萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS打造超酷鋼鐵俠浮雕文字特效
PS打造超酷鋼鐵俠浮雕文字特效
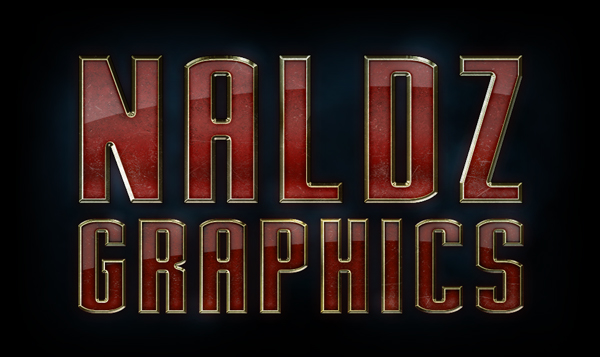
看看效果圖:


具體的制作步驟如下:
步驟1:
用PS創建新文件,背景設置為黑色。我們需要一些色彩進行對照。從這裡下載"Stark"字體:http://www.dafont.com/stark.font
步驟2:
選擇字體工具,隨便寫點什麼,這裡大小選擇為:大字350像素,小字223像素。字體色彩設置為b10a01

步驟3:
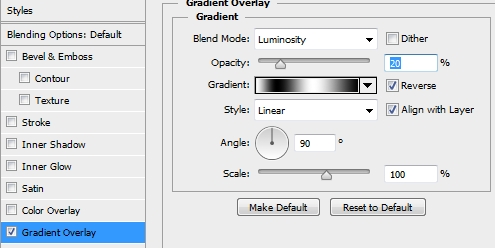
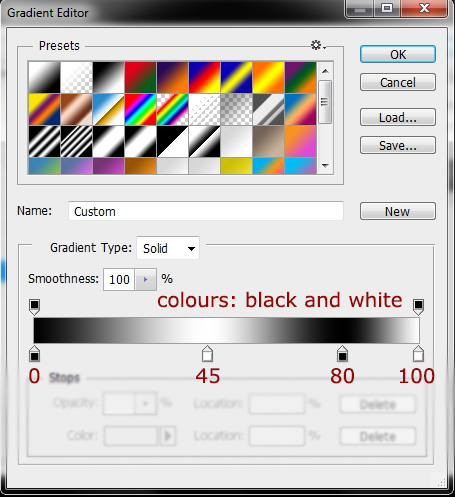
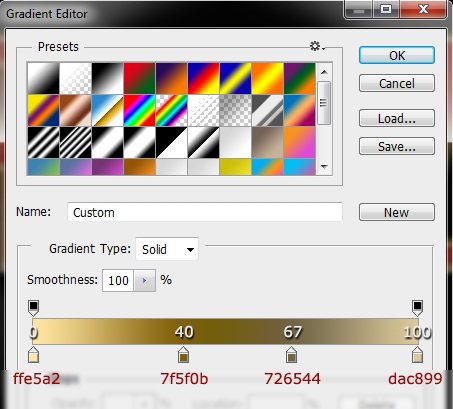
切換到大字所在的圖層,將大字的圖層復制兩次,然後選擇原始圖層,設置"漸變疊加",混合模式為"明度",在最下面,具體參數如圖。(我用的CS5)


步驟4:
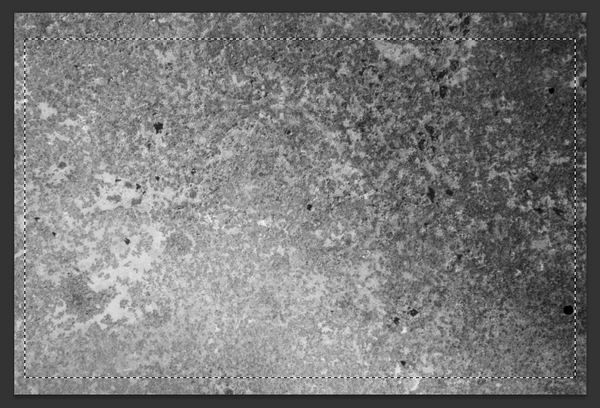
在新文件裡打開鐵銹材質,去色(Ctrl+Shift+U),用矩形選框工具選擇材質的大部分(不是整個圖片),編輯->定義圖案,保存

步驟5:
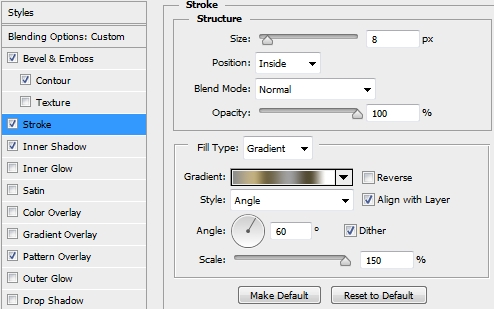
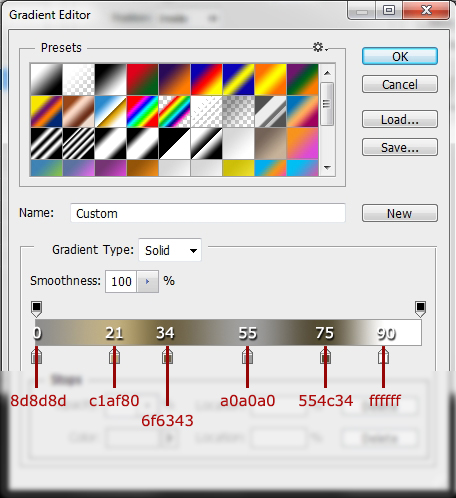
選擇大字的第二個圖層,調整填充為0%,根據下圖進行設置


"描邊"參數 填充類型"漸變" 描邊位置"內部"

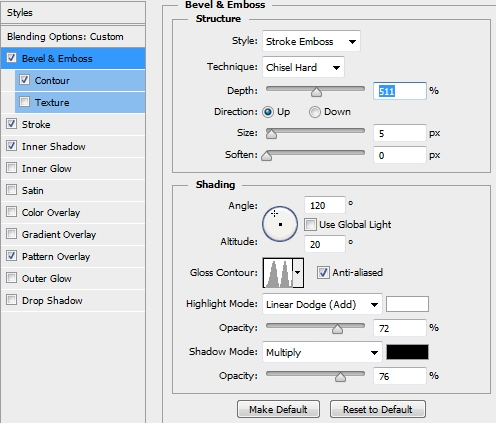
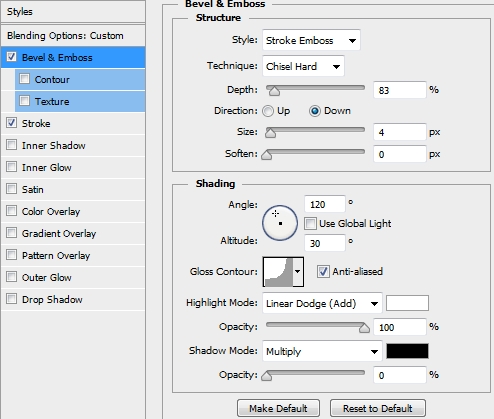
"斜面和浮雕"參數 樣式"描邊浮雕" 方法"雕刻清晰" 高光模式"線性減淡(添加)"陰影模式"正片疊底

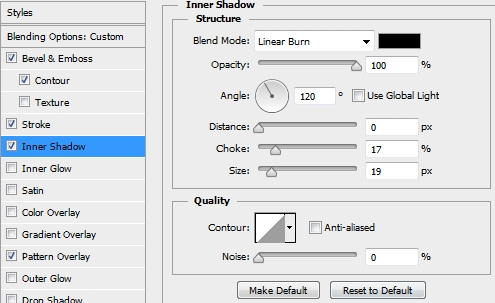
"內陰影"參數 混合模式"線性加深"

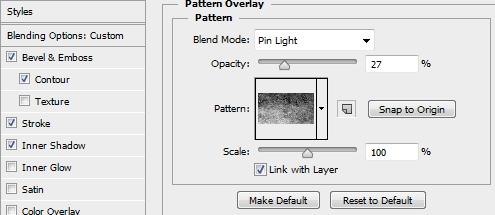
"圖案疊加"參數 混合模式"點光"
步驟6:
選擇大字的第三個圖層,填充設置為0%。設置"斜面和浮雕"和"描邊"

"描邊"參數 混合模式"柔光" 位置"內部

"斜面和浮雕"參數,樣式"描邊浮雕"方法"雕刻清晰"高光模式"線性減淡(添加)"陰影模式"正片疊底
步驟7:
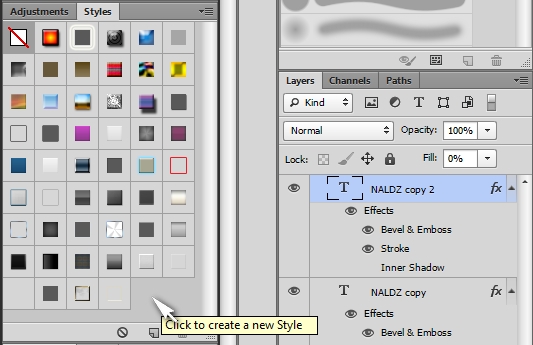
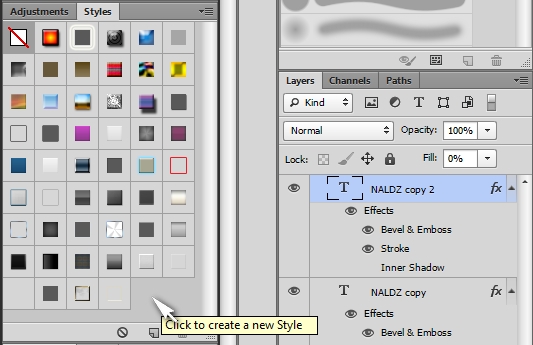
現在,將大字的每個圖層的樣式進行保存,如果你看不到樣式的小窗口,選擇 窗口->樣式

步驟8:
將鐵銹材質放到新的圖層,混合模式為正片疊底,不透明度設置為 25%。確保材質將整個文本覆蓋。Ctrl+左鍵單擊每個大字圖層的縮略圖,選擇"添加圖層蒙板"

步驟9:
置入金屬劃痕材質,重復步驟8,將混合模式調整為點光,不透明度10-15%

步驟10:
新建調整圖層,添加一個漸變映射圖層,混合模式為顏色,不透明度為20%

步驟11:
創建新的圖層,選擇鋼筆工具,按照下面的第一個圖畫出形狀,做點高光效果。下一步,選擇大字圖層上任意點一下,然後收縮(選擇->修改->收縮 ->)收縮到9像素(因為我們在大字中使用的Stroke字體是8px,所以你需要流出來一點)。使用模糊工具,讓邊緣更平滑一些,不透明度調整到 20%


步驟12:
將現在所有建立的和大字有關聯圖層組織起來,命名為"大字圖層組"設置如下圖(給組設置混合選項必須CS6或以上版本)

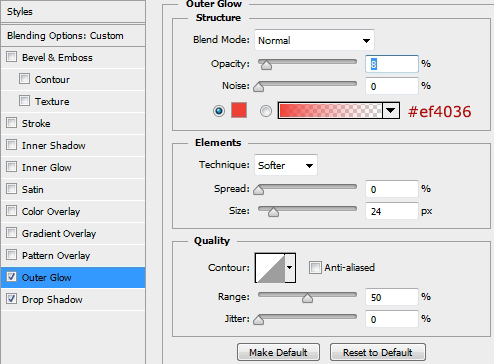
"外發光"設置

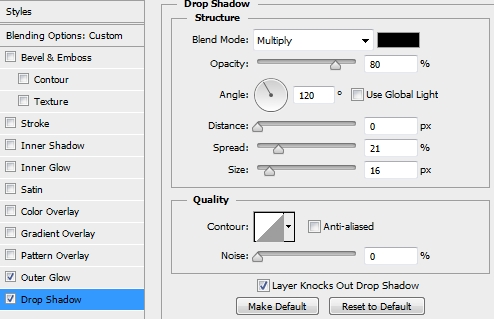
"投影"參數 混合模式"正片疊底"
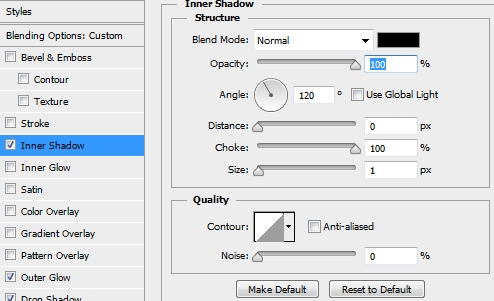
注意:你可能會發現在字母邊緣會隨機出現一些紅線,我也不知道這是為什麼,但是你可以通過 給你的組設置內陰影輕松的去掉

"內陰影參數"
步驟13:
小字的做法和大字的一樣。你不用重新設置所有圖層的樣式。只需要從樣式的窗口中找到已經保存過的對應的樣式就可以了。然而,你還是需要作出一些調整,考慮的Stroke字體大小的不同。
步驟14:
創建一個新的圖層,通過柔性顆粒圓筆畫高光,混合模式為柔光,不透明度為50%。如果你想的話添加圖層蒙版

怎麼樣,鋼鐵俠風格的字體打造成功。
相關教程:
ps制作浮雕效果
Photoshop制作浮雕效果藝術字
PS打造透明浮雕質感文字
用ps制作浮雕效果
PS制作褐色浮雕字效果(2010)
PS制作金屬質感浮雕字
.
- 上一頁:ps制作晶瑩剔透的玻璃文字
- 下一頁:利用PS置換濾鏡制作動感水波字



