萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作霓虹燈字體效果
Photoshop制作霓虹燈字體效果
在本教程中我將告訴大家如何用Photoshop創建一個不錯的冷色燈光效果。我們將使用圖層樣式和混合模式來模擬霓虹燈文字。

步驟1
打開Photoshop,創建一個新文檔。我使用的是1920×1200像素。之後導入磚紋理,我使用的是Shutterstock中的一個,你可以在這裡下載download it here(可惜呀,又是需要付費滴)

步驟2
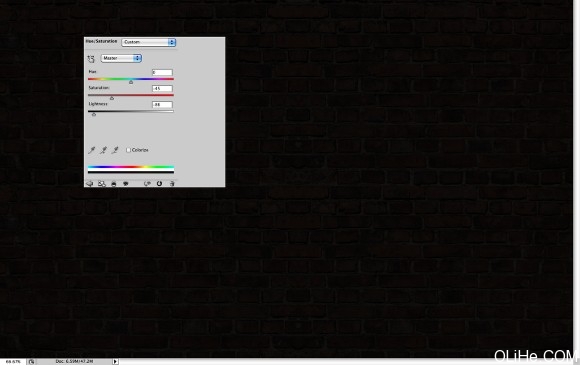
選中紋理層到圖像>調整>色相和飽和度。使用0色調,45的飽和度和-85的亮度。

步驟3
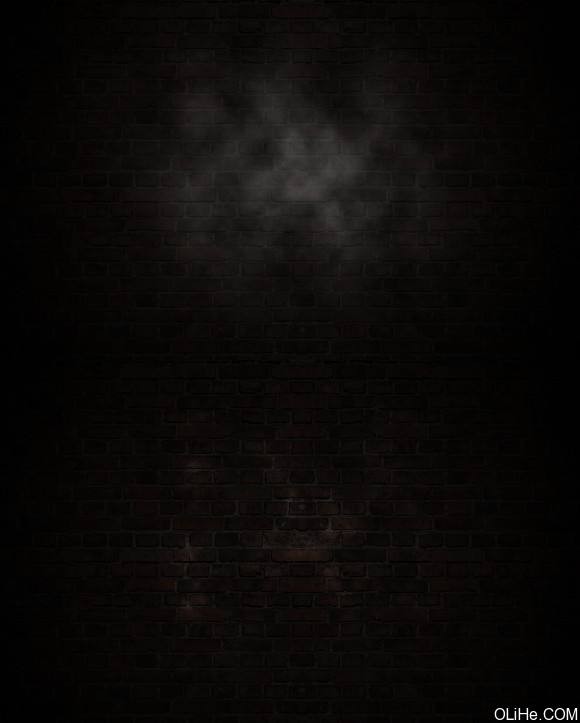
添加一個新層,去濾鏡>渲染>雲。確保你的前景色是黑色,背景色是白色。使用橡皮擦工具(E)擦除邊緣的區域,只剩下圖像的中心。之後改變混合模式為顏色減淡。

步驟4
輸入你要使用的霓虹燈效果的文字內容。我使用的是ZEE。復制圖層,隱藏它,因為我們需要在後面的教程使用副本。選擇可見的標志層,去濾鏡>模糊>高斯模糊。使用15像素的半徑。

步驟5
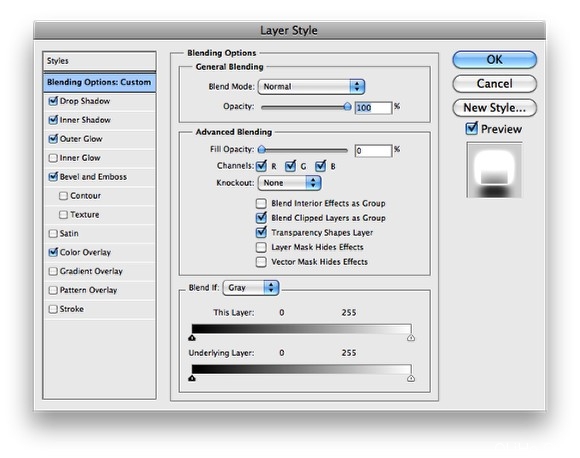
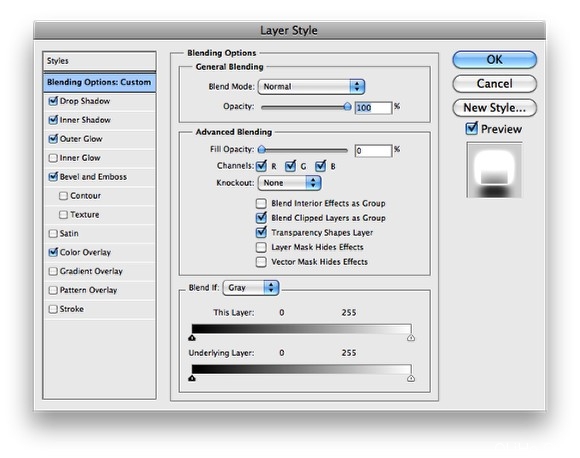
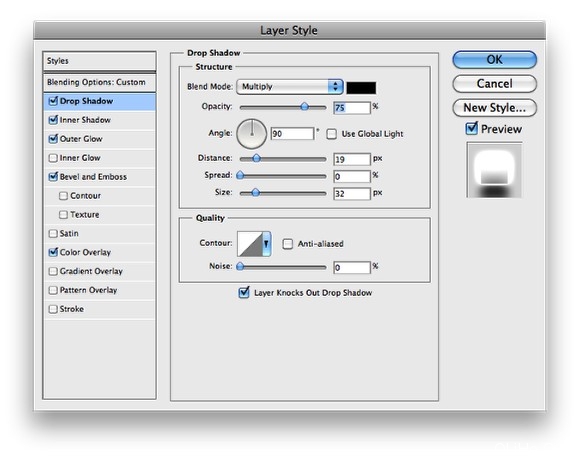
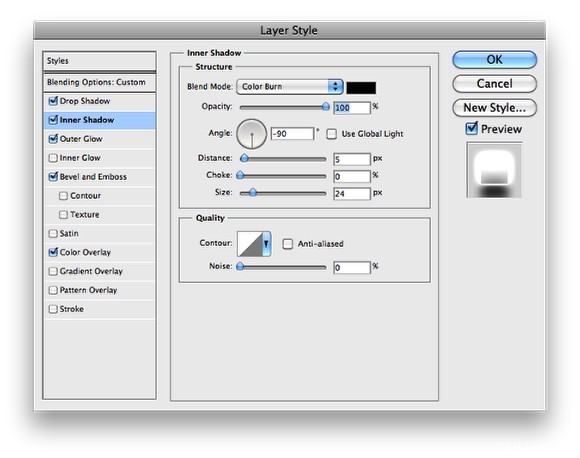
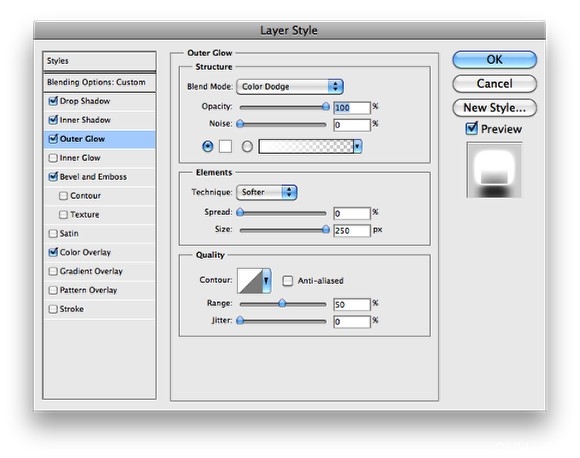
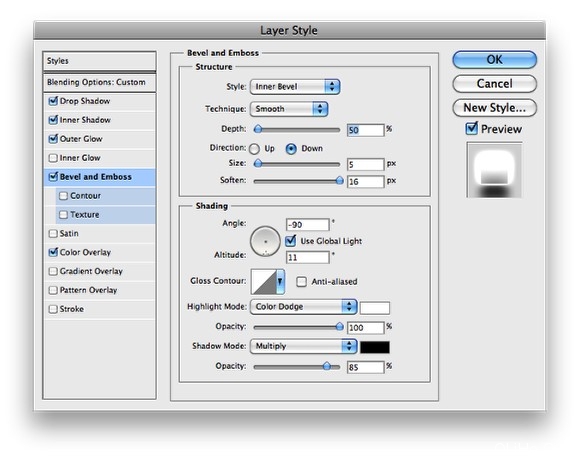
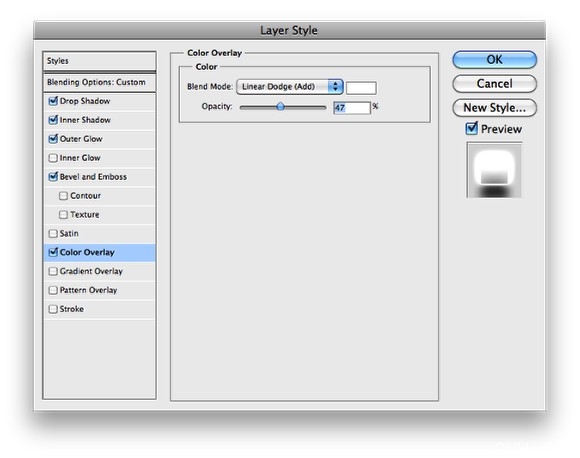
按下圖設置圖層樣式。我們將使用到投影,內陰影,外發光,斜面和浮雕以及顏色疊加。






步驟6
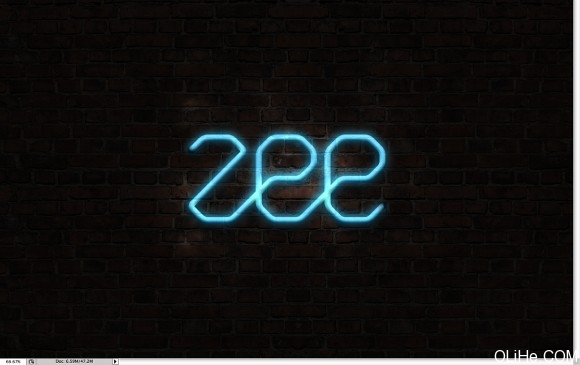
下圖是你設置完圖層樣式之後得到的效果。

步驟7
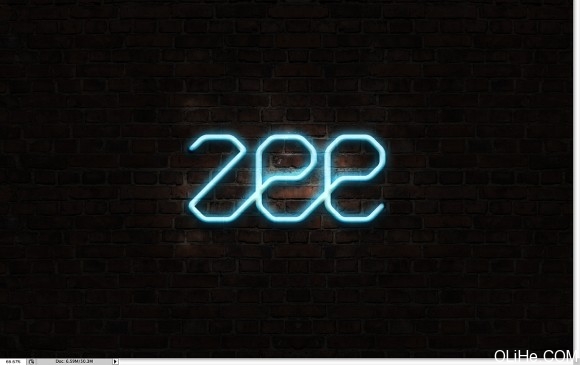
復制一遍帶有圖層樣式的這一圖層,使得效果更強烈些,但不透明度要降低到50%。

步驟8
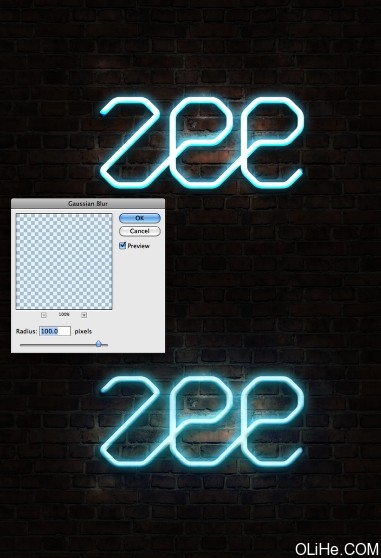
現在我們需要另一個沒有應用任何圖層樣式的文字圖層(也就是咱們最開始保留的第5步之前的那個字體層)。把這個文字圖層放在其它層之上,然後去濾鏡>模糊>高斯模糊。使用100像素的半徑。改變它的混合模式為顏色減淡。

步驟9
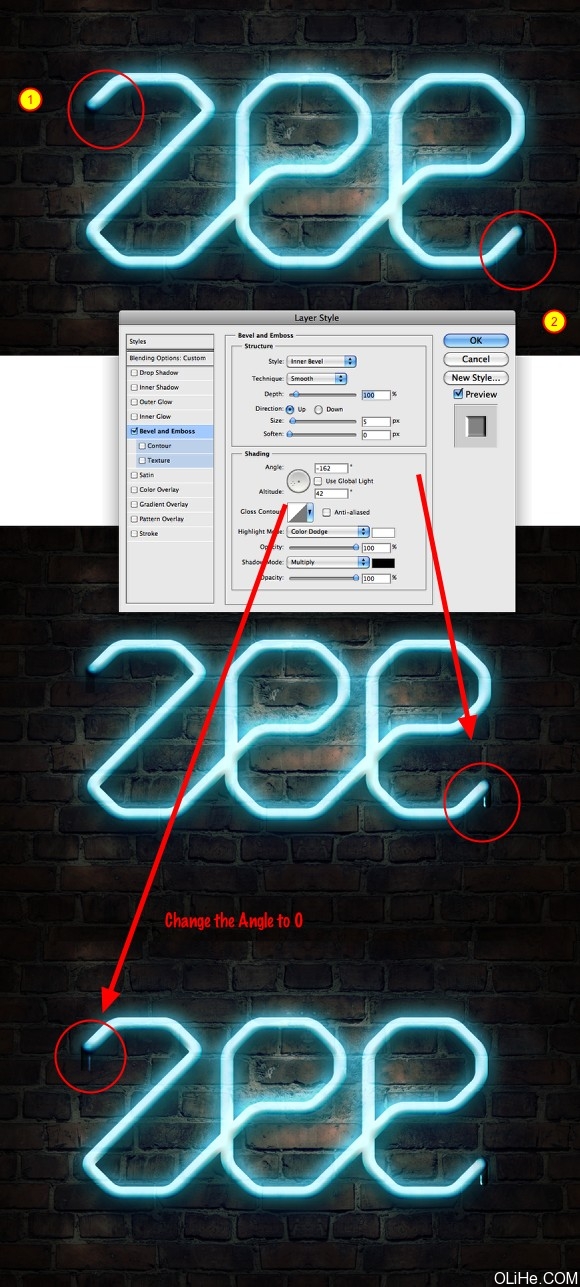
現在使用畫筆工具修改霓虹燈的頭部和尾部使它與牆壁符合。使用黑色,把它放在霓虹燈層的後面(放在第8步那個層的後面)。之後去層>圖層樣式>斜面和浮雕。設置如下圖。“E”的尾部要使用-160 °的角,“Z”的頭部使用0 °角。(還有其他方法能做到這一步,自己想想哦。)

步驟10
再次使用畫筆工具(B),用一個硬度為0的軟筆刷,在上一步創建的圖層下方添加一個新層。這樣就描繪出了一個非常柔和的陰影。

結論
燈光效果總是很酷的,我真的沉迷於這些類型的效果。在這個教程中,我向大家展示了如何創建一個霓虹燈的效果。基本上,效果都是由圖層樣式和混合模式實現的。現在就看你怎麼做了。你可以嘗試不同的顏色和背景,但技術不會改變太多的。

文章翻譯的不好 看不太明白的同學可以下載本教程最終PSD文件:點我瓦咔咔~
- 上一頁:photoshop制作太空字體效果
- 下一頁:PS打造黃金立體字



