萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> ps繪制一顆可愛的小櫻桃
ps繪制一顆可愛的小櫻桃
只要稍微控制好畫筆,制作也是比較容易的。最終效果

一、新建一個800 * 800 像素的文件,背景填充白色,新建一個圖層用鋼筆勾出櫻桃果實輪廓路徑,轉為選區如下圖。

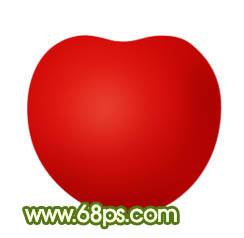
二、選擇漸變工具,顏色設置如圖2,拉出圖3所示的徑向漸變。


三、選擇加深工具,曝光度為:5%左右,把選區部分稍微加深一點,然後再把底部加深,效果如圖5。


四、中間部分稍微用加深工具加深一下,如下圖。

五、新建一個圖層,用鋼筆勾出圖7所示的選區,把前景顏色設置為:#F5B1AC,選擇畫筆工具,畫筆透明度設置為:10%,把櫻桃邊緣部分塗上高光,效果如圖8。


六、新建一個圖層,同樣的方法把右邊邊緣塗上高光,高光的顏色稍微深一些,效果如下圖。

七、新建一個圖層,用鋼筆勾出圖10所示的選區,用畫筆塗上高光,效果如圖11。


八、新建一個圖層,用鋼筆勾出圖12所示的選區,把前景顏色設置為:#AA1B17,用畫筆塗暗。

九、新建一個圖層,用鋼筆勾出圖13所示的選區,用畫筆塗上淡淡的高光,效果如圖14。


十、新建一個圖層,用白色畫筆塗出反光部分,效果如下圖。

十一、新建一個圖層,用鋼筆勾出柄部分的選區,填充深綠色:#45690F,效果如下圖。

十二、新建一個圖層,用鋼筆勾出下圖所示的選區,按Ctrl + Alt + D 羽化1個像素後填充顏色:#A7B141。

十三、新建一個圖層,把接口處塗上環境色,如下圖。

十四、新建一個圖層,用鋼筆勾出柄的高光部分選區,羽化一個像素後填充顏色:#D6D481。

十五、新建一個圖層,同上的方法制作頂部,效果如下圖。

十六、最後加上樹葉,再調整下細節,完成最終效果。

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



