萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作母親節立體字技巧
Photoshop制作母親節立體字技巧
這裡的文字僅包括效果部分的制作,也就是文字表面質感及立體面的制作,並沒有包括字體及圖形的前期制作,有興趣的可以自己慢慢發揮創意,先做出自己所需的字體,再渲染後期效果。
最終效果

<點小圖查看大圖>
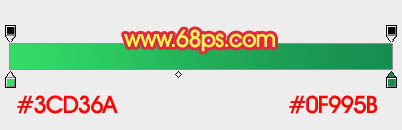
1、新建一個1000 * 600像素的文件,選擇漸變工具,顏色設置為綠色至暗綠色如圖1,拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
2、打開文字素材,大圖為PNG格式文件,也可以自己隨意發揮做出自己想要的文字。拖進來,填充橙黃色:#FFD302,解鎖後,新建一個組,把文字拖進組裡面,如圖3。

<點小圖查看大圖>

<圖3>
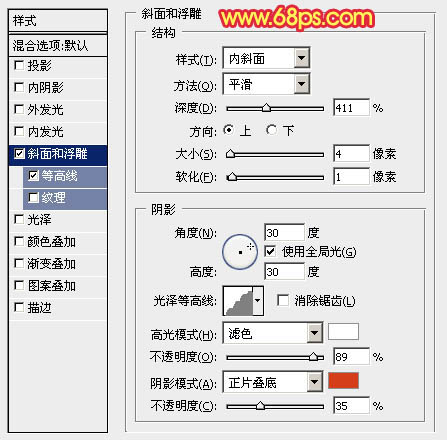
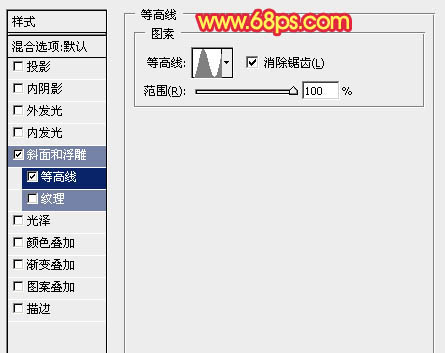
3、給當前圖層添加圖層樣式,設置和浮雕,等高線,參數設置如圖4,5,效果如圖6。

<圖4>

<圖5>

<圖6>
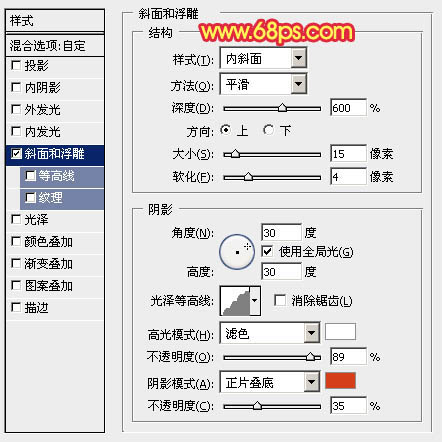
4、按Ctrl + J 把當前圖層復制一層,然後雙擊圖層縮略圖調出圖層樣式,修改一下斜面和浮雕參數,等高線去掉。確定後把填充改為:0%,不透明度改為:50%,效果如圖8。

<圖7>

<圖8>
5、按Ctrl + J 把當前圖層復制一層,按住Ctrl鍵點縮略圖調出文字選區,選擇菜單:選擇 > 修改 > 收縮,數值為10,確定後羽化2個像素後給當前圖層添加圖層蒙版,效果如圖10。

<圖9>

<圖10>
6、載入文字選區,在當前組的最下面新建一個圖層,羽化1個像素後填充橙黃色,混合模式改為“濾色”,取消選區後把圖像稍微往左上移幾個像素,如下圖。

<圖11>
7、載入原文字選區,在當前組最下面新建一個圖層,填充暗紅色,混合模式改為“正片疊底”,網右下移幾個像素,效果如下圖。

<圖12>
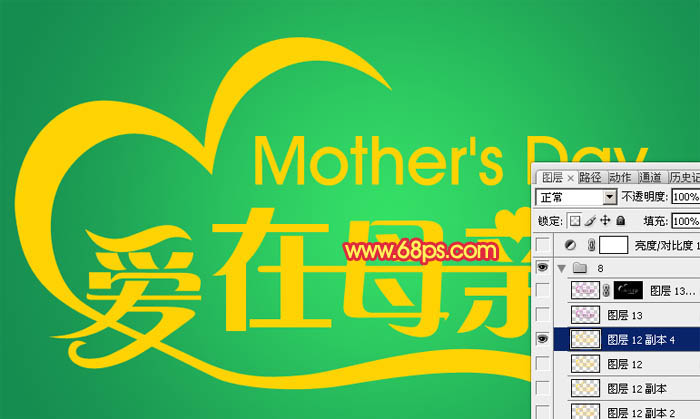
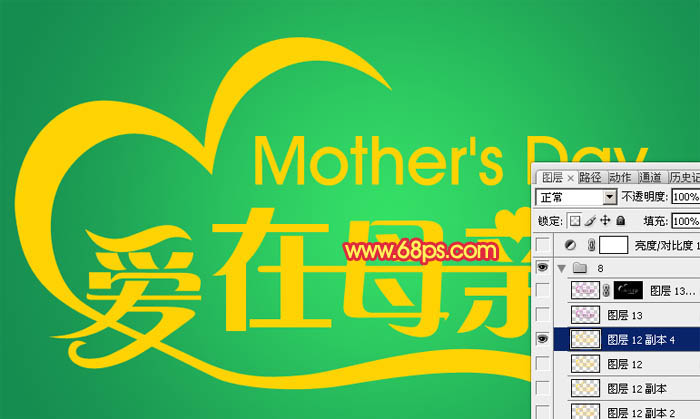
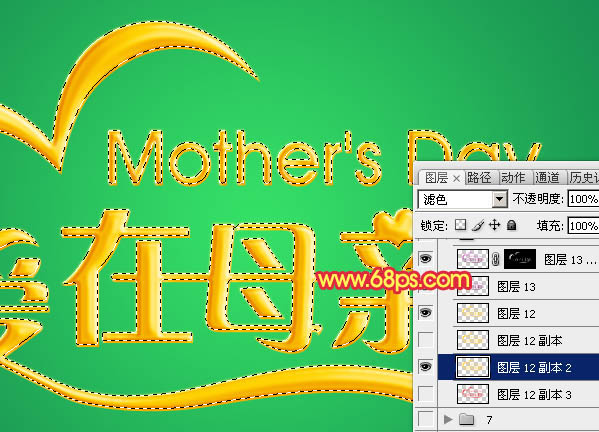
8、文字部分大致的效果如下圖,後面再來制作立體面。

<圖13>
9、調出原文字選區,在背景圖層上面新建一個組,在組裡新建一個圖層填充黑色。取消選區後按Ctrl + T 變形,稍微縮小一點做出透視效果,如下圖。

<圖14>
10、新建一個組,在組裡新建一個圖層,先用鋼筆勾出心形的一個面輪廓,轉為選區後拉上圖16所示的線性漸變,效果如圖17。

<圖15>

<圖16>

<圖17>
11、新建一個圖層,同樣用鋼筆勾出下一個面的輪廓,轉為選區後拉上同上的線性漸變色。

<圖18>
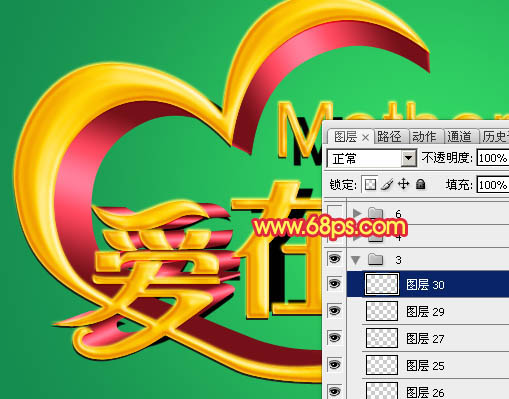
12、新建圖層,小文字也是同樣的方法制作立體面,如圖19 - 21。

<圖19>

<圖20>

<圖21>
13、其它文字同樣的方法制作立體面,過程相對比較繁瑣。

<圖22>
14、英文字母也是同樣的方法制作立體面,立體面的幅度不需要太大。

<圖23>
15、立體面完成後再給整體增加投影。把背景圖層影藏,在背景圖層上面新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層,如下圖。

<圖24>
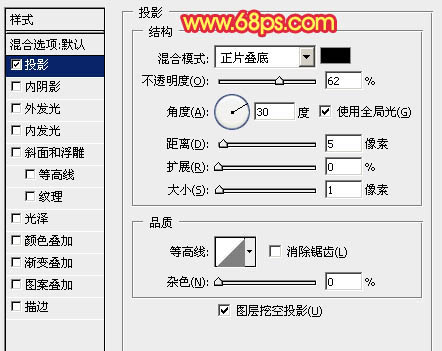
16、給蓋印後的圖層添加圖層樣式,設置投影,參數及效果如下圖。

<圖25>

<圖26>
最後微調一下細節,完成最終效果。

注:更多請關注photoshop教程欄目,三聯PS教程群:181754111歡迎你的加入
- 上一頁:PS打造超酷地獄火焰文字效果
- 下一頁:PS打造塑料質感立體文字效果