萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制簡潔的紫色高光日歷圖標制作教程
PhotoShop繪制簡潔的紫色高光日歷圖標制作教程
ps教程學習用PhotoShop繪制一個簡潔的紫色高光日歷圖標,這種比較簡單,主要用到了圓角矩形工具和圖層樣式,後加個白色高光即可。
先看效果圖。

新建文檔1000x1000像素,背景白色,新建圖層填充黑色,加一個漸變疊加樣式,具體參數不截圖了,童鞋們隨便弄一個即可,效果如下。

新建圖層畫一個黑色圓角矩形,半徑30像素。

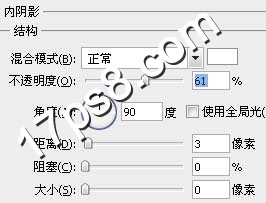
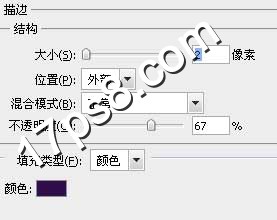
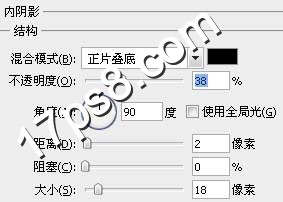
添加圖層樣式。



類似下圖效果。

再新建圖層畫一個黑色長方形,寬度要一致。

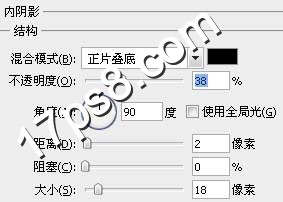
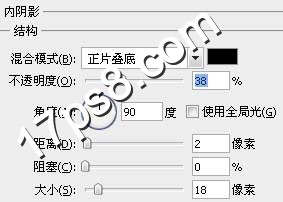
添加內陰影和漸變疊加樣式。


效果如下。

新建圖層3,調出形狀1的選區,填充白色。

畫一個大的橢圓選區,添加蒙版,之後添加陰影圖層樣式,類似下圖效果。

剩下的就容易了,添加文字和陰影,最終效果如下!

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved