萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制一只藍色鉛筆
Photoshop繪制一只藍色鉛筆
鉛筆構造比較簡單,基本上都是以色塊構成,每個色塊的顏色都是由簡單的漸變色構成。制作難度不大,不過構成的色塊較多,需要調整好色塊間的過渡,局部還需要單獨渲染高光。
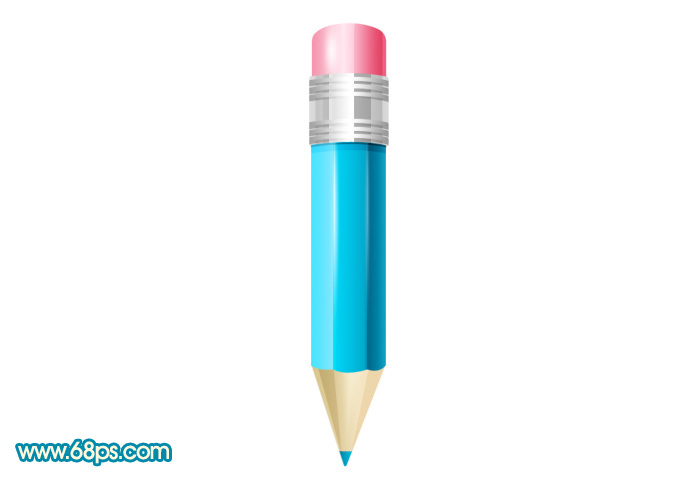
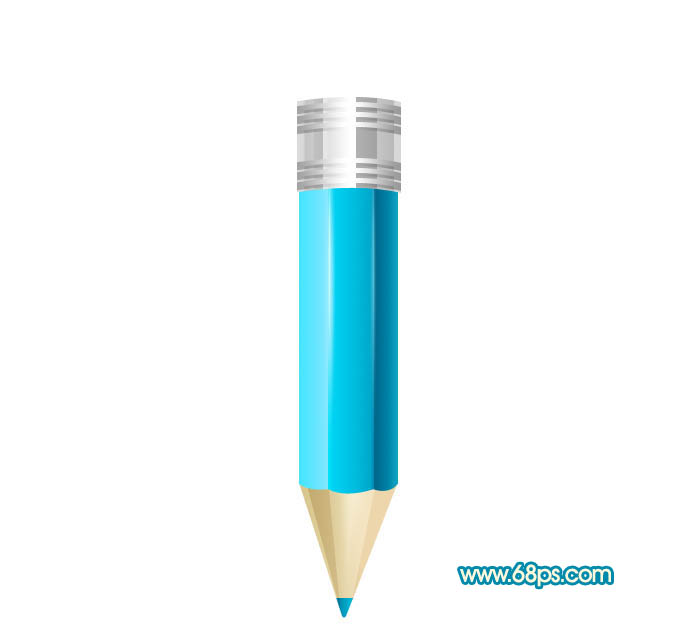
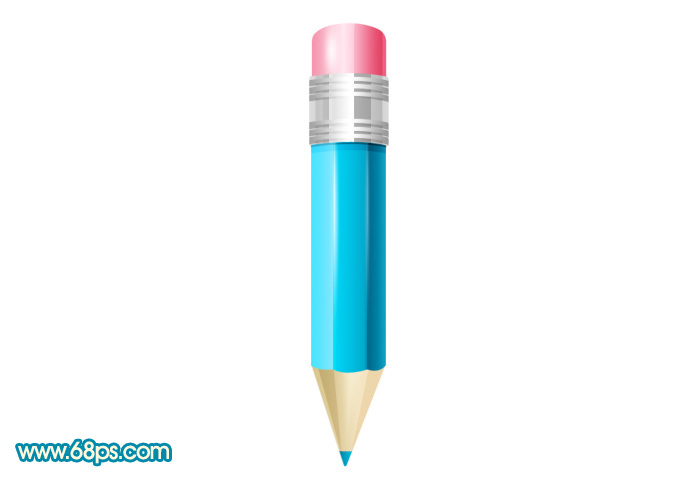
最終效果

<點小圖查看大圖>
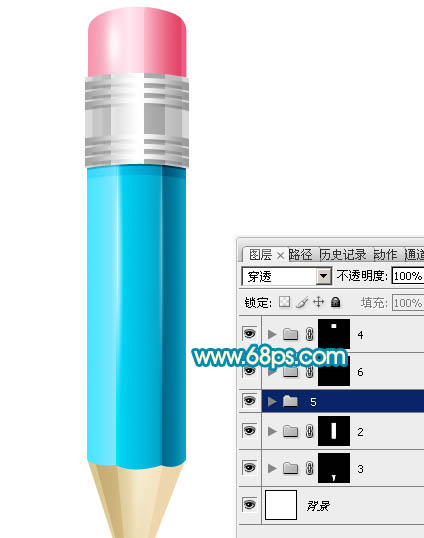
1、先來看一下分解圖,大致由下面四大部分構成。

<圖1>
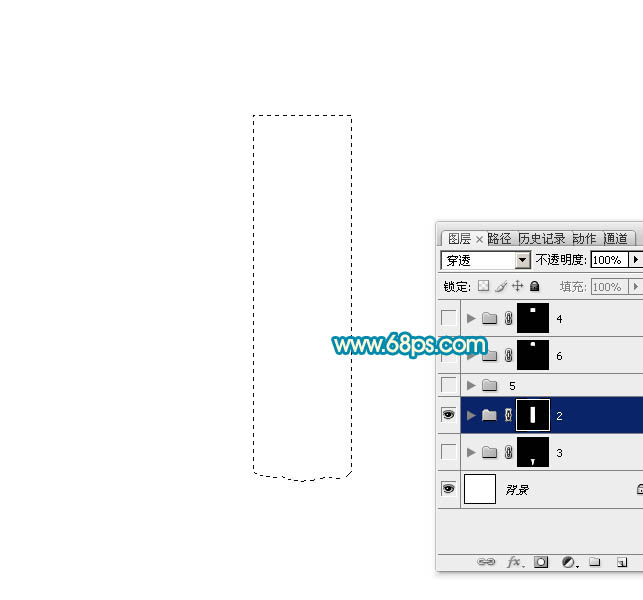
2、新建一個1024 * 768像素的文件,背景選擇白色。新建一個組,用鋼筆勾出筆桿的輪廓,轉為選區後給組添加蒙版,如下圖。

<圖2>
3、在組裡新建一個圖層,填充青藍色:#00B7D9,如下圖。

<圖3>
4、新建一個圖層,用矩形選框工具拉出圖4所示的矩形選區,選擇漸變工具,顏色設置如圖5,由左至右拉出圖6所示的線性漸變。

<圖4>
相關教程:
photoshop繪制圓珠筆

<圖5>

<圖6>
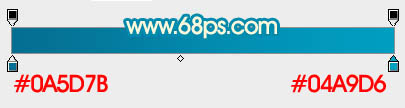
5、新建一個圖層,用矩形選框工具拉出中間的矩形選區,如圖7,選擇漸變工具,顏色設置如圖8,拉出圖7所示的線性漸變。

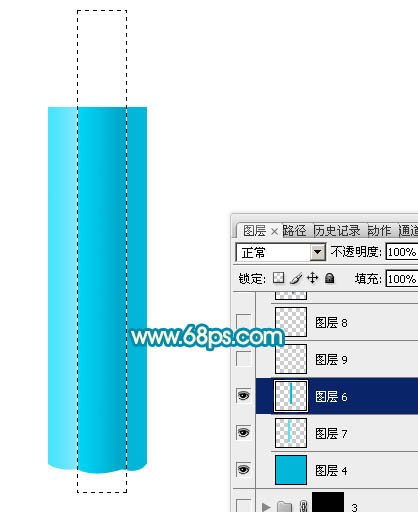
<圖7>

<圖8>
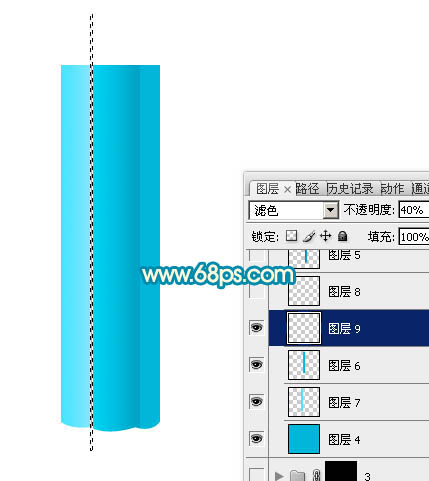
6、用矩形選框選區左側邊緣部分的色塊,羽化1個像素後按Ctrl + J 復制到新的圖層,混合模式改為“濾色”,不透明度改為:40%,如下圖。

<圖9>
7、回到中間色塊圖層,用矩形選區右側邊緣部分色塊,羽化1個像素後按Ctrl + J 復制到新的圖層,混合模式改為“正片疊底”,不透明度改為:50%,如下圖。

<圖10>
8、新建一個圖層,用矩形選框工具拉出圖11所示的選區,拉上圖12所示的線性漸變。

<圖11>

<圖12>
9、新建一個圖層,用橢圓選框工具拉出下圖所示的橢圓選區,羽化3個像素後填充淡青色:#93EBFF,如下圖。

<圖13>
10、新建一個圖層,用橢圓選框工具拉出下圖所示的選區,填充白色。

<圖14>
11、同上的方法制作其它部分的高光,效果如下圖。

<圖15>
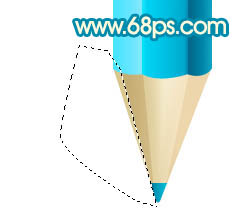
12、在背景圖層上面新建一個組,用鋼筆勾出下圖所示的選區,並給組添加蒙版。

<圖16>
13、新建一個圖層,選擇漸變工具,顏色設置如圖17,拉出圖18所示的線性漸變。

<圖17>

<圖18>
14、新建一個圖層,用矩形選框拉出圖19所示的選區,拉上圖20所示的線性漸變。

<圖19>

<圖20>
15、用鋼筆勾出中間部分的高光選區,創建曲線調整圖層,稍微調亮一點。

<圖21>
16、同上的方法把中間及左側邊緣局部調亮,如下圖。

<圖22>

<圖23>
17、在圖層的最上面新建一個組,同上的方法制作金屬殼部分,過程如圖24 - 27。

<圖24>

<圖25>

<圖26>

<圖27>
18、橡皮的制作方法同上,效果如下圖。

<圖28>
19、局部需要增加一些陰影,效果如下圖。

<圖29>
最後調整一下細節,完成最終效果。

相關教程:
photoshop繪制圓珠筆
- 上一頁:PS繪制漂亮玻璃質感按鈕
- 下一頁:PS鼠繪可愛卡通Q妹