萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 用Photoshop制作超酷的金屬鋼板文字字體特效
用Photoshop制作超酷的金屬鋼板文字字體特效
該字體特效運用的只是一些平常常用的圖層樣式及漸變,一及一些雜色濾鏡,我們制作時要對文字進行慢慢的渲染處理,直到制作出我們想要的效果即可,文字效果有兩種一種是加了暖色調,另一種是“素顏”版的,更多文字特效還希望大家能多多給論壇的友友們分享哦!
最終效果:
1.

2.

教程加載中:
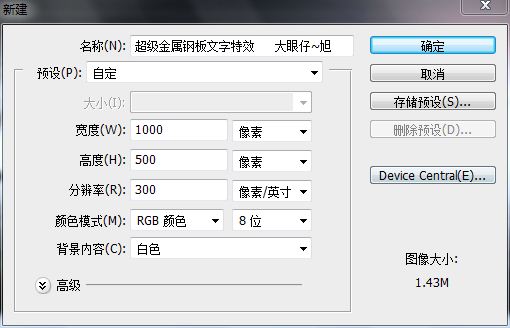
1.新建文檔,自己可自定,參數如圖。

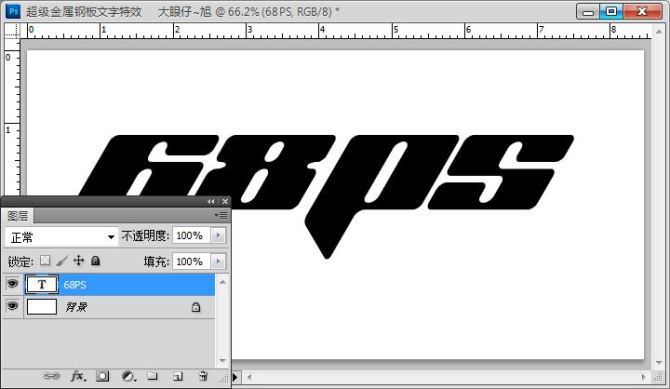
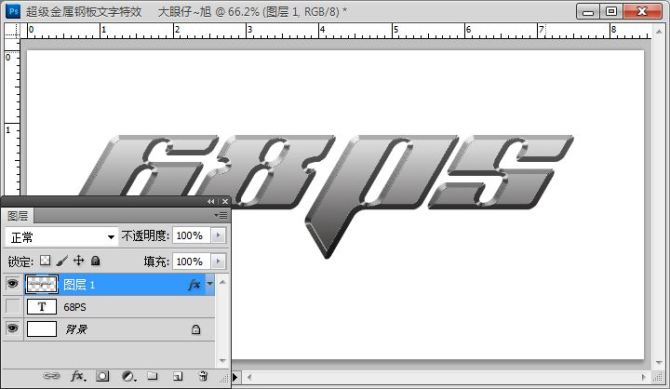
2.輸入我們想要的文字,這裡我用的是68PS,字體大家也可以自己DIY,也可以自己進行下載安裝,效果如圖。

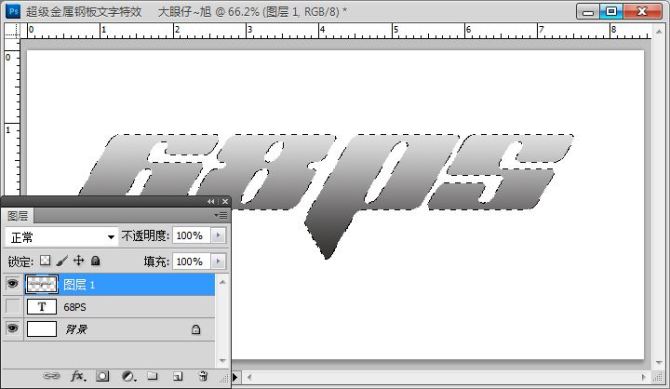
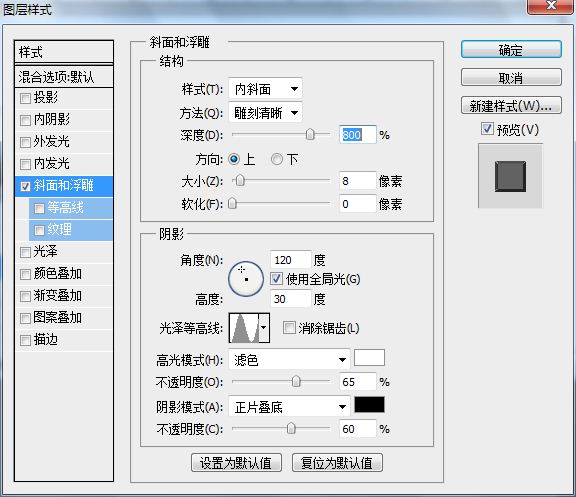
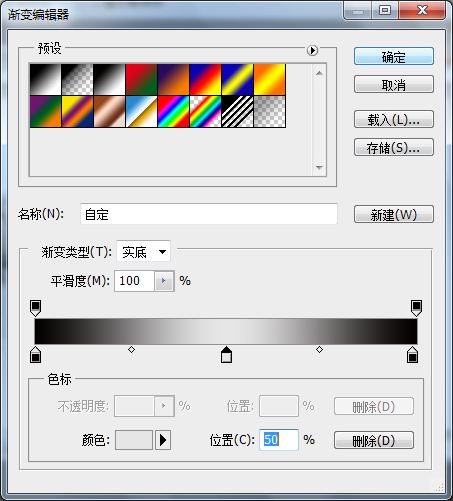
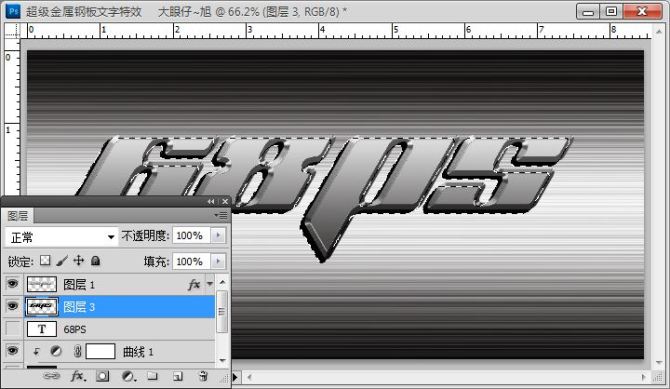
3.按住CTRL鍵單擊文字圖層的縮略圖標,調出文字的選區,新建空白圖層,為其添加由灰到淺白的漸變。再為其添加圖層樣式,參數如圖,效果如圖。



4.為其制作背景,在背景層上新建空白圖層,並為其添加由深灰到淺灰再到深灰的漸變,效果如圖。 5.執行:濾鏡-雜色-添加雜色,參數如圖,效果如圖。 6.執行:濾鏡-模糊-動感模糊,參數如圖,效果如圖。 7.這時我們可
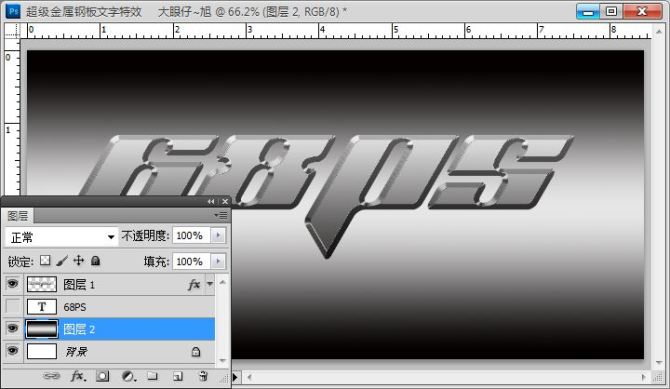
4.為其制作背景,在背景層上新建空白圖層,並為其添加由深灰到淺灰再到深灰的漸變,效果如圖。


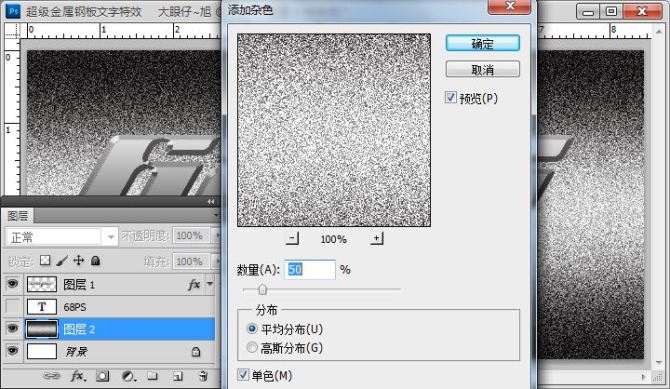
5.執行:濾鏡-雜色-添加雜色,參數如圖,效果如圖。

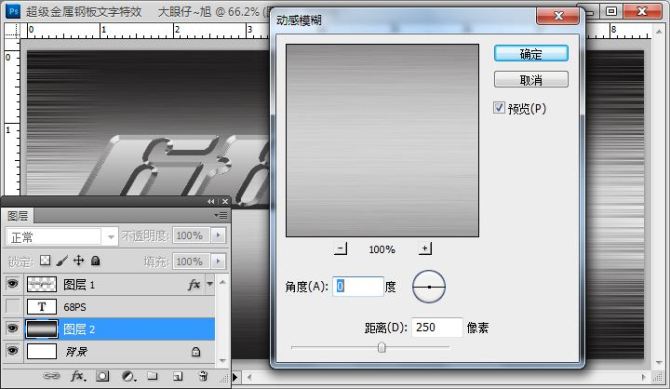
6.執行:濾鏡-模糊-動感模糊,參數如圖,效果如圖。

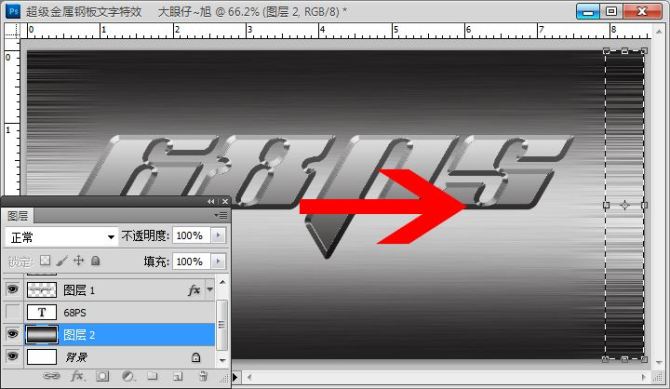
7.這時我們可能會發現經動感模糊後圖層的中間部分己經不清晰了,無法顯示金屬紋理。這時我們使用距形選框工具,在右邊繪制選區,按CTRL+T進行變換拉伸即可得到完美的紋理效果。

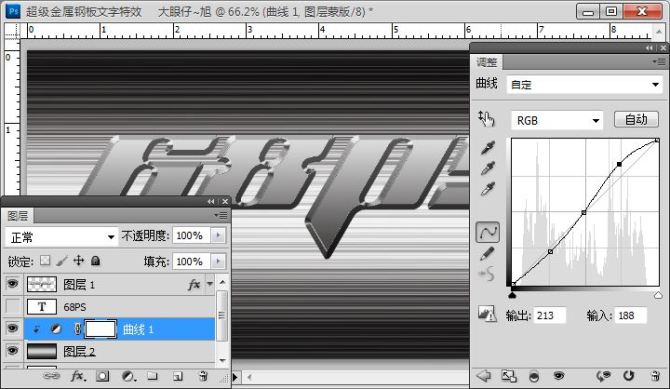
8.背景似乎不是太清晰,這時我們創建曲線調整圖層,加強背景的明暗對比,如圖。

9.按住CTRL單擊文字的略圖,調出文字選區,並新建空白圖層,填充黑色,使用移動工具向左下移動幾個像素,制作陰影部分,效果如圖。

10.我們用同樣的方法去制作其它部分,效果如圖。 11.新建空白圖層,並填充黑色,為其添加圖層蒙板,並在圖層蒙板上拉出黑白漸變,以更好的突出68PS文字,效果如圖。 12.我們再創建曲線調整圖層,加強文字效果的清晰
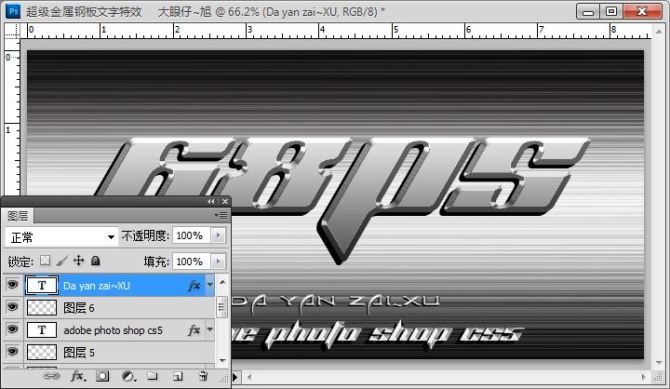
10.我們用同樣的方法去制作其它部分,效果如圖。

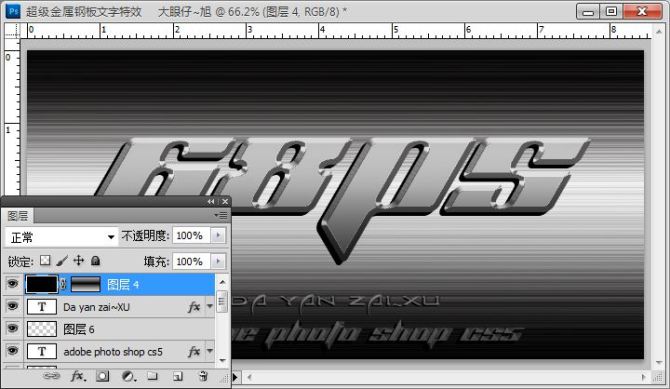
11.新建空白圖層,並填充黑色,為其添加圖層蒙板,並在圖層蒙板上拉出黑白漸變,以更好的突出68PS文字,效果如圖。

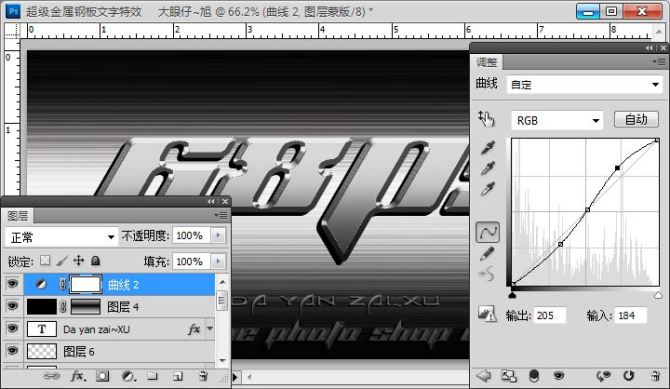
12.我們再創建曲線調整圖層,加強文字效果的清晰及明暗對比度,如圖。

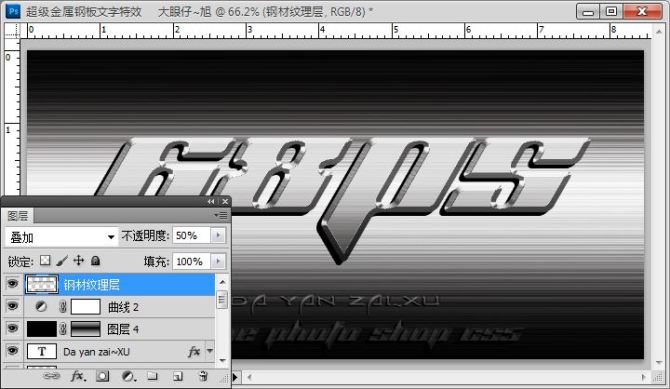
13.新建空白圖層,命名為鋼材紋理,復制一層背景圖層,並放置在圖層最上方,調出文字部分的縮略選區,選擇鋼材紋理圖層,執行反向選擇,並刪除不需要部,設置圖層的混合模式為疊加,圖層不透明度為50%,效果如圖。

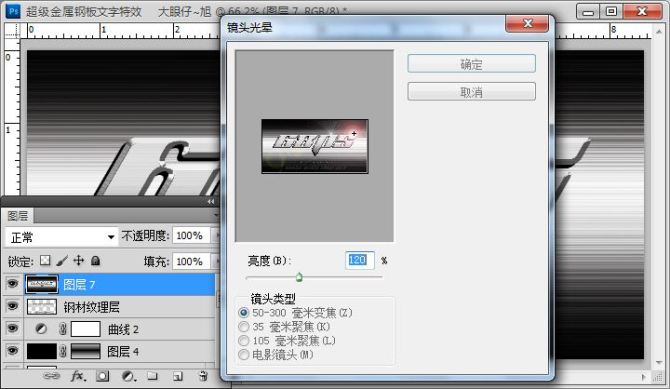
14.新建空白圖層,按CTRL+SHIFT+ALT+E進行蓋印空白圖層,並執行:濾鏡-渲染-鏡頭光暈命令,參數如圖,效果如圖。

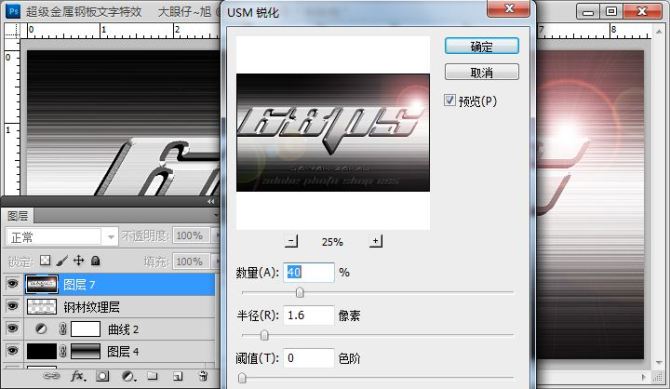
15.再對文字效果進行銳化及細節處理完成最終效果,如圖。

最終效果:

注:更多精彩教程請關注三聯photoshop教程欄 目,三聯PS群:182958314歡迎你的加入