萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps調色教程 >> Photoshop調出街景美女圖片時尚的青藍色
Photoshop調出街景美女圖片時尚的青藍色
調出街景美女圖片時尚的青藍色
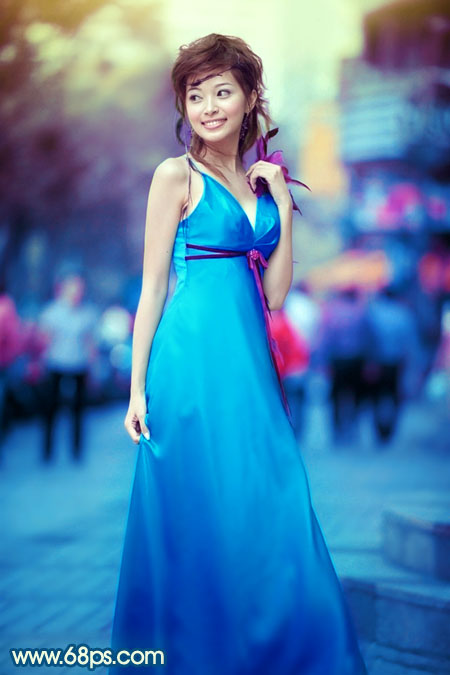
青藍色圖片調色較為簡單。只需要用調色工具把畫面中的雜色都轉為藍色,人物部分再根據背景適當潤色即可。不過單一的藍色會有些單調,可以在畫面的局部渲染一些橙紅等補色,增加畫面的層次感。原圖

<點小圖查看大圖>
最終效果

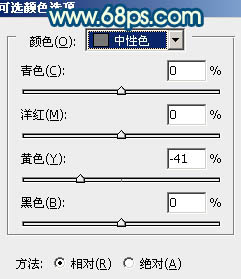
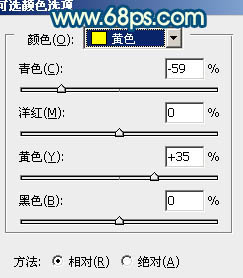
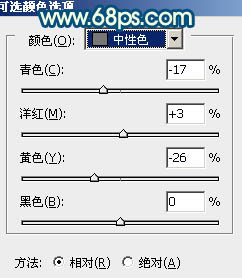
<點小圖查看大圖> 1、打開原圖素材,創建可選顏色調整圖層,對黃、綠、白、中性色進行調整,參數設置如圖1 - 4,效果如圖5。這一步把背景色轉為藍色。

<圖1>

<圖2>

<圖3>

<圖4>

<圖5> 2、按Ctrl + J 把當前可選顏色調整圖層復制一層,不透明度改為:60%,效果如下圖。

<圖6>
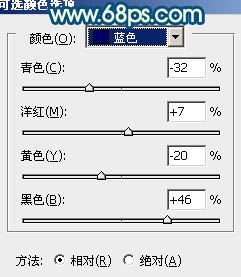
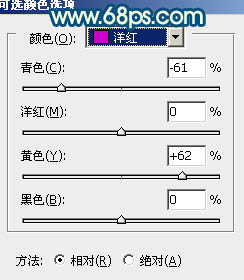
3、再創建可選顏色調整圖層,對黃、藍、洋紅、中性色進行調整,參數設置如圖7 - 10,效果如圖11。這一步加強背景部分的藍色,局部增加了一些紫色。也可以按照自己的喜好增加一些補色。

<圖7>

<圖8>

<圖9>

<圖10>

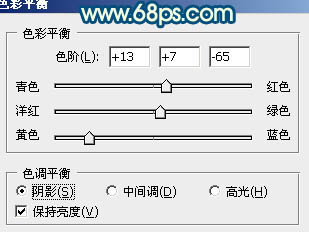
<圖11> 4、創建色彩平衡調整圖層,對陰影、中間調、高光進行調整,參數設置如圖12 - 14,確定後把圖層不透明度改為:30%,效果如圖15。人物膚色部分可能有點失真,後面會修復。

<圖12>

<圖13>

<圖14>

<圖15>

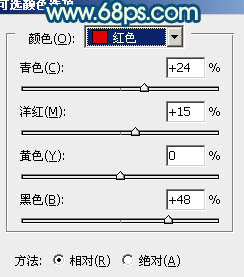
<圖18> 8、創建可選顏色調整圖層,對紅色進行調整,參數設置如圖19,確定後把圖層不透明度改為:60%,效果如圖20。

<圖19>

<圖20>
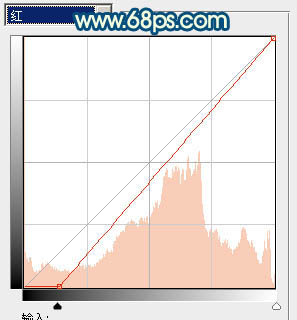
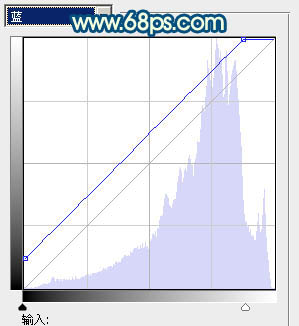
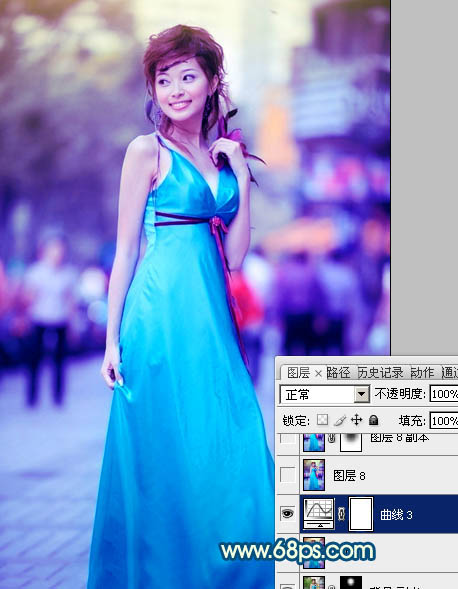
9、創建曲線調整圖層,對紅,藍進行調整,參數設置如圖21,22,效果如圖23。這一步加強背景部分的藍色。

<圖21>

<圖22>

<圖23> 10、新建一個圖層,蓋印圖層。混合模式改為“正片疊底”,不透明度改為:60%。加上圖層蒙版,用黑色畫筆把人物及頂部擦出來,效果如下圖。

<圖24>
11、把背景圖層復制一層,按Ctrl + Shift + ] 置頂。用鋼筆工具把人物頭部及膚色部分勾出來,轉為選區後復制到新的圖層,再把背景副本圖層影藏,效果如下圖。

<圖25>
12、簡單給勾出的頭部及
ps調色教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



