萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop CS6簡單制作細線格子紋理字效教程
PhotoShop CS6簡單制作細線格子紋理字效教程
利用PS制作一個簡單的細線格子紋理字效,教程非常簡單,主要是利用了圖層樣式,我們開始吧。
我用的是Photoshop CS6,在設置圖層樣式注意下順序,和之前版本的不一樣哦。
效果圖:

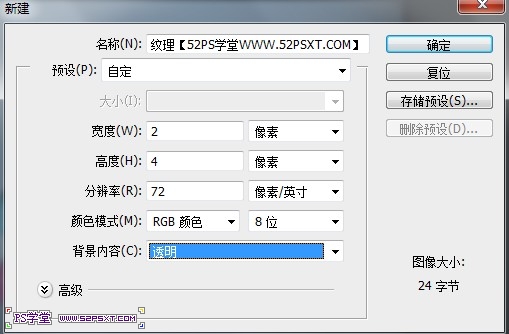
1.新建一個4X2的透明畫布,我們先做紋理部分

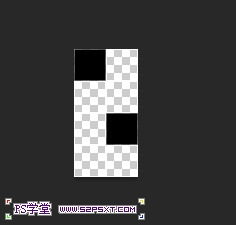
2.選擇鉛筆工具,將畫布放大3200倍,做出如圖效果,然後 編輯--自定義圖案

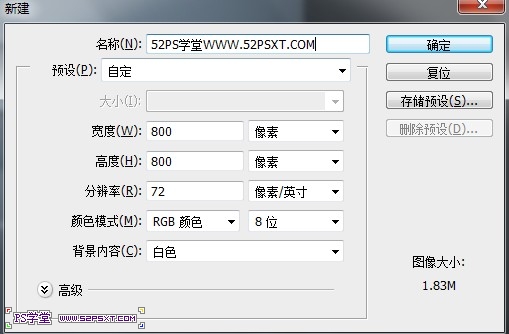
3.做好紋理了,我們開始做主體部分,新建一個800X800 PX的畫布

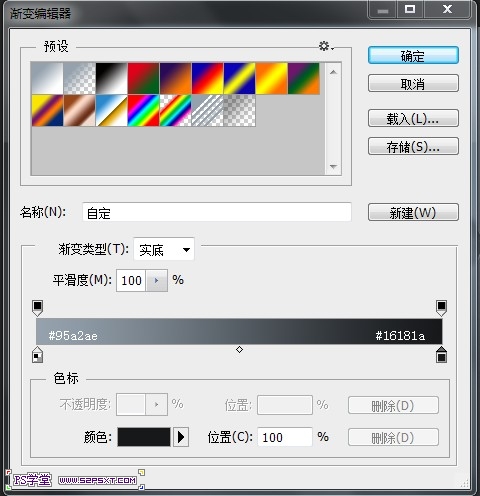
4.選擇漸變工具,漸變從 #95a2ae 到 #16181a,選擇徑向漸變,如圖漸變

相關教程:
PS制作逼真立體3D紋理字效果詳細教程
PS打造華麗紋理字體
Photoshop制作個性的紅色金屬紋理字
ps制作邊緣發光的紋理字


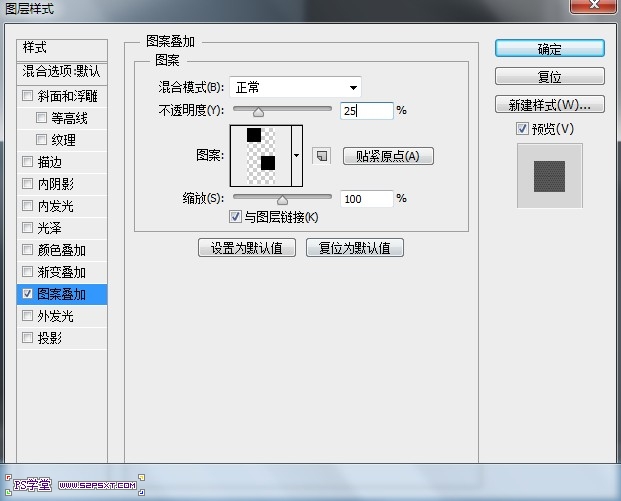
5.雙擊圖層,添加圖層樣式,我用的是Photoshop CS6,在設置圖層樣式注意下順序

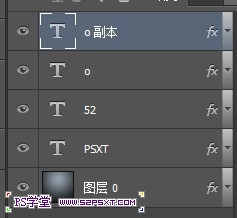
6.開始做字了,選擇lot字體,素材包裡面提供了,當然也可以自己隨便找個字體,隨意。打上字樣和兩個“O”。

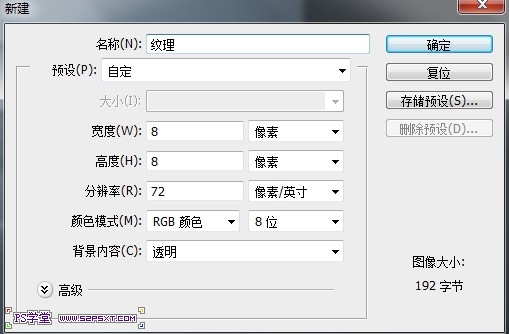
7.在做圖層樣式之前,我們還需要建一個紋理,新建8X8 PX的透明畫布

8.做出如圖的圖案,然後自定義圖案,只是右邊和底下的兩條白色部分,其他的是網格,你不用管的!!!這個是CS6的顯示界面,
不要以為這個線也是我畫的。。。。

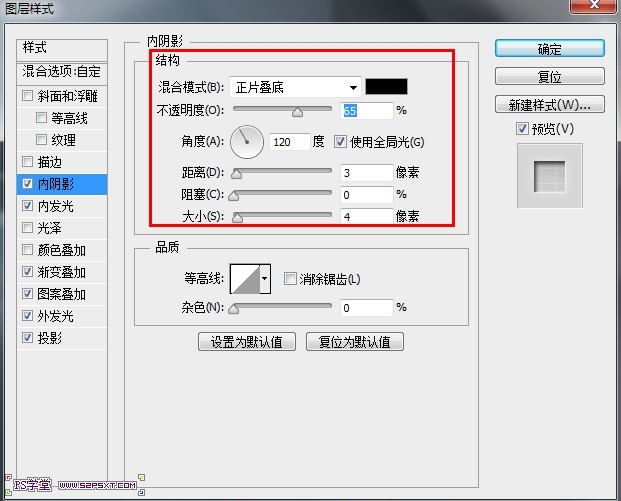
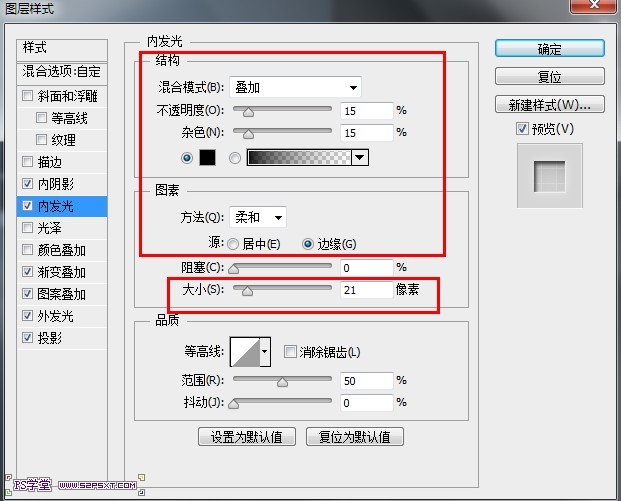
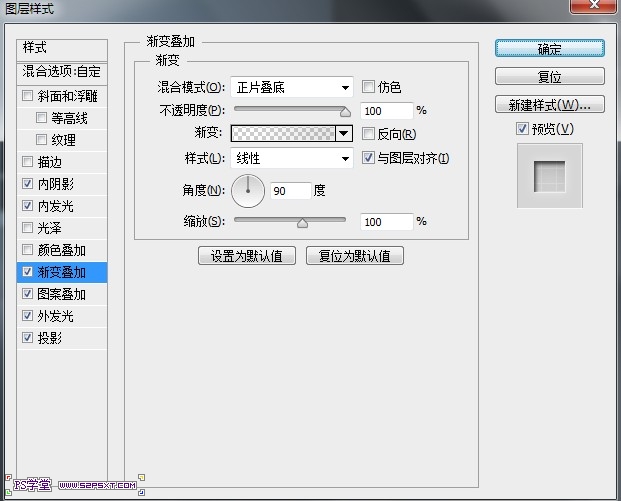
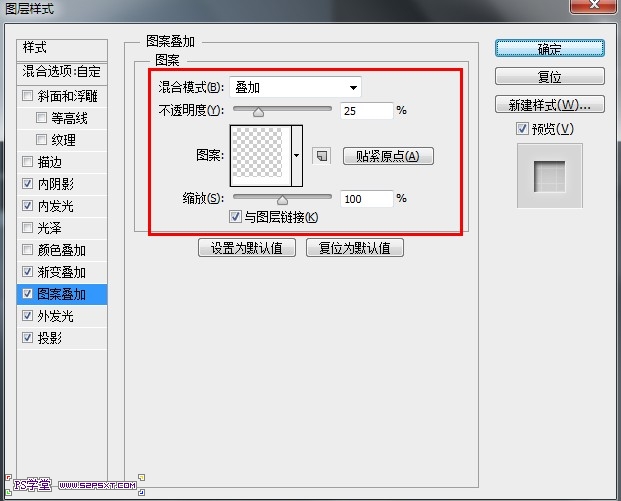
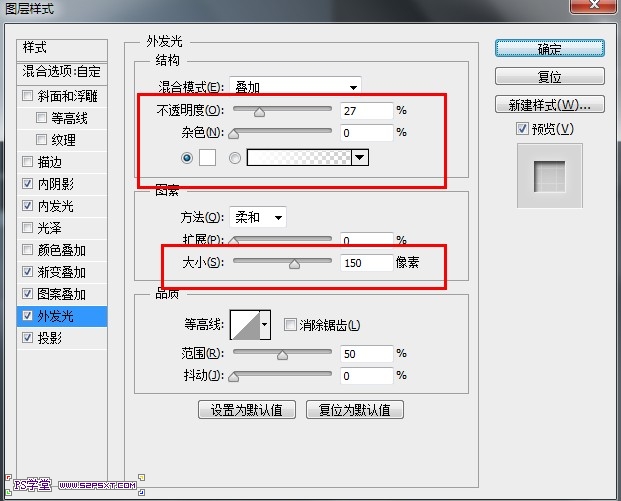
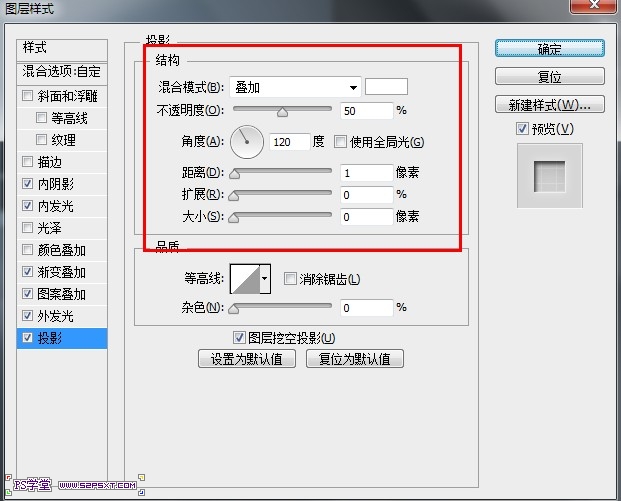
9.添加圖層樣式,我用的是Photoshop CS6,在設置圖層樣式注意下順序







然後把圖層的填充改成0,你將有這樣的效果:

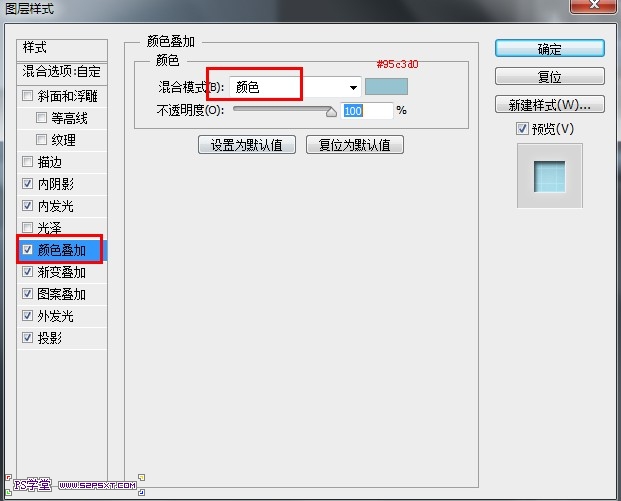
10.對兩個“o”圖層增加一些圖層樣式,雙擊打開o圖層,改變如圖的圖層樣式


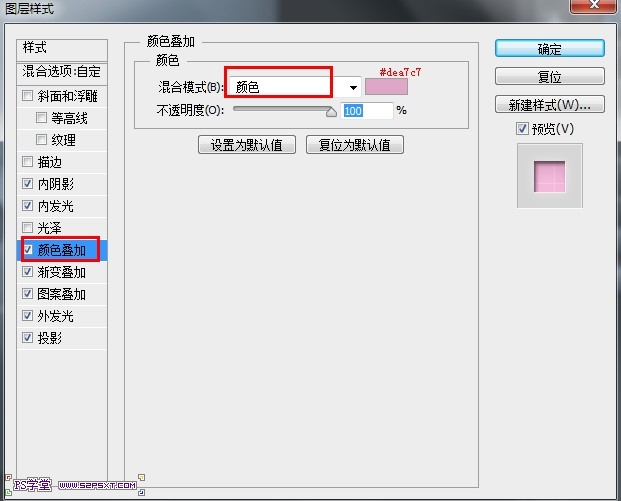
11.然後同樣的,選擇“o”副本層,改變圖層樣式,完成最後的效果啦。

最終效果!

相關教程:
PS制作逼真立體3D紋理字效果詳細教程
PS打造華麗紋理字體
Photoshop制作個性的紅色金屬紋理字
ps制作邊緣發光的紋理字



