萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作一個獨特的文本效果
Photoshop制作一個獨特的文本效果
在這個Photoshop教程裡,我們將創造一個獨特的文本效果,這很簡單,有光澤的文本效果可應用簡單的圖層效果來實現。大家也可以在此基礎上開動腦筋,更改出更多其它風格。
先看看效果圖:

1、文檔/背景
首先在PS中創建一個新文件,尺寸大約設置在1000×600之間最為合適。用黑色/漸變色填充背景(#2b2e2c & #1a1a1a)。現在看起來只有一點效果,創建一個新層,把一些筆刷的形狀放到你的畫布上,使用你之前用過的漸變色,降低該圖層20%的不透明度。

這樣我們就有了放置文本的好背景了。
2、文本
好了,現在是時候開始寫文本了。使用水平式工具(這是普通的文本工具)在你的畫布上寫些字母,使用相對大的字體,顏色最好明亮、有趣。

文本設置你可以參照上面的圖像。 字體:NeoTech (commercial) 顏色:#b0cc00 尺寸:182pt 所以,你需要找一個好的字體!拜訪一下Urban Fonts和DaFont尋找更好的免費字體。(這兩個網站是尋找英文字體的好地方) 3、
文本設置你可以參照上面的圖像。
字體:NeoTech (commercial)
顏色:#b0cc00
尺寸:182pt
所以,你需要找一個好的字體!拜訪一下Urban Fonts和DaFont尋找更好的免費字體。(這兩個網站是尋找英文字體的好地方)
3、文本風格
是時候添加一些效果在我們的文本上了!右擊圖層面板上的文本圖層,進入混合選項,應用下列層風格(點擊設置)。
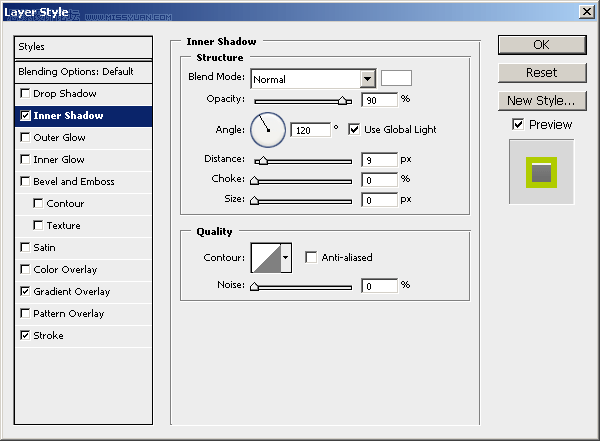
1)內陰影
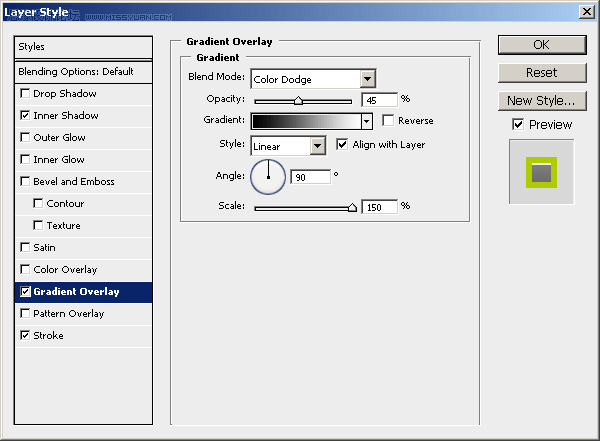
2)漸變疊加
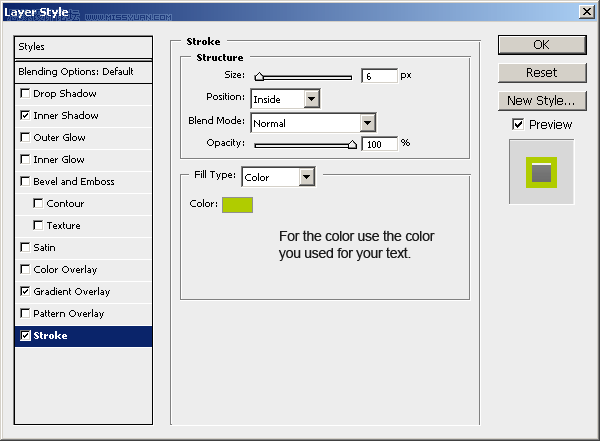
3)描邊



設置圖層之後,我們就得到了一個相當wicked-looking的文本風格。

呵呵,很簡單吧~看來我們已經差不多要完成了。
4、3D陰影
最後,我們要給文本添加一個硬朗的陰影。我想大家能很容易應用這個圖層風格(陰影效果),但它將要變得更具有3D效果。
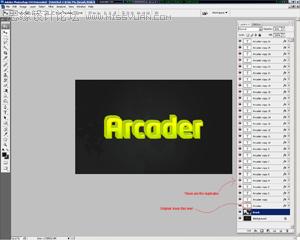
先選擇文本圖層(圖層調色板),現在,按下alt鍵,按一次“向下鍵”,然後再按“向右鍵”。重復這個過程將會復制你的文本圖層,能把它向下以及向後移動。

在你復制了足夠多的層,創建了很好的3D效果之後,就把它們合並在一起(除了原始層),把它們移動到原始圖層下方。現在你要用黑色填充“陰影”層。(這裡是不是說的不太明白?)。

現在看起來很棒,不是嗎?
5、收尾工作
首先我要復制文本圖層,然後把它與空白圖層合並(這將一起合並了圖層樣式和像素)。現在你可以添加層蒙版,用圖層蒙版裡的筆刷,或者你可以用橡皮擦工具去擦除一點文本層。我通常使用層蒙版:添加一個(圖層>圖層蒙版>顯示全部)。
現在你需要在圖層蒙版中使用一個好的筆刷。(筆刷站有很多大家可以去搜索一下)。找到之後把它下載到Photoshop中,再添加到層蒙版裡,最後的效果像下圖這樣:

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:311270890歡迎你的加入



