萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI教你把紙上草圖轉換成插圖
AI教你把紙上草圖轉換成插圖

使用AI最愉快的環節就是將用鉛筆繪制的草圖轉換為插圖了!但是這個過程可不見得就那麼簡單,這裡提供一點點小技巧,客官笑納:)

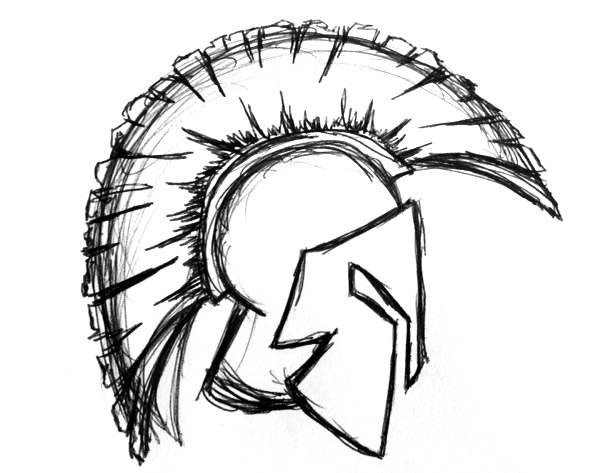
本教程案例我們就使用如上圖所示的斯巴達式頭盔吧!
一、跟蹤草圖

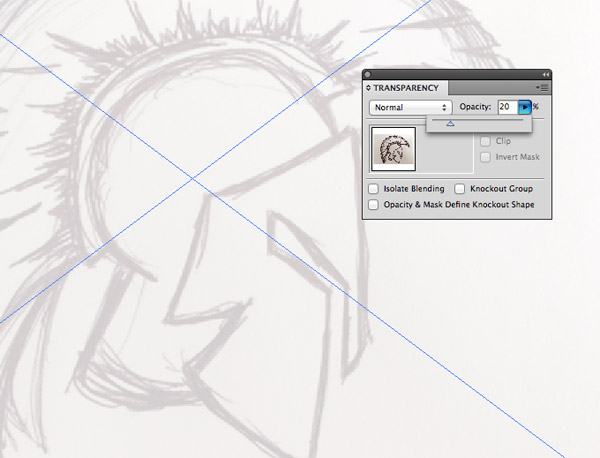
打開AI,新建文件,File > Place找到草圖,把草圖放到畫布上。降低草圖的不透明度到20%左右,然後使用快捷鍵CMD/CTRL+2給它上鎖避免意外選到它。

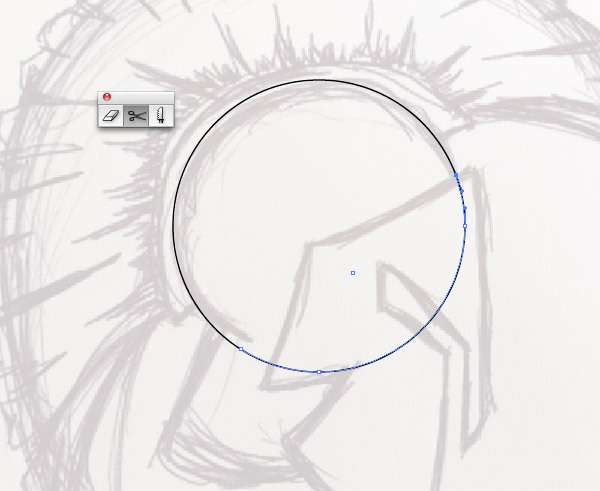
我們將盡力通過幾何形狀來跟蹤草圖。很明顯頭盔的的中部可以用一個圓形來定局,不過我們不需要整個圓形,所以使用裁剪工具來處理掉多余的部分。

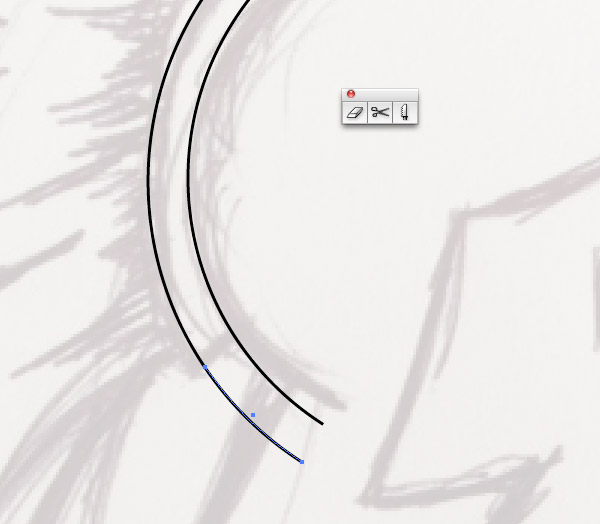
復制(CMD+C/CTRL+L)並粘貼之,CMD/CTRL+F重復剛才的步驟,然後按下ALT稍微把形狀調大一點,左移到如上圖所示位置,繼續使用裁剪工具修飾該形狀使之匹配草圖。

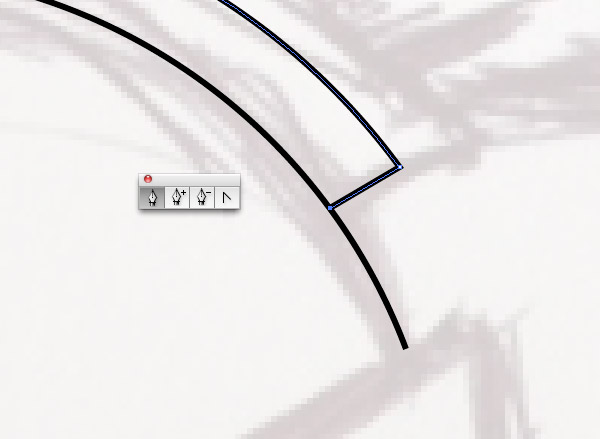
是時候使用鋼筆工具了。選中其中一個形狀的端點,沿著草圖路徑繪制你的鋼筆路徑。

為了不使貝塞爾曲線干擾路徑的繪制,繪制過程中可以按下ALT點擊錨點來刪掉它,方便後續路徑的繪制。這樣子就可以繪制任意的直線或者曲線了。

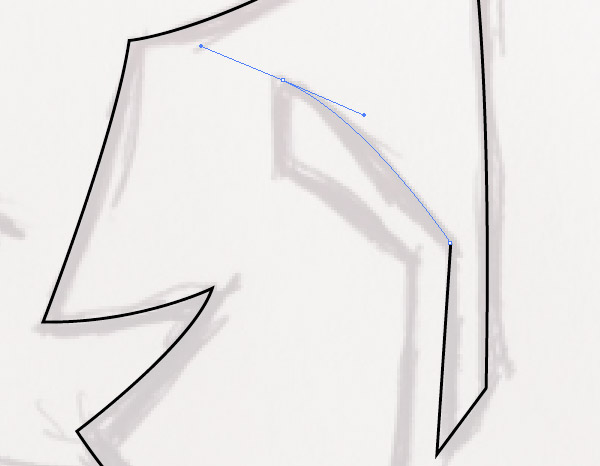
繼續跟蹤草圖繪制路徑。有些路徑最終會形成完整的形狀,而一些終點只需要做到與草圖路徑重疊就OK了。

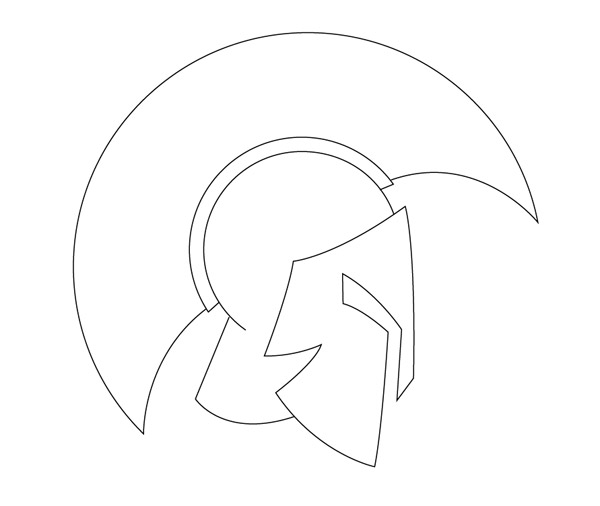
按下CMD/CTRL + Alt + 2解鎖草圖並移到一邊,現在單獨來看看你自己用鋼筆繪制出來的圖像,它看起來清晰多了有木有!(雖然有點無聊)
二、創造自然的線條
如果插圖已經綁定了默認筆刷的話,使數字插圖看起來自然的關鍵是模擬線路權重的微小差異。方法有很多,下面是我最喜歡的:

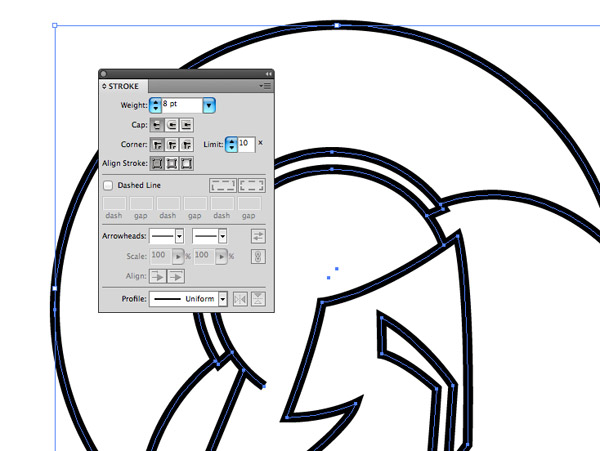
選中所有路徑,加大描邊強度。

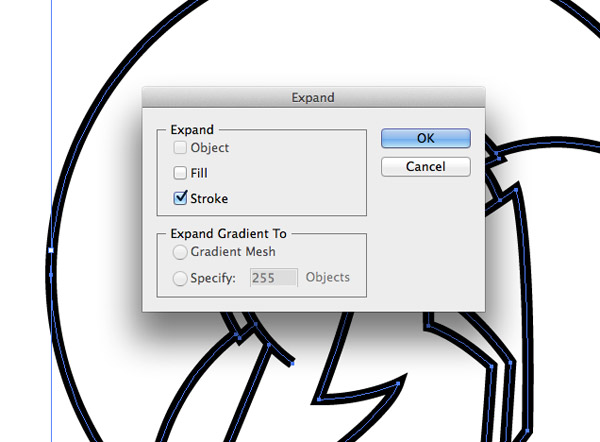
Object > Expand選中描邊選項點擊OK。

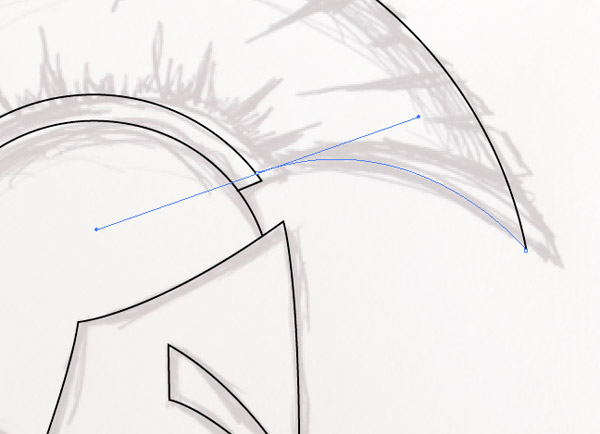
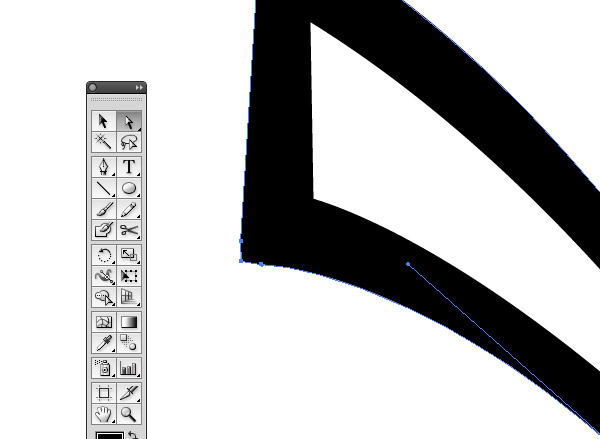
接下來使用直接選擇工具(Direct Selection tool)從細微處調整一些關鍵地方的厚度。

確保每個邊邊角角都有一個節點在那裡以使後續路徑的繪制暢通。

就這麼簡單而愉快地完成了一幅草圖跟蹤稿。
三、上色
上色的方法也有很多。直接使用油漆桶工具上色是一個不錯的選擇。但是接下來的這個方法更具靈活性:

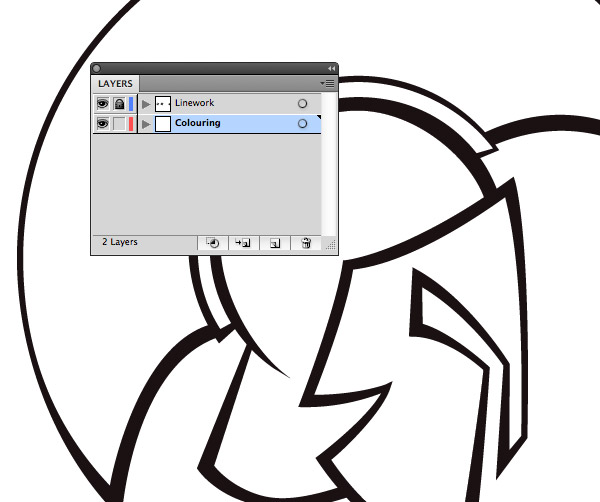
在路徑圖層的下面新建圖層,然後鎖住路徑圖層以避免路徑被不小心選到。

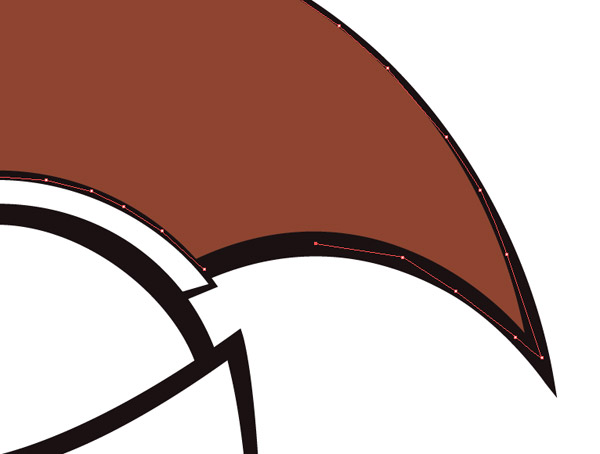
在顏色面板中選取一個你想用的顏色,然後使用鋼筆工具繪制需要上色的區域。確保路徑在黑色區域之內。

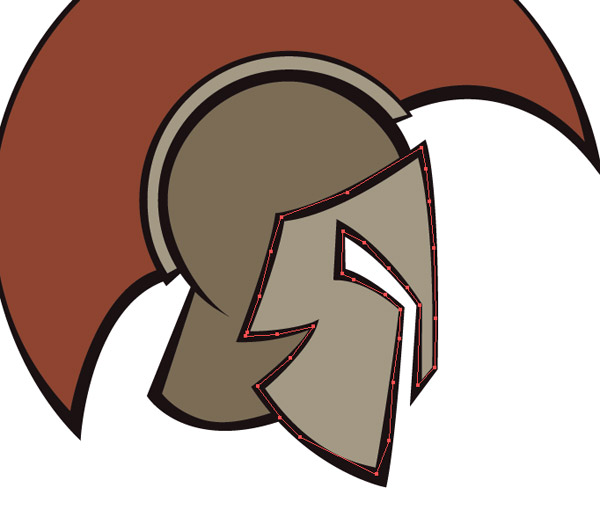
同樣的步驟(只不過換個顏色)繼續填充其他需要上色的部分。
四、淡化插圖,創造真實感
簡單的陰影可以給插圖帶來一點真實性。哪怕你已經忘記了美術課上那些關於陰影的各種理論,但在作品中稍微添加一些高光和陰影是可以升華你的藝術品的!

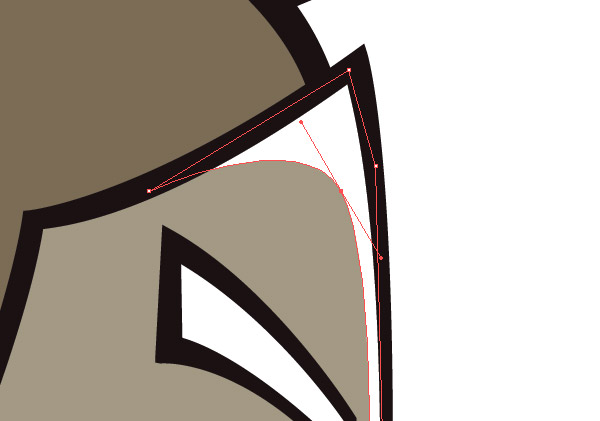
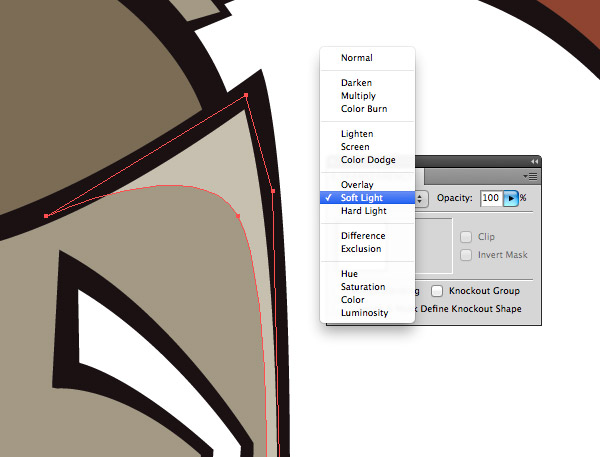
首先從高光開始。選擇白色,使用鋼筆工具繪制需要填充高光的區域,有些區域需要使用曲線來完美展現藝術性。

改變混合模式為柔光(Soft Light)使其巧妙地照亮底層的顏色。

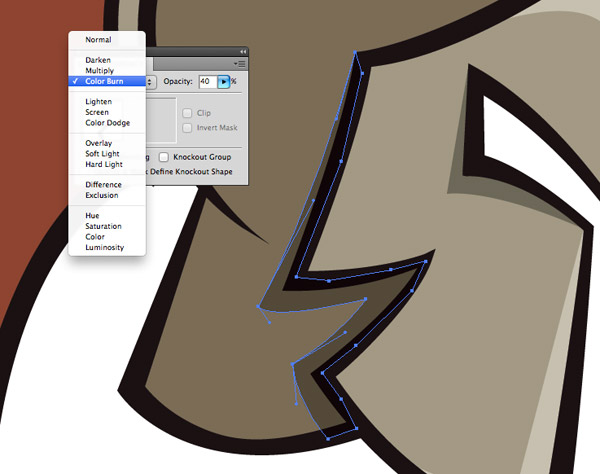
高光完成後自然就是陰影了。顏色改為黑色繪制陰影區域。之後改變混合模式為40%的顏色加深(Color Burn)。

這個技巧的偉大之處就是可以通過層層疊加來自然而有效地鏈接上下圖層的顏色關系。

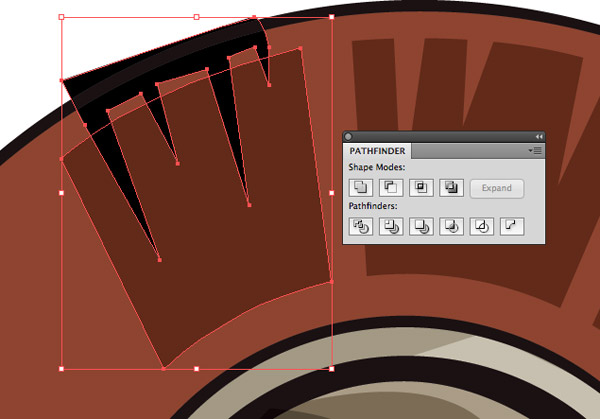
還是重復上面的步驟,這個頭盔就這麼愉快地完成了。頭盔頂部的各種形狀也是通過鋼筆工具和顏色的結合實現的。
五、最終作品

以上就是本文的小技巧。比較適合素描入門級電腦上色。一定要留意線條的粗細變化和陰影哦!這些是使插圖看起來有生氣的關鍵所在。

這是切換到ps裡面添加紋理後的效果,你們感受下!



