萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作七彩光影字體教程
Photoshop制作七彩光影字體教程
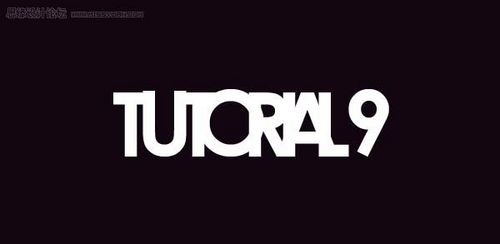
先看一下最終效果:

1、選擇一個背景:
為達到最好的效果,我們將用一個深色的背景。背景應該有些許顏色,應避免太黑太暗的顏色(如純黑)。我們將用暗紫色(#120612)作為背景色。你會注意到這個教程中所達到的效果能用許多不同的方法實現——這只是我發現的最簡便的一種方法。
2、設置風格:
我們將設置一個不怎麼傳統的風格類型~這將使我們能夠得到一個特殊的分層。使用文字工具,輸入任何你想應用的效果,但每一層只能輸入一個字母。意思就是:你需要輸入一個字母,創建一個文本層;然後下一個字母再創建一個新文本層。完成之後,你的每一個字母都是一個獨立的層。你的圖像可能看起來像這樣 (注:下面的文字使用的是Century Gothic字體)。

3、與其浪費時間把字母排列完美,還不如用這個快速步驟:選擇移動工具。在第一個字母周圍創建一個選區(在圖層調色板上按Ctrl +單擊圖層縮略圖)。接下來,選擇所有的文本圖層(點擊最下面一個文本層的名字,按住shift,然後點擊頂端的文本圖層)。現在,在選項欄裡點擊“對齊底邊”——這個圖標看上去就像這樣。

4、取消所有選擇(按Ctrl + D),現在開始移動個別的字母,使它們略微重疊在一起。

5、添加漸變:
在文本圖層上創建一個新層。使用漸變工具:一個白色的通透的漸變,填充在工作區域使漸變或是重疊的文本不那麼太不透明,但又顯得有些褪色。漸變應從上到下移動,頂部最不透明(按住shift鍵做一條完美的筆直的漸變)。

6、剪切出字母:
想象我們是在做曲奇的形狀。從某種意義上說,漸變是我們的生面團,而字母將是我們切餅干的刀具。這些早期創造的獨立的字母層是我們用來創建漸變形狀的工具。
咱們去一步一步實現它,看看它是否會更有意義。在你第一個字母圖層上創建一個選區(在圖層調色板中按Ctrl +單擊圖層縮略圖)。現在,選擇漸變圖層(“選擇”的意思是單擊圖層——而不要選中圖層的內容。我們要保持選擇了第一個字母)。復制(按Ctrl +C)和粘貼,這樣你已經在第一個字母圖形上創建了一個漸變。

7、在其余的字母上重復這一過程,要確保選用之前從你的圖層中剪切出來的漸變圖層。當你完成這些之後,移去所有的字母和漸變圖層(刪除它們,或者把它們隱藏起來)。

8、添加顏色:
在你所有的漸變字母圖層之上創建一個新層。使用油漆桶工具,選一個明亮的顏色(我以#7fff5d色開始)。在你第一個漸變字母上創建一個選區(忽略任何你可能看到或看不到的關於沒有選區可顯示的信息),在新圖層中填充你所選擇的顏色。設置這層的混合模式為濾色。

9、其余的字母都重復這個過程(在每個新圖層上使用一種新的顏色)。可以時不時的多次利用同一種顏色。

10、當你確定字母正確設置之後,合並所有的漸變字母圖層(選擇圖層,按Ctrl + E)。然後合並所有的顏色層為一層(確保混合模式仍設置為屏幕)。
你現在應該只有兩層——一個簡單的漸變圖層,另一個是字母的顏色圖層。這不是必要的步驟,這樣只是更容易管理罷了。
11、設置發光,復制你的漸變字母圖層(而不是顏色層)。應用高斯模糊,值設置為1 - 3。

12、重復這個步驟(復制&模糊你的顏色圖層)。設置這層為亮光或屏幕(用看起來最好的效果)。根據飽和度以及顏色的強度,你可以再次復制選擇你的顏色圖層。

13、使用橡皮擦工具,用一個軟筆刷擦除顏色圖層的一部分,這樣字母似乎是在詭異的白色中褪色。

14、選擇所有被用於文本效果的圖層,然後復制它們。合並復制的版本到一個圖層。使用流行的表面反射和折射效果鏡像我們的字母。

15、從這裡開始,我將讓你們展示自己的想要的效果。我建議大家在背景上使用柔光效果——做些簡單的事情譬如在文本後添加一些高光等等。我相信大家一定能行!
運用額外的模糊也可以給文本添加一點生動效果。復制圖層,並嘗試運用動態模糊來看看: