萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作六一兒童節水晶立體字
Photoshop制作六一兒童節水晶立體字
教程的文字效果由兩大部分組成。一個是文字部分,另一個就是立體面。這種組合是字體效果中較為常用的。雖然制作過程有點麻煩,不過效果是非常酷的。
最終效果

<點小圖查看大圖>
1、新建一個800 * 600像素的文檔,背景填充綠色:#2F9F2F,效果如下圖。

<圖1>
2、新建一個圖層,用橢圓選框工具拉出下圖所示的橢圓選區,按Ctrl + Alt + D 羽化100個像素後填充黃色:#F7D82C,效果如下圖。

<圖2>
3、新建一個圖層,用鋼筆勾出圖3所示的選區,選擇漸變工具,顏色設置如圖4,然後由上至下拉出圖5所示的線性漸變。

<圖3>

<圖4>

<圖5>
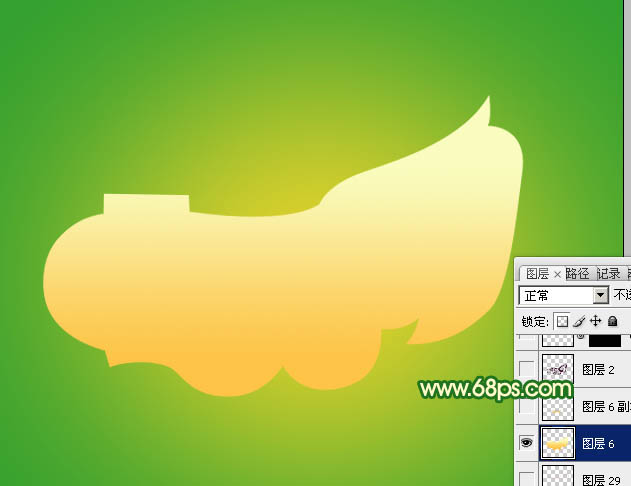
4、把當前圖層復制一層,混合模式改為“正片疊底”,加上圖層蒙版,只保留底部,其它部分用黑色畫筆擦掉,效果如下圖。

<圖6>
5、打開圖7所示的文字素材,用魔術棒摳出來拖到剛才制作的圖形中間。鎖定圖層透明度後拉上圖8所示的線性漸變,效果如圖9。

<圖7>

<圖8>

<圖9>
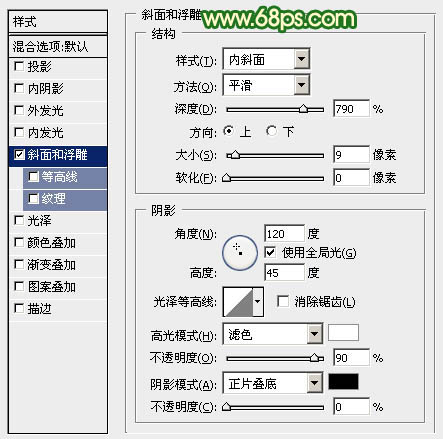
6、雙擊文字圖層,給文字加上圖層樣式,選擇斜面和浮雕,參數設置如圖10,效果如圖11。

<圖10>

<圖11>
7、新建一個圖層,按Ctrl + Alt + G與前一個圖層創建剪貼蒙版。用鋼筆勾出下圖所示的選區,填充淡黃色:#F8F488,圖層不透明度改為:40%。加上圖層蒙版,用黑色畫筆把底部稍微塗抹一下。

<圖12>
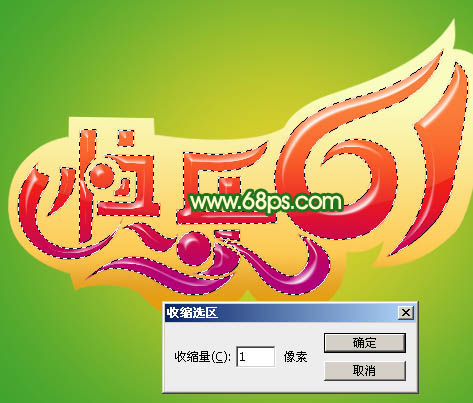
8、調出文字選區,選擇菜單:選擇 > 修改 > 收縮,數值為1,如圖13。確定後新建一個圖層填充白色,然後把選區稍微往右移動幾個像素,羽化2個像素後按Delete 刪除,得到圖14所示的邊緣高光部分。

<圖13>

<圖14>
9、調出文字選區,選擇菜單:選擇 > 修改 > 收縮,數值為1,確定後新建一個圖層填充紫色:#B00C8C,然後把選區稍微往左移動幾個像素,羽化3個像素後按Delete 刪除,得到邊緣暗調部分,再把圖層混合模式改為“正片疊底”,效果如下圖。

<圖15>
10、調出文字選區,新建一個圖層,混合模式改為“顏色減淡”,把前景顏色設置為:#F8F488,用畫筆把文字頂部塗上高光,效果如下圖。

<圖16>
11、新建一個圖層,用鋼筆勾出下圖所示的選區,填充淡黃色,適當降低圖層不透明度。給文字加上高光。

<圖17>
12、調出文字選區,在文字圖層下面新建一個圖層,填充暗紅色,取消選區後稍微往左移動幾個像素,做出文字投影效果,如下圖。

<圖18>
13、在背景圖層上面新建一個圖層,用鋼筆勾出立體面的選區,填充灰色,效果如下圖。

<圖19>
14、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,用鋼筆勾出下圖所示的選區,拉上圖21所示的線性漸變。

<圖20>

<圖21>
15、同上的方法制作其它面的漸變,如圖22,23。

<圖22>

<圖23>
16、再加強立體面的質感,效果如下圖。

<圖24>
17、調出文字底圖的選區,新建一個圖層適當描下紅色的邊,效果如下圖。

<圖25>
最後調整一下質感和細節,完成最終效果。

<點小圖查看大圖>
- 上一頁:PS制作水晶立體字
- 下一頁:Photoshop 制作三維特效文字