萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS CS6打造超棒的草莓朱古力甜點3D文字效果教程
PS CS6打造超棒的草莓朱古力甜點3D文字效果教程
2012年4月24日,Adobe發布了Photoshop CS6的正式版,在CS6中整合了其Adobe專有的 Mercury圖像
引擎,通過顯卡核心GPU提供了強悍的圖片編輯能力。Content-Aware Patch幫助用戶更加輕松方便的選取區域,方便用戶摳圖等操作。Blur Gallery可以允許
用戶在圖片和文件內容上進行渲染模糊特效。Intuitive Video Creation提供了一種全新的視頻操作體驗。
本文教我們用PhotoShop CS6打造超棒的草莓朱古力甜點3D文字效果,涉及到CS6的3D功能,其余效果則用素材貼上去。
3D 性能提升:
在整個 3D 工作流程中體驗增強的性能。借助 Mercury 圖形引擎,可在所有編輯模式中查看陰影和反射,在 Adobe RayTrace 模式中快速地進行最終渲染工作。
3D控制功能任您使用:
使用大幅簡化的用戶界面直觀地創建3D圖稿。使用內容相關及畫布上的控件來控制框架以產生3D凸出效果、更改場景和對象方向以及編輯光線等等。
先看最終效果:

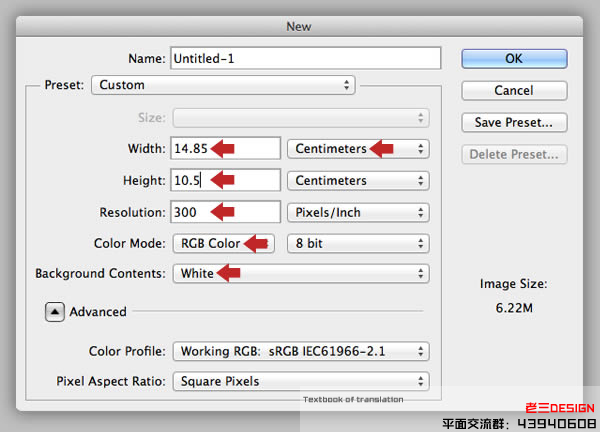
photoshop教程第1步
創建一個新的畫布,在300dpi分辨率高14.85厘米寬x10.5厘米。設置顏色模式為RGB,背景內容為白色。

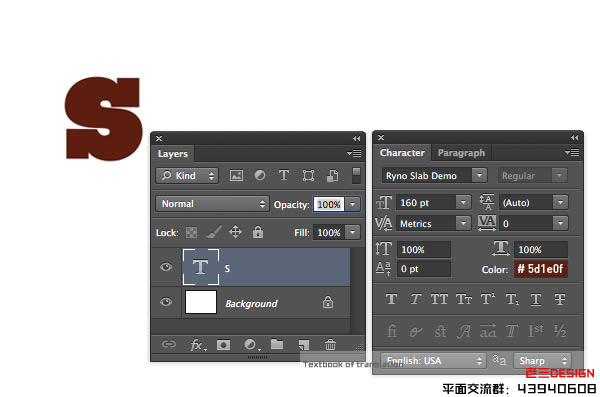
第2步
搶型工具(T),並在此添加160pt的第一個字符的字體 ,然後在“字符”選項卡上的顏色芯片和重新著色#5d1e0f。

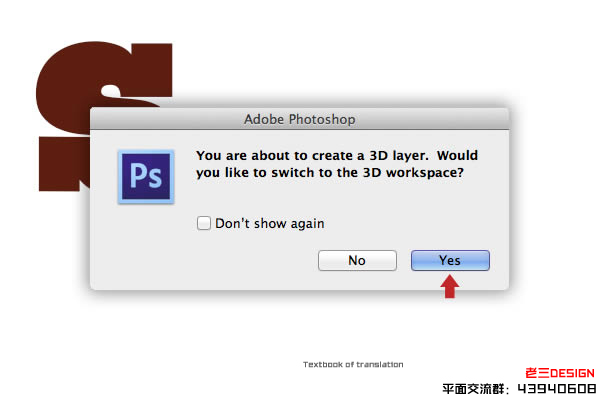
第3步
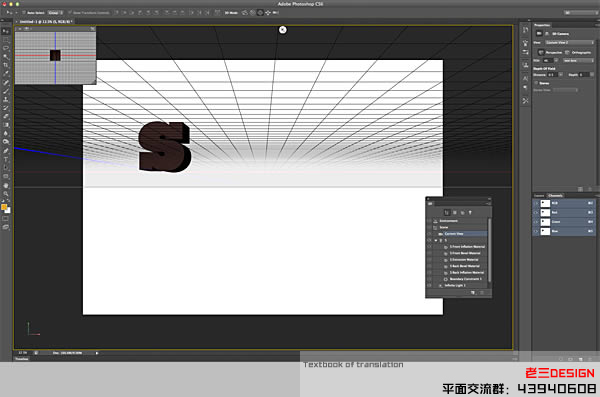
選擇3D>從所選的層擠出。 如果你還沒有得到的三維工作空間活躍,會出現以下提示。

第4步
如果您使用過的CS5的3D凸紋工具,你會知道它是從用戶友好多遠。在CS6的3D體驗已完全翻修和更直觀,一切都內置到您的工作區。
抓住移動工具(V),拖動來重新定位的3D平面顯示。

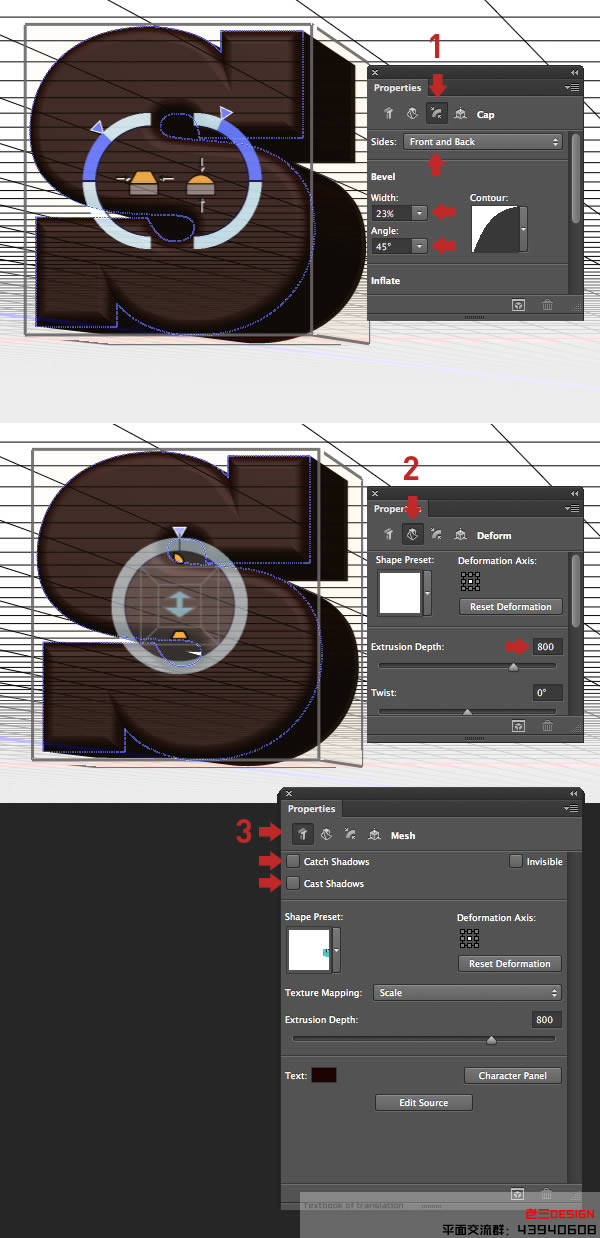
第5步
你會看到在右邊的屬性面板。點擊第圖示(1)和復制所示的設置。現在激活變形的圖標(2)復制這些設置。 現在激活網圖標和關閉兩個陰影選項。

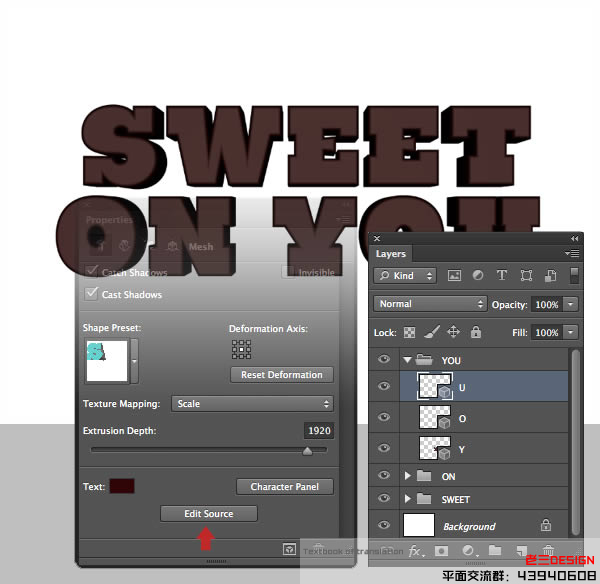
第6步
重復你的第一個3D文字層。修改文本,同時仍然在3D模式下,單擊“屬性”面板中的“編輯”源“按鈕。這將打開“子文件”,編輯,保存,
然後關閉你的文字會自動更新。現在將沿X軸在三維空間中重新定位的新的3D圖層。
重復這個直到每個單詞是完整的,然後將清楚地標記在一個單獨的字文件夾,如圖所示,每一個字符。

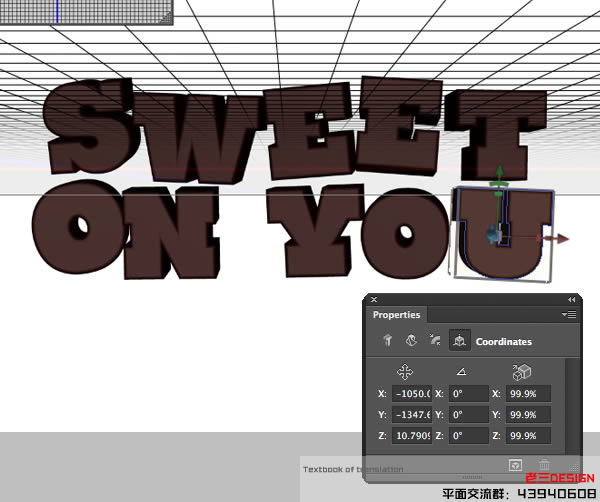
第7步
現在使用3D工具旋轉/移動每個字符。要小心,不要使用Z軸,因為這會移動的物體靠近或遠離,使它看起來更大或更小的。

第8步
當你快樂與刻字安排,選擇“3D>渲染,然後坐在直到渲染過程是完整的,而回。

第9步
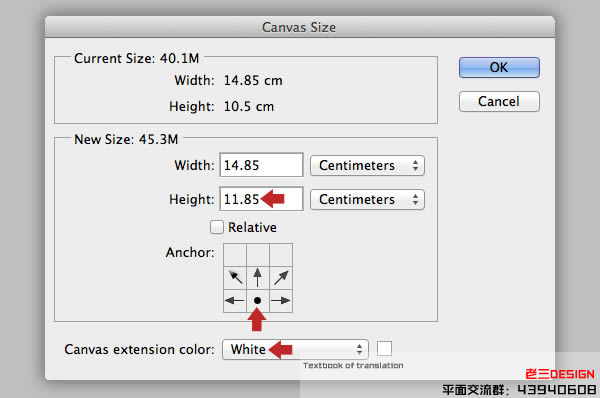
在這一點上,我決定,我需要更多一點的頂部空間的手/草莓。要做到這一點,按選項/ ALT + CMD / CTRL +我訪問“畫布大小”窗口,
設置錨點??底部中心和增加的高度11.85厘米。

第10步
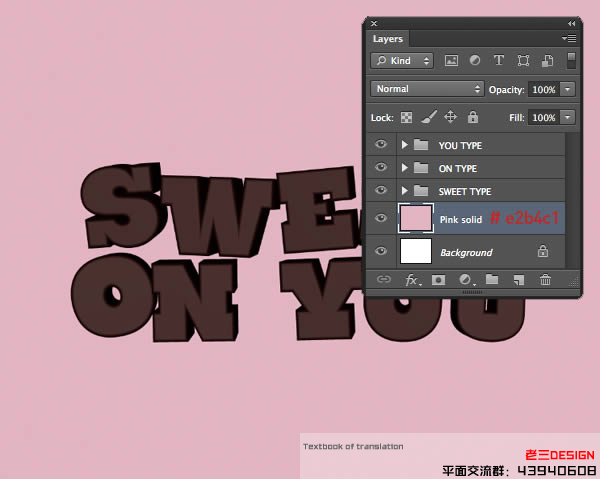
將一個新層名為“粉紅堅實的”上面“背景”。使用拾色器設置您前景色#e2b4c1的,然後點擊選項/ ALT + DELETE來填充層粉紅色的。

第11步
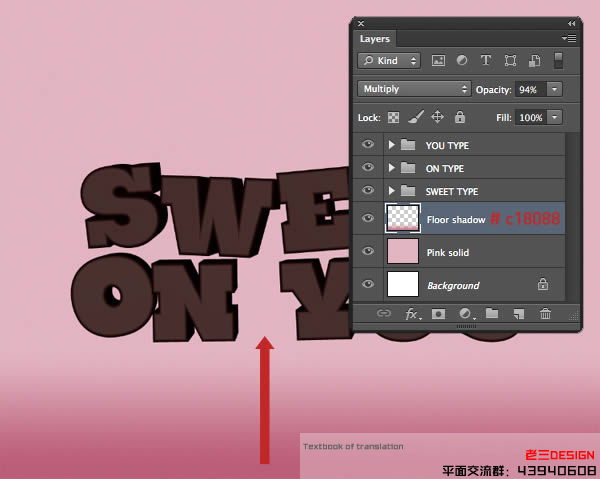
添加一個新層,高於前一個被稱為“地板陰影”,改變混合模式為正片和降低不透明度為94%。選擇漸變工具(G)和線性和前景到透明在選項欄中設置。
設置前景色#c18088的粉紅色稍深。現在按Shift鍵並拖動箭頭的長度和方向。

第12步
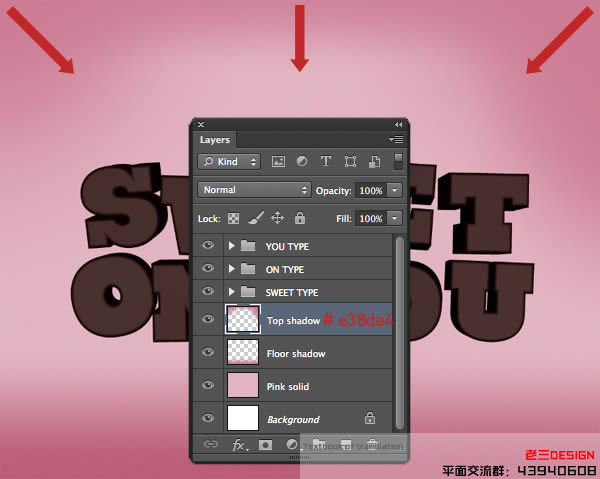
添加另一層稱為“頂部陰影”。保持默認的混合模式,然後設置你的前景色#e38da4的。 按住Shift鍵拖動頂部短的線性漸變,然後改變漸變徑向和
兩個頂部邊角添加兩個進一步的梯度。

第13步
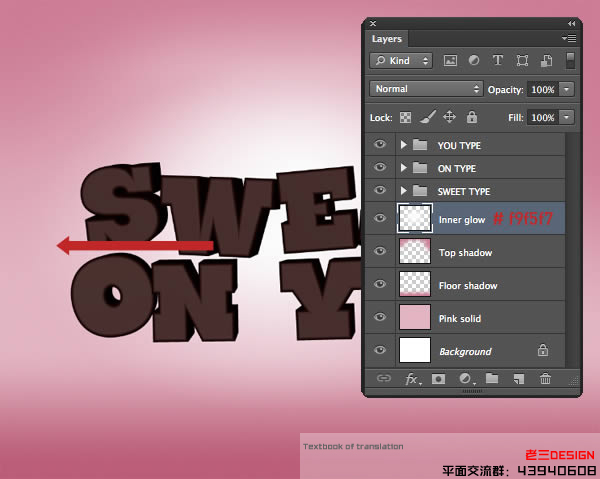
改變前景色為#f9f5f7和添加一個新的層稱為“內發光”中央徑向漸變。

第14步
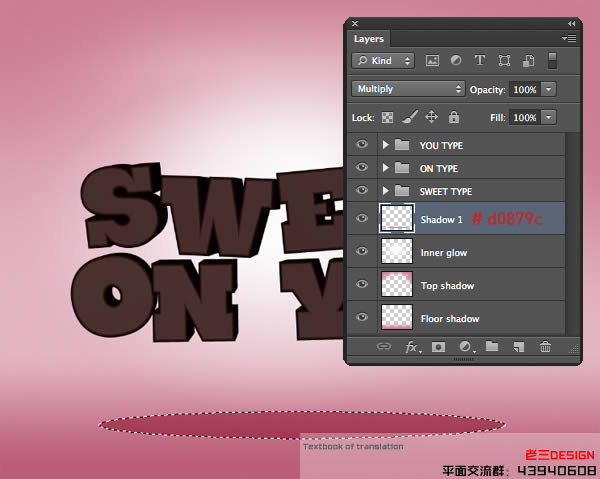
現在我們將添加一個地面的影子。抓住橢圓選框工具,繪制如圖所示,選擇下面的文字。 添加新層以上的“內發光”乘法模式,將其命名為“影子1”。
設置前景色#d0879c的,填補了積極的選擇。

第15步
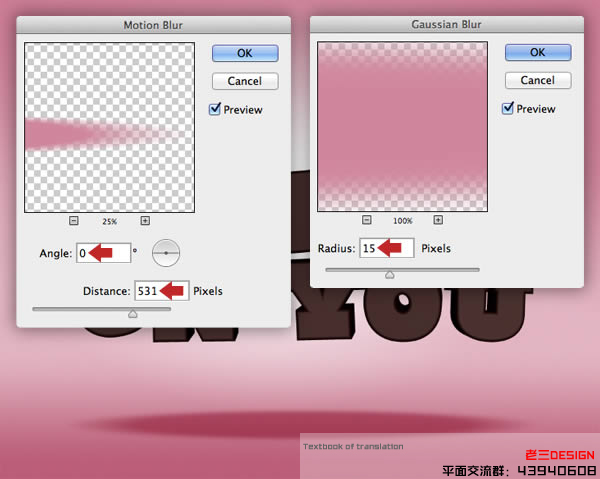
轉到濾鏡>模糊>動感模糊,設置角度為0度,並改變531px的距離。接下來,使用同樣的菜單選擇高斯模糊,並輸入一個半徑均為15px。

第16步
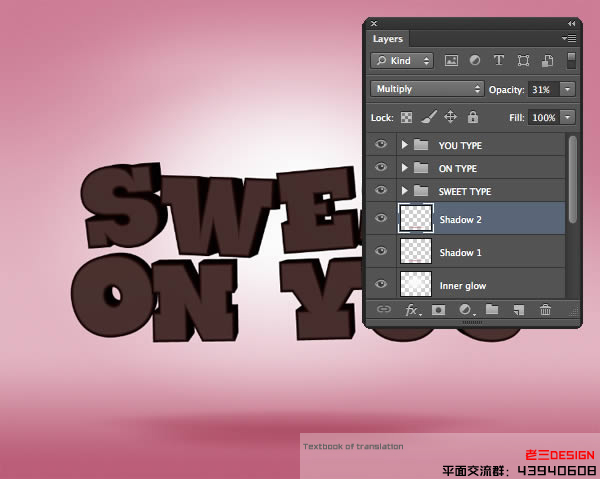
減少53%的不透明度的“影子”層。 立即復制並重新命名為“陰影”。微調層內容略有上升,然後按CMD / Ctrl + T鍵訪問變換和大小以及減少。
最後,刪除該層的不透明度到31%。

第17步
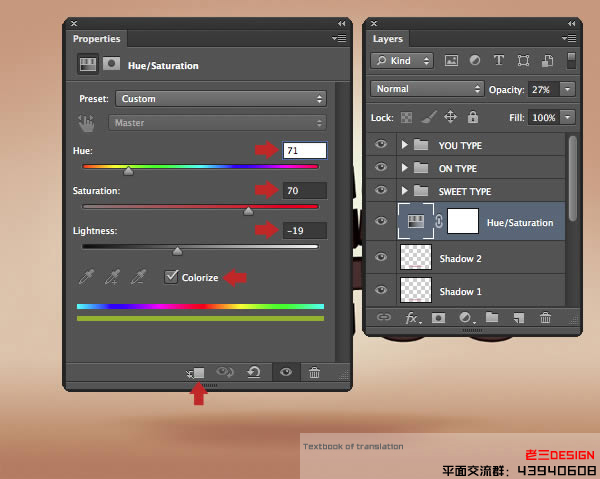
減少的大背景下的強度,添加別夾子色相/飽和度調整圖層,復制這些設置,然後降低到27%的不透明度的調整。

第18步
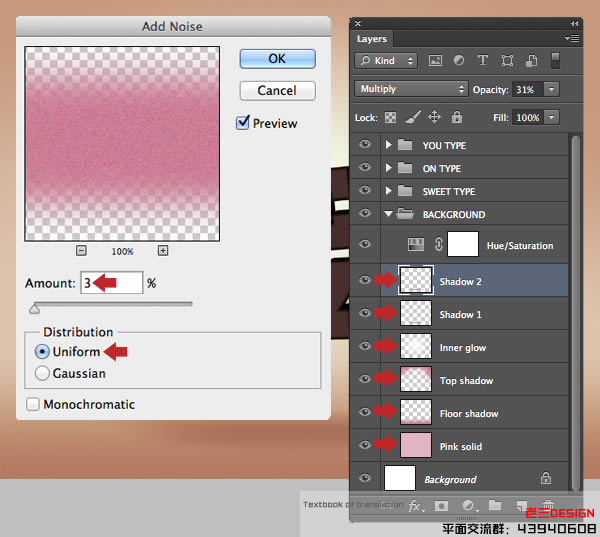
打破了梯度帶和堅實的粉紅色,針對“影子”縮略圖,然後選擇“濾鏡>雜色>添加雜色,進入3px和激活的統一的按鈕。 反過來(表明)針對其余層
和打CMD / CTRL + F來重新應用篩選器。現在所謂的“背景”一組文件夾內放置所有這些層。

第19步
現在,我們將移動到紋理的第一個字母。使用套索工具(L)創建從粗選形象 。復制>粘貼為新層以上類型的文件夾,然後復制並重新定位到
原來的旁邊.使用軟邊的橡皮擦(五)融入硬邊重復,然後按Cmd / Ctrl + E鍵向下合並,並命名紋理層“1”。
信/位置變換,然後CMD / Ctrl鍵單擊相應的文字層,生成一個基於層的選擇。確保您的新層的目標,然後按一下位於腳下的“圖層”選項卡上
添加圖層蒙板圖標。

第20步
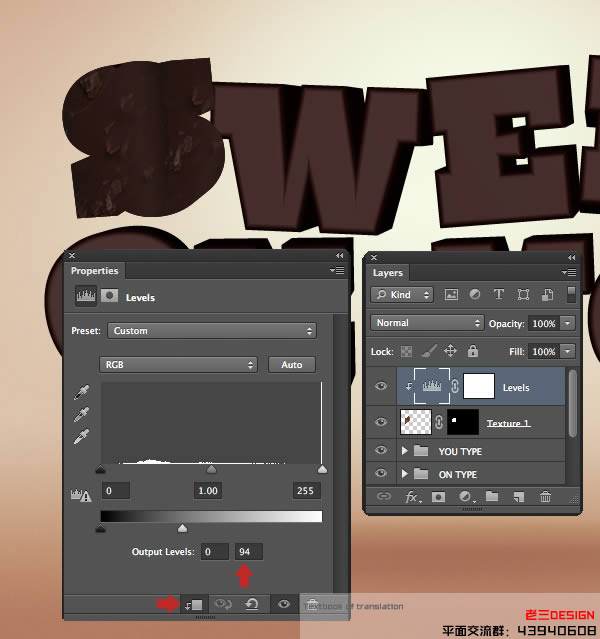
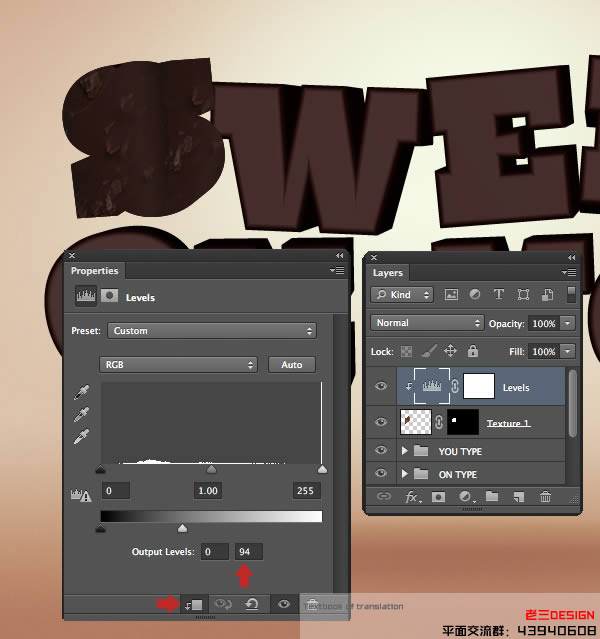
這第一層將出現在較深的擠壓領域的信紙,所以添加裁剪(只影響到這一層)水平調整和白點輸出滑塊設置到94。

第21步
現在我們將添加一個奶糖和巧克力摘心。使用快速選擇工具(W)提取的cookie 。作為一個新的頂層和變換/位置所示的地方。
添加一個圖層蒙版,然後使用各式各樣的軟,硬刷,融入到頂部和正面的信紙。命名此層為“紋理2”。