萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS教你簡單快速創建3D貼紙字體特效
PS教你簡單快速創建3D貼紙字體特效
來到今天的教程,素材都已打包微盤,操作難度中下,截圖清晰步驟明確,練習起來非常方便,每天進步一點點,直接評論上圖交作業 >>>

創建背景
第一步
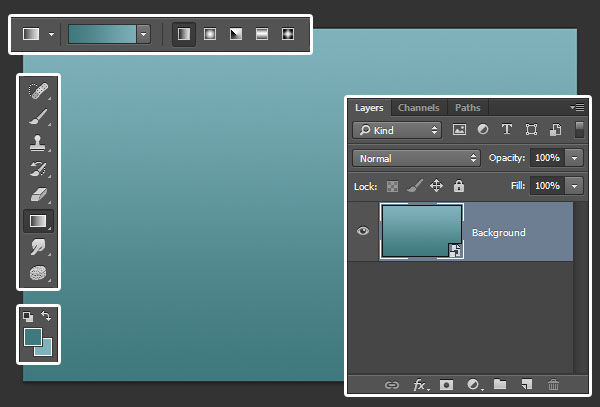
創建一個 770 x 490px 新文檔。設置前景色為 #3f797d,背景色為 #80b2bb。選擇漸變工具,在選項欄裡點擊線性漸變圖標。然後從文檔的底部到其頂部進行拖動以創建漸變背景。
然後轉換為智能濾鏡。

第二步
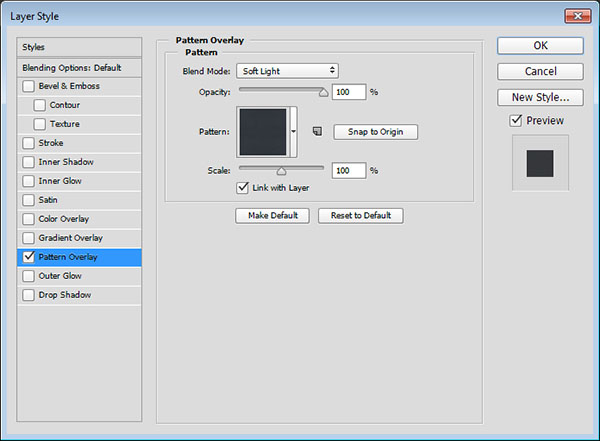
雙擊智能對象背景圖層,應用圖案疊加效果,進行以下設置:
混合模式:柔光
圖案:Concrete wall(素材包有)

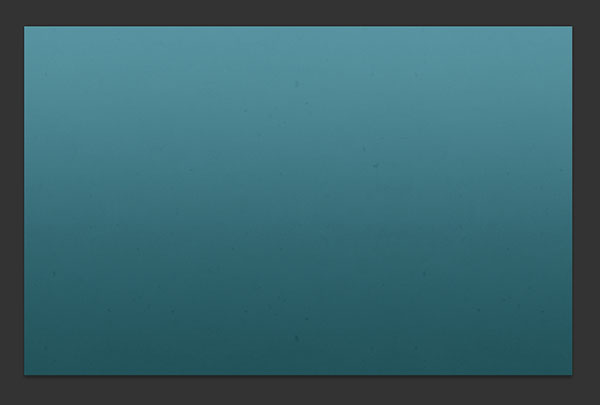
呈現效果

創建文字和其智能對象圖層
第一步
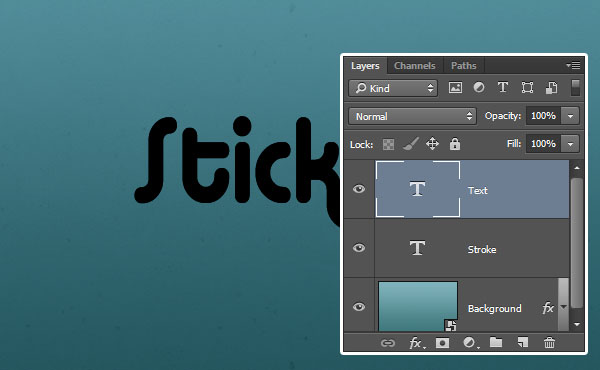
用Alba字體(素材包有)創建一個黑色,大小為120pt的文字。

第二步
復制文字圖層,重命名為Stroke(描邊),重命名復制文本為Text(文字)。

第三步
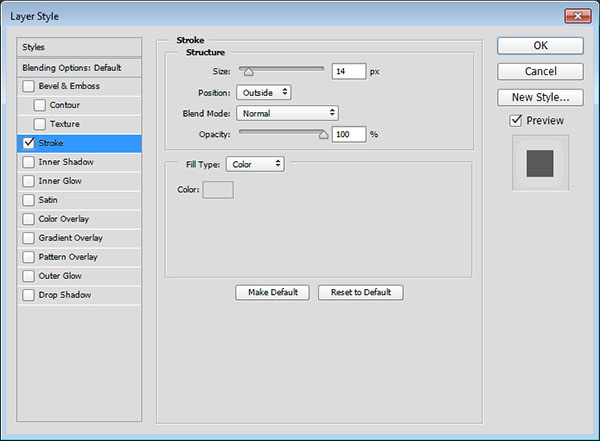
雙擊Stroke(描邊)圖層應用描邊效果,進行以下設置:
大小:14
顏色:#dcdcdc

第四步
我們創建了外部描邊,確保描邊與字母之間沒有間隙。如果有,再次雙擊圖層,增大描邊樣式大小的值到沒有一絲間隙。

第五步
右擊你的兩個圖層(Stroke圖層和Text圖層),轉換為智能濾鏡。
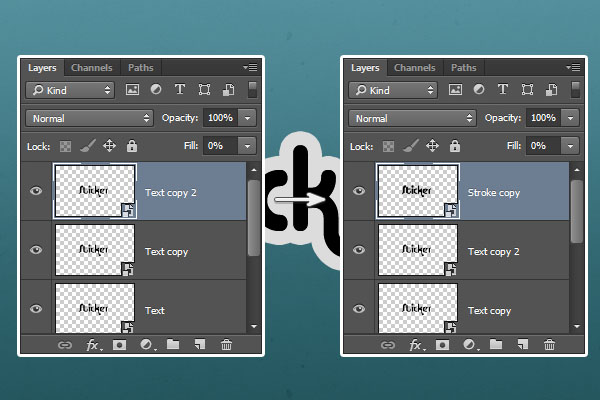
復制Text圖層,並將復制圖層的填充值更改為0。

第六步
復制Text圖層的復制圖層和Stroke圖層。將Stroke圖層的復制圖層的填充值更改為0,並放置在所有圖層的最上面。

打造描邊圖層
雙擊Stroke圖層應用下面的圖層樣式:
第一步
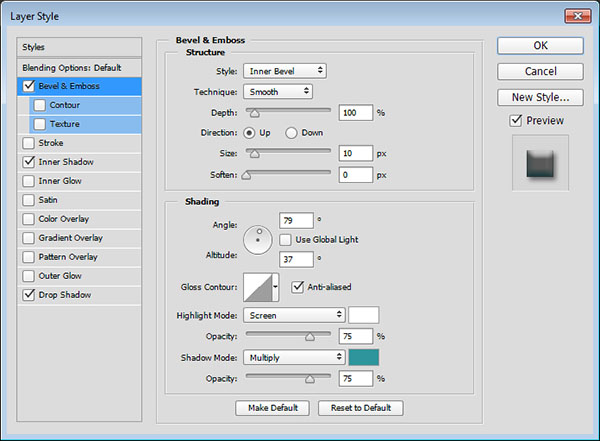
添加斜面和浮雕樣式,進行下面的設置:
大小:10
取消使用全局光
點選消除鋸齒
陰影模式顏色:#2f959d

第二步
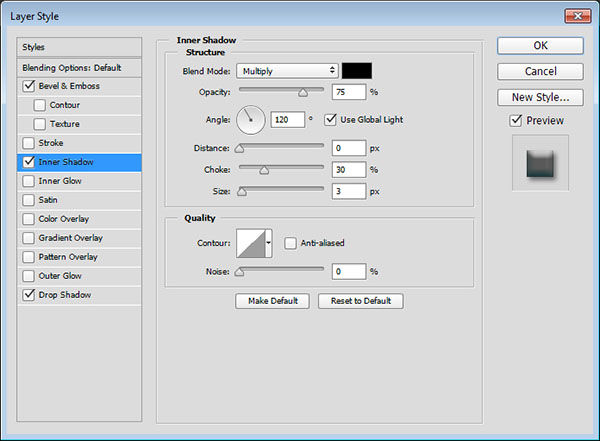
添加內陰影樣式,進行下面的設置:
距離:0
阻塞:30
大小:3

第三步
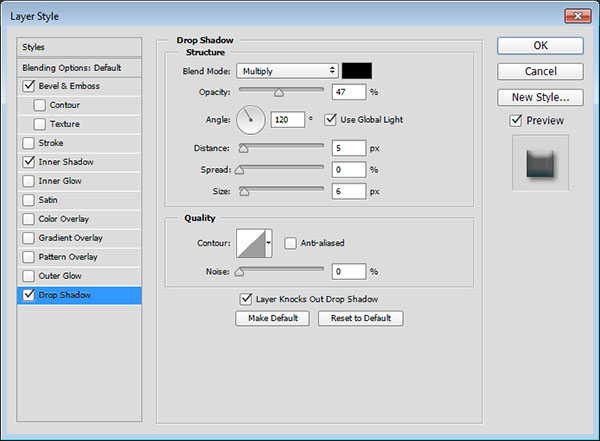
添加投影樣式,進行下面的設置:
不透明度:47%
距離:5
大小:6

呈現效果

設置最初的Text(文字)圖層
雙擊最初的Text(文字)圖層,進行以下設置:
第一步
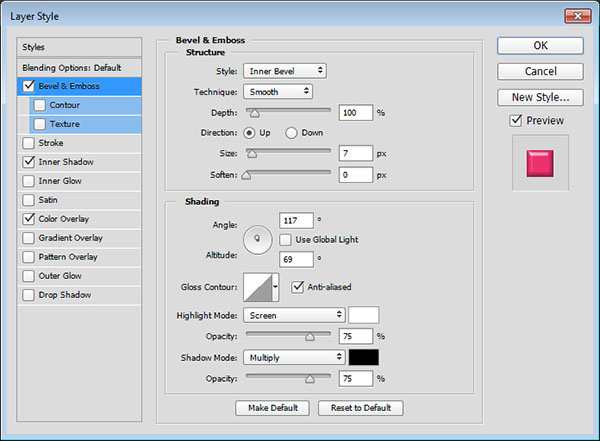
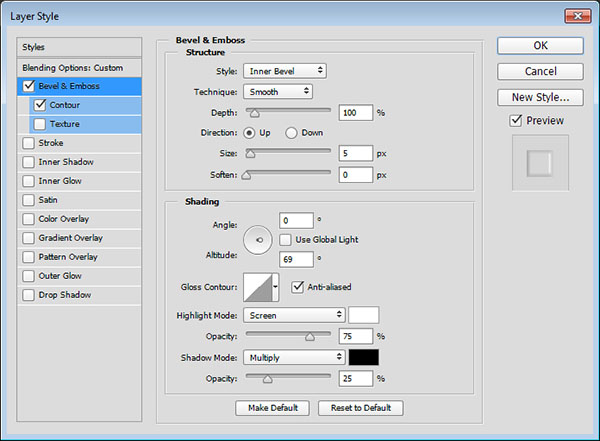
添加斜面和浮雕樣式,進行下面的設置:
大小:7
取消使用全局光
角度:117
高度:69
點選消除鋸齒

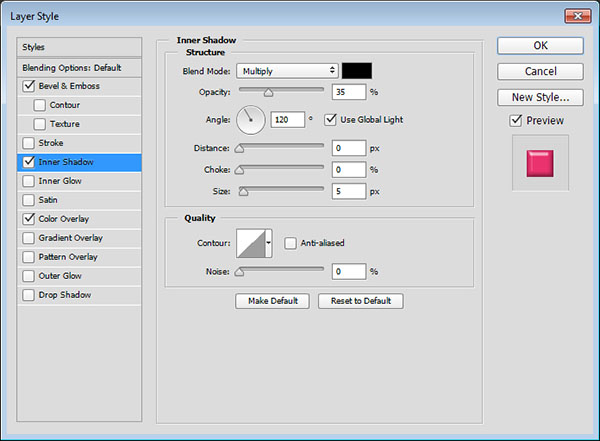
第二步
添加內陰影樣式,進行下面的設置:
不透明度:35%
距離:0
大小:5

第三步
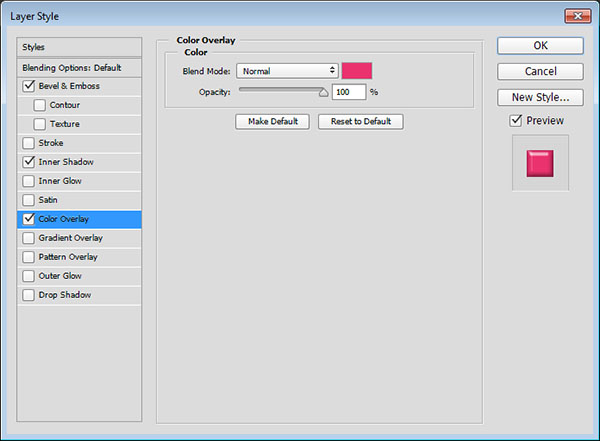
添加顏色疊加樣式,進行下面的設置:
顏色:#ea326e
這裡選擇顏色是貼紙文字的顏色,盡情選擇你們喜歡的任何顏色吧!

呈現效果

設置Text(文字)圖層第一個復制圖層
雙擊第一個復制圖層,進行以下設置:
第一步
添加斜面和浮雕樣式,進行下面的設置:
大小:5
取消使用全局光
角度:0
高度:69
點選消除鋸齒
陰影模式-不透明度:25%

第二步
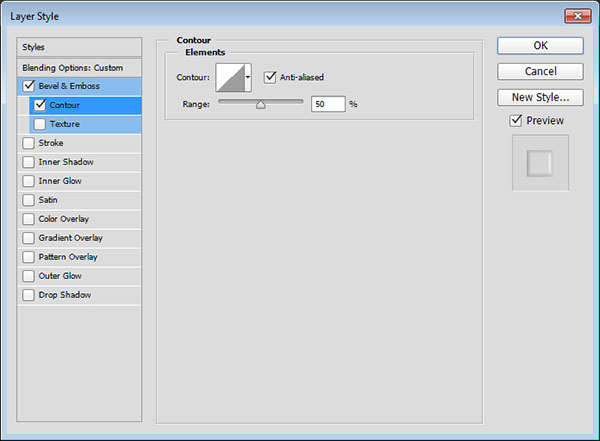
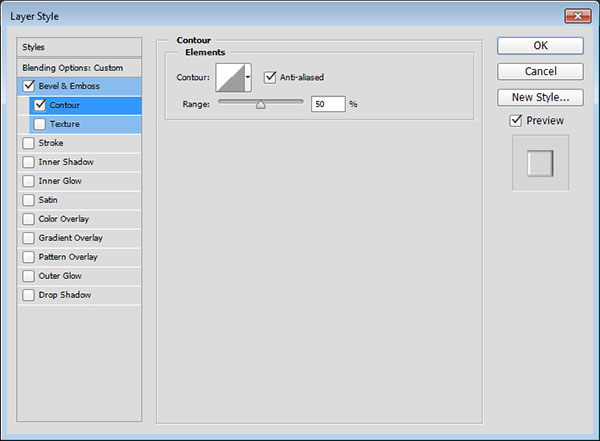
添加等高線樣式,進行下面的設置:
只需點選消除鋸齒。

呈現效果

設置Text(文字)圖層第二個復制圖層
雙擊第二個復制圖層,進行以下設置:
第一步
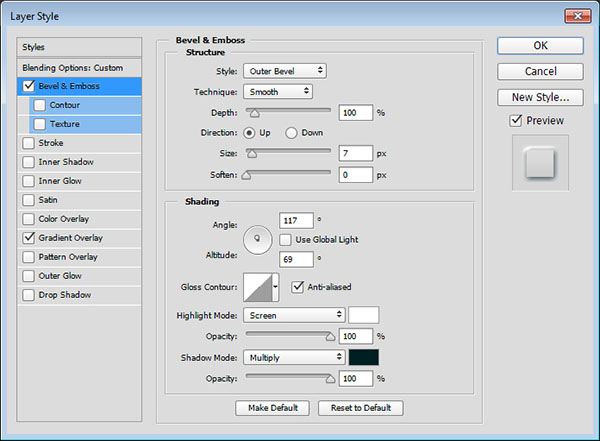
添加斜面和浮雕樣式,進行下面的設置:
樣式:外斜面
大小:7
取消使用全局光
角度:117
高度:69
點選消除鋸齒
高光模式-不透明度:100%
陰影模式-不透明度:100%

第二步
添加漸變疊加樣式,進行下面的設置:
混合模式:柔光
不透明度:30%

呈現效果

設置頂部的Stroke(描邊)圖層
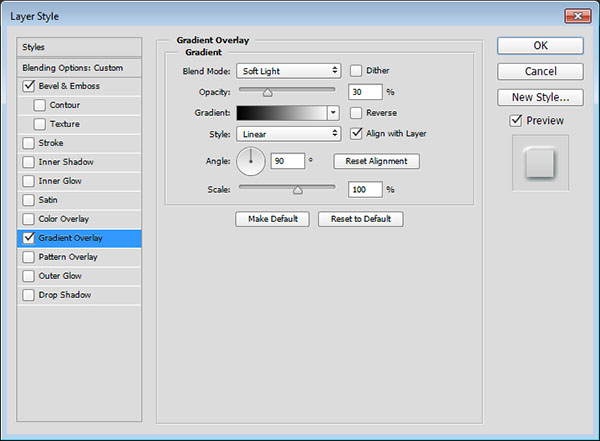
雙擊復制的Stroke圖層應用下面的圖層樣式:
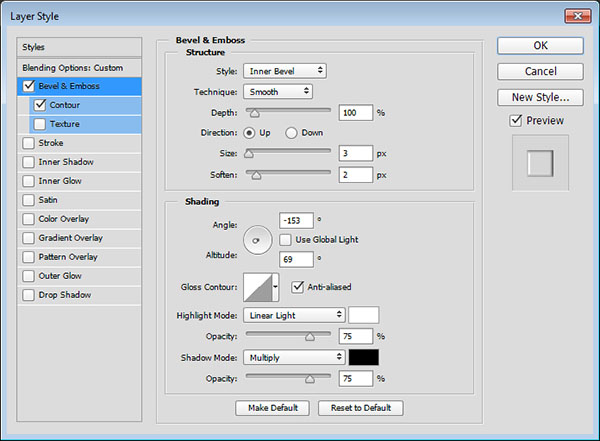
第一步
添加斜面和浮雕樣式,進行下面的設置:
大小:3
軟化:2
取消使用全局光
角度:-153
高度:69
點選消除鋸齒
高光模式:亮光

第二步
添加漸變疊加樣式,進行下面的設置:
只需點選消除鋸齒。

呈現效果

恭喜你!!完成了!!