萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop CS6 教學:3D立體文字超EZ
Photoshop CS6 教學:3D立體文字超EZ
從Photoshop CS4開始,就提供3D立體的模式,讓PS也能做出3D的三維效果。當時梅干 覺得,操控上並不是那麼好用,再加上貼圖的感覺不是那麼的好,所以一直沒使用它。因此需要做3D立體文字,梅干大多透過 Illustraor ,將文字變成立體後,再匯入 Photoshop 連行材質的制作。但 CS6 推出後,除了操控上有重大的改變外,3D組件做了修正。經梅干實用結果,效果比預期中來的好,且操作也比先前的簡單,大部分都直接在圖上方,就可完成所有的設定與調整。還不知怎麼下手的朋友,不妨也一塊來看看啰!
Step1
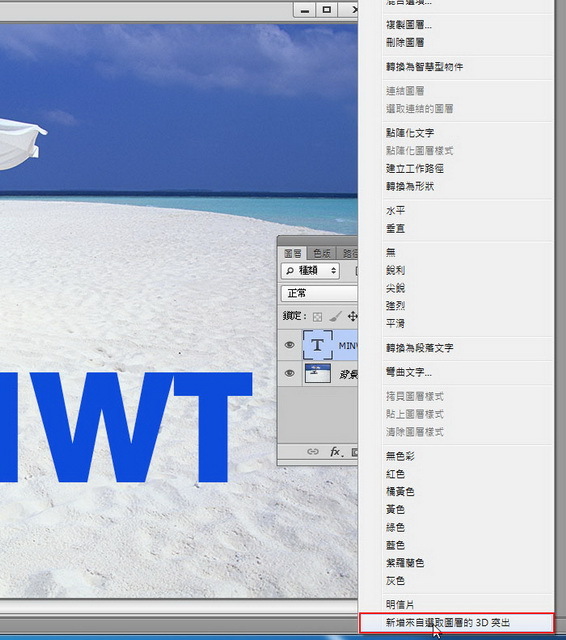
首先利用工具箱的文字工具,在畫面中央輸入文字,完畢後對著文字圖層,按鼠標右鍵選擇「新增來自選取圖層的3D突出」。

Step2
接著按「是」 。

Step3
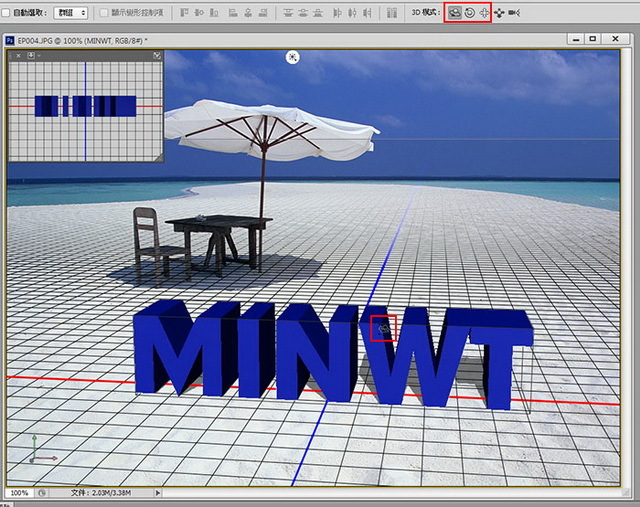
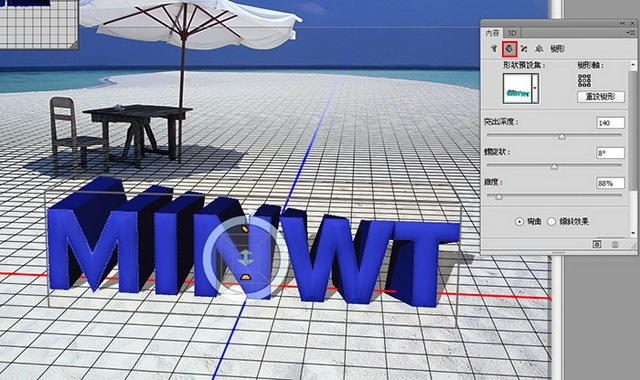
這時可直接拖拉,改變立體文字的角度與位置,而上方的浮動選單中,可任意的切換,來調整立體文字的角度。

Step4
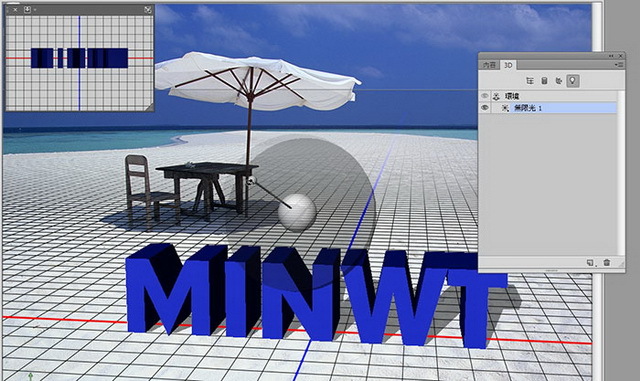
接著開啟3D面板,將頁簽切到「燈泡」圖示,拖拉上方的小圓點,就可調整光向位置。

Step5
這時可參照後方的光影變化,讓文字與後方的光影一致,這樣才不會太突兀,顯得點不搭。

Step6
回到「3D」面板,點選文字清選。

Step7
再開啟內容面板,將頁簽切到「蓋子」,增加點文字正面的變化。

Step8
調整好後,再切到「變形」,妞曲一下讓文字有些變化,所以有的設定,都可在畫面的圓圈圈中調整。

Step9
接著再回到「3D」面板,選擇「前膨脹材質」項目。

Step10
點一下右上的圖,就可貼入材質,若有玩過3D的朋友,應該不感陌生,這就是材質球,點一下立即就可套用外,同時還可透過下方的選項,調整材質的設定。

Step11
正面調整好後,換後方延展出去的部分,再回到「3D」面板,選擇「突出材質」項目。

Step12
與剛正面的材質選擇一樣。

Step13
當一切都制作完畢後,與用3D軟件一樣,需要進行算圖,點下方的正立方塊圖示。

Step14
接著畫面就會有個藍線框開始跑,每跑一次畫面就愈細致,而梅干實用結果,蠻怪的是好像跑不完,因此若覺得差不多了,就對著畫面點一下就會停止了。

Step15
這時看一下畫面中的文字,是不是細致很多,不會像剛剛有鋸齒邊。

以前若要制作這樣的立體文字,不是要用3D工具,就是要在Photoshop安裝外掛組件,現在完全不用啦!且操控上更簡單,材質貼圖也更細致了,因此想作3D立體字的朋友,有空不妨也可試看看啰!
- 上一頁:Photoshop制作精美的卡通剪紙字
- 下一頁:PS制作漂亮內陰影文字效果