萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作龍舟風格端午節立體字
Photoshop制作龍舟風格端午節立體字
效果圖構成非常簡單,由表面文字,中間色塊及立體面三部分構成。其中文字部分制作最為麻煩,需要自己慢慢去創作。其它部分基本上用選區和漸變就可以做出來。
最終效果

<點小圖查看大圖>
1、新建一個1024 * 650像素的文件,背景填充淡綠色:#D0F0CF,如下圖。

<圖1>
2、打開文字素材,大圖為PNG格式,打開後解鎖再拖進來。

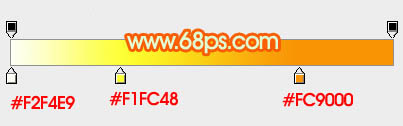
3、把文字適當放好位置,然後鎖定像素區域,選擇漸變工具,顏色設置如圖3,拉出圖2所示的線性漸變。

<圖2>

<圖3>
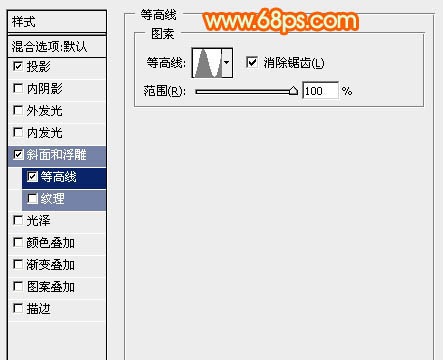
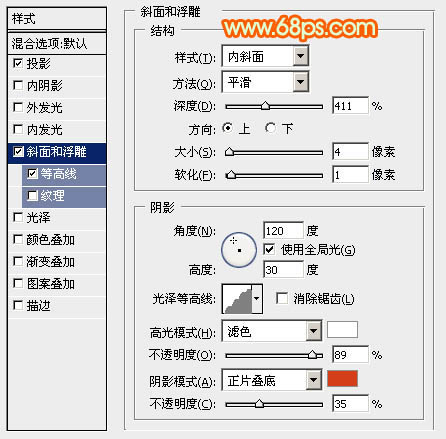
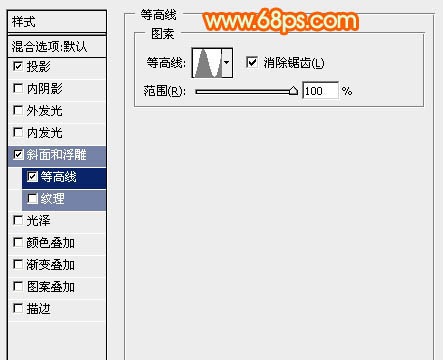
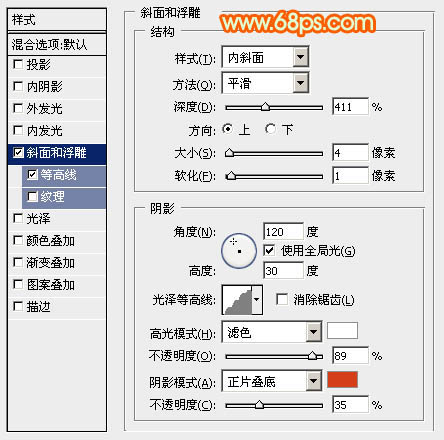
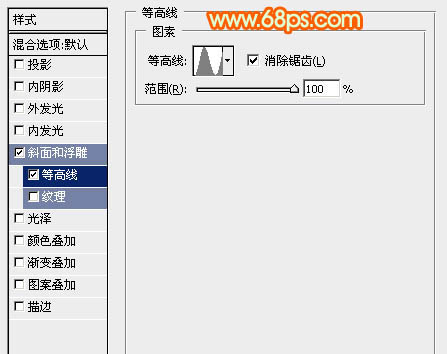
4、雙擊文字縮略圖調出圖層樣式,設置投影、斜面和浮雕、等高線,參數設置如圖4 - 6,效果如圖7。

<圖4>

<圖5>

<圖6>

<圖7>
5、按Ctrl + J 把文字圖層復制一層,然後編輯當前文字圖層樣式,去掉投影,修改斜面和浮雕的數值如圖8,等高線不用變,確定後把圖層不透明度改為:50%,填充改為:0%,效果如圖9。

<圖8>

<圖9>
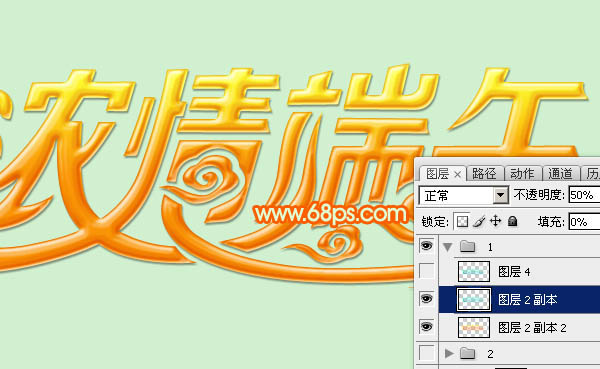
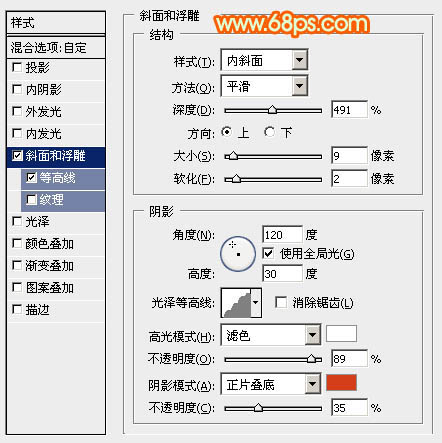
6、按Ctrl + J 把文字副本圖層復制一層,然後編輯斜面和浮雕參數,如圖10,等高線也不要變,確定後把不透明度改為:30%,填充改為:0%,效果如圖11。

<圖10>

<圖11>
7、在背景圖層上面新建一個圖層,用鋼筆沿著文字邊框勾出下圖所示的選區。

<圖12>
8、選擇漸變工具,顏色設置如圖13,拉出圖14所示的線性漸變。

<圖13>

<圖14>
9、給當前圖層添加圖層樣式,設置斜面和浮雕,等高線,參數及效果如下圖。

<圖15>

<圖16>

<圖17>
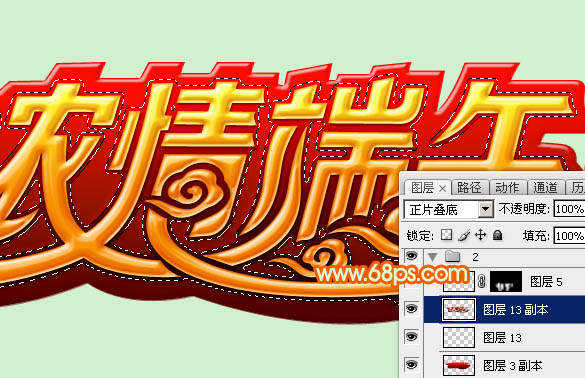
10、載入文字選區,選擇菜單:選擇 > 修改 > 擴展,數值為5,確定後再羽化2個像素,然後按Ctrl + J 把選區部分的色塊復制到新的圖層,混合模式改為“正片疊底”,效果如下圖。

<圖18>
11、在背景圖層上面新建一個組,用鋼筆勾出立體面的輪廓,轉為選區後給組添加圖層蒙版。

<圖19>
13、由左至右制作立體面,先用套索選區選出左側邊緣立體面,拉上圖21所示的線性漸變。

<圖20>

<圖21>
14、其它幾個立體面的制作方法相同,過程如圖22 - 24。

<圖22>

<圖23>

<圖24>
最後調整一下細節,完成最終效果。

注:更多請關注photoshop教程欄目,三聯PS教程群:181754111歡迎你的加入