萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作水氣泡文字效果
PS制作水氣泡文字效果
本教程我們將了解文字合成中使用水汽泡的幾個簡單步驟,還有就是如何正確的將水扣取出來。
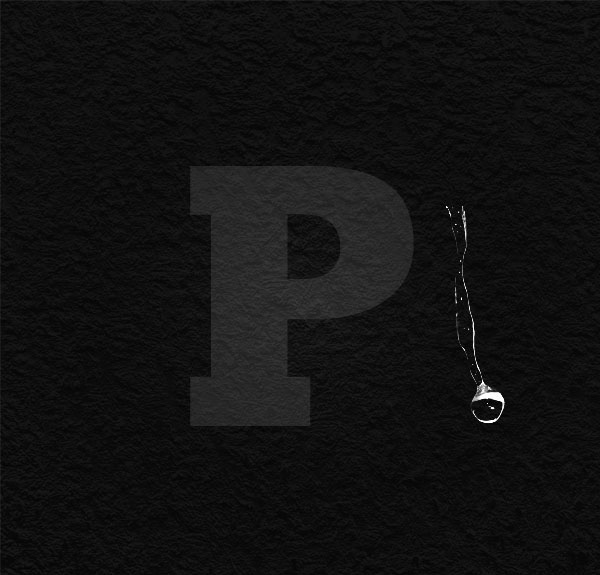
最終效果:

Step 1
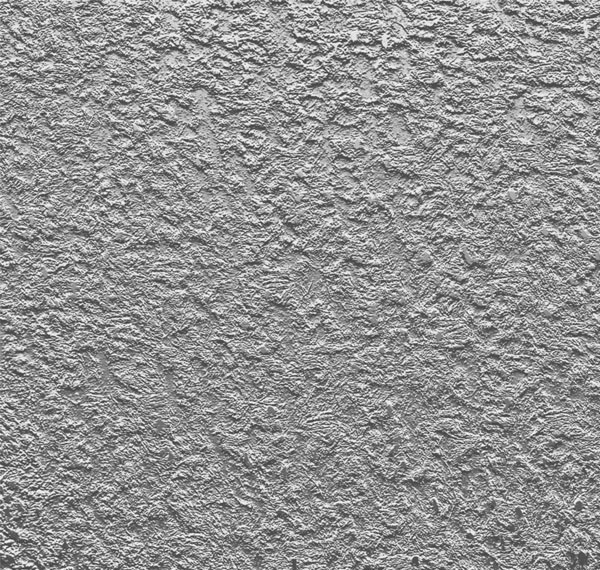
創建一個新的文檔(600X600px),然後把我們的素材放進去,我們把圖層命名為“巖石”點擊下載

Step 2
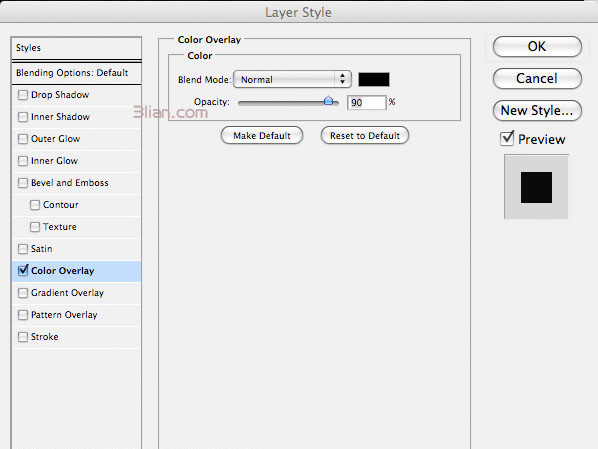
然後在“巖石圖層”添加混合模式>顏色疊加,疊加的顏色為黑色#000000,然後不透明為90%。如下圖:


Step 3
然後我們在到這上面新建一個圖層,命名為“徑向漸變”。然後使用漸變工具,中心顏色為白色#ffffff,四周為透明,位置透明度為50%,這樣我們就有了個燈光效果。如圖:


Step 4
這裡我們就開始輸入字母。我們輸入P字,記得字體要粗犷。顏色為白色 Step 5 我們現在調整字母的透明度為10%。目的是不讓它那麼明顯。 Step 6 這一步我們就開始合成了,先下載水素材, 點擊下載 然後按Ctrl+S

Step 5
我們現在調整字母的透明度為10%。目的是不讓它那麼明顯。

Step 6
這一步我們就開始合成了,先下載水素材, 點擊下載
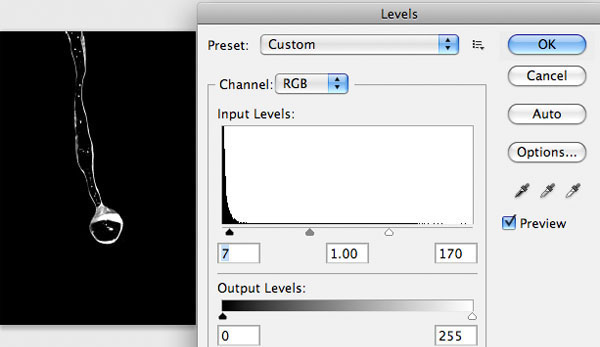
然後按Ctrl+Shift+U去色,或者通過導航圖像>調整>去色。這樣水和背景的對比度就出來了。


Step 7
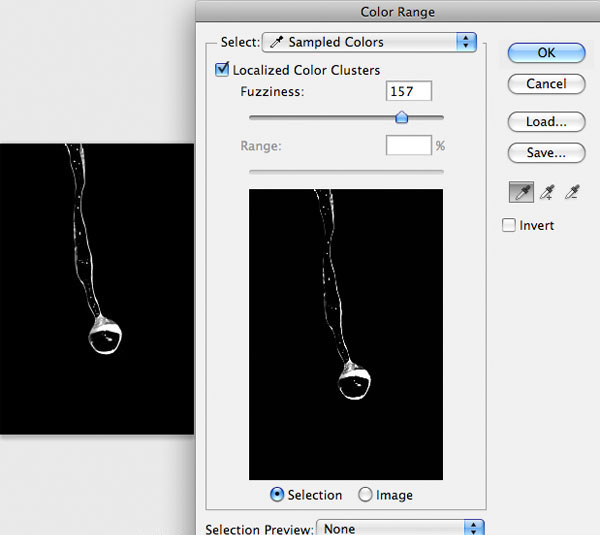
把水扣出來。
導航>選擇>色彩范圍 用默認就可以,只需要把本地化顏色族那個勾選上就可以了。然後按照圖給出的去做就可以了,扣取出來把他拖到文字層就OK了。


Step 8
現在我們就把所有的水素材圖片提取出來,這裡就不做了,大家按照上面的方法,然後在小小的調節一下就可以了,然後都把圖層命名好,到時候需要復制其中的圖層好記得住。

水素材2
水素材3
水素材4
水素材5
水素材6
Step 9
現在我們把水移動到P字的輪廓上去,這裡要用Ctrl+t或者你用編輯>變換來調節圖層的大小和寬度,有些地方你需要把水珠給剪切來下移動到P字周邊。



Step 10
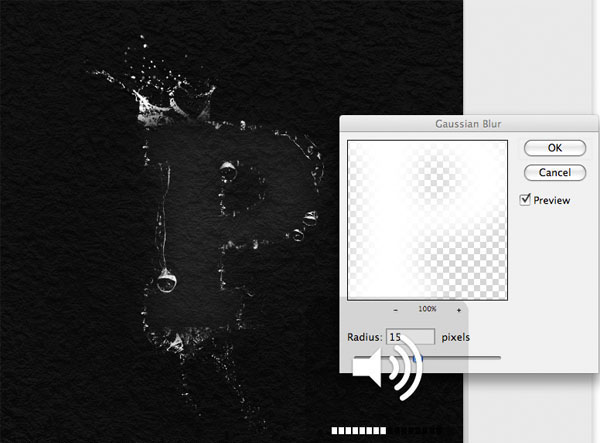
現在我們制作P字母效果,先把字母柵格化圖層,然後濾鏡>模糊>高斯模糊,半徑為15就可以了,然後在設置他的透明度為6%或10%。

Step 11
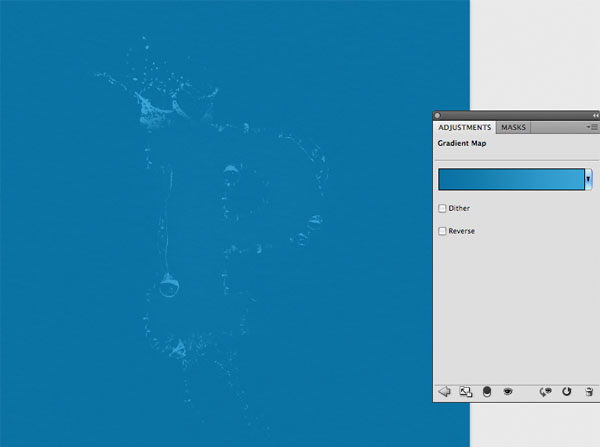
最好一步我們在文件最頂端新建一個圖層。然後添加漸變,兩端顏色為#0971a2至#3aa4d6,設置透明度為50%,然後混合模式為疊加。(這裡注意了,添加漸變適用漸變工具添加)

好了,我們的效果就出來了。大功告成了!有問題可以到下方留言。

- 上一頁:ps制作邊緣發光的紋理字
- 下一頁:Photoshop制作夢幻的電光閃亮字