萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS鼠繪插座圖標技巧
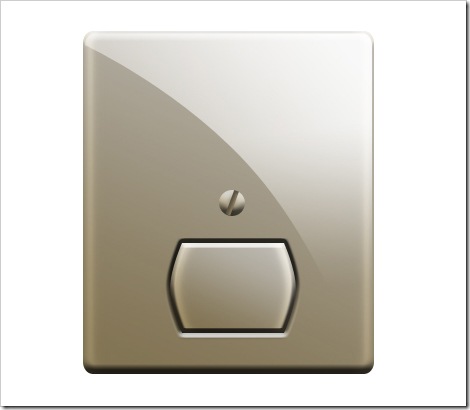
PS鼠繪插座圖標技巧
教程開始之前

創建從現實生活中的對象的圖標時,最好先看看這些對象,看看他們是如何看的。當你完成後,繼續前進,並開始勾畫出如何你想你看的圖標。

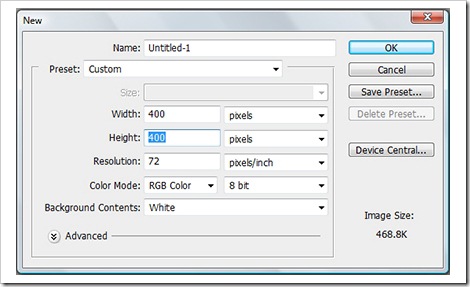
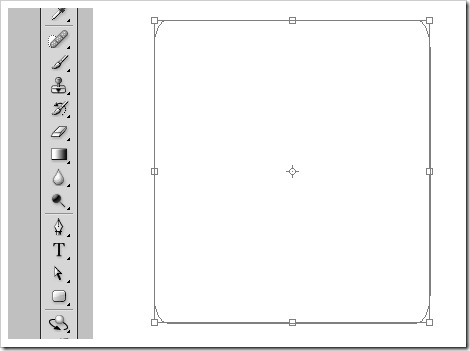
第1步創建於72 dpi的400×400像素的畫布

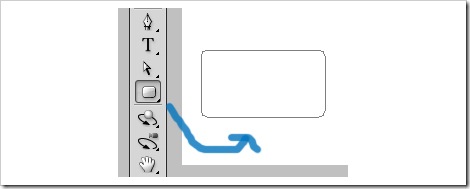
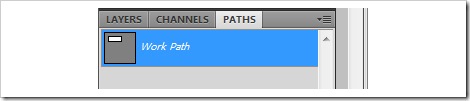
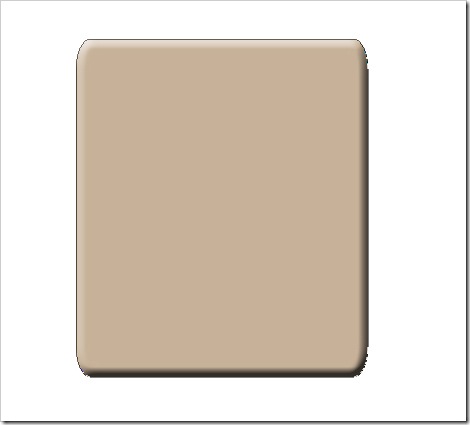
第2步我們要做的第一件事,是創建插座的形狀。為此,選擇圓角矩形工具,繪制一個簡單的矩形。你可以看到您的新創建的路徑,在路徑調色板旁邊的圖層調色板。現在,使用自由變換路徑工具,你可以在"編輯"菜單上,或通過選擇CMD / Ctrl + T並改變其大小,如下所示



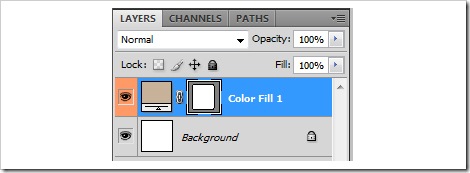
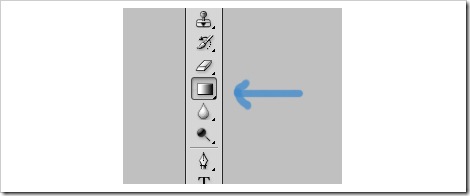
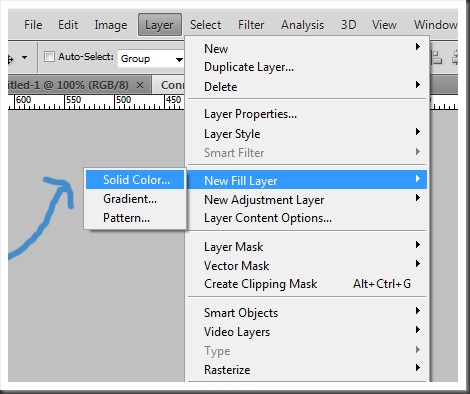
第3步選擇路徑選擇工具(黑箭頭),點擊在畫布上,或在路徑調色板的矩形。去圖層>新建填充圖層>純色選擇任何顏色。


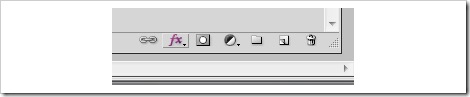
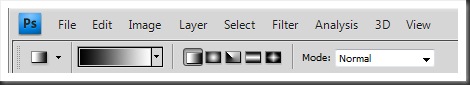
第4步點擊"添加圖層樣式"按鈕,在層調色板底部。

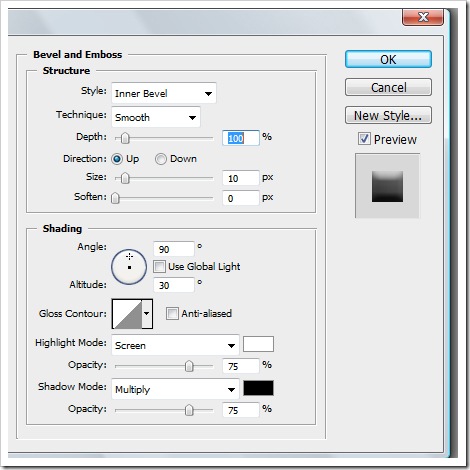
我們將三個圖層樣式應用於此元素。首先,讓我們與"斜面和浮雕。"

現在申請以下設置:樣式:內斜面,技術:平滑,深度:100%,方向:向上,大小:10像素,軟化:0像素。

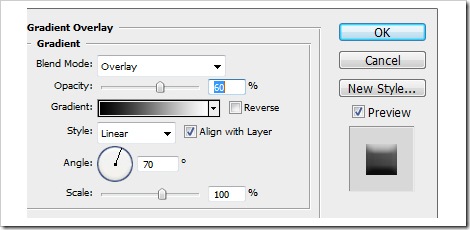
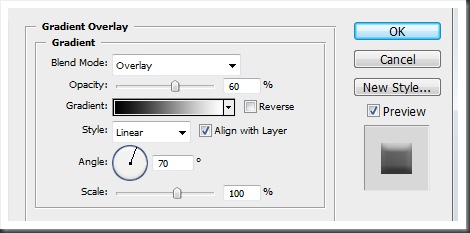
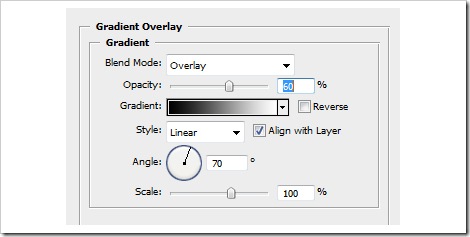
下一步,我們需要應用一個漸變疊加樣式的點點燈光給我們的出口。在這種情況下,適用於下面的圖層樣式:透明度:60%,類型:線性,角度:70,比例:100%。

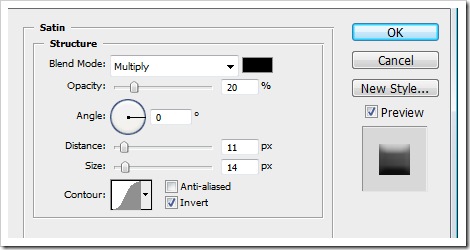
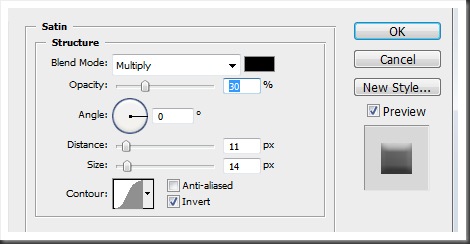
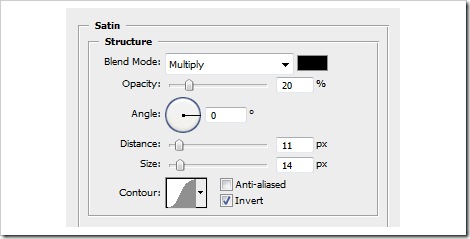
現在申請緞圖層樣式,使用以下設置:混合模式:正片疊底,不透明度:20%,角度:0,距離:11像素,大小:14像素。


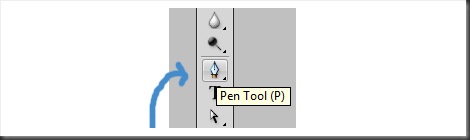
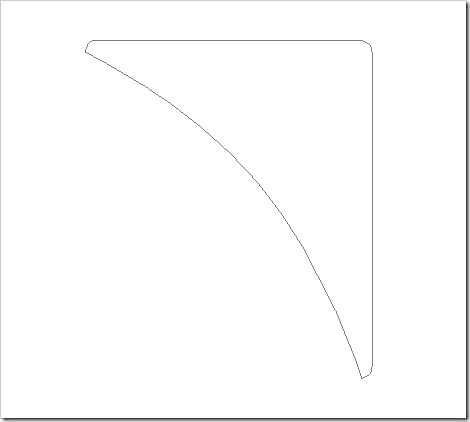
第5步我們現在要創建光芒四射的效果,插座的角落之一。選擇鋼筆工具,繪制形狀,如下所示。


第6步去圖層>新建填充圖層>純色,並挑選了潔白的顏色。


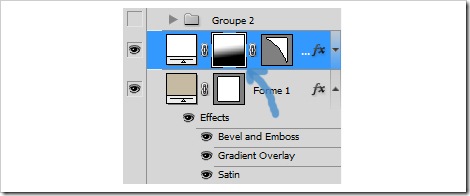
然後選擇您的有源層上按一下確認,去圖層>圖層蒙版>顯示全部。一個白色的方塊會出現在之間的路徑和純色填充。

圖層蒙版會給我們梯度的控制,所以我們可以把它的確切位置,我們希望它是。挑"漸變"工具,在工具欄,並選擇黑色到白色的線性漸變工具選項欄中。


套用剛才我們制定一個以上的光澤形狀的頂部梯度下降。

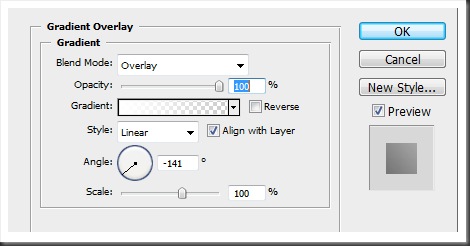
然後,應用一個漸變疊加圖層樣式效果。使用以下設置:不透明度:100%,角度:-141,規模:100%。

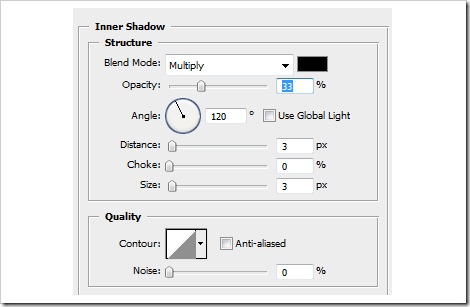
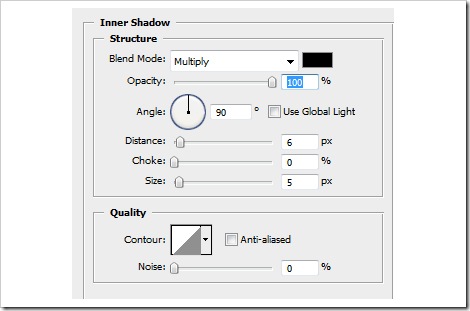
第7步要創建握著我們的出口在牆上的螺絲,我們只需要幾個層一層,用矩形工具創建的對象的中心。然後創建一個新的填充圖層(圖層>新建填充圖層>純色),並選擇你認為最合適的顏色。現在添加圖層樣式,在這種情況下,選擇"內陰影",並輸入以下值:混合模式:正片疊底,不透明度:33%,角度:120,距離:3像素,扼流:0大小:3像素。

在此之後,使用圓形工具產生螺絲的基本形狀,因為我們沒有之前,去菜單層>"新建填充圖層>純色和選擇最好的一個。

現在我們需要添加一些圖層樣式。首先,添加"斜面和浮雕",進入價值觀風格:內斜面,技術:平滑,深度:100%,方向:向上,大小:9像素,視角:90,海拔高度:30,不透明度:75%。

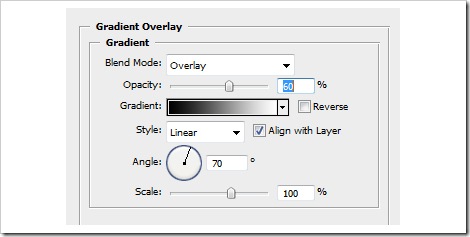
現在,應用"漸變疊加",並輸入以下設置:不透明度:60%,類型:線性,角度:70,比例:70%。

最後,添加以下設置"色丁"圖層樣式,混合模式:正片疊底,不透明度:30%,距離11像素,大小:14像素。


第8步選擇鋼筆工具,繪制插頭的形狀,到菜單層>"新建填充圖層>純色和選擇恰當的。

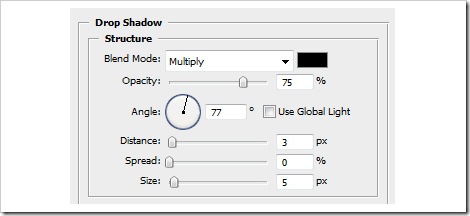
這是一個需要三個以上的圖層樣式的形狀。首先,添加"陰影"的風格和調整參數,混合模式:正片疊底,不透明度:75%,角度:77,距離:3像素,擴展:0%,大小:5像素。

下一步,選擇"斜面和浮雕",將以下參數:樣式:浮雕枕頭,技術:平滑,深度:381%,方向:上,大小:10像素,軟化:0像素,視角:90,海拔高度: 30,不透明度:75%。

現在選擇"漸變疊加",並給它:此值不透明度:60%,風格:線性,角度:70,規模:100%。

最後,點擊"緞"和自定義的參數,不透明度:20%,角度:0,距離:11像素,大小:14像素。


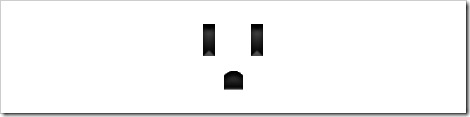
第9步如你所知,電插座有三個孔,兩個能源和接地。我們需要三個層次,做到這一點。我們可以開始任何三個,不要緊。對於電口,使用矩形工具,接地,使用鋼筆工具。一旦你繪制形狀圖層>新建填充圖層>純色,選擇一個適當的。


使用下面的圖層樣式。

- 上一頁:PS鼠繪逼真西紅柿教程
- 下一頁:Photoshop制作一個新鮮紅蘿卜教程