萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS繪制漂亮玻璃質感按鈕
PS繪制漂亮玻璃質感按鈕
先來看看制作出的效果吧!

下面是具體的制作步驟:
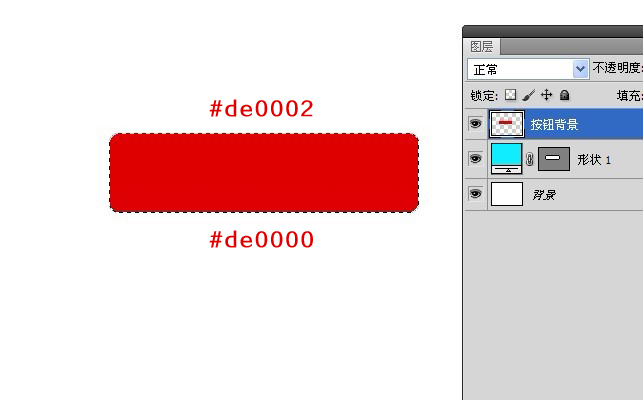
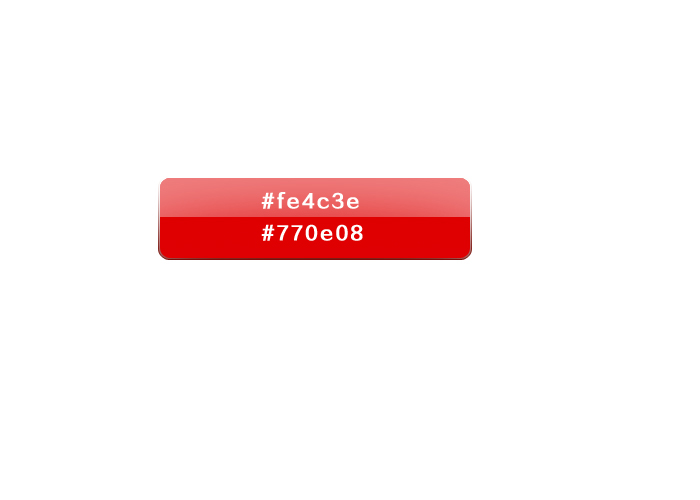
一、新建一個文檔,大小為700*500像素,使用圓角矩形工具繪制一個圓角的長方形,新建一個圖層,然後使用漸變工具設置下面兩種顏色進行填充,該圖層命名為:按鈕背景 ,效果如下圖:

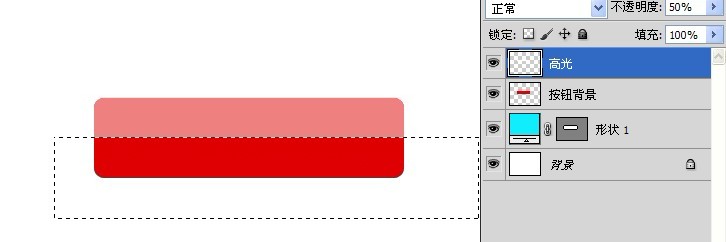
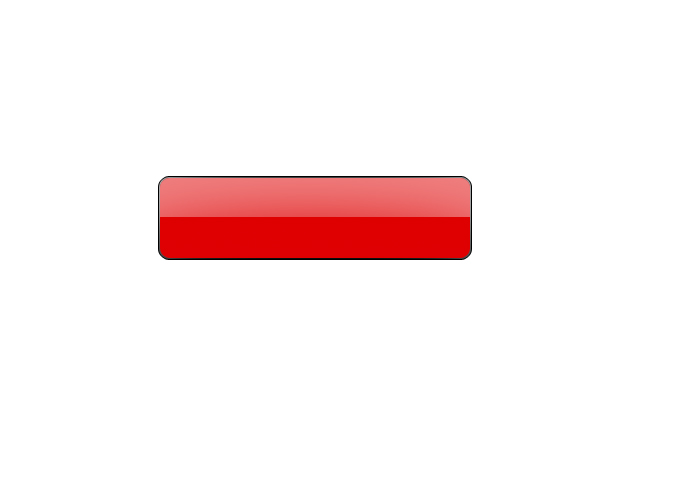
二、復制此圖層,命名為高光,改變填充為白色填充,透明度為50%,使用矩形選區工具繪制如下選區,然後按Delete刪除。

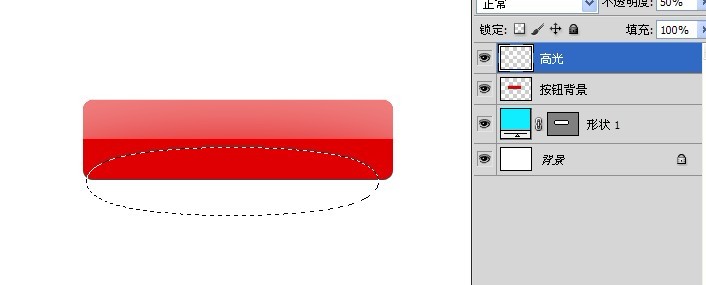
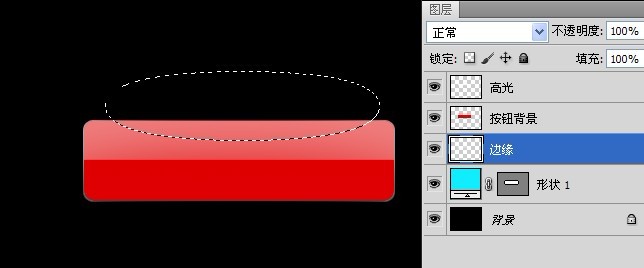
三、這樣我們就做出了一個最基礎的玻璃效果了,為了效果更加好,我們接下來繼續修飾使用橢圓形選區選擇下部分,然後進行羽化,半徑大約30px左右,然後按Delete刪除

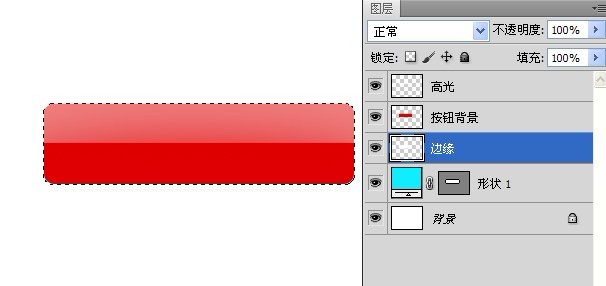
四、按Ctrl單擊該圖層,然後執行“選擇”“修改”“擴展”,來擴大選區范圍,,大概為1px,然後在按鈕背景下面新建一個圖層,把矩形選區填充為白色,該圖層命名為邊緣,效果

相關教程:
PhotoShop繪制玻璃質感水晶按鈕教程
PhotoShop制作網頁導航按鈕教程
PS繪制藍色高光方形水晶按鈕教程
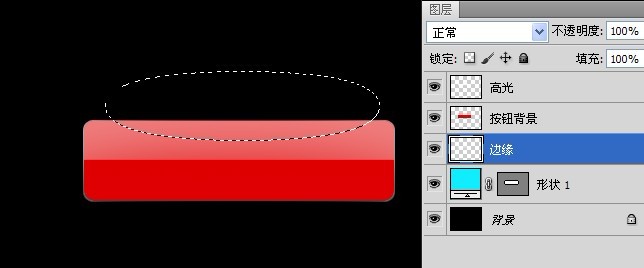
五、下面我們將最下面的背景圖層的顏色改變為黑色色,當作背景來使用,當然你可以設置其他顏色的背景。這樣就可以看見我們上一步制作出的邊緣效果了。

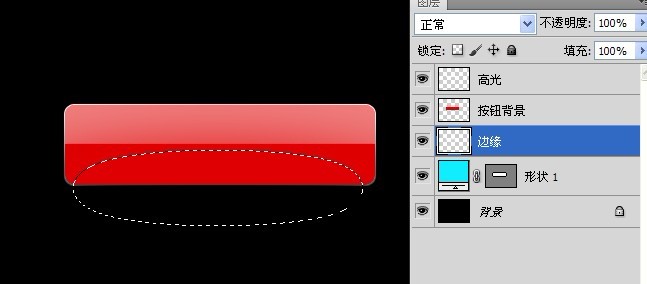
六、再次使用圓形選區工具繪制選區,然後進行羽化,半徑為30px,選擇“邊緣”圖層然後按delete鍵兩次。

同樣的方法,不過上選擇按鈕的上半部分,同樣的30像素的羽化,這次是按delete一次。

七、然後按住Ctrl鍵單擊“按鈕背景”圖層,然後再次擴展(“選擇”“修改”“擴展”),這次的擴展的數值為2px,然後在“邊緣”圖層下面創建一圖層,然後繪制一黑色的矩形選區,該層命名為邊緣2.

八、選擇“邊緣2”圖層,圖層模式的漸變填充選項設置如下顏色漸變:

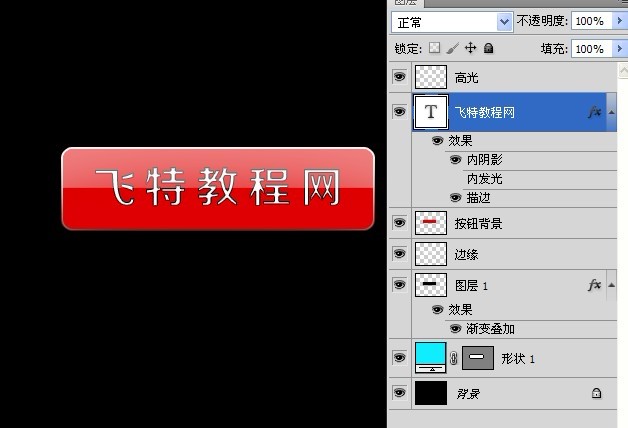
九、輸入你想要的文字或者添加一些圖標什麼的,並且添加一些圖層樣式效果使之更加具有玻璃反射效果,效果如下

十、在最下面的圖層新建一個圖層,繪制一個較小的橢圓,並且使用模糊濾鏡使它變成按鈕的陰影,我使用的是高斯模糊(這個相信朋友們都有自己習慣的方法)。

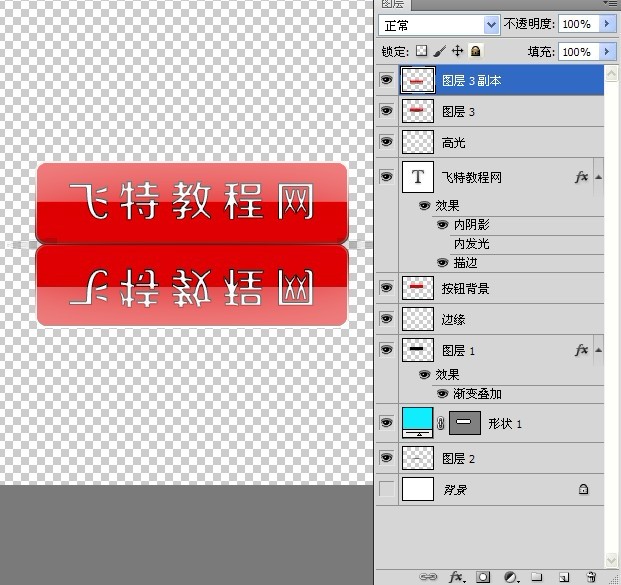
十一、隱藏我們的背景圖層,點擊最上面的高光圖層,shift+ctrl+alt+E,加蓋印章,然後復制一層,垂直翻轉。

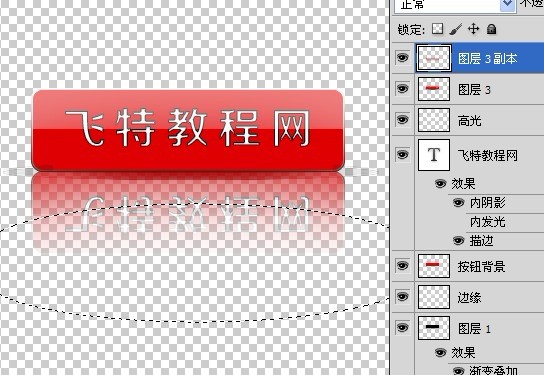
十二、然後使用圓形工具選擇下部分,羽化半徑30px,然後按delete鍵刪除。

十三、最後點亮我們的背景圖層,然後把“背景3副本圖層”的不透明度降低到自己感覺OK的程度,你就可以欣賞自己的作品了。

本人做的不好,還請見諒,不過,相信會對新手朋友有一定幫助的!.
相關教程:
PhotoShop繪制玻璃質感水晶按鈕教程
PhotoShop制作網頁導航按鈕教程
PS繪制藍色高光方形水晶按鈕教程