萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作橙色塑膠文字教程
Photoshop制作橙色塑膠文字教程
塑膠字的反光是比較難刻畫的,而且分布也沒有規律性,高光及暗部區域都有反光。可以用多個樣式疊加來制作反光及高光。不過設置參數的時候要把握好。
最終效果

1、新建一個800 * 600像素的文件,背景填充黑色,如下圖。

<圖1>
2、選擇文字工具打上需要的文字,文字顏色用橙黃色:#C98E02,教程用到的是自制字體,文字的菱角多一些效果會明顯一點,可以直接使用下面的文字素材。

<文字素材>

<圖2>
相關教程;
PhotoShop制作透明質感塑料字效果教程
PhotoShop制作高光條紋塑料字效果教程
Photoshop制作多層次塑料文字教程
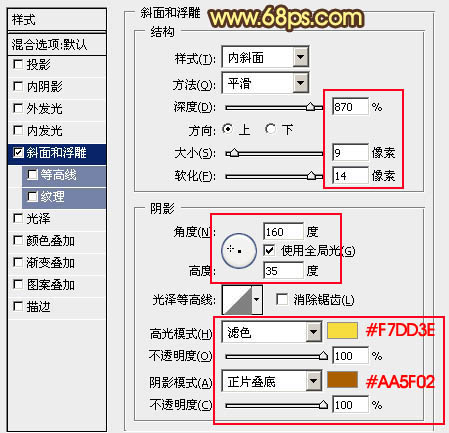
3、雙擊圖層面板文字縮略圖調出圖層樣式,選擇“斜面和浮雕”,具體參數設置如下圖。高光顏色為:#f7dd3e,陰影顏色:#aa5f02。確定後效果如圖4。不同的文字大小設置的數值略有不同,需要自己調整。

<圖3>

<圖4>
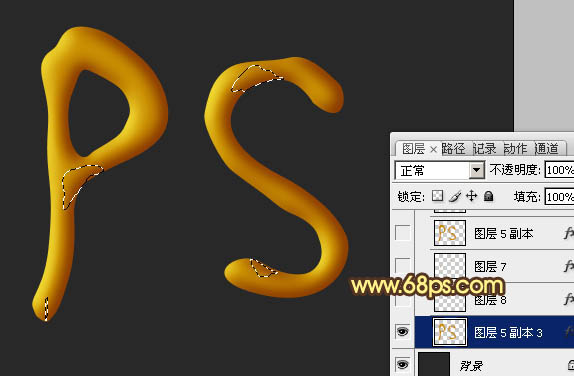
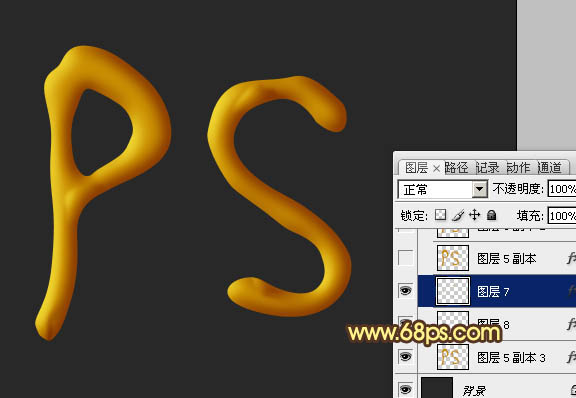
4、用套索工具選取文字的多個局部選區,如圖5,羽化2個像素後按Ctrl + J 把選區部分的色塊復制到新的圖層,默認的情況下會附帶原文字的圖層樣式。
選擇塗抹工具把邊緣過渡塗抹自然一點,效果如圖6。這一步給文字增加一些小隆起,增強真實感。

<圖5>

<圖6>
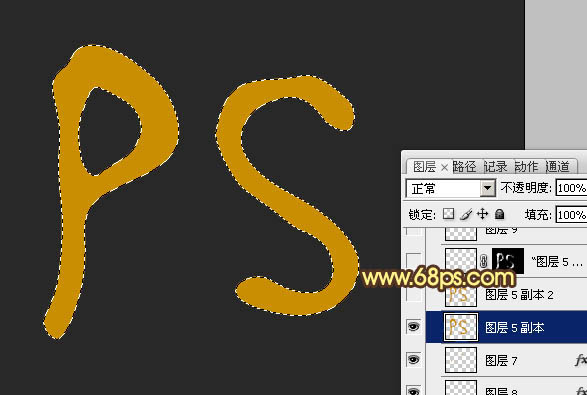
5、調出文字選區,在圖層的最上面新建一個圖層填充橙黃色:#C98E02,如下圖。

<圖7>
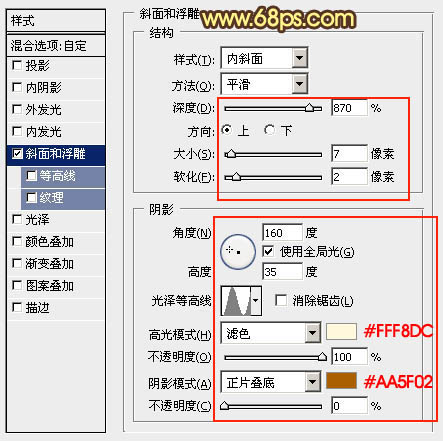
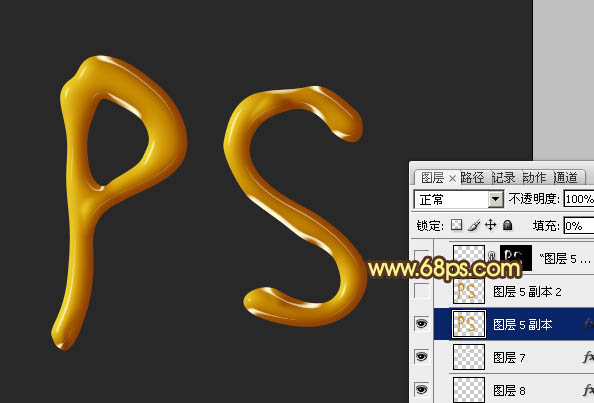
6、雙擊圖層面板當前文字圖層縮略圖調出圖層樣式,選擇“斜面於浮雕”,參數設置如圖8,高光顏色為:#fff8dc,陰影顏色為:#aa5f02。確定後把填充度改為:0%,效果如圖9。

<圖8>

<圖9>
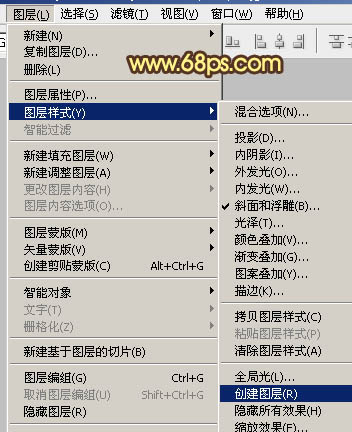
7、選擇菜單:圖層 > 圖層樣式 > 創建圖層,確定後我們得到兩個圖層,一個是文字圖層,一個是高光圖層。高光圖層是剪貼蒙版狀態,按Ctrl + Alt + G 轉為普通圖層,如圖11。

<圖10>

<圖11>
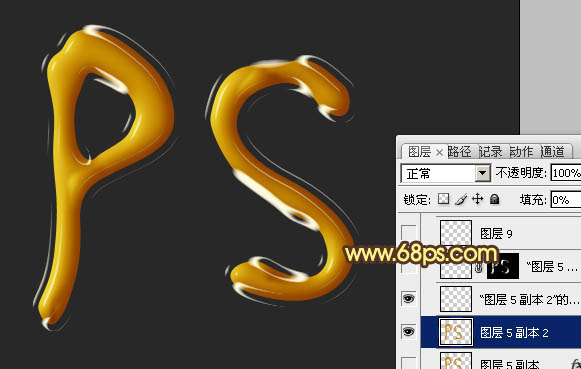
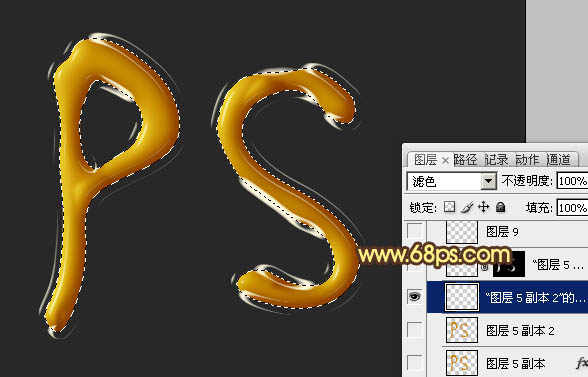
8、調出文字選區,回到高光圖層並填充圖層蒙版。把高光圖層下面的文字圖層隱藏,如下圖。

<圖12>
9、回到高光圖層,用黑色畫筆把稍亮的白色部分塗掉,只保留一些細小的高光,如下圖。

<圖13>
10、新建一個圖層,還需要自己再添加一些高光,把文字局部放大,用鋼筆勾出高光選區,填充淡黃色。取消選區後用塗抹或模糊工具把邊緣過渡塗出來。

<圖14>
11、新建一個圖層,同上的方法再多添加一下小高光,如圖15,16。

<圖15>

<圖16>
12、文字主體部分基本完成,後期還需要調整一下顏色和對比。先創建亮度/對比度調整圖層,把對比度設置為18,效果如圖18。

<圖17>

<圖18>
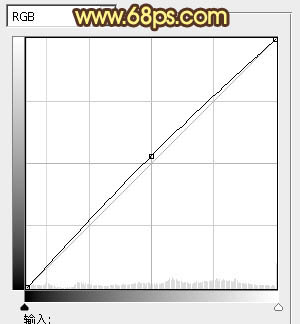
13、創建曲線調整圖層,稍微調亮一點,參數設置如圖19,效果如圖20。

<圖19>

<圖20>
最後處理一下細節,完成最終效果。

<圖21>
相關教程;
PhotoShop制作透明質感塑料字效果教程
PhotoShop制作高光條紋塑料字效果教程
Photoshop制作多層次塑料文字教程



