萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制質感網頁下載按鈕教程
PhotoShop繪制質感網頁下載按鈕教程

步驟1:
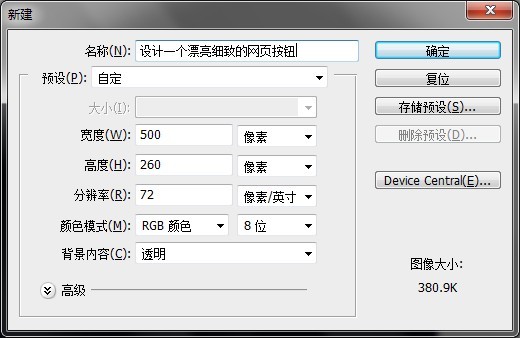
打開Photoshop,快捷鍵 Ctrl+N 打開新建窗口,按照下圖內的參數設置好後,確定

步驟2:
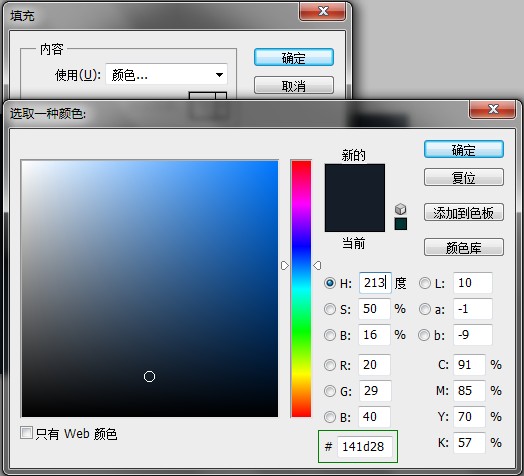
選定背景層,快捷鍵 Shift+F5 打開填充對話個,下拉菜單中選擇顏色,然後使用顏色#141d28,確定

步驟3:
接下來,我們使用圓角矩形工具,設置圓角為2px,拉出一個適當大小的矩形


然後在右側的圖層面板中,如下圖位置,單擊,然後設置顏色為#17202b


步驟4:
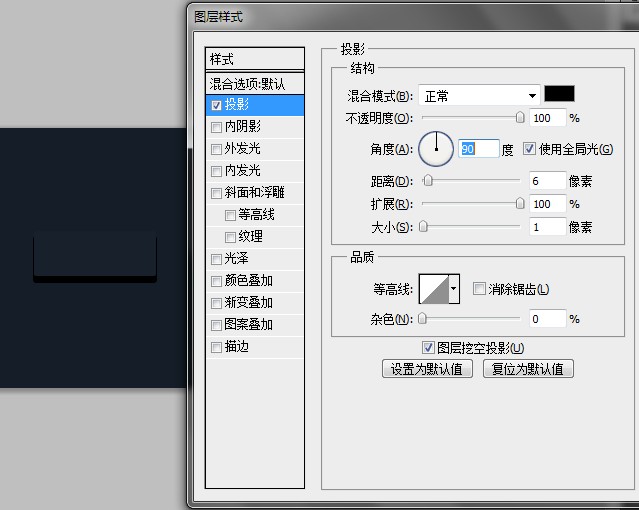
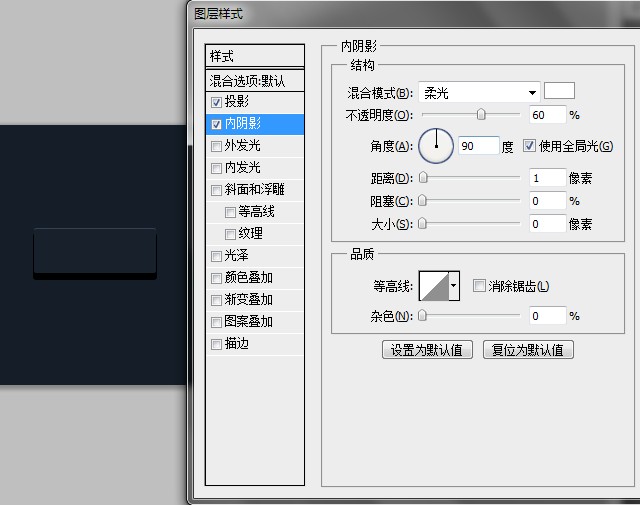
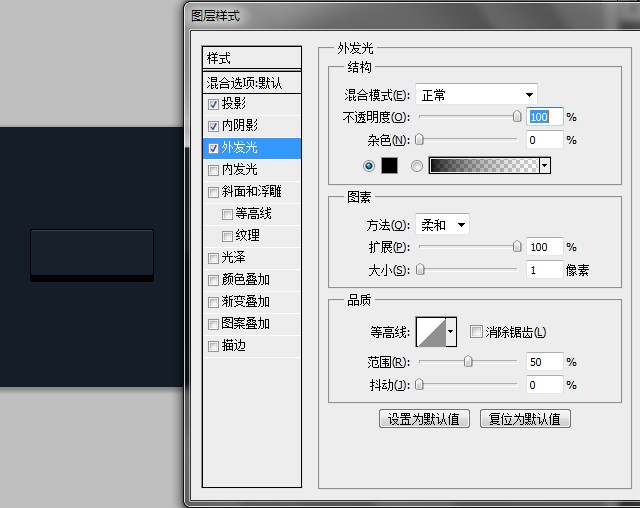
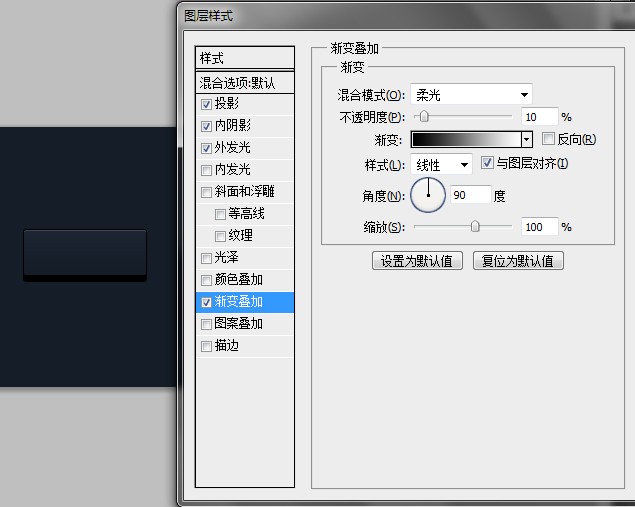
好的,接下來我們給這個圖層設置圖層樣式




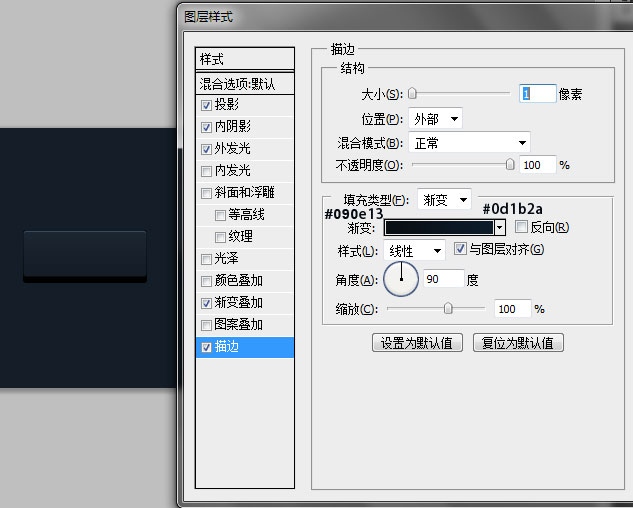
最後設置漸變描邊,顏色分別為#090e13(深)#0d1b2a(淺),即由下至上,由深到淺。
這裡我們發現,剛才設置的漸變疊加也是上淺下深的,為什麼能,因為我們這裡假設了光源是從上方射下來的,要塑造逼真的立體感,我們必須注意光源對物體表面所造成的影響。
我想學過素描的朋友一定都清楚三大面,五大調子吧,很簡單的道理,這裡我就不細說了

步驟6:
好了,圖層樣式的設置告一段落,但是,不管在任何時候,我們花一些時間來嘗試各種樣式的組合已達到滿意的效果,都是很值得的。
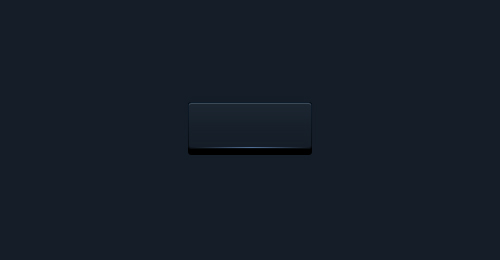
現在我們再來看看這個按鈕,會發現按鈕表面與下面的投影之間,似乎少了些對比。接下來我們嘗試給按鈕加一個很酷的漸變邊框來解決這個問題。
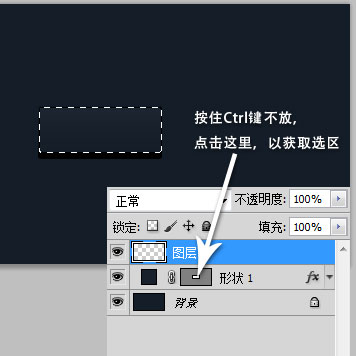
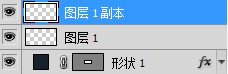
首先我們需要獲得這個按鈕的選區,然後新建一個圖層。

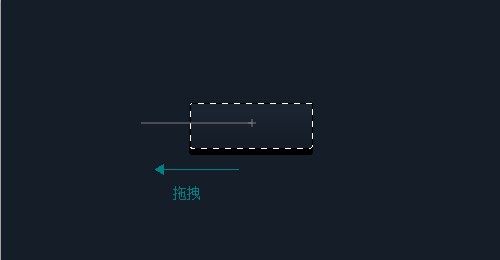
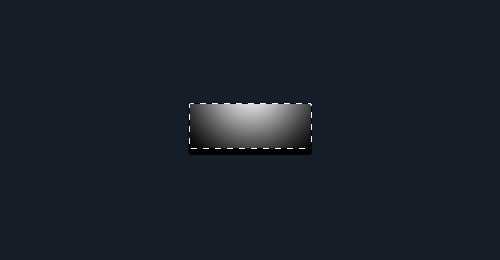
好的,接下來使用漸變工具,快捷鍵G,從中心向外拉出一個漸變

顏色為#050607到#ffffff,模式為對稱漸變


然後使用選區工具(M),將選區向上移動1px(是用方向鍵↑),然後點擊delete刪除選區中的內容,再用 Ctrl+D 取消選區,這樣就只保留了最下方的1px的一條細線。

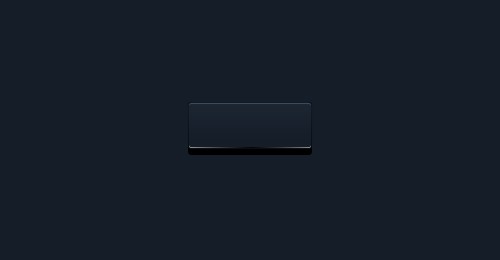
接著,我們用快捷鍵 Ctrl+I 進行反相,然後將圖層屬性設置為疊加


我們復制一個這個圖層,這樣可以提高亮度


這樣,一個不錯的效果就出來了。
步驟6:
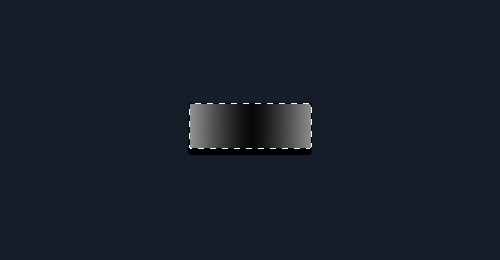
接下來我們用同樣的方法獲取選區,並新建一個圖層。
然後使用漸變工具,白到黑,模式為徑向漸變,繪制如下效果

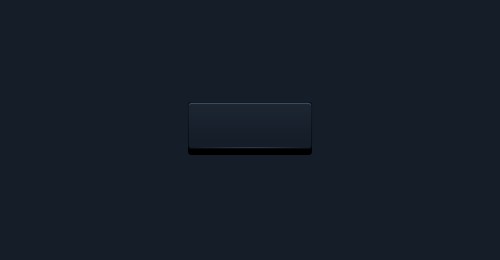
然後我們用 Ctrl+D 取消選區,並設置圖層模式為疊加,然後設置透明度為50%,獲得如下效果


步驟7:
添加文字,完成