萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS超簡單閃閃發光的文字動畫
PS超簡單閃閃發光的文字動畫
GIF小圖片常常帶給我們驚喜,眼花缭亂迷人眼。動畫效果就是能如此深刻地搶奪我們的視線。今天我們要學的GIF動畫效果非常簡單易學。讓文字閃閃發光,相信在網頁的任何角落出現都不會被忽略。

一、准備
星星畫筆一
星星畫筆二
二、基本文字造型
打開PS,新建一個文檔。文檔大小我選用600px*800px。新建成功後,選用漸變工具,沿著畫筆的對角線畫出一個直線漸變背景。色值從#0a485a過渡到#1180a0。

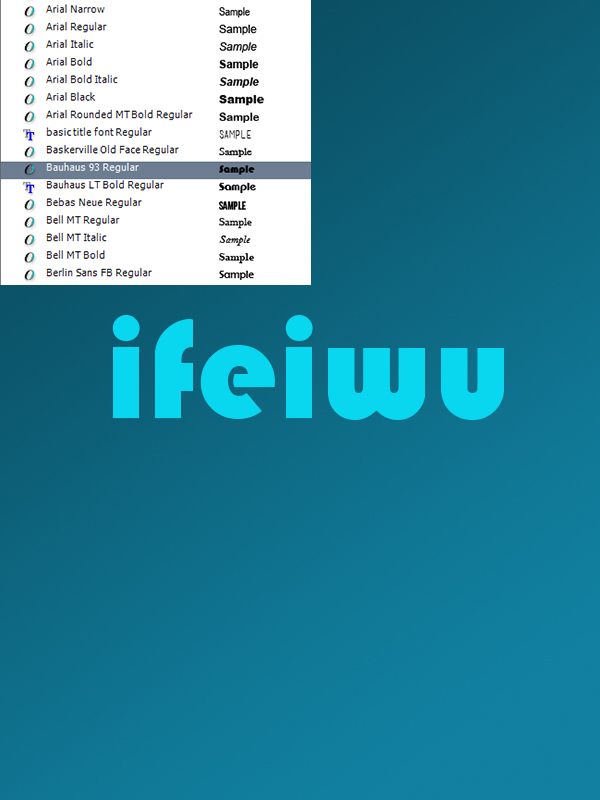
這裡的文字我選用了較為粗的字形,當然,並不是細的字形就不適合。文字顏色設置為#08d7f0。將文字柵格化。這裡我建議大家還是放大圖像處理一下文字的邊緣,讓邊緣變得更“clean”。

有人問,這裡可以選用別的顏色嗎?完全可以!選用顏色時要注意的就是,首先,背景不能搶鏡。所以背景色一定要比文字的顏色更暗。其次,文字的顏色因為要凸顯“閃亮”,所以也不要選用太暗淡的顏色。整個畫面保持統一色系,由於閃光已經足夠搶眼的效果,因此,不必再增加花哨的色彩搭配來“迷人眼”了。
三、理解基本的動畫的原理
在做GIF小動畫之前,我想和大家分享一下基本的動畫的原理。很多人大概知道,我們看的動畫,都是由幀組成的。一般而言1秒有25幀,而對於普通的動畫而言,6幀就需要一張原畫。我自己理解動畫,也就是類似於魔術師,讓靜止的畫面以很快的速度切換,讓你的眼睛以為它在移動。
因此,回到我們今天要做的動畫效果這裡來,我們要做的是一個閃閃發光的動畫,那就是光點效果的變化。就像波光粼粼的湖面那種陽光反射出的水光不斷星星點點閃爍的效果一樣。
經過這樣一梳理,我們就知道,我們接下來要做的是就是創造出閃閃發光的不同效果圖,然後讓這些效果不斷切換。而與此同時,文字保持不變。那麼,這個閃光效果能變得真實可信。沒錯。理解了原理,可以開始動手了!
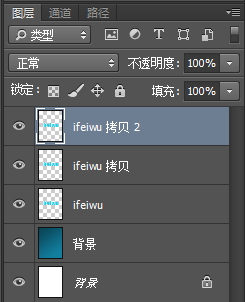
將文字圖層復制兩個,變成三個文字圖層。

進入【濾鏡>雜色>添加雜色】,分別為三個文字圖層添加雜色濾鏡,在雜色濾鏡中分別為三個圖層設置雜色數量為15%、16%、17%,高斯分布,取消單色的單選框。

四、星星閃閃效果
接下來,我們在每個文字圖層的上方都分別新建一個圖層,然後用我們的星星畫筆來為每個文字添加字面閃閃發光效果。我曾經對這個過程愛恨交加,因為太自由,最終效果很難把握,但又足夠培養設計中的藝術感。
兩個星星畫筆資源安裝後都分別提供不同的畫筆,但是原來的畫筆可能不太適合我的要求,可以在畫筆中修改畫筆的大小以及畫筆方向。

畫筆保持白色,三個圖層的閃光效果會有些變化。如果想要畫筆更“亮"的,鼠標可以多單擊幾次。總之,這部分的自由發揮,可以讓人找回一點藝術創作的感覺。

五、動畫效果的制作
把上一步畫好的三個閃爍圖層分別與三個文字圖層合並。選中要合並的圖層,點擊右鍵,點選合並圖層。

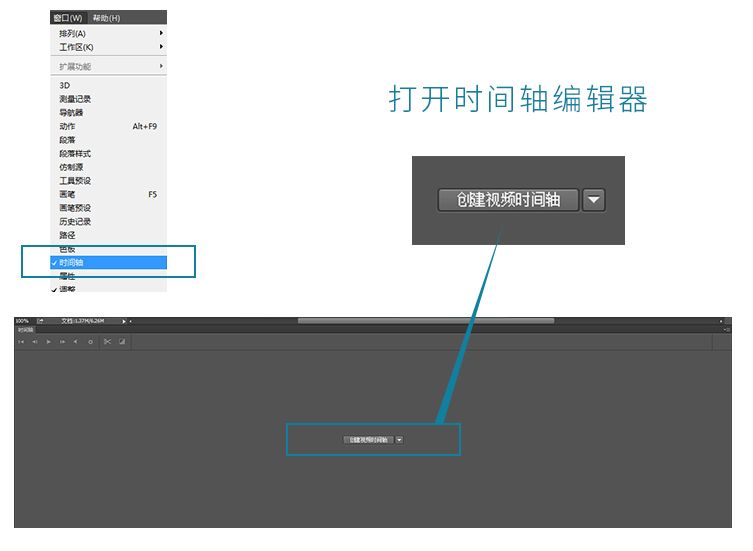
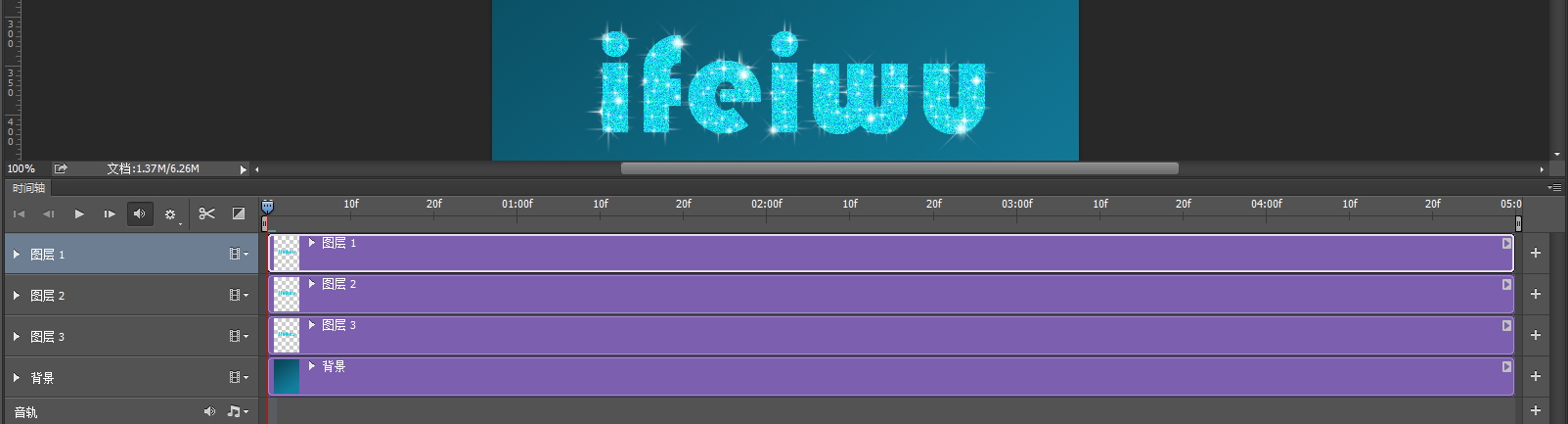
進入【窗口>時間軸】,點選時間軸後,編輯區域的下方會出現時間軸,單擊中間的按鈕“創建視頻時間軸”。

這時,進入時間軸編輯器,我們看到我們的所有圖層都出現在了時間軸裡。我們只需要把這四個軌道裡的圖層安排好出場序列即可。

對於動畫編輯的基本原理,你可以想象自己是個舞台導演,是由你來安排每個圖層從什麼時候上場、什麼時候退場。比如,在這個案例中,我們首先要確定我們這個舞台表演的持續時間。由於閃閃發光效果應該是很快的,那麼我們就設置動畫全程的時間為0.6秒好了。這裡的四個圖層,只有背景層會是一直保持在舞台上的,所以,我們把背景層末端拖動到0.6秒這裡。

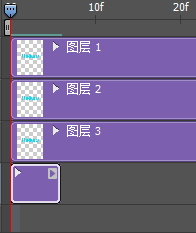
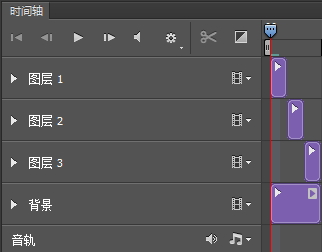
時間軸是以幀為單位的,所以你不知道0.6秒在哪裡?沒關系,當你拖動時會自動出現時間單位。接下來,舞台上三個圖層,導演的意思是要它們三個分別以0.2秒的時間間隔輪流上場。也就是指這三個軌道的圖片首尾相接,分別持續0.2秒。那麼,你按照相應的順序對每個圖層進行拖放即可。你還可以點擊播放按鈕試試看效果。如果有不滿意,可以繼續修改。

就這麼簡單。我們的動畫效果就做好了。在保存GIF圖片時,進入【文件>存儲為WEB格式】,這時會彈出保存設置面板,在面板中保存的格式選擇GIF,循環選項選擇永遠。

這是保存成功的GIF動效圖

後記:
只要掌握了基本的動畫制作原理,了解時間軸的基本概念,動畫效果就很容易做出。增加上合適的豐富想象,有助於你對原理的把握。希望你能從中獲益。
- 上一頁:ps做自己的創意壁紙
- 下一頁:PS教你打造效果超逼真的動態閃爍霓虹燈



