萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps調色教程 >> ps教你用圖片創建獨特的配色方案
ps教你用圖片創建獨特的配色方案
一、選擇圖片
首先,去各大網站搜索你喜歡的圖片,圖片的選擇應該盡量選擇色調有變化且明暗對比也較為明顯的。因為黑白或低對比度的色調只會讓你最後的色彩方案看起來不夠鮮明。
要從配色方面吸引自己的圖片上進行選擇。

二、吸取色彩
在PS裡打開這張圖片,吸取色彩。吸取色彩並不是任意選取自己喜歡的顏色就可以,根據整個圖片的色彩分布,先找到圖片的主色調。
主色調的選擇和使用
主色調的選擇依據整個圖像當中分布最廣的一種顏色,在這張圖片中,我們可以看出分布最廣的為藍色,這些藍色呈現明暗層次深淺的不同,因此,在深藍到淺藍中我選擇了過渡最為均衡的一種中度灰的藍色。這種藍色在圖片上表現的是一團團雲霧和湖泊的顏色。
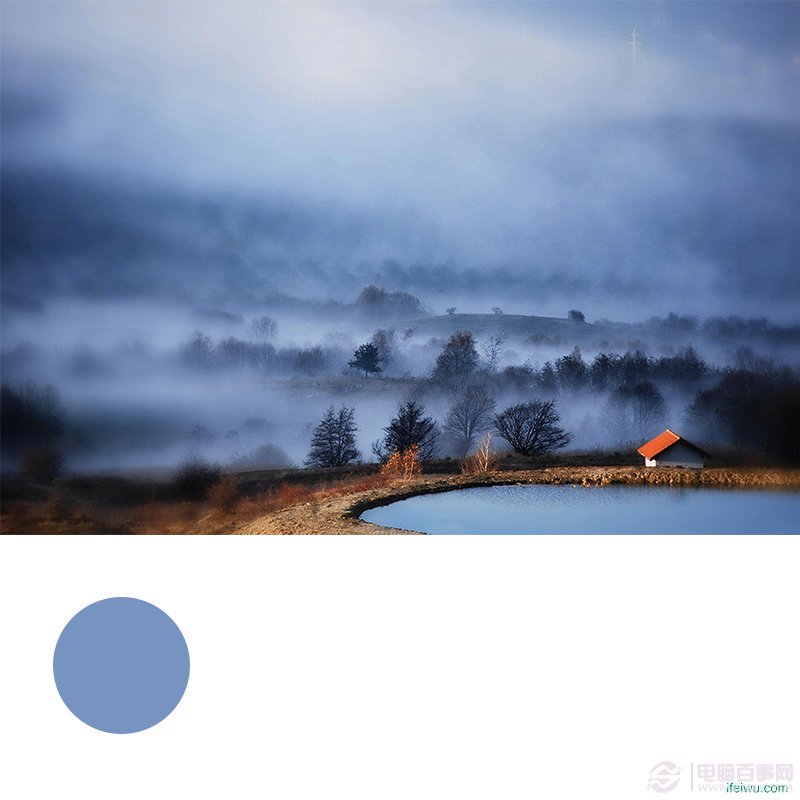
三、建立自己的色彩方案
選擇新建一個文件,白色底背景,圖片中選好的色彩作為前景色畫一個圓形。這個圓形也就是你的色彩方案中的第一個色彩:主色調。

主色調的運用范圍
在網頁設計的時候,主色調的使用范圍在整個網頁的色彩面積較大的地方,例如用於網頁背景或形狀元素上。當然,一種色彩是無法開始設計的,因此接下來我們會選擇第二種顏色。
輔助色的選擇
輔助色通常是一個能烘托、能與之產生呼應的顏色,如果主色調是一個冷色調,那麼輔助色就偏向為一個暖色調。因為一張色彩豐富的圖片必定是具備冷暖兩種傾向的色彩,因此,你這時會在主色調的另外相反色溫的色調上進行選擇。
在這裡我選擇了紅色屋頂的暖橙色,和藍色的冷感進行了均衡。

輔助色的運用范圍
輔助色通常會使用在網頁設計中的字體、小面積的元素上。輔助色如果和主色形成了互補色就會產生一種強烈的對比,這時對比色還會有強調的作用。當你想要凸顯網頁中某個元素時就可以試用上強調色。
那麼什麼是對比色呢?就是在色環上位置剛好相對的顏色,例如:紅色和綠色,紫色和橙色,藍色和黃色。
如果你覺得你選擇輔助色強調不夠強烈,你可以另外在主色基礎上,從色環裡選擇主色的對比色,作為第三種色彩方案。

高光和陰影
這裡通常是指主色調在圖片上展示出來的高光和陰影部分。這時,已經無需完全依靠圖片了。我們的色彩方案裡已經備選了三種顏色,而剩下的色彩就在主色調基礎上調整變化。
主色調增加白色就變作高光部分,作為第四種顏色。

如果你的設計配色色彩偏重,這時可以往主色調添加黑色,作為第五種色彩選擇。

高光和陰影色在網頁中也作為一種修飾的顏色選擇,注意慎用。高光和陰影色可選其中一種作為中立色。因為這種利用黑白變幻出的顏色層次豐富,因此這裡的選擇會非常多。這就需要你在最終色彩方案中再根據實際情況進行調整。
確定色彩方案
色彩方案選擇好以後,最好確保整體顏色不得超過3種顏色:主色、輔助色、高亮/陰影色。
即使是三種顏色,但是色調都不會偏離整體的藍色基調。

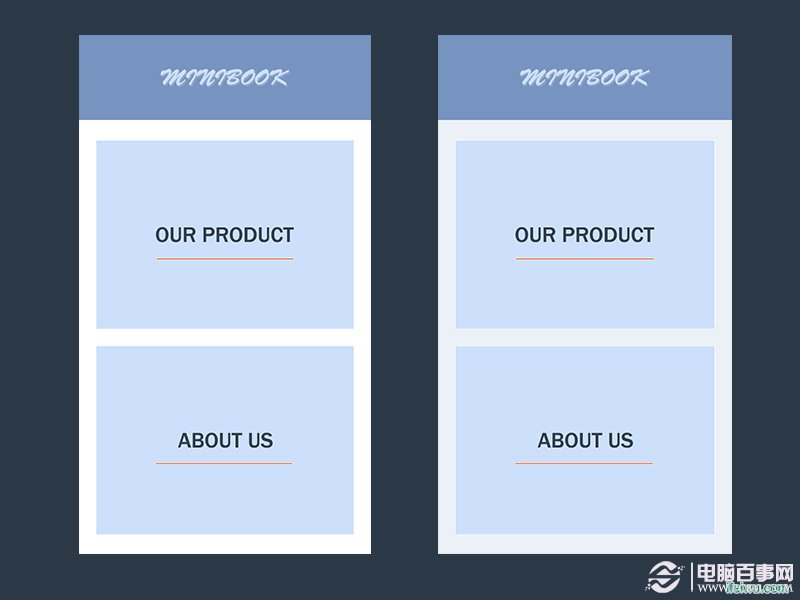
色彩方案的運用
在進行色彩運用的時候,也會出現黑白灰的靈活運用,但要確保這些顏色的出現不會干擾整體畫面色彩的和諧感(左)。
大多數時候,我們未必希望純白色作為我們的底色調。要想讓整體看起來優雅,添加一點透明度非常低的主色調作背景是必不可少的(右)。