萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop設計描邊效果的連體字教程
Photoshop設計描邊效果的連體字教程
先來看看最終效果

首先:在cdr中變形字體、得下如果效果:

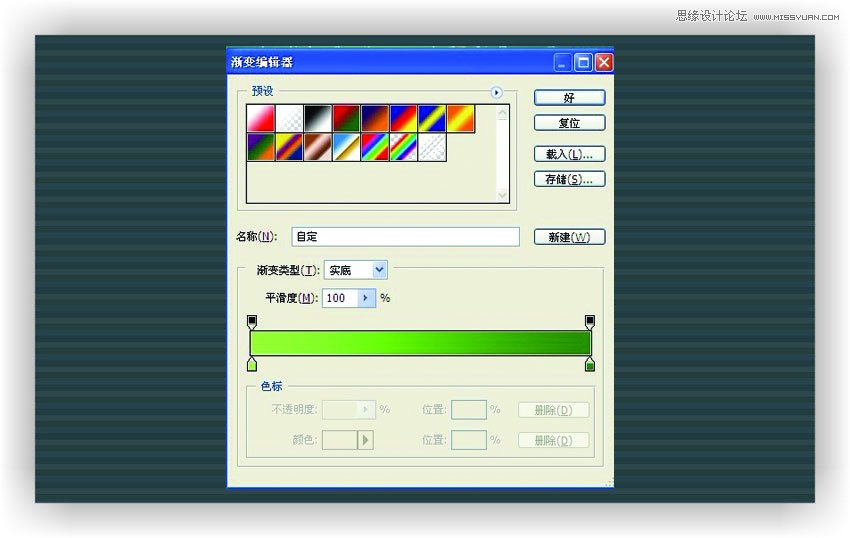
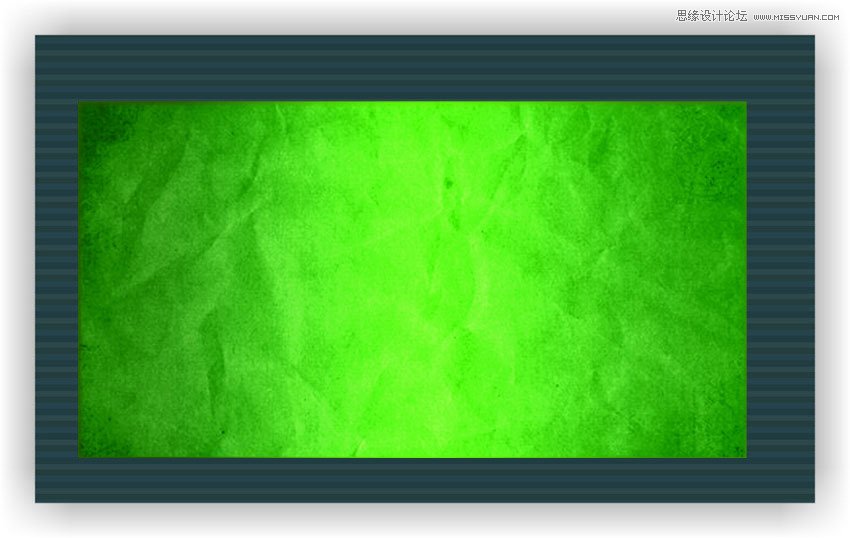
第二步:制作背景色,顏色選項如圖下所示:

完成顏色填充後效果如下圖所示:

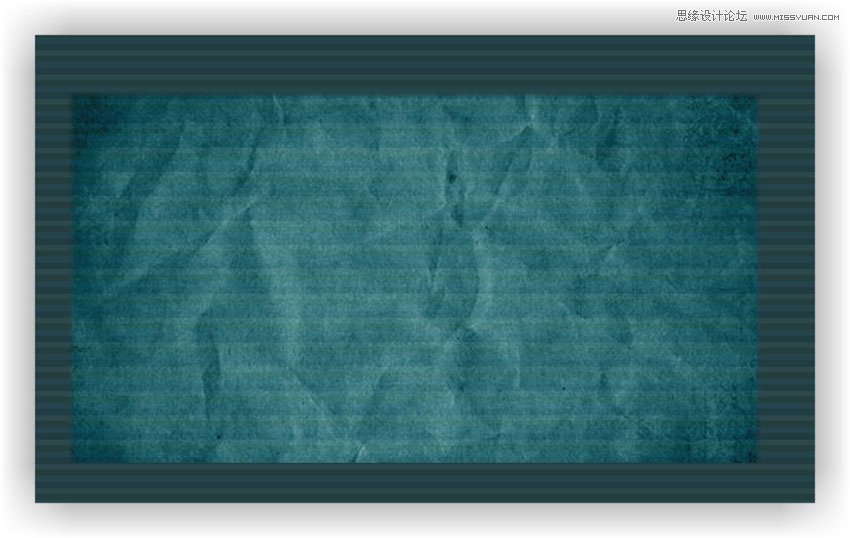
找一張有顏色的懷舊紙張、在ps中去色、模式改為線性光、放置於背景色上面

之後就出現這種效果:(如果不用懷舊紙張的話顏色的背景填充看起來很實板,這樣好些)

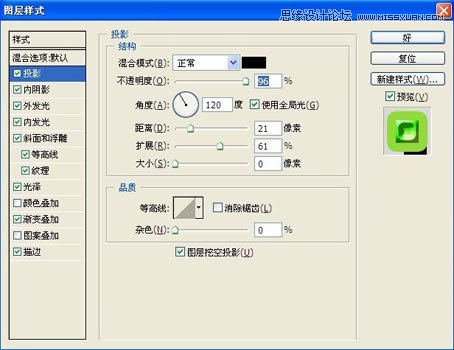
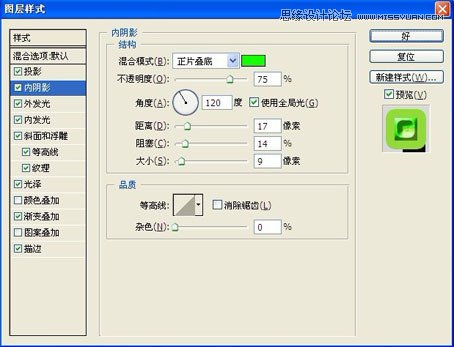
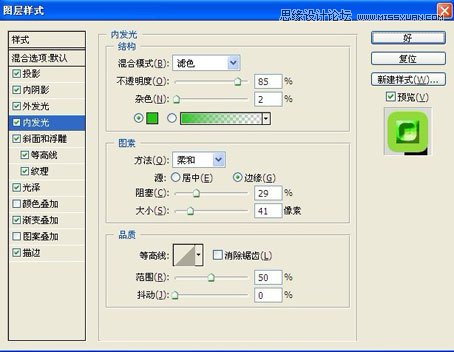
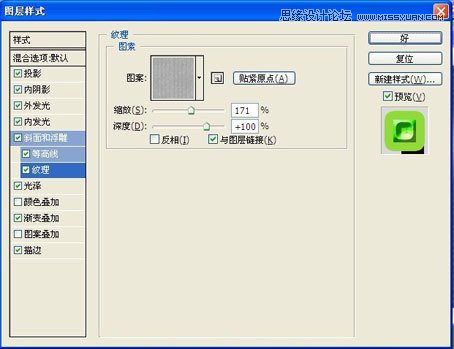
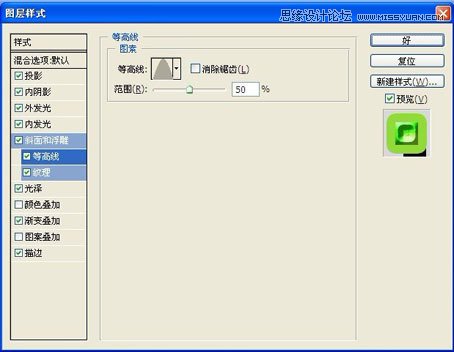
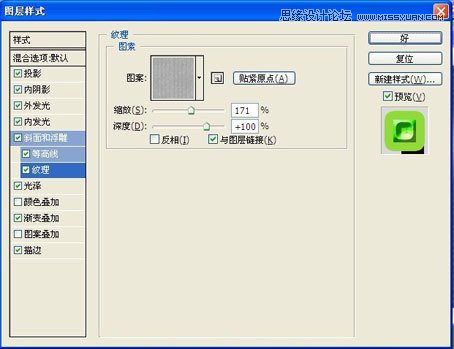
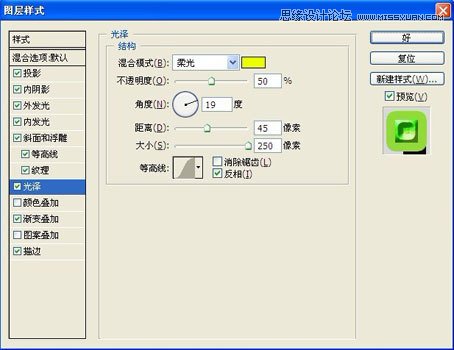
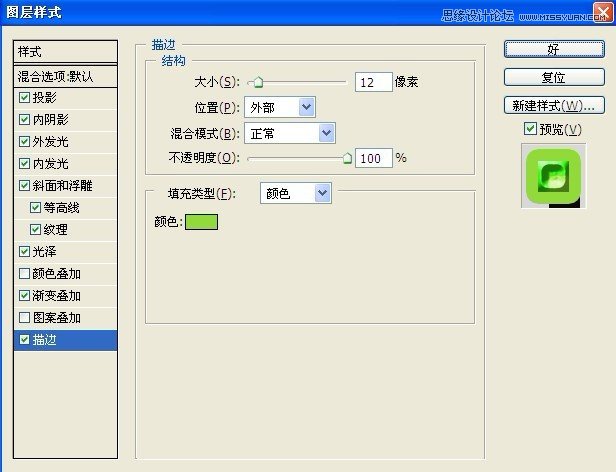
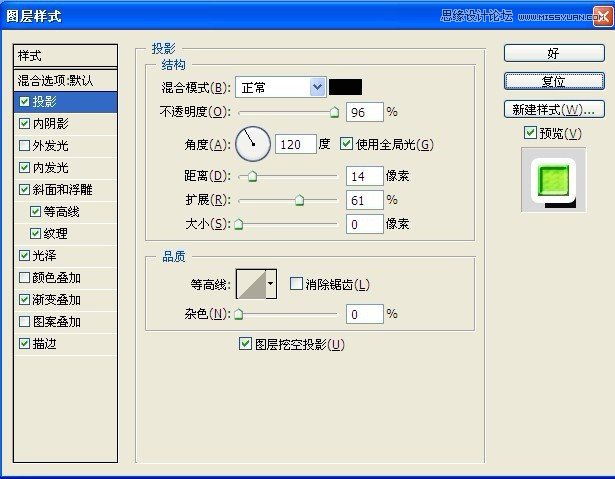
之後來做文字效果:如以下步驟所示:











完成後效果如下圖所示:(說明:我的字體效細,所以做一遍如上步驟達不到這種效果、要再復制兩個字體效果圖層、復制一層時按方向鍵向上下左右四個方面稍微移動點讓文字看起來有點厚度,復制的兩個文字效果圖層不用外發光效果,點擊混合選項裡把外發光效果去掉,因為做第一遍字體效果時已有外發光效果。)

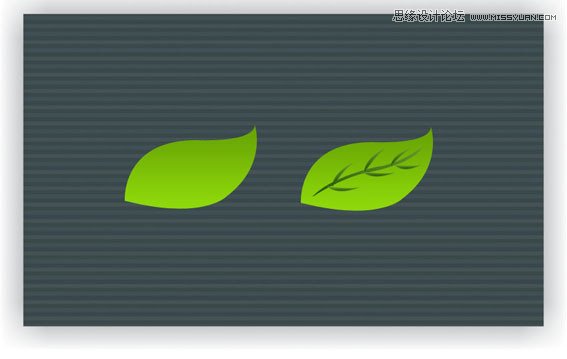
之後來做樹葉、用鋼筆工具勾勒出如下圖形狀,之後填充顏色如下圖所示放在字體的不同位置:

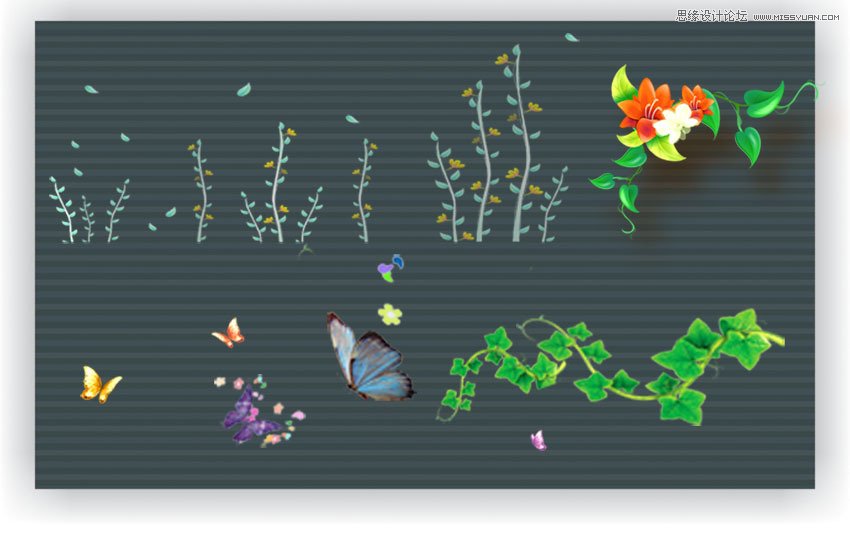
之後擺放上如圖所示的素材:

效果完成:

- 上一頁:PS快速制作連體字
- 下一頁:質感味十足的塑膠字體效果制作
ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved