萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop打造馬年立體字
Photoshop打造馬年立體字
這次的立體字也是用手工制作。把文字分成表面及立體面。表面文字用漸變及圖層樣式完成。立體面稍微復雜一點,加好漸變後,要用加深及減淡工具塗抹邊緣的明暗,然後再復制成完成的立體面。
最終效果

<點小圖查看大圖>
1、新建一個1024 * 900像素的文件,選擇漸變工具,顏色設置為紅色至暗紅色如圖1,然後由中間向邊角拉出圖2所示的徑向漸變。

<圖1>

<圖2>
2、打開文字素材(先保存下圖所示的素材,然後用PS打開),直接可以拖進來,為了便於觀察,可以先把文字添加白色。


<圖3>
3、把文字圖層復制一層,用套索把2014選取出來,按Delete刪除,如下圖。

<圖4>
4、把原文字圖層復制一層,同樣的方法把馬字刪除,如下圖。

<圖5>
5、把兩個副本圖層隱藏。把原文字圖層顯示出來。鎖定像素區域後,用套索先選取2014,選擇漸變工具,顏色設置如圖7,由左下角上右上角拉出土6所示的線性漸變。拉好漸變後不要取消選區。

<圖6>

<圖7>
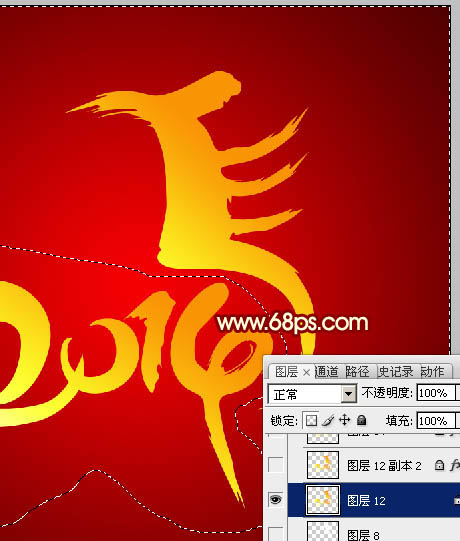
6、按Ctrl + Shift + I 把選區反選,同上的方法給“馬”字拉上線性漸變如下圖,漸變色設置同上。

<圖8>
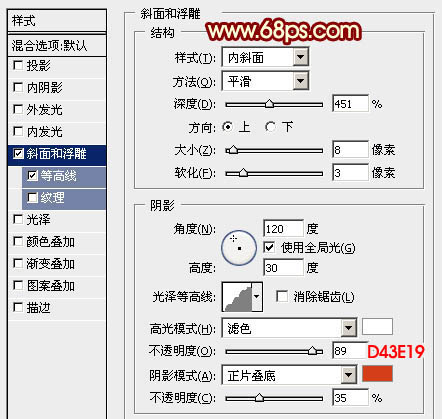
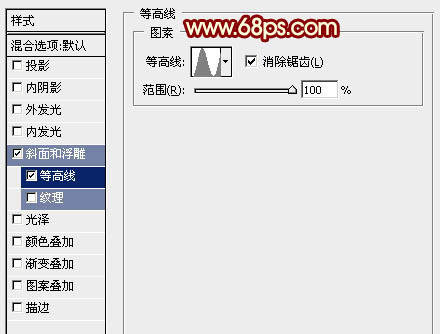
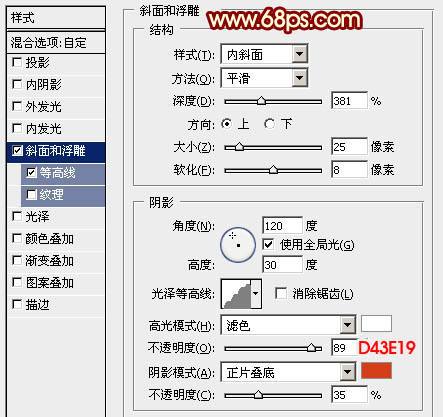
7、取消選區後雙擊圖層面板文字縮略圖調出圖層樣式。設置斜面和浮雕,等高線,參數設置如圖9,10,效果如圖11。

<圖9>

<圖10>

<圖11>
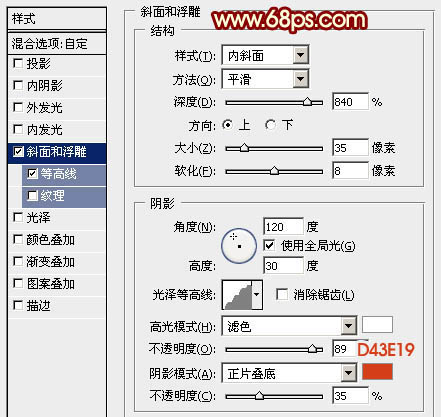
8、按Ctrl + J 把當前文字圖層復制一層,然後雙擊縮略圖修改圖層樣式,只需要修改斜面和浮雕的數值,如圖12,確定後把填充改為:0%,效果如圖13。

<圖12>

<圖13>
9、按Ctrl + J 把當前圖層復制一層,再修改一下斜面和浮雕的數值,如圖14。確定後把不透明度改為:30%,填充為0不變。

<圖14>

<圖15>
10、現在來制作“馬”字的立體面,需要完成的效果如下圖。

<圖16>
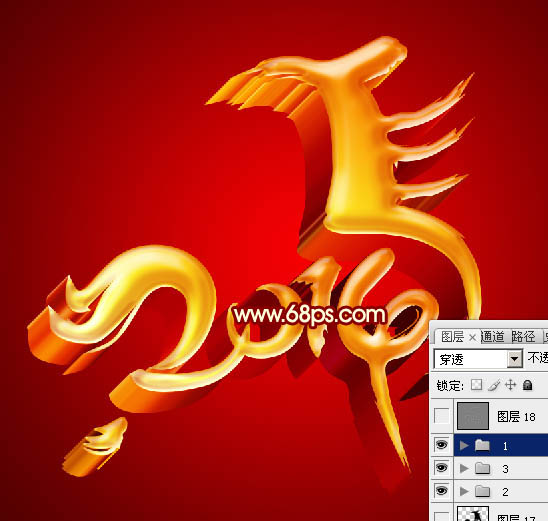
11、在背景圖層上面新建一個組,把之前的“馬”字顯示出來,拖到組裡面,如下圖。

<圖17>
12、鎖定文字像素區域。選擇漸變工具,顏色設置如圖18,由左上至右下拉出土19所示的線性漸變色。

<圖18>

<圖19>
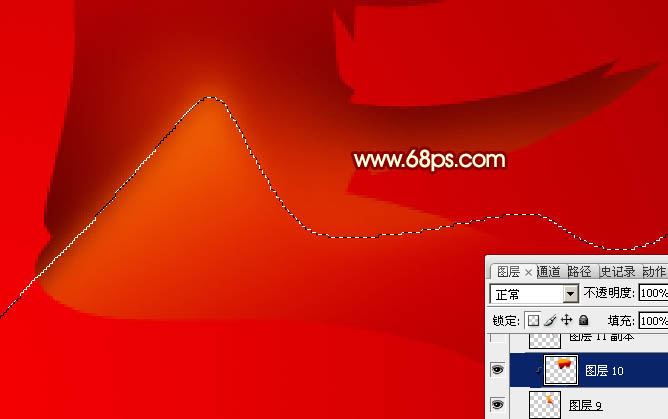
13、用套索選出文字的上半部分,拉上同樣的漸變色,底部位置用紅色畫筆塗抹一下過渡,效果如圖22。

<圖20>

<圖21>

<圖22>
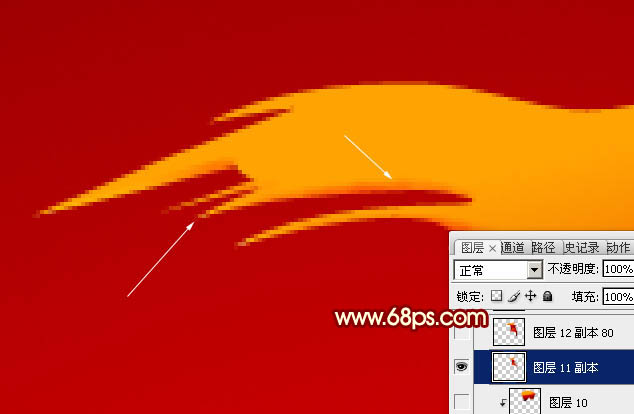
14、現在開始塗抹文字邊緣的明暗區域。選擇減淡工具把文字尖銳的頂部塗亮,有弧度的部分用加深工具塗暗。需要細心去塗抹。

<圖23>
15、文字的左側與右側都需要塗抹,塗好的效果如下圖。

<圖24>

<圖25>
16、把塗好的文字復制一層,選擇原圖層,選擇移動工具,按住Shift鍵往下移動移動距離,如下圖。

<圖26>
17、左手按住Alt鍵不放,右手按一下向上的方向鍵,松開再按向右的方向鍵復制,右手循環按上及右的方向鍵。直到立體面復制完整,如圖28。

<圖27>

<圖28>
18、其它文字的立體面同樣的方法來完成,如下圖。

<圖29>
19、把頂部的文字顯示出來,效果如下圖。

<圖30>
最後給文字添加一點投影,再把整體銳化一下,完成最終效果。

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:249667984歡迎你的加入
- 上一頁:ps制作簡單的水文字特效教程
- 下一頁:在PS中創建鮮果色3D文字效果



