萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS繪制粉紅的燕尾夾
PS繪制粉紅的燕尾夾
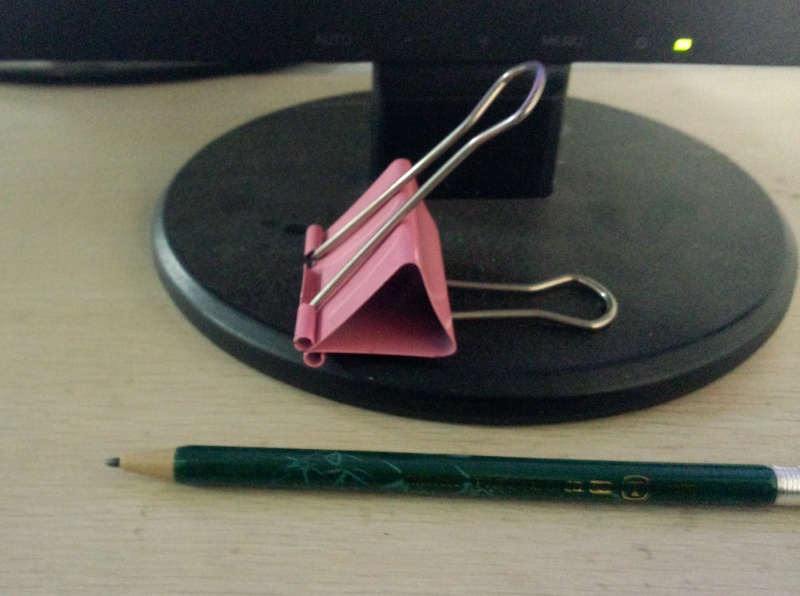
確實很久沒做東西了,前段時間看灰晝大神的大白,臨摹了一個,然後上周看著電腦鍵盤上的灰塵中一抹粉色,算是喚醒了做東西的欲望吧,當時就看著開始做,先上張實物圖吧。

下面這個就是做完之後的效果了!

好吧,展示完了,正式開始。
我習慣是先勾勒形狀,再上色,然後再加效果,最後是質感和背景。
因為完全是鼠繪,沒有使用手繪板之類的東西,所以基本上全部形狀都是矢量的,方便後期修改調整,(矢量就是個坑啊,還是要用手繪板啊——因為方便啊!)
先是勾勒形狀,這兩個造型呢其實是不會出現在設計中的,分別是主體形狀中立體三角形的前一個面和後面一個面,後面一個稍微小一點,符合透視原理吧。

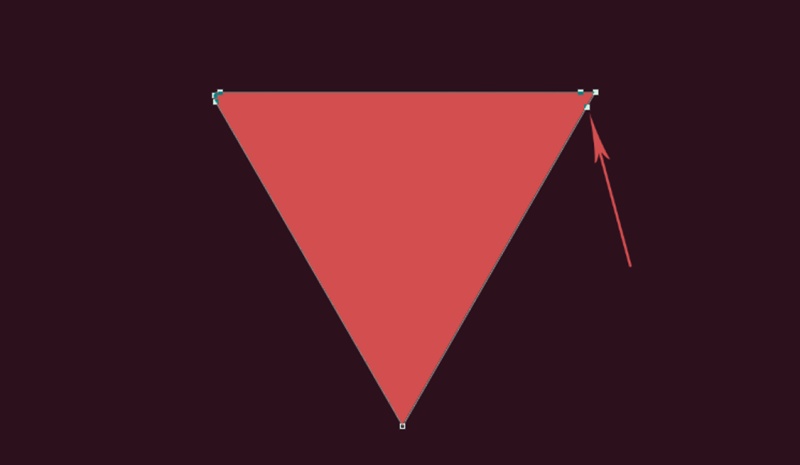
然後畫這個有兩個角是有點圓角的三角形時是有點小技巧的,如果你PS有形狀變圓角的插件,那你直接用就行了把底邊左下角再改為尖角就行了,如果沒有變圓角插件的可以試試這個方法。
如下圖所示,在只有三個錨點的三角形上,靠近尖角的位置添加兩個錨點,然後像左邊的尖角那樣把點往回收一點,就會有圓角出現了。

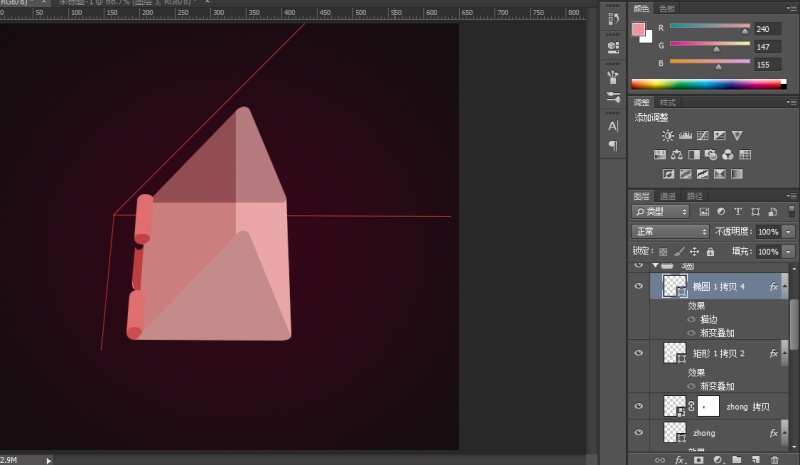
然後基於上圖的兩個三角形用鋼筆勾勒出入下圖所示的三個面,這個時候的三個面先隨意給個顏色,我給了一點透明度方便大家看得見三個面的樣子。

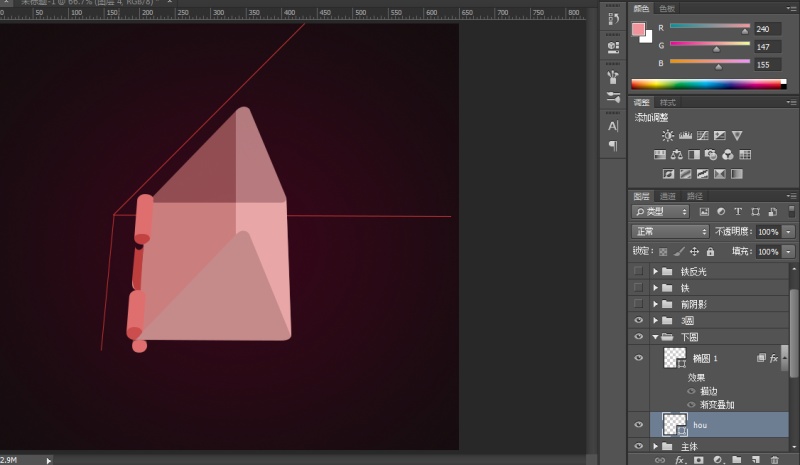
下面這個圖是畫了三根參考線,怕後邊做著做著就找不著北了,然後畫出了左面上的三個形狀,上傳的源文件裡能夠看到都是矢量圖形合並的,無非就是橢圓和矩形,顏色還是隨意給,別太誇張就行了。

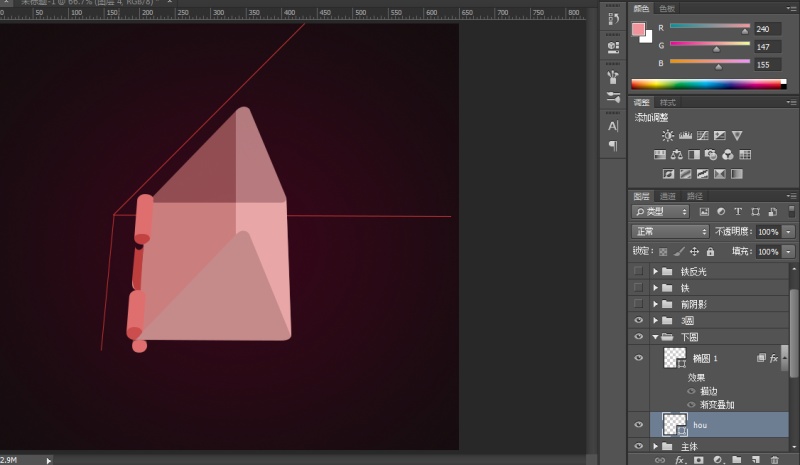
萬能的復制大法,下面還有個小形狀別忘了,

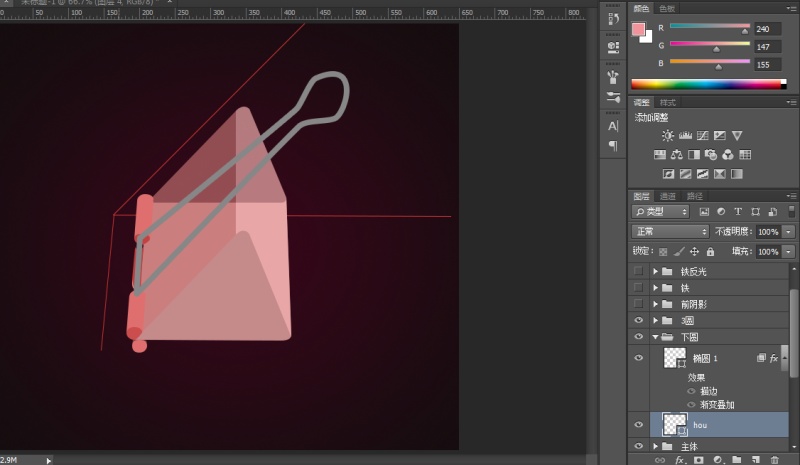
到兩個鐵環的部分了,直接鋼筆勾勒矢量的形狀有點麻煩,如果勾勒兩條線我相信不會太簡單的,我的辦法是先勾勒一個大概的形狀,就是只勾一條線,然後給這條線加描邊,得到下面的這個樣子,最後再用鋼筆沿著這個形狀畫,就能得到內外都有錨點可以調整的鐵環形狀。

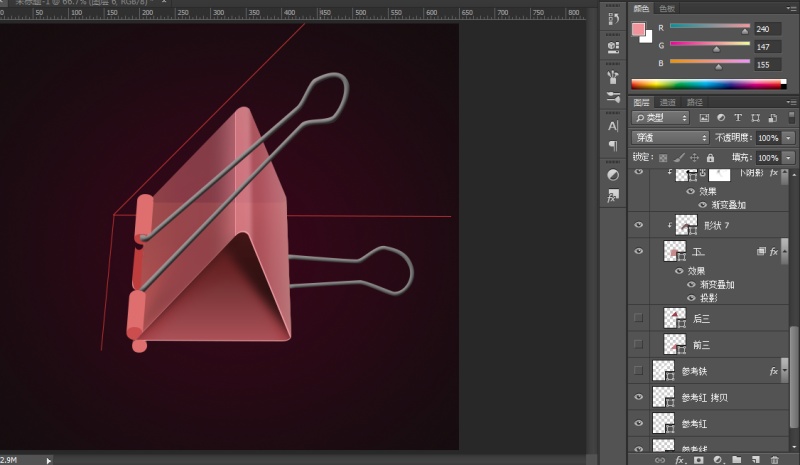
下面那個鐵環也是同樣的方法,得到鐵環之後先隨便給個斜面浮雕,看著有點立體感就成,接著就開始調色了,色值我這就不貼出來了,三個面和前面的三個形狀還有最底下的一個形狀都是漸變疊加,源文件都有具體的值,可以自己看看,需要注意的就是三個面的漸變疊加需要注意調整好角度的問題,讓他們看上去接壤為一體。

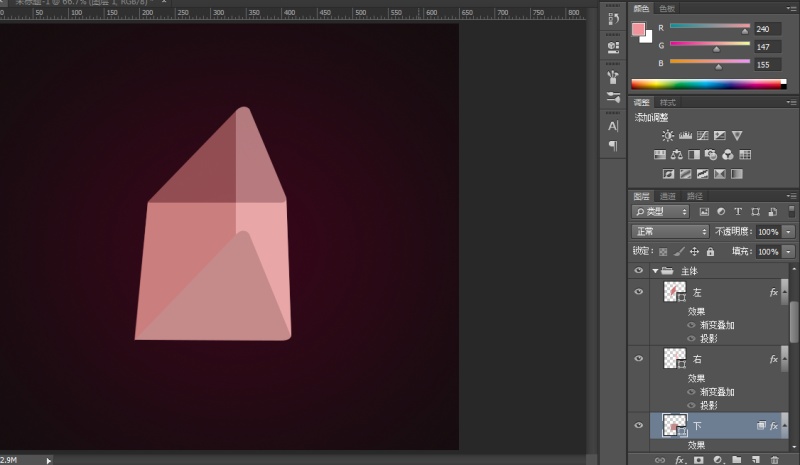
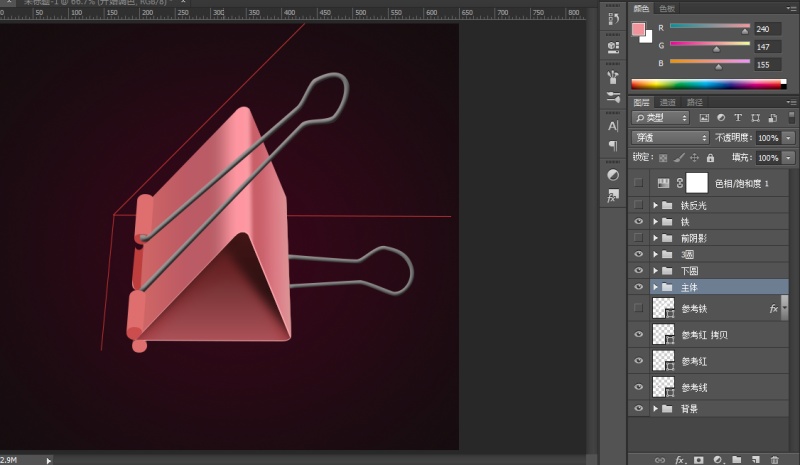
下面這個是立體的三角形調整好顏色的效果,立體感已經出來了,最下邊的一個面有多個顏色效果,一個漸變是搞不定的,還需要疊加其他的顏色,顏色越往內越深越暗都需要其他的圖層來搞定。

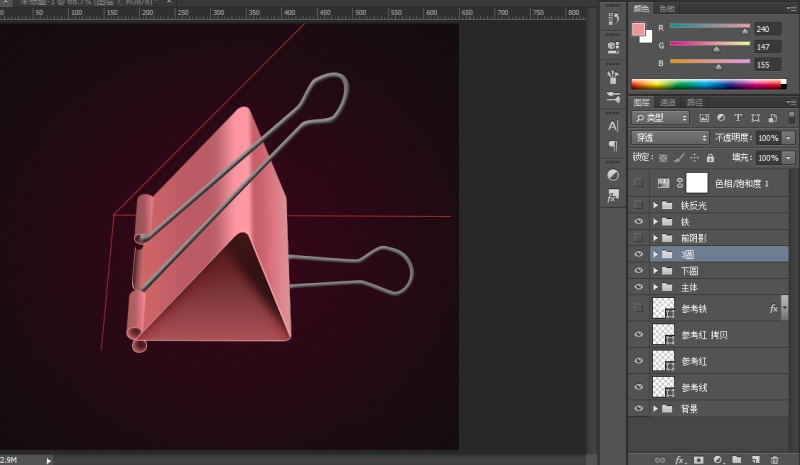
這個圖是除開立體三角形以外的其他形狀上色,現在看著可能還是覺得稍微有點暗了,

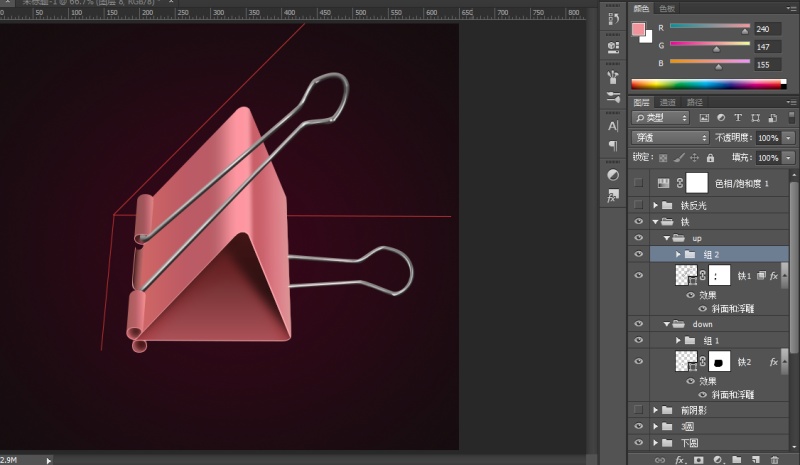
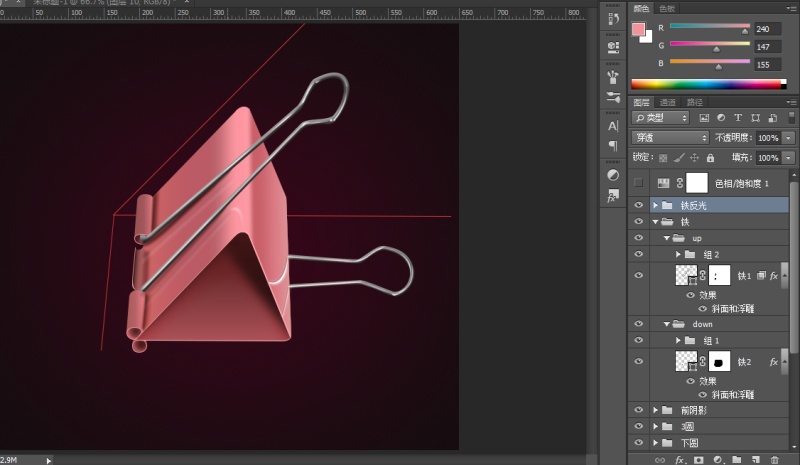
這個是比較麻煩的也是最考驗觀察力的,就是鐵環的立體感和金屬質感,剛才加的斜面浮雕還沒忘吧,把高光陰影適當調整一下明暗,讓對比不那麼強,然後活動一下手腕,准備開始自己手動添加高光和陰影吧,其實重點還是加高光,金屬發光的地方是有特點的,具體看圖層組吧,我是用畫白色形狀不一的塊,然後蒙版慢慢擦出來的,要調的話還可以往細了調。

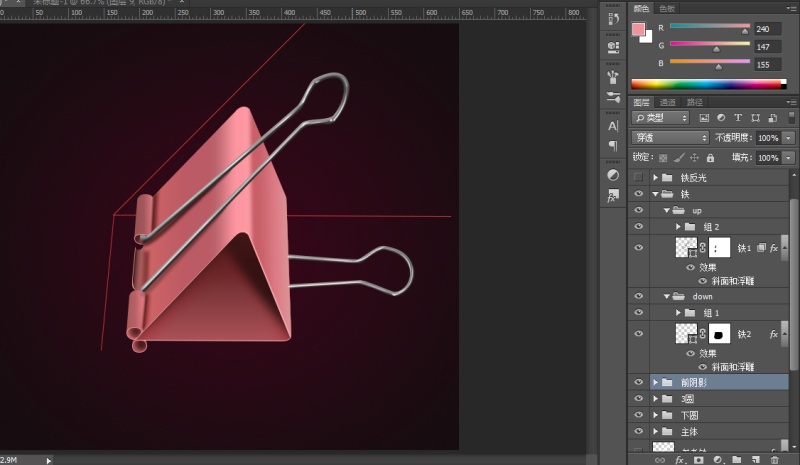
這個圖的部分呢主要是燕尾夾左邊受光的部分所產生的陰影了,這個一做基本效果也能夠看到了。

最後是反光的部分,更加寫實的立體效果就來至這了,但我感覺這個地方是最不容易調好的,我就調的不太好,如果不要這個部分其實也是可以的,參見上圖,就直接作為寫實圖標的樣子,但是不含很寫實的反光。

以上,大功告成,去掉參考線,再做個不扎眼的背景就行了,(當然我的背景是後邊調的,只是最後拆解步驟的時候一並放進去了,所以前面的圖也有了)一個背景而已相信這麼聰明的你也能夠搞定的!



