萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop圖層樣式制作金屬質感包邊三維文字教程
PhotoShop圖層樣式制作金屬質感包邊三維文字教程
Photoshop圖層樣式是一個有效提高文字效果工具。 在本教程中我將告訴你如何靈活使用這個工具,以創建一個3D文字效果!
先看效果圖:

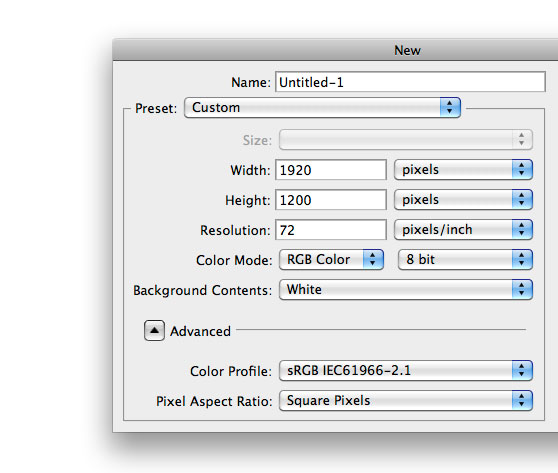
在Photoshop中創建一個新文件。我使用的大小為1920×1200像素。

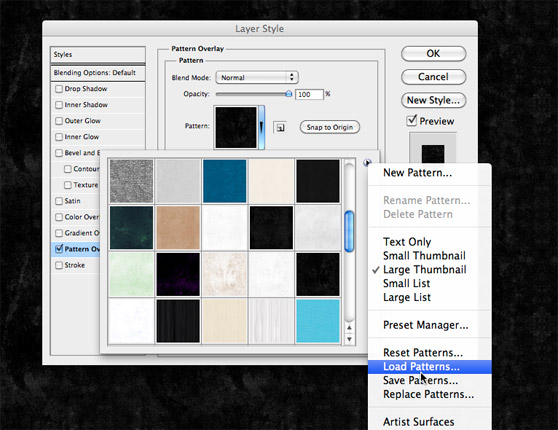
背景圖層使用圖象填充,你可以預先下載一些填充圖象。

創建一個新層,設置前景色為黑色,硬度為10%軟刷輕輕塗抹在畫布的邊緣。這樣,我們的注意力會集中到中心。
填寫文字,我使用的140PT的字號。

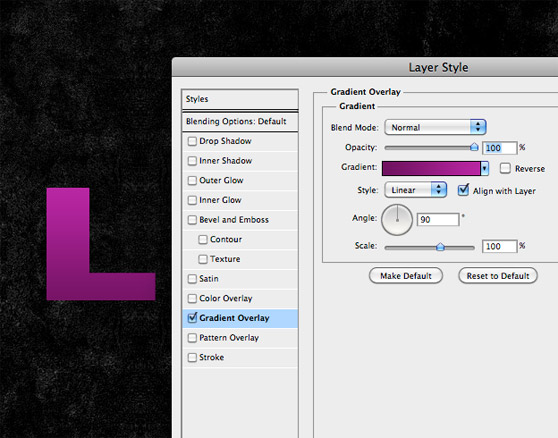
從圖層窗口中,右鍵在文字層上單擊並選擇混合選項。漸變疊加給文字上色。

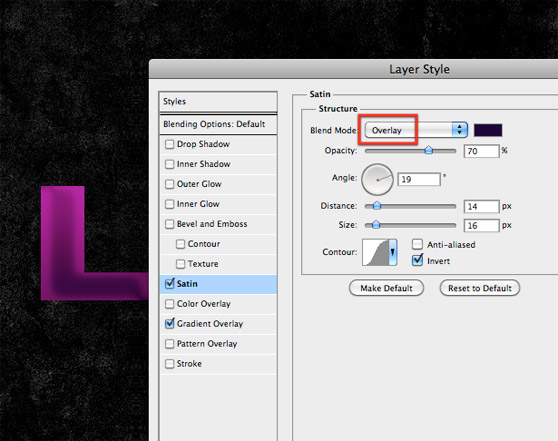
現在選擇光澤,設置其混合模式為疊加,添加發光的效果:

最後,選擇內發光

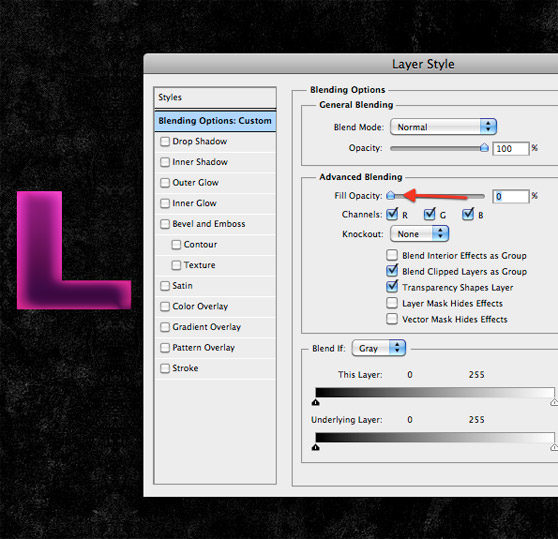
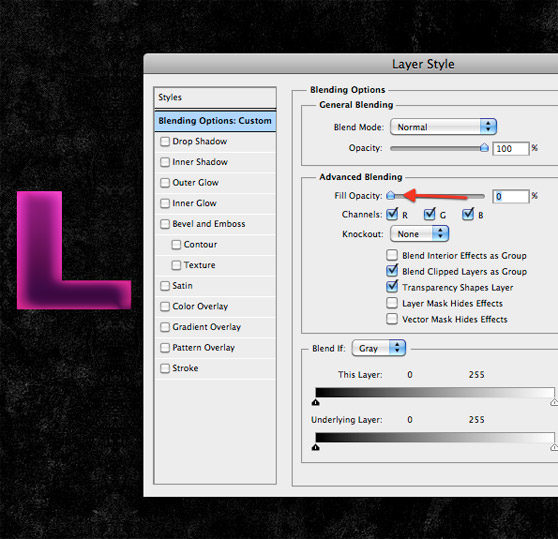
文字描邊,復制文字層(Ctrl + J鍵),然後刪除所有的樣式和填充不透明度降低到0%。

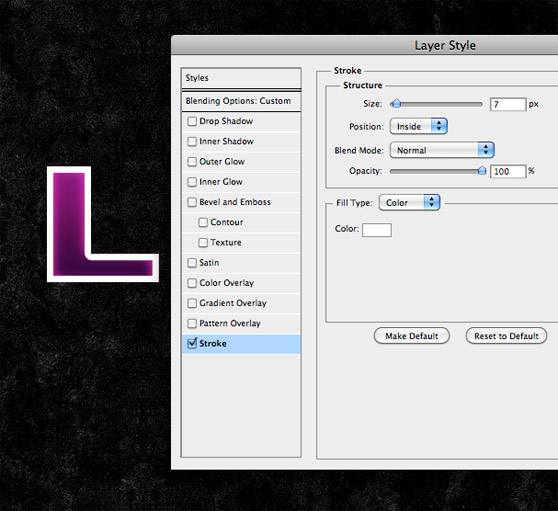
添加7px的內描邊。

新建空白圖層,選擇描邊層和空白層,然後按CTRL + E合並他們。 標題這層“描邊”。

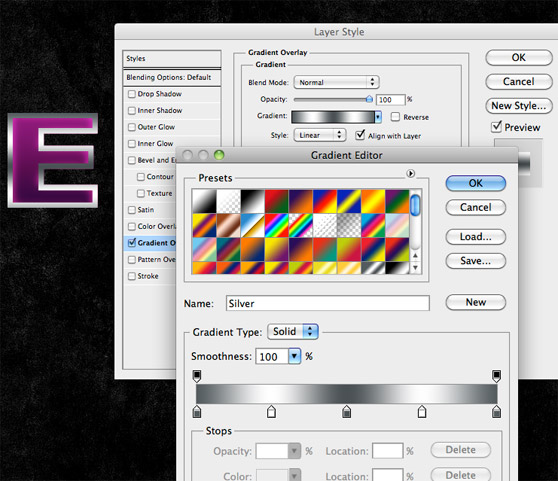
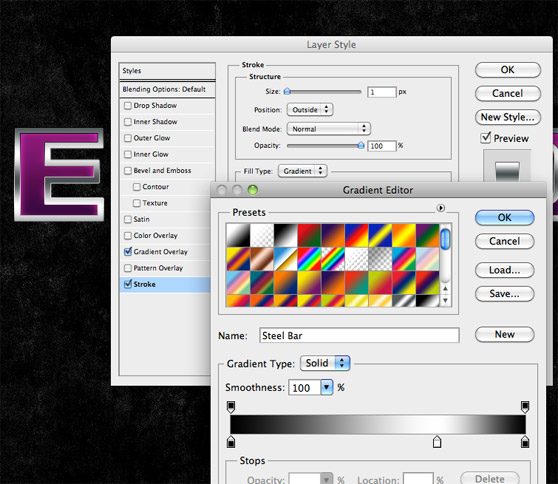
雙擊描邊層,然後通過添加一個漸變疊加。 我選擇了從Photoshop的庫的默認金屬漸變。

新增1px的漸變描邊從黑到白。

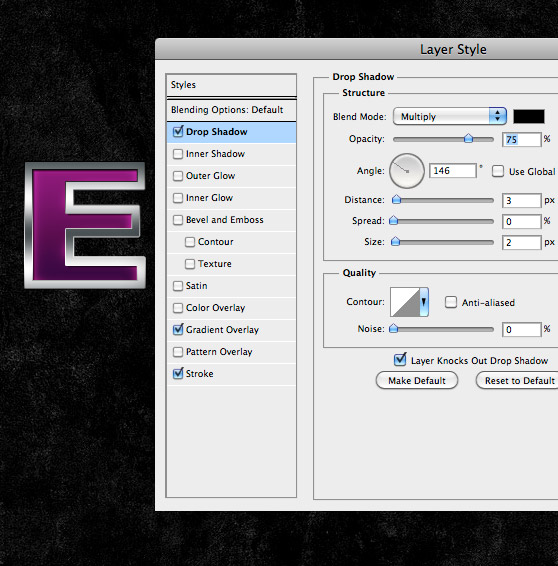
要增加深度,添加一個清晰的陰影:

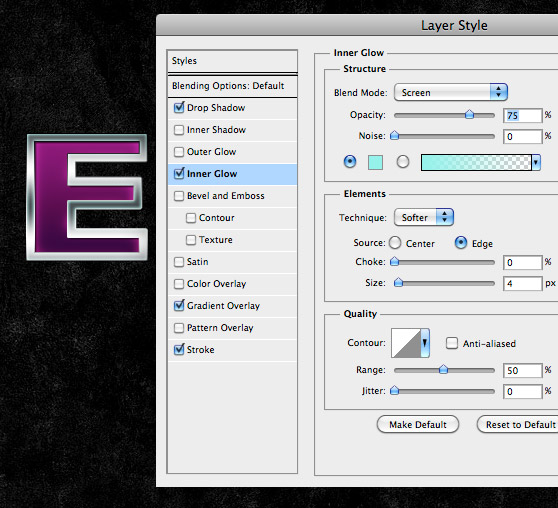
最後,添加內發光,以提高金屬效果:

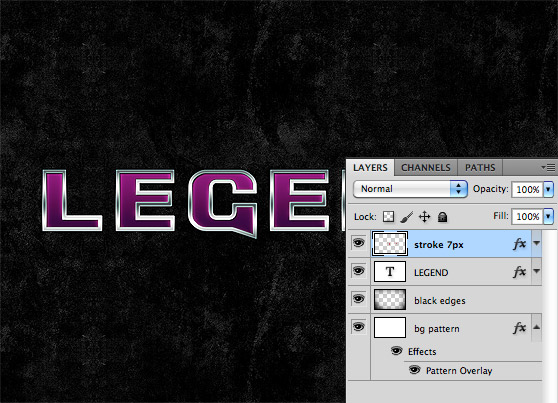
文本效果看起來已經不錯了。 在下面的截圖你可以看到,我們只用了幾個層來實現這一結果:

但是,我們可以用圖層樣式添加更多的細節。
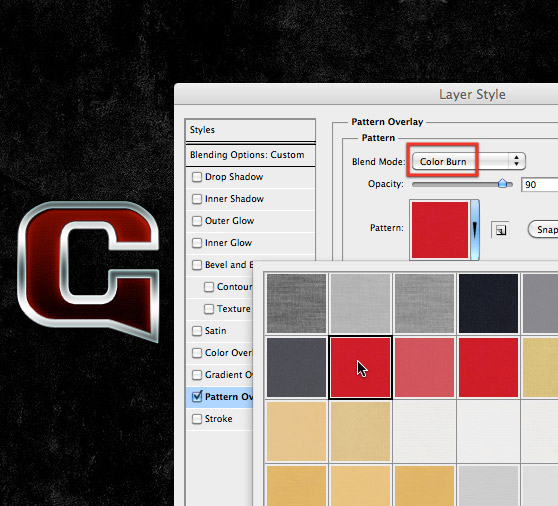
我們需要創建一個重復的文字層(按Ctrl + J)。 打開新的層混合選項刪除所有的樣式。 現在,你可以使用你喜歡的圖案和顏色。
我們使用一個顏色加深的混合模式制作一個例子。

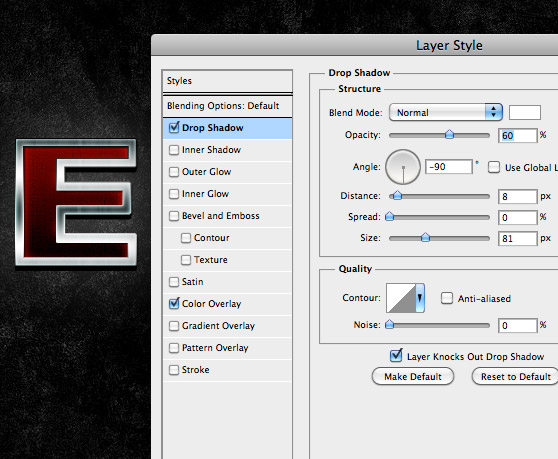
最後你可以合並復制左右層,下移3-4個像素。

刪除所有的樣式,並改變為黑色:

添加白色陰影:

完成!

ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



