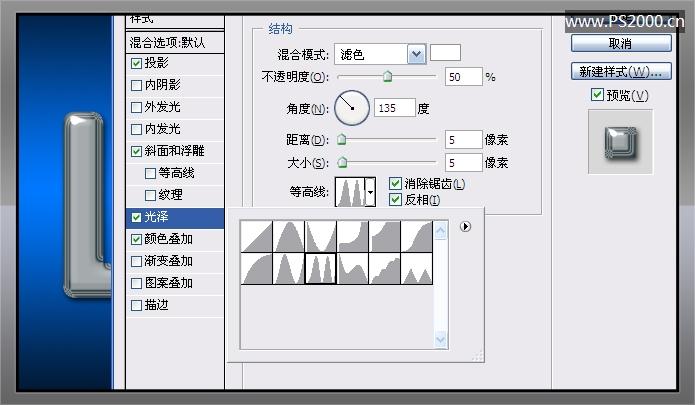
7、選中光澤,參數見下圖。這時候文字已經將鍍鉻效果表現得很完美了。

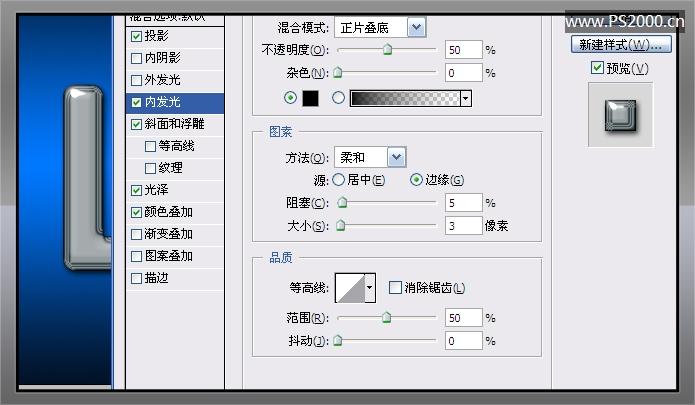
8、為了更逼真,還要添加內發光效果,參數見下圖。
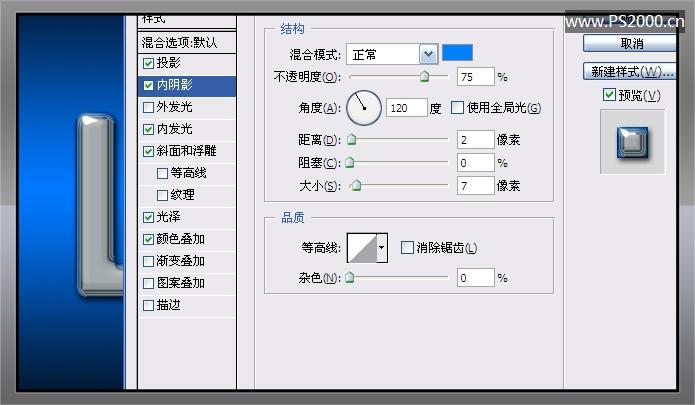
 9、添加內陰影效果,由於我們背景使用的藍色,因此內陰影的顏色使用青色。
9、添加內陰影效果,由於我們背景使用的藍色,因此內陰影的顏色使用青色。
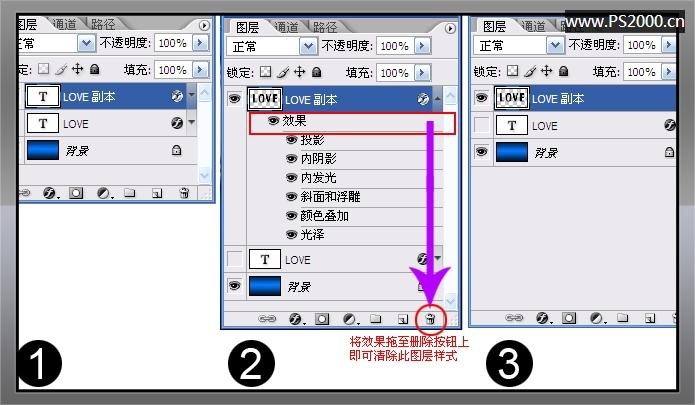
10、復制此圖層,柵格化副本圖層,去除此圖層的樣式,隱藏原始文字圖層。

11、按ctrl鍵,鼠標點擊副本圖層,出現螞蟻線。編輯——描邊4像素黑色,位置居中。

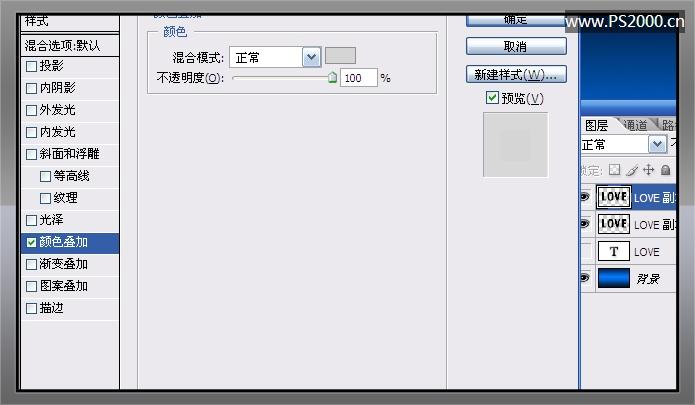
12、ctrl+J復制此圖層,開始制作塑料封套。對新復制的圖層添加顏色疊加樣式(顏色代碼#d5d5d5)。

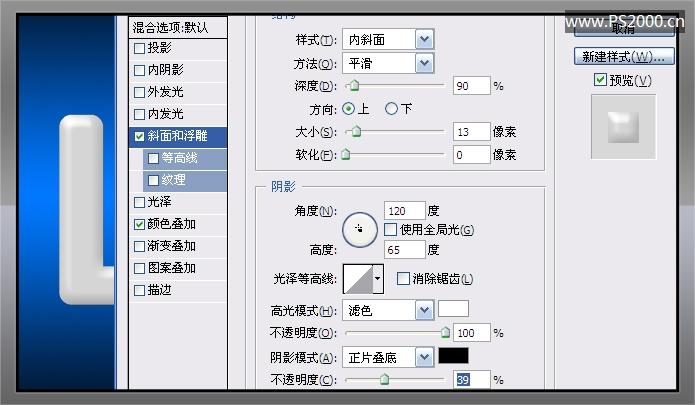
13、選擇斜面和浮雕,參數如下:

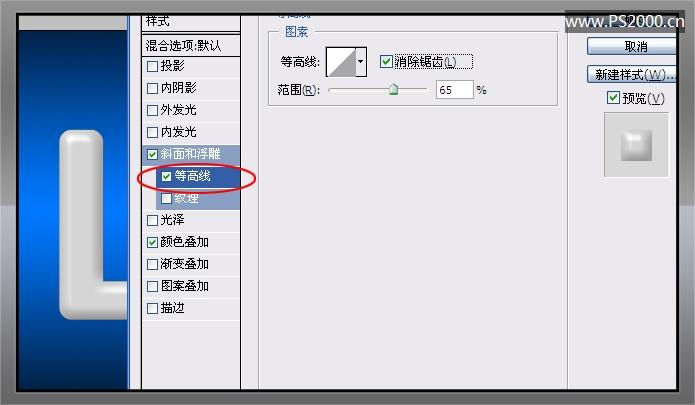
14、選擇等高線,PS默認的等高線就可以了。
 15、加內陰影,參數如下:
15、加內陰影,參數如下:
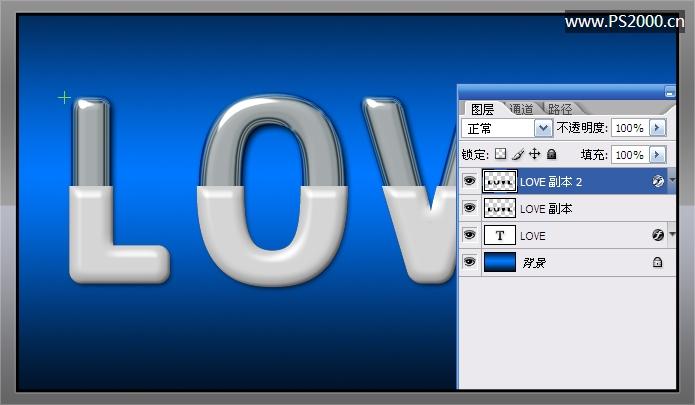
16、至此,塑料封套制作完成。選擇副本圖層,使用矩形選框工具框出文字的上半部,刪除。

17、如果我們此時也直接用此選區刪除副本2的上半部的話,原先的圖層樣式也會隨之改變,但這不是我們想要的結果。

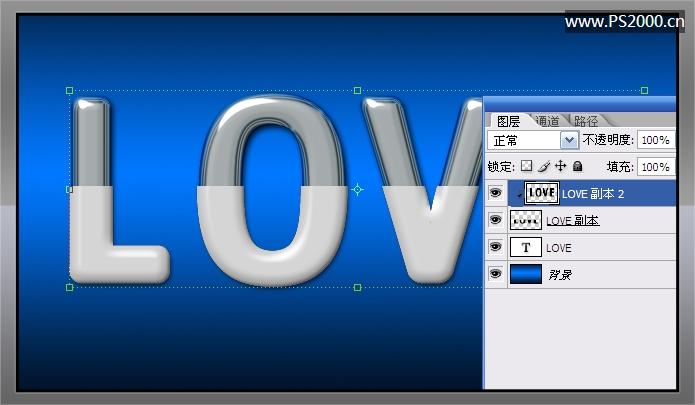
18、確的做法是:在副本2圖層上按ctrl+alt+G建立剪貼蒙版,這才是我們想要的結果。
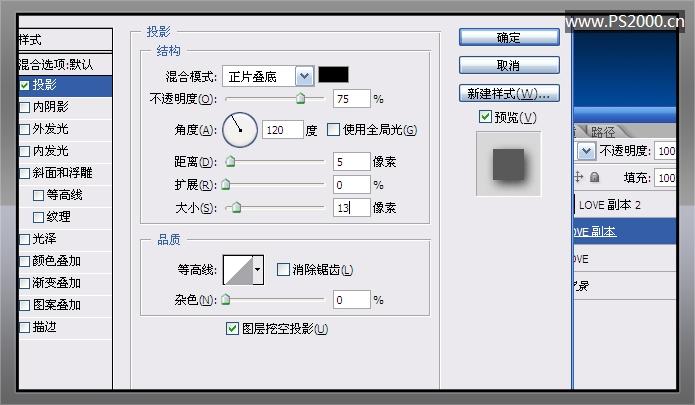
 19、回到圖層副本,為塑料封套加上投影。
19、回到圖層副本,為塑料封套加上投影。
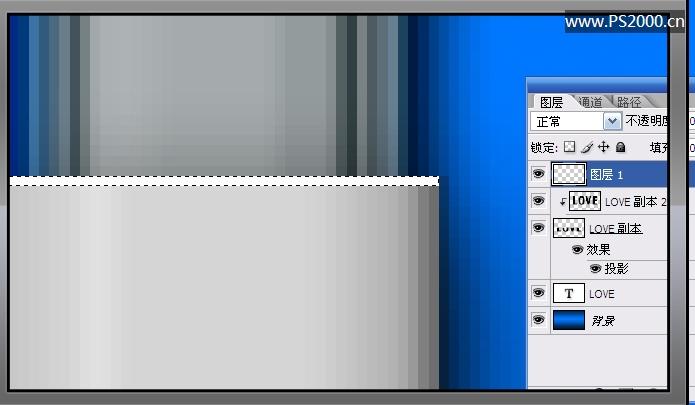
20、為了使圖像更逼真,我們在最頂層新建圖層,繪制寬度為1像素的矩形選區,在鍍鉻與封套交界處填充白色。

最終效果色:

ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



